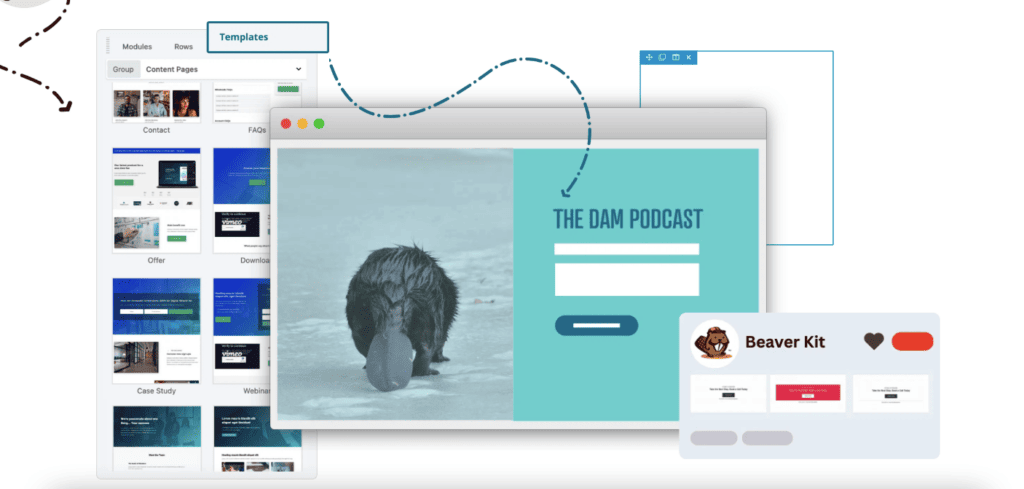
Beaver Builder är som byggstenar som är lätta att använda. Du kan placera saker var du vill genom att helt enkelt dra och släppa dem.
Divi är en verktygslåda med verktyg för att få webbsidor att se snygga ut. Du kan skapa och ändra saker utan att känna till koden. Beaver Builder ger dig en design att börja med, som en målarbok.
Divi Builder ger dig också startpunkter, men du kan måla dem på ditt sätt. Båda fungerar bra på små skärmar som telefoner 📱. Beaver Builder är snabb ⚡ och Divi låter dig vara mer kreativ.
Denna titt på "Beaver Builder vs Divi" hjälper dig att se vad var och en gör bäst. Du kan välja den som är bäst för dig genom att tänka på vad du vill göra.
I den här bloggen kommer följande frågor att besvaras:
- Vilken webbplatsbyggare är bättre, Divi Builder eller Beaver Builder?
- Vilken webbplatsbyggare har fler funktioner, Divi eller Beaver Builder?
- Hur jämför Divi med Beaver Builder?
- Vilka är stegen för att ställa in Beaver Builder och Divi?
- Vilka är för- och nackdelarna med Divi Builder och Beaver Builder?
- Vad kostar Divi vs Beaver Builder?

Innehållsförteckning
Översikt: Beaver Builder vs Divi Builder
Båda WordPress-sidbyggarna är topprankade bland utvecklarna. De är avsedda att hålla de minsta detaljerna i åtanke. De är inte avsedda att få dig att lida eller ångra din oförmåga att förstå ett kodavsnitt.
Dessa WordPress-sidbyggare gör att du kan skapa tekniskt sunda webbplatser även om du saknar teknisk kunskap. (Vi insisterar dock på att en grundläggande förståelse för HTML och CSS är fördelaktig. Om du inte har det, oroa dig inte för det.)
En nybörjare kan använda byggaren hur de vill, medan en professionell proffs på avancerad nivå kan välja hur mycket kontroll de vill ha över sin webbplats. Det finns inga begränsningar.
Översikt över Beaver Builder
Beaver Builder är känd för sin tillförlitlighet. Den har flera anpassningsval och är enkel. Sidbyggaren är extremt utvecklarvänlig. Det som gör det önskvärt är dess förmåga att producera tydliga och skarpa kodavsnitt.
Beaver Builder är ett välkänt WordPress-verktyg som hjälper dig att bygga webbplatser. Det är lätt att använda eftersom du inte behöver skriva kod för att flytta runt saker. Du behöver inte veta hur man kodar för att din webbplats ska se bra ut.

Beaver Themer, som är en extra del av Beaver Builder, låter dig skapa inte bara sidor utan även delar av sidor som toppen och botten och hur varje inlägg ser ut. Beaver Builder gör sitt huvudsakliga jobb bra och är lätt att använda.
Dessutom är den inte för stor, så den kommer inte att sakta ner din webbplats. Men det är inte tillräckligt bra. Den har inte så många coola funktioner, stilar och alternativ som verktyg som Elementor och Divi.
Så vissa människor kanske gillar Beaver Builder mycket, medan andra kanske gillar dessa andra verktyg bättre.
Divi Översikt
Divi Builder lanserades 2013. Elegant Theme tillkännagav stolt sin lansering, med många människor som övervägde flytten.
Divi Builder är ett populärt WordPress-tema som kan användas som bas för att bygga webbplatser. Det ger både nybörjare och proffs ett visuellt redigeringsalternativ som ger dem de verktyg de behöver för att göra webbplatser som är intressanta och ser bra ut, även om de inte vet hur man kodar.

Dessutom kommer temat med mer än 800 fördesignade webbplatsstilar och ett delat testsystem som gör det lättare att jämföra olika versioner av din webbplats. Den enorma mängden kärlek till Divi framgår tydligt av de många bra recensioner som gjorts på Trustpilot.
Över 20,000 personer har gett detta tema 4.9 stjärnor och en "utmärkt” recension, som visar hur populärt det är. Oavsett om du är frilansare, anställd i ett företag eller ägare av en webbplats, kommer du att upptäcka att att skapa och hantera en Divi-webbplats är en mycket enkel uppgift.
Du kan också kolla min andra jämförelse på Beaver Builder vs. Elementor; Jag har jämfört allt, inklusive prissättning för och nackdelar, funktioner och mycket mer.
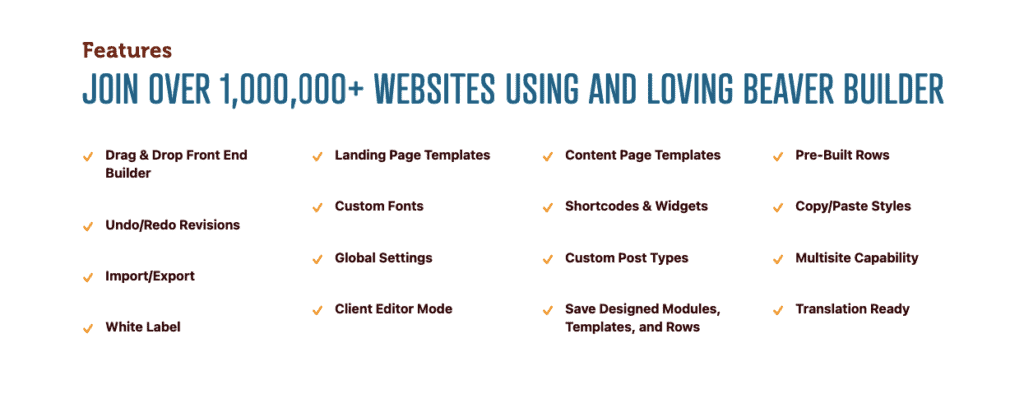
Funktioner i Beaver Builder vs Divi

1. Användargränssnitt
I både Beaver Builder och Divi Builder kan du redigera i frontend. Men båda har en helt annan syn på hur de låter användaren interagera med den visuella fronten av webbplatsen.
I Beaver Builder arbetar du från sidofälten, medan du i Divi använder de flytande funktionerna.
- Beaver Builder-gränssnittet
Alla inställningar i Beaver builder finns i sidofältet. Detta sidofält kan flyttas från vänster till höger på skärmen.
Den kan placeras på vilken sida som helst av skärmen enligt användarens val. Detta hjälper användaren att hålla sig på skärmen. Det ger också smidigare arbetsförhållanden.
Här kan du dra och släppa moduler med innehåll och skapa nya rader och kolumner. Tvärtom, i Divi skapas rader manuellt.

Tidigare hade Beaver Builder inte stöd för in-line-redigeringsfunktionen som Divi. Detta är dock inte längre fallet. Du kan också utföra in-line-redigering i Beaver Builder.
Att lära sig Beaver Builder kan ta lite tid, men det är värt ansträngningen. Det är snabbt och har egenskaperna som en fantastisk sidbyggare. Du kan utforma layouterna enligt ditt val.
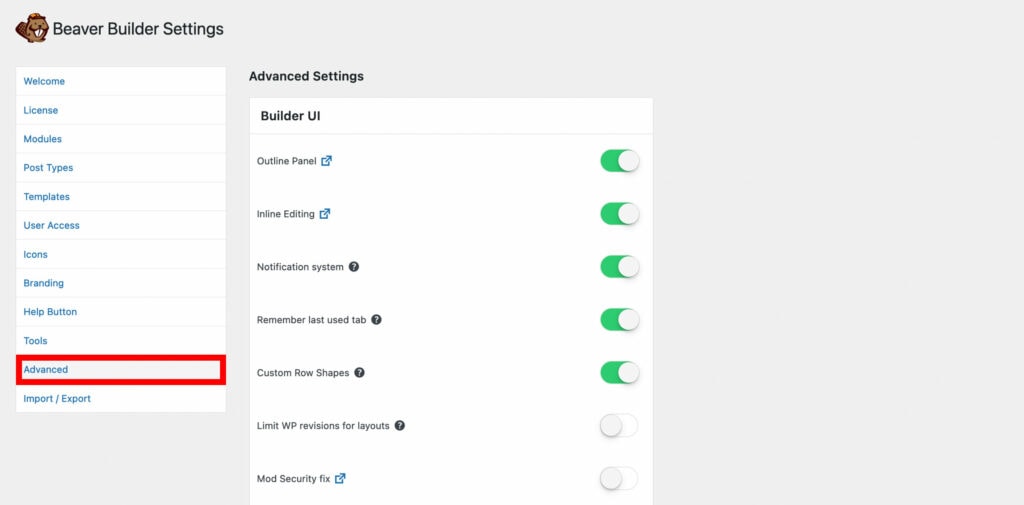
Beaver Builder gränssnitt:
Frontend-sektionen låter dig aktivera eller inaktivera Beaver Builder frontend-funktioner.
- Divi-gränssnitt
Divi är mer känt för sitt stöd för backend-redigeringen. Det stöder visuell frontend-redigering. Det finns inga sidofält i Divi. Inställningsalternativen visas i popup-fönster.
Dessa popup-fönster finns överst på förhandsgranskningen av webbplatsen. Så du behöver inte fortsätta att kontrollera webbplatsens förhandsvisning genom att stänga sidofälten.
Du kan göra snabba uppdateringar på sidan med hjälp av trådramsvyn. Divi erbjuder att lägga till rader och kolumner genom att hålla muspekaren över elementen.
Väl på elementen kan du dra och släppa dem på önskad plats.
2. Avancerade anpassningsalternativ
- Beaver Builder avancerade anpassningsalternativ
Beaver Builder erbjuder avancerade anpassningsalternativ som gör det möjligt för användare att finkontrollera avstånd, typografi, färger och animationer.
Detta möjliggör skapandet av unikt skräddarsydda och visuellt slående webbplatser, anpassar element felfritt, väljer från ett varierat teckensnittsbibliotek, matchar varumärkesfärger och lägger till fängslande animationer för en engagerande användarupplevelse.

Detta möjliggör kreativa typografikombinationer som resonerar med webbplatsens varumärke och stil.
En annan utmärkande funktion är de avancerade färganpassningsalternativen. Användare kan exakt kontrollera marginaler, stoppningar och dimensioner, vilket säkerställer att varje element passar perfekt och bidrar till en sammanhängande layout.
Denna precisionsnivå är avgörande för att uppnå ett professionellt och polerat utseende.
- Divi avancerade anpassningsalternativ
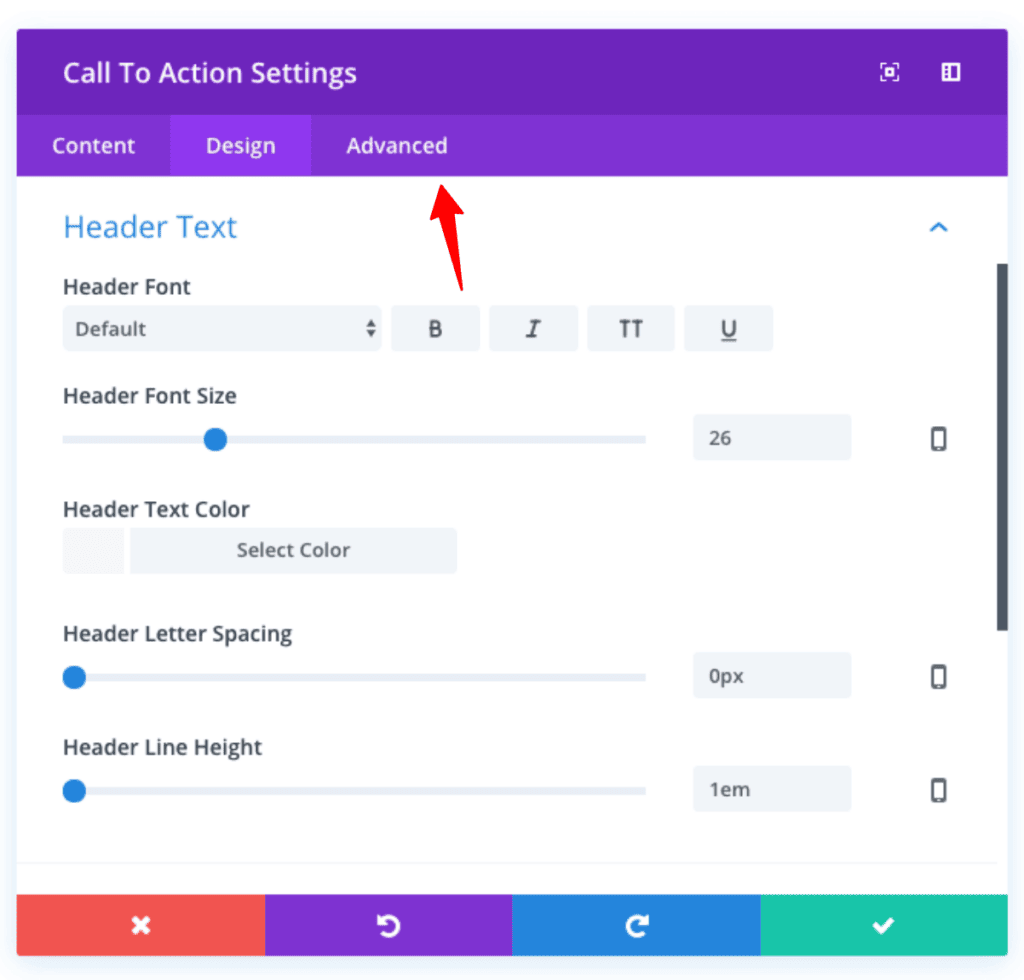
När du ändrar en modul, rad eller sektion kommer popup-fönstret för inställningar att ha tre flikar: Innehåll, Design och Avancerat. Alla verktyg du behöver för att göra fantastiska Divi-layouter och använda varje sektion till fullo finns på fliken Innehåll.

Men fliken Design har fler valmöjligheter för personer som vill ha mer kontroll över hur ett avsnitt ser ut. Utvecklare som vill använda sin egen anpassade CSS istället för inställningarna på fliken Design kan göra det genom att klicka på fliken Avancerat. När dessa saker går ihop finns det inga gränser för hur mycket du kan förändra saker och ting.
4. Användarvänlighet
- Beaver Builder Enkel att använda
Beaver Builder är en utvecklares bästa vän! Den har ren, väldokumenterad kod och är lätt att använda, så att författare enkelt kan ändra den för att möta dina behov.
Det fungerar bra med många WordPress-teman och plugins och ger dig tillgång till många alternativ. Oavsett hur erfaren du är som utvecklare gör Beaver Builder det enkelt att bygga, justera och forma din webbplats.
Säg adjö till begränsningar och hej till en värld där det är lätt att skriva och design kan göras på många olika sätt. Sätt din fantasi fri och låt Beaver Builder vara verktyget som gör din resa smidig och rolig.
- Divi Användarvänlighet
Jag blev snabbt ett "proffs" med Divi-temat på bara några dagar. Det beror inte på att jag har några speciella färdigheter utan för att temat är så lätt att använda.
Om du har använt en webbplatsbyggare tidigare vet du hur du använder Divi. Om inte så handlar det mest om att dra och ställa saker där du vill ha dem.
Det tar lite tid att lära sig, men det är inte svårt. Men att använda den visuella redigeraren för mer tekniska saker kan vara lite knepigt.
När du drar och släpper saker fungerar det inte alltid rätt, och hur texten ser ut kan bli rörig, speciellt när du använder stilar från biblioteket. Tack och lov finns det en handledning om det i bloggen Elegant Themes. Vilket också är väldigt lätt att förstå.
5. Innehållsmoduler för WordPress Page Builder
- Beaver Builder
Beaver Builder har inte så många innehållsmoduler som du vill. Antalet är mindre än innehållsmodulerna i Divi. Du har också begränsade anpassningsmöjligheter.
Det finns cirka 29 moduler i Beaver-byggaren och har 6 kategorier:
- grundläggande,
- Media,
- Insatser,
- Layout,
- Info,
- inlägg
Du kan lägga till widgets med hjälp av sidofältsmodulen och integrera plugins. Du har även olika funktionaliteter i form av moduler. Lägga till layout och innehåll kan göras med hjälp av olika moduler.
Varje modell har olika inställningar oavsett den röda tråden mellan många moduler.
- Divi
I Divi kan du lägga till moduler för diskar, skjutreglage, staplar, bilder, videor etc. Det finns cirka 38 moduler för dig att mixa och matcha och skapa något unikt.
Layouterna kan färgkodas. Alla anpassningar du gör sparas omedelbart i Divi-biblioteket. Kolumner och rader måste läggas till manuellt.
Du kan anpassa i Divi mer än vad som är tillgängligt i Beaver-byggaren. Den har en extra fördel med nio moduler jämfört med Beaver.
6. Användarvänlig
Sidbyggarens plugins kom in i bilden för att göra denna funktion till verklighet. Webbplatserna bör skapas med enkla medier.
Med hjälp av sidbyggare görs webbplatser mycket snabbare än att koda HTML/CSS.
- Beaver Builder
Beaver Builders, när de väl har aktiverats, kommer att få dig att bygga webbplatser på nolltid. De har en introduktionsprocess som är utformad specifikt för att göra användaren bekväm med all byggarens aktuella information.
Dra och släpp element och moduler för att anpassa dem med ett klick på en knapp. Plugin-programmet innehåller också ett alternativ för flera webbplatser. Detta ger dig möjlighet att hantera installationer.
Den enda nackdelen med byggaren är att den inte stöder 100 % designmallar i full bredd. Byggaren har välplacerade inställningsmöjligheter och moduler. De är enkla att använda och designades med användaren i åtanke.
- Divi
I Divi får du tre alternativ:
- Bygg från grunden
- Förbyggda layouter
- Använd en redan befintlig sida som mall
Divi kan vara skrämmande i början. Innan den enkla delen kan börja måste några saker vara på plats. Konfigurera raderna och modulerna efter behov.
Du kommer också att märka att Divi-byggare kan vara lite förutseende ibland. Det låter dig enkelt konvertera sidor till olika vyer.
7. Konfigurera
- Konfigurera Beaver Builder
Att konfigurera Beaver Builder är enkelt och ger dig friheten att göra din webbplatsbyggandeupplevelse unik. När du går till inställningssidan hittar du många sätt att göra din webbplats till din egen.
Visningsalternativ för innehåll: Du kan ändra hur materialet på din webbplats visas. Du kan ändra marginaler, stoppning och flexibla designval för att se till att ditt innehåll ser bra ut på alla enheter.
Användaråtkomstkontroll: Kontrollera vem som kan komma in på din webbplats och ändra den. Med användarjobb och rättigheter kan ni arbeta tillsammans som ett team samtidigt som ni håller koll på vem som kan göra ändringar.
Designinställningar: Ändra teckensnitt, färger och andra delar av din webbplats design så att den ser helt rätt ut. Gör det enkelt att få din webbplats att se ut och kännas som ditt företag eller som du vill att den ska se ut.
Migrationshjälp: Om du ska flytta din sida har Beaver Builder verktyg som hjälper dig att flytta dina inställningar till den nya platsen utan problem. Denna funktion gör det enklare att se till att olika sajter har samma stil och layout.
Utvecklarvänliga alternativ: Om du vet hur man kodar har Beaver Builder alternativ där du kan lägga till din egen CSS och JavaScript. Detta låter dig förbättra utseendet och användbarheten av din webbplats ännu mer.
Om du någonsin behöver vägledning, omfattande dokumentation är lätt tillgänglig för att leda dig genom varje steg. Med Beaver Builders intuitiva konfigurationsalternativ har du kraften att skapa en webbplats som är unik för dig utan komplexiteten.
- Konfigurera Divi
Att konfigurera Divis avancerade designinställningar är enkelt och ger dig friheten att anpassa utseendet på din webbplats. Genom att följa instruktionerna i den relaterade litteraturen är det lätt att komma till dessa inställningar och använda dem för att göra en anpassad design:
Typografi: Ändra typsnitt och stilar i texten så att de passar ditt företag eller din stil. Ändra teckenstorlekar, stilar och mellanslag för att göra texten lättare att läsa och se bättre ut.
Mellanrum: Justera avståndet mellan de olika delarna av din sida. Kontrollera kanterna och stoppningen för att skapa en stil som passar din text och ser bra ut.
Färger: Gör ditt färgschema till ditt eget för att visa vem du är. Ändra färgerna på bakgrunden, skriften och mer för att få en design som ser bra ut och sticker ut.
bakgrunder: Ändra valen för din webbplats bakgrund för att få den att se bättre ut. Använd färger, bilder eller mönster för att ge djup och karaktär åt olika delar.
Gränser: Anpassa kanterna på element för att ge dem ett rent utseende. Du kan ändra stilar, storlekar och färger på kanter för att uppmärksamma vissa delar eller skapa en unik visuell effekt.
Box Shadows: Lägg till mindre boxskuggor till designen för att få den att se bättre ut. Ändra skugginställningarna för att ge delar djup och dimension för ett aktuellt och intressant utseende.
Filter och blandning: Använd filter och blandningslägen för att prova olika visuella effekter. För en unik och konstnärlig touch, lägg till lager eller gör ändringar i bilder och bakgrunder.
Transformerar: Använd transformationer för att ändra storlek, rörelse och placering av objekt. Med dessa förvandlingsval kan du göra planer som är livliga och intressanta att titta på.
Genom att hänvisa till den omfattande dokumentationen kan du med säkerhet navigera Divis avancerade designinställningar och släpp lös din kreativitet. Dessa intuitiva anpassningsalternativ ger dig flexibiliteten att skapa en webbplats som passar perfekt med din vision och dina mål.
[/ Alert-announce]Beaver Builder vs Divi – Ytterligare funktioner
Förgjorda layouter
Beaver Builder och Divi erbjuder båda en rad färdiga layouter som förenklar processen för att skapa webbplatser. Dessa layouter fungerar som utgångspunkter för olika typer av webbplatser och designstilar.
- Beaver Builder premade layouter
Beaver Builders förgjorda layouter ger en samling professionellt designade mallar som täcker olika branscher och syften. Du kan enkelt importera dessa layouter och ändra dem för att passa dina behov. Detta kommer att spara tid och ansträngning under planeringen.
- Divi Premade Layouts
Divi erbjuder också ett brett utbud av förgjorda layouter, så att du snabbt kan konfigurera din webbplats med visuellt tilltalande design. Divis bibliotek har stilar för olika typer av sidor, vilket gör det enkelt att göra en hemsida som ser bra ut och enkel att använda.
Både Beaver Builder och Divi vet hur viktigt det är att göra sina webbplatser enkla att använda, så de ser till att deras färdiga stilar är flexibla och lätta att ändra. Detta innebär att du kan ändra färger, typsnitt, bilder och material för att passa ditt varumärke och personliga smak.
Kundsupport på Beaver Builder
Beaver Builder har ett gediget kundsupportsystem. Den har ett biljettsystem, och du kan samla in biljetter för alla problem du står inför.

De har också bloggar och forum för att hjälpa till att rensa alla tvivel som användaren står inför. De har communitygrupper på Facebook, Slack, etc.
Kundsupport på Divi
Divi har också stöd för communityforum för sina användare. Bortsett från det har de ett 24/7 chatsystem på webbplatsen för att lösa frågor i realtid.
Beaver Builder vs Divi: prisjämförelse
Beaver och Divi, sidbyggarna, har båda ingen webbplatsgräns. Det betyder att du kan använda byggprogrammet på så många webbplatser du vill.
Beaver Builder ligger på den högre prissidan jämfört med Divi. Divi har användarvänliga planer och är mycket lättare för kundens fickor.
Du kan skaffa en demoversion av någon av dessa sidbyggare innan du bestämmer dig för vilken som är bäst för dig.
Det finns också en 30-dagars pengarna-tillbaka-garanti. Du kommer att få din återbetalning utan några frågor.
Prissättning av Beaver Builder
- En standardplan värd $99
- En pro-plan värd $199
- Agenturplanen är värd $399
- Den ultimata planen är värd $546

Prissättning av Divi
- Planen på $89 per år ger dig tidig tillgång.
- 249 $ är en engångsplan för livet och du debiteras bara en gång.
Vanliga frågor om Beaver Builder vs Divi
Vilken sidbyggare är bäst av partiet?
Detta är en objektiv fråga. Du kan inte hitta ett absolut svar på detta. Vissa människor skulle ha vissa anledningar till att gilla en sidbyggare, och de kanske inte överlappar med dina skäl för att ogilla den. Så det finns inget perfekt svar på detta. En viss marknadsundersökning kan dock bara ge dig en glimt av scenariot för människors preferenser. Det finns tre stora tre i byggarutrymmet: Elementor, Beaver och Divi. Dessa är inte i någon speciell ordning. Dessa är de berömda. Så fortsätt och prova deras demoversioner för att förstå vad du behöver.
Vad kostar Divi builder?
Den mest lockande egenskapen hos Divi-byggaren är dess prisplan. Det är en ofullständig anpassning till kundernas krav. Du får vad du ser. Du behöver inte hamna i cykeln att betala och förnya. Du kan helt enkelt använda dig av livstidsplanen och alla spännande funktioner som följer med den. Livstidsplanen kostar $249 och är det bästa erbjudandet du får på marknaden. Dess årsplan är också iscensatt till $89, så den är återigen lägre än andra sidbyggare.
Vad ska jag göra när jag har installerat Beaver-byggaren?
Komma igång! När du har skapat en ny sida, starta Beaver Builder-pluginet och börja anpassa.
Kan jag skapa mobila responsiva mallar med Beaver Builder?
Absolut! Antalet personer som använder smartphones är betydligt fler än persondatoranvändare. Därför måste du tillhandahålla ett alternativ för mobilanvändare så att du kan utnyttja denna kolossala marknad. Beaver Builder tillhandahåller mobilappsmallar för både iOS och Android operativsystem.
Hur mycket kostar Beaver Builder?
Beaver Builder Lite-versionen är tillgänglig gratis. Samtidigt börjar standardplanen på $99/år och Pro-planen kostar $199/år. Agency-planen kostar $399/år.
Är Beaver Builder gratis?
Nej det är det inte. Den årliga avgiften för standardutgåvan är $ 99. Även om du måste använda ditt tema är det kompatibelt med de flesta teman, även gratis. Pro-utgåvan, som kostar $ 199 per år, inkluderar Beaver Builder-temat och multisite-funktioner.
Är Beaver Builder snabb?
Det är det verkligen. Det är en dra-och-släpp-applikation baserad på Bootstrap-ramverket som lovar att vara snabb och lätt.
Är Beaver Builder SEO-vänlig?
Ja det är det. Du kan säkert bygga en SEO-vänlig webbplats med Beaver Builder om de andra komponenterna som används för att få webbplatsen att komplettera varandra och även är SEO-vänliga. Följande är en uppdelning av huvudkomponenterna som krävs för SEO-framgång.
Är Beaver Builder bättre än Divi?
Vi ställer oss på Builder Beaver. Beaver Builder laddar allt lite snabbare än Divi Builder, och dess användargränssnitt är enklare att använda. Ändå har Divi Builder en mängd extra anpassningsalternativ och möjligheter som Beaver Builder inte har.
Varför använda Beaver Builder?
Det är en dra-och-släpp-sidbyggare som gör att du snabbt kan konstruera dra-och-släpp sidlayouter från front-end-vyn av din webbplats utan att röra en enda rad kod. Den är lätt och anpassningsbar, med en uppsjö av designval för alla nivåer av WordPress-användare.
Är Beaver Builder rätt för dig?
Det är. Det är en utmärkt sidbyggare med flera unika egenheter och funktioner riktade till erfarna webbutvecklare. Den har ett snyggt användargränssnitt och en respektabel mallsamling, men den kommer till kort när det kommer till pris.
Rekommendationer: Beaver Builder vs Divi
Beaver Builder Reddit
Bilden på startsidan passar inte i mobilvyn
byu/No-Front-6497 inbäverbyggare
Anpassade teckensnitt "fastnar inte"
byu/OutrageousValue2967 inbäverbyggare
Divi Reddit
Snabblänkar:
- Beaver Builder Booster recension
- Beaver Builder Slider Review
- Beaver Builder Lite recension
- Prisplaner för Beaver Builder
Slutsats: Beaver Builder vs Divi 2024
När man jämför Divi vs Beaver Builder är båda lösningarna lämpliga för icke-tekniska användare som bloggare, småföretagare, SEO-experter och erfarna utvecklare. Men enligt min uppfattning erbjuder de betydande fördelar i vissa sammanhang.
På grund av dess alternativ för vitmärkning, Jag tror att Beaver Builder är ett utmärkt val för webbdesignföretag. Dess funktioner kan utökas ytterligare genom att använda plugins och tillägg som Ultimate Beaver.
Om du vill ha en webbplatsbyggare med många möjligheter föreslår jag Divi. Det är dock viktigt att notera att om du tar bort Divi-pluginet lämnas en mängd kortkoder bakom sig, vilket kan vara en betydande nackdel.
Enligt min erfarenhet, Beaver Builder är det renaste valet eftersom det inte beror på kortkoder, garanterar att inga spår lämnas kvar efter avaktivering.
Slutligen erbjuder båda lösningarna fördelar, och jag anser att det inte finns något felaktigt beslut. Jag skulle gärna höra dina kommentarer om detta.
Rekommendationer: Beaver Builder vs Divi
Beaver Builder kund Referenser



Divi kundrekommendationer