Hej allihopa! Funderar du på att göra en hemsida och kan inte välja mellan Beaver Builder och Elementor?
Jag fattar; det är ett svårt val. Jag minns när jag startade min egen hemsida hade jag samma problem. Både Beaver Builder och Elementor är det bra för att bygga webbplatser, men de är lite olika.
Beaver Builder är superlätt att använda. Det är som att leka med block på din dator. Du kan enkelt flytta runt saker och se din webbplats ta form. Det är roligt och enkelt, speciellt om du är ny på det här.
Elementor, å andra sidan, har massor av coola verktyg och design. Det är som att ha en stor låda med verktyg för att få din webbplats att se ut precis som du vill. Om du älskar att vara kreativ och prova olika saker är Elementor spännande att använda.
Så, vill du ha något enkelt och okomplicerat med Beaver Builder, eller vill du leka med massor av alternativ i Elementor?
Låt oss titta på vad var och en erbjuder och hitta den bästa för ditt webbplatsprojekt!
Innehållsförteckning
Beaver Builder vs Elementor: Översikt
Låt oss ta en närmare överblick över dem båda:
Vad är Beaver Builder?
Beaver Builder introducerades på marknaden 2014. Robby McCullough, medgrundaren av Beaver Builder, önskade ett enda ramverk som hans anställda kunde använda för att möta designbehoven hos sina kunder.

Det var tidigare känt som en Fastline WordPress-sidbyggare och är nu ett av marknadens ledande plugins för sidbyggare.
Beaver Builder har använts för att skapa över 100,000 XNUMX webbplatser, vilket gör det till en sidbyggare som är väl värd din tid.
Klicka här att kolla ytterligare en jämförelse av Beaver Builder vs Visual Composer.
Vad är Elementor?
Elementor grundades 2016 och har fått positiv respons från sina kunder sedan dess. En huvudorsak till dessa positiva svar är att det ger människor full kontroll över sina webbplatser.

Elementor är ett plugin som verkligen är "nybörjarvänligt". Oavsett vad du än är eller på vilken nivå du än befinner dig på är det lämpligt för var och en av dem.
Vad gör en bra webbsidabyggare?
Innan vi dyker in, låt oss prata om vad som gör ett WordPress-plugin bra för att skapa webbsidor:
Lätt att använda: En förstklassig sidbyggare är snabb, effektiv och enkel att arbeta med.
Olika alternativ: Den bör erbjuda olika verktyg och design för att skapa specifika typer av webbsidor, som för nätbutiker och företagswebbplatser.
Designval: Välj ett verktyg som ger dig många sätt att styla din webbplats så att den sticker ut.
Anpassning: En fantastisk sidbyggare låter dig skapa en webbplats från grunden eller använda färdiga mönster och block.
Fungerar på alla enheter: Din sidbyggare bör hjälpa dig att skapa en webbplats som ser bra ut på telefoner, surfplattor och datorer.
Kostnad: Leta efter ett verktyg som har ett gratis alternativ och betalversioner som inte är för dyra men som ändå erbjuder det du behöver.
Hjälp och support: Se till att det finns hjälp tillgänglig om du stöter på problem när du bygger din webbplats.
Vad är Page Builder Plugins?
Sidbyggarplugins är kraftfulla verktyg utformade för att förenkla och förbättra processen att skapa och designa webbplatser inom populära innehållshanteringssystem som WordPress. Dessa plugins har en enkelt, lättanvänt gränssnitt som låter användare bygga och justera webbsidor utan att veta mycket om kodning.
Elementor och Beaver Builder är två välkända plugins som hjälper dig att bygga sidor. Beaver Builder är ett plugin med många funktioner som gör det lätt för användarna att göra visuellt tilltalande och anpassningsbara webbsidor.
Dess dra och släpp-funktionen tillåter användare att flytta runt delar, lägga till widgets och organisera sina sidor. Den har också en hel del teman och moduler, som gör planeringsprocessen ännu mer tillgänglig.
På samma sätt har Elementor blivit väldigt populärt eftersom det är det lätt att använda och har kraftfulla designfunktioner. Elementor har många widgets, teman och stilval som tillåter användare att göra komplexa och professionella mönster. Dess realtidsredigeringsfunktion låter användare se förändringar när de sker, vilket gör skapandet mer aktivt och effektivt.
Både Beaver Builder och Elementor har förändrat hur webbplatser skapas genom att göra det lättare för människor, företag och företag att kontrollera sin närvaro online.
Elementor Och Bäverbyggare har gjort det lättare för vem som helst att göra en webbplats genom att låta människor föra sina idéer till verklighet visuellt och framgångsrikt, även om de inte kan så mycket om kodning.
Elementor vs Beaver Builder: Moduler
Beaver Builder
Beaver Builders element klassificeras i rader, kolumner och moduler. Gratisversionen av It kommer med sex moduler, medan proversionen kommer med trettio.
Elementor och Beaver Builder har båda liknande stilalternativ. Individuella stilar kan ställas in, och stilar som tillämpas på rader tillämpas automatiskt på kolumner och moduler, och vice versa.
Men Beaver Builder har inte det anpassade högerklicksalternativet, som Elementor.
Elementor
Sektioner, kolumner och widgets är de tre huvudkategorierna i Elementor.
Gratisversionen av Elementor låter dig använda cirka 30 widgets, medan den betalda proversionen låter dig använda mer än 54 widgets.
Stilen som tillämpas på avsnittet påverkar allt, inklusive kolumner och widgets. Alla element kan redigeras, dupliceras eller raderas. Allt du behöver göra är att högerklicka på det elementet och du är klar.

Bedömning: Elementor och Beaver Builder plugins fungerar i princip på samma sätt. Båda ger en enkel metod för att skapa en sidlayout. Men Elementor gör saker lite enklare genom att du kan högerklicka och gå direkt till inställningarna.
Dessutom har Elementor fler moduler än Beaver Builder. Således triumferar Elementor över moduler och widgets.
Du kanske också gillar det här:
Beaver Builder vs Elementor: Mallar
Beaver Builder
Den erbjuder tre olika typer av mallar att välja mellan. De har målsidor, innehållssidor och sparade mallar som du kan designa med den här bästa WordPress-sidbyggaren. Beaver Builder-mallsamlingar Beaver Builder erbjuder färdiga mallar för att skapa webbplatser med fantastiskt utseende utan att slå på grundläggande webbdesignprinciper.
Det erbjuder inte mallar på blocknivå som Elementor. Beaver tillhandahåller inte ett mallalternativ i sin gratisversion; du kan bara få det i betalversionen.

Man kan använda hjälp av målsidemallen för att skapa utarbetade målsidor. Beaver Builder erbjuder 30 olika målsidesmallar att välja mellan. Nästa typ av mall de har är en innehållssidamall.
Dessa mallar används bland annat för innehållssidor som sidan, kontaktsidan och startsidan. Beaver Builder ger dig 25 mallsidor att välja mellan.
Anpassade sparade mallar är de sparade mallarna. Det låter dig skapa en mall och spara den för framtida bruk. Den erbjuder också möjligheten att importera mallar.
Elementor
Elementor tillhandahåller två typer av mallar. De är blockmallar och helsidesmallar. Efter att ha anslutit till Elementors mallbibliotek kan blockmallar användas för att bygga specifika delar av din sida.
Sidmallar kan användas för att designa specifika typer av sidor med hjälp av builder-plugin. Elementor har en mängd olika smaker att välja mellan för olika typer av arbete.

Till exempel en hemsida skräddarsydd specifikt för utbildningsinstitutioner, en annan skräddarsydd specifikt för restauranger och så vidare.
Elementor låter dig skapa anpassade sidor och teman och spara dem för senare användning.
Du kan importera mallar skapade av tredje part genom att ladda upp dem till din webbplats. Som ett resultat ger Elementor obegränsade anpassningsmöjligheter.
Bedömning: Elementor har många mallar som är enkla att importera och exportera.
Båda byggarplugin-programmen ger användaren ett brett utbud av visuellt tilltalande mallar som är enkla att använda och kan användas på olika plattformar.
Men Elementor besegrar lätt Beaver Builder eftersom man i Elementor kan välja mellan olika mallar och importera och exportera dem, medan man i Beaver Builder måste uppgradera till premiumversionen för att göra det.
Dess gratisversion innehåller inga mallar.
Elementor vs Beaver Builder: Lyhördhet
Responsiv design är en viktig del för att göra WordPress-webbplatser snabbare och bättre för användarna. Vi kommer att detaljera hur både Elementor och Beaver Builder hanterar flexibilitet och hur du kan ändra din webbplats så att den passar olika skärmstorlekar med dem.
Elementor:
Med Elementor Pro är alla designs automatiskt flexibla, vilket gör det enkelt att använda på olika enheter.
Du kan kolla in hur varje sida ser ut innan du publicerar den, och du kan justera funktioner för mobila, stationära och surfplattor genom att klicka på ikonerna för dessa enheter.
Elementor Pro låter dig ändra mycket om anpassningsbara design. Detta inkluderar:
- Bakgrundsbilder och ramar: Tilldela olika foton till varje enhet och flytta och ändra storlek på dem så att de passar de olika skärmstorlekarna.
- Synlighetskontroll: Baserat på användarens gadget, visa eller dölj funktioner.
- Breakpoints för mobiler och surfplattor: Ställ in brytpunkter i widgetpanelens inställningar för webbplatsen.
- Omordning av kolumner: Användare kan byta ordning på kolumner för bättre svar.
Builder Beaver:
Den justerar omedelbart layouter för stationära, surfplattor och mobila skärmar som Elementor Pro-mallar.
Beaver Builder lägger till sätten som flexibel personalisering kan ändras genom:
- Brytpunkter: Ändra de vanliga brytpunkterna för stora, medelstora och små skärmar.
- Autoavstånd: Moduler och kolumner ändras automatiskt för små skärmar.
- stapling: Moduler och sektioner rör sig när skärmens bredd ändras.
- Synlighet: Moduler, rader och kolumner kan döljas eller visas på vissa plattformar.
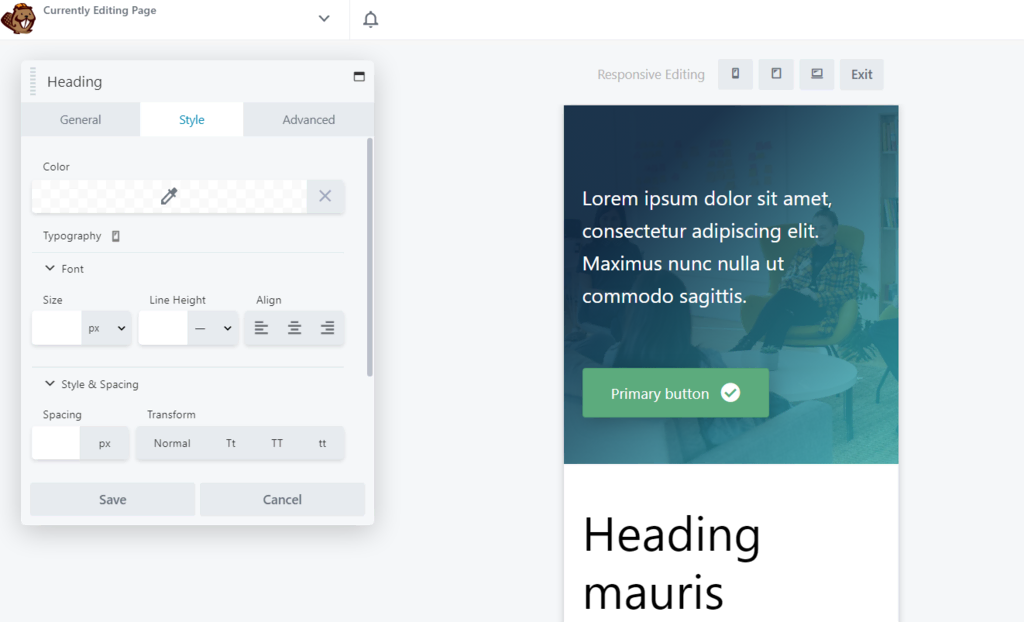
- Enhetsinställningar: Läget "Responsiv redigering" i menyn "Verktyg" låter dig göra ändringar i realtid.
Dessutom möjliggör premiumversionens Beaver Builder Theme redigering av rubriker och teckenstorlekar för Beaver Themer-layouter och Beaver Builder-plugin.
Slut Bedömning: När man jämför Elementor och Beaver Builders mobilvänlighet, lyser båda i lyhördhet. Båda plattformarna säkerställer standardrespons och möjlighet att tillämpa specifika justeringar.
Men det är viktigt att notera att Beaver Builders Premium-plan ger dig fler temabyggande verktyg och möjligheten att ändra storleken på rubriker och teckensnitt. Detta skiljer den från Elementor Pro på detta sätt.
Elementor vs Beaver Builder: Designalternativ
Både Elementor och Beaver Builder ger dig olika sätt att skapa din webbplats. Låt oss titta på vad du kan göra med var och en av dem för att ändra hur webbplatsen ser ut och känns.
Elementor
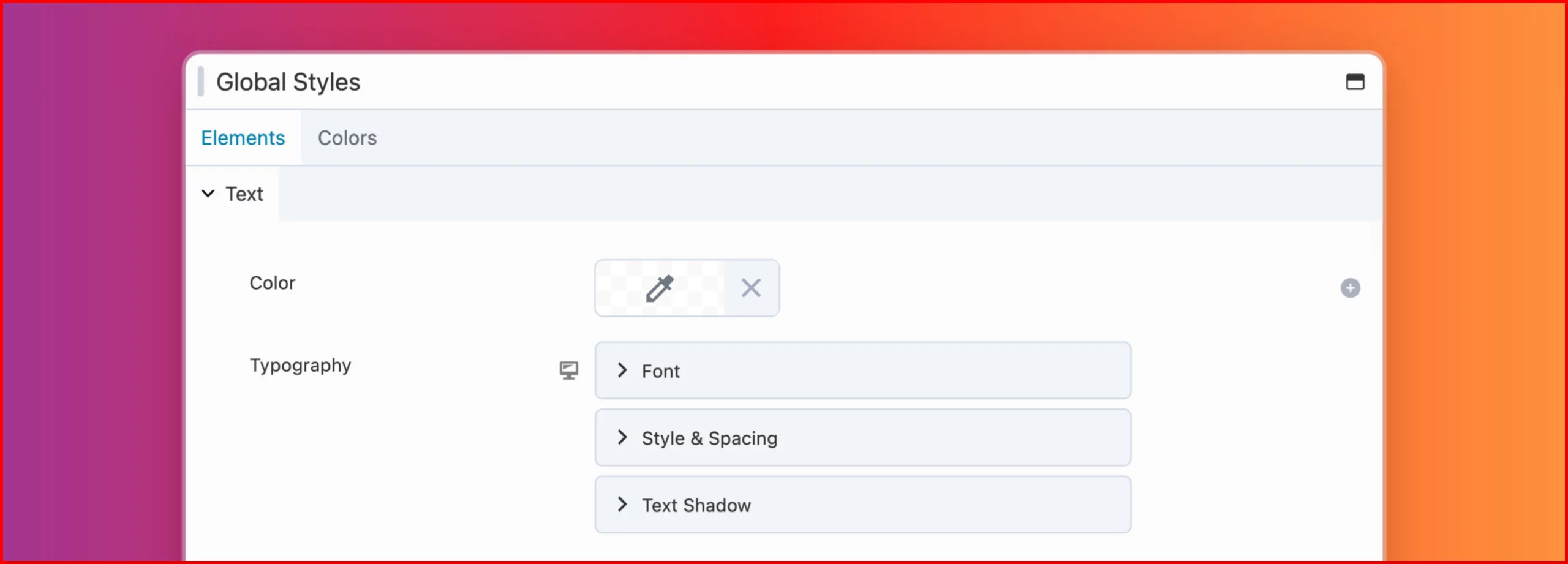
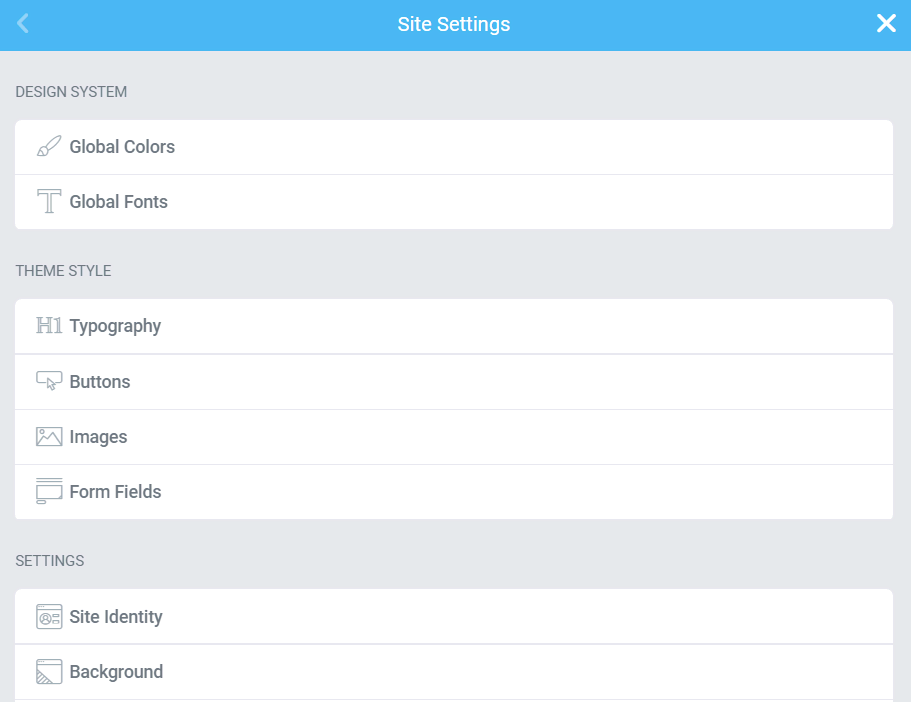
Med Elementor är det enkelt att ställa in webbplatsinställningar, tematillverkaren och användarinställningar – klicka bara på ikonen i det övre vänstra hörnet av redigeringsområdet.
I området Webbplatsinställningar kan du ändra saker som Globala färger och Globala teckensnitt för att passa dina behov. Detta låter dig ställa in fasta globala och inline anpassade färger och ändra teckensnittsstilarna för hela webbplatsen.
Du kan ställa in de vanliga stilarna för HTML-element som knappar, bilder och formulärfält med Elementor-temabyggaren. Dessutom har sidbyggaren en rubrik- och bottenfunktion som låter dig ändra utseende, bredd, stil, meny och bakgrundsfärg.
Under Användarinställningar kan du ändra webbplatsens namn, bild och beskrivning samtidigt. UI Theme, Panel Width och Elementor Lightbox är andra alternativ.
När du uppgraderar till Elementor Pro kan du använda avancerade designfunktioner som:
Anpassad CSS: Du kan använda anpassad CSS-kod för hela webbplatsen eller bara för vissa delar.
Rörelseeffekter: Lägg till rörelse i din design genom att göra övergångar eller mönster som parallaxrullning.
Anpassad positionering: Använd absolut positionering eller dra verktyg till olika sidplatser, gör olika layouter.
Liksom Elementor ger den här bästa WordPress-sidbyggaren dig olika sätt att skapa varje avsnitt. Men det finns inte lika många komplicerade designval som i Elementor Pro.
Bäverbyggare:
Som jämförelse låter Beaver Builder dig bara lägga till anpassad CSS till hela webbplatsen, medan Elementor Pro låter dig använda anpassad CSS på olika delar av webbplatsen. Den har inte heller saker som rörelseeffekter, globala färger och unik placering.
Du kan fortfarande ställa in stilinställningar för enskilda rader, kolumner och sektioner, samt en bastypsnittsstorlek och vanlig bredd.
Bedömning: I jämförelse låter det dig bara lägga till anpassad CSS till hela webbplatsen, medan Elementor Pro låter dig använda anpassad CSS på olika delar av webbplatsen. Beaver Builder har inte heller saker som rörelseeffekter, globala färger och unik placering.
Du kan fortfarande ställa in stilinställningar för enskilda rader, kolumner och sektioner, samt en bastypsnittsstorlek och vanlig bredd.
Elementor vs Beaver Builder: Theme Builder
Beaver Builder
Bäverns temabyggare fungerar på samma sätt som Elementors temabyggare. Detta kan vara till stor hjälp om dina kunder behöver en anpassad mall eller hjälp.
Elementor-temabyggaren kan endast nås när du installerar Beaver-temaplugin. Med hjälp av temalayouter kan du skapa följande anpassade mallar
- rubrik
- sidfot
- mall
- Arkiv
- enstaka inlägg
- sidor

Du kan också ändra layouten genom att bestämma hur, var och när den ska visas. Du kan ange om den ska visas på dina inlägg, sidor, standardsidfoten eller någon annanstans.
Anpassning är också möjlig genom att visa om ett inlägg skrevs av en specifik författare. Personalen är fantastisk och kraftfull eftersom den möjliggör stor flexibilitet och anpassning.
Elementor
Elementor temabyggare låter dig skapa och ändra mallar för arkiv, sidor, sidhuvuden, sidfötter, enstaka inlägg, 404 sidor och mer.
Elementor erbjuder både standard och nya och specifika element för de olika element vi vill skapa.
Den innehåller också postspecifika WordPress-widgets som inläggets titel, utvald bild, inläggskommentarer, etc.
Om du är osäker på vad du ska göra eller hur du gör det erbjuder den också en mängd olika mallar som du kan komma åt genom att klicka på mappikonen i innehållsredigeraren.
Bedömning: Båda temabyggarna är ungefär lika i anpassning och kontroll över temaskapande.
Elementor-byggarens plugin är dock billigare än Beaver-byggaren eftersom dess teman och andra alternativ endast är tillgängliga i premiumversionen.
Elementor vs Beaver Builder: Användarvänlighet
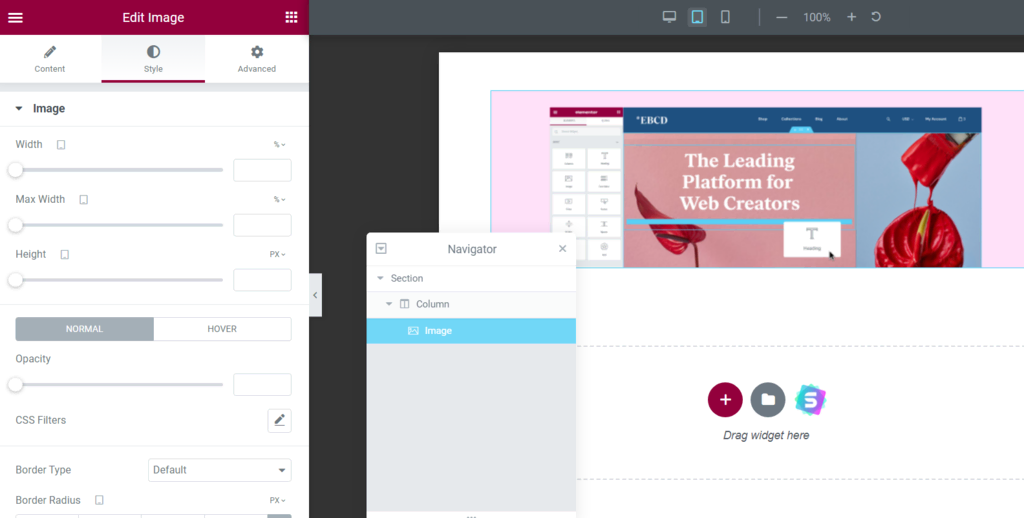
Elementor:
- Gränssnittet är uppdelat i två huvuddelar: redigeringsnavigeringspanelen (vänster) och webbsidans kanvas (höger).
- Snabb åtkomst till olika widgets kategoriserade som grundläggande, proffs och allmänna.
- Flytta saker från vänster sida till olika delar av sidan genom att dra och släppa.
- Du kan ändra layouten genom att lägga till eller ta bort kolumner (upp till sex per del).
- Med högerklicksmenyn kan du kopiera, klistra in och göra kopior, och du kan använda datortangenter (som CTRL+Z) för att ångra.
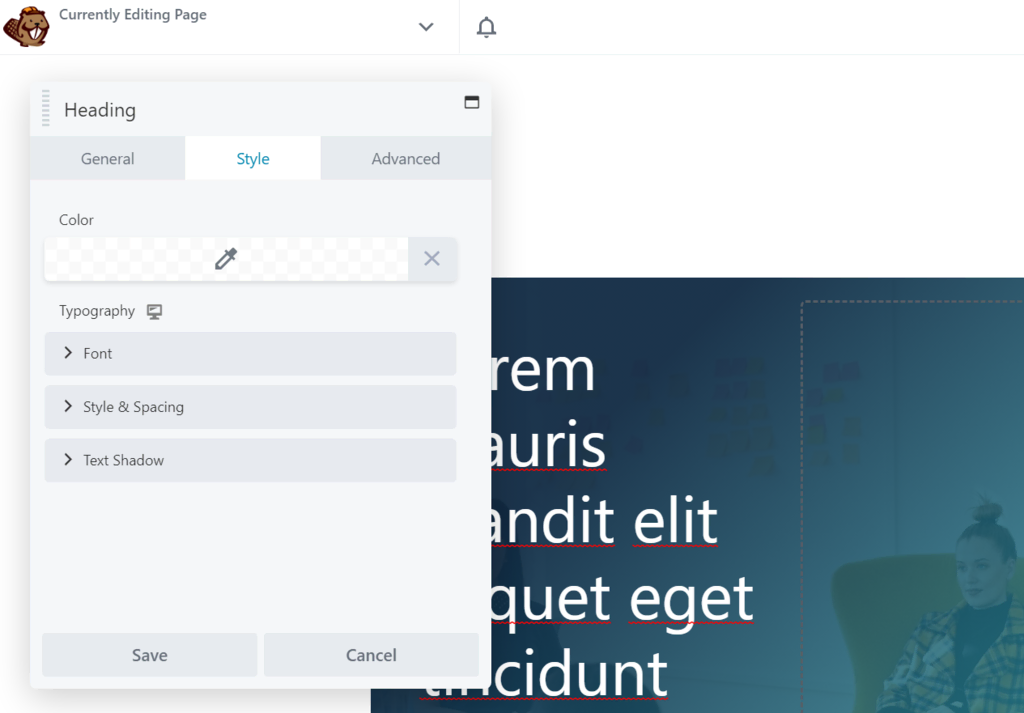
- När du klickar på en funktion dyker en "Redigera"-meny upp, som låter dig ändra saker som storlek och placering av bilder.
- När du lägger till nya funktioner i en interaktiv livevisare kan du se hur de ser ut i realtid.
- Autospara-funktionen håller reda på ditt arbete.
- Klicka på knappen längst upp till höger för att komma till widgetens inställningar.
Navigatör: Ett enkelt navigeringsfönster gör det enkelt att flytta mellan områden och göra ändringar. - Historia: Håller reda på ändringar så att handlingar kan ångras eller göras om när som helst.
- Responsivt läge låter dig prova alternativ på stationära datorer, surfplattor och telefoner.
- Förhandsgranska ändringar: Detta låter dig titta på hur en sida ser ut innan du lägger upp den.
Builder Beaver:
- Den första lektionen visar användare hur man väljer en mall, lägger till material och gör ändringar.
- En dra-och-släpp-byggare som fungerar som Elementor.
- Beaver Builder-gränssnittet består av en live-förhandsvisningsskärm och ett innehållsområde.
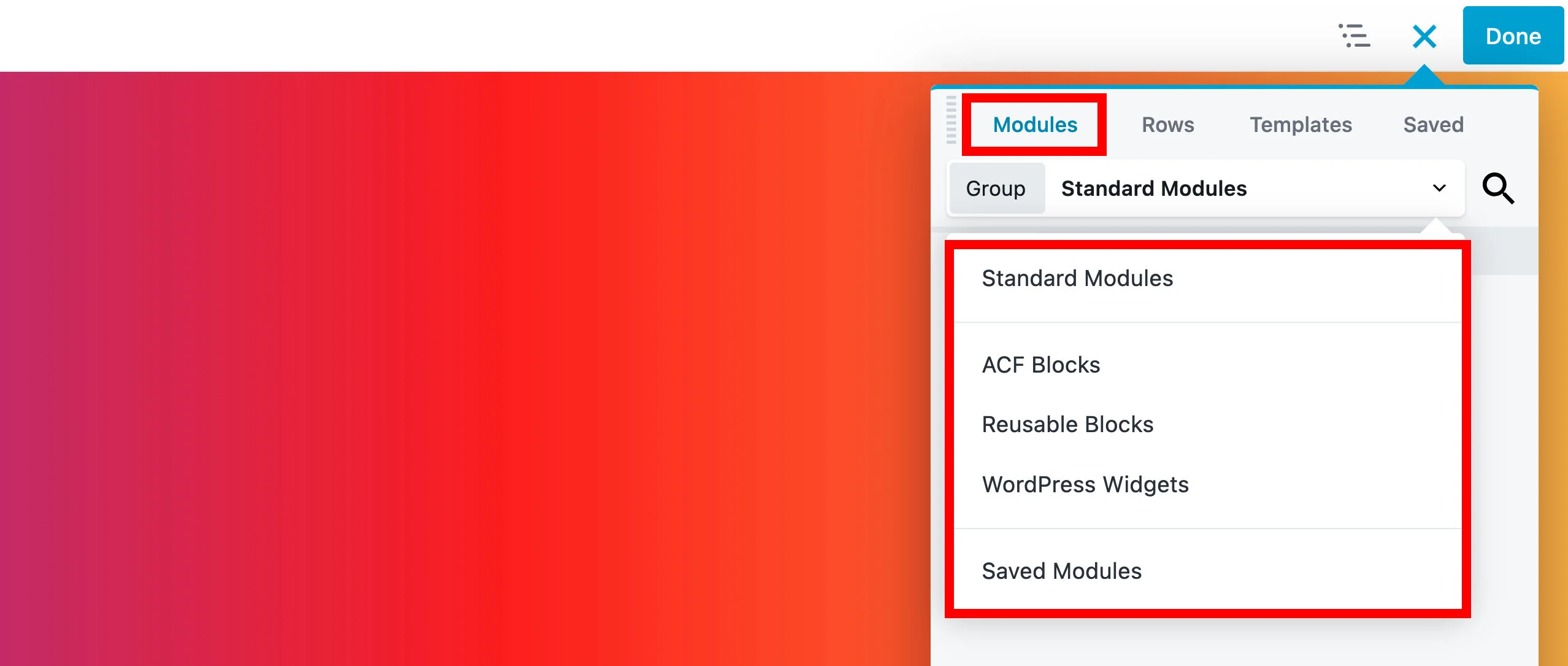
- När du klickar på +-knappen visas en panel med val för att lägga till och ändra moduler.
- Live-förhandsgranskning låter dig se hur förändringen går i realtid, och den sparas automatiskt.
- Använd menyn Verktyg i det övre vänstra området för att göra snabba saker som att förhandsgranska, kopiera och lägga upp.
- Använde datorgenvägar och en "Historik"-flik för att titta tillbaka på steg och hitta problem.
- Eftersom det inte finns någon högerklicksmeny måste du använda rullning för att få val i rader och kolumner som är för säkra.
Slut Bedömning: Om man jämför funktionerna i Elementor och Beaver Builder, har båda lättanvänd surfning och visuell redigering. Båda låter dig göra ändringar snabbt med kända datorgenvägar. Men Beaver Builder har inte Elementors högerklicksfunktion, vilket gör det enkelt att byta element.
Beaver Builder Free vs Pro
Beaver Builder Free erbjuder en robust grund för WordPress-användare att skapa och designa webbsidor med sitt intuitiva gränssnitt för dra-och-släpp bäverbyggare. Det ger dig de nödvändiga verktygen och teman för att bygga en webbplats.
Å andra sidan ger Beaver Builder Pro dig tillgång till avancerade funktioner som ytterligare moduler, sidmallar och designalternativ.
Det erbjuder större anpassningskontroll, stöder WooCommerce-integration och utökar funktioner för mer intrikata design.
Pro-versionen ger användarna verktyg som globala rader och sparade sidmallar för att göra webbplatser snabbare och enklare. Detta gör det till ett utmärkt val för människor som vill förbättra sina designmöjligheter och effektivisera arbetsflödet.
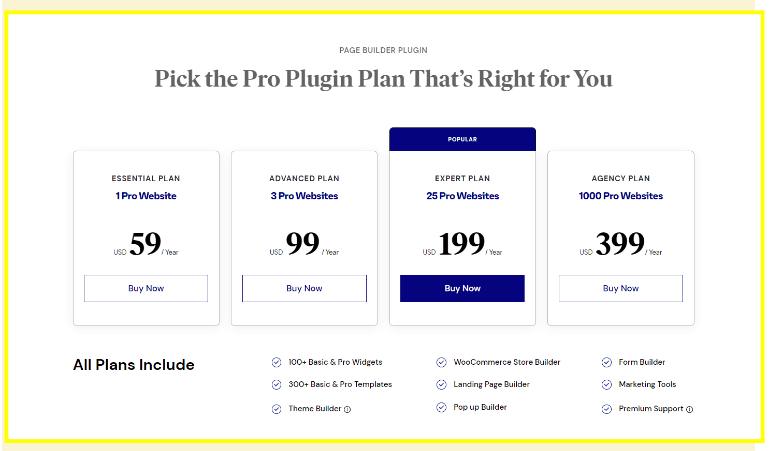
Elementor Free vs. Pro
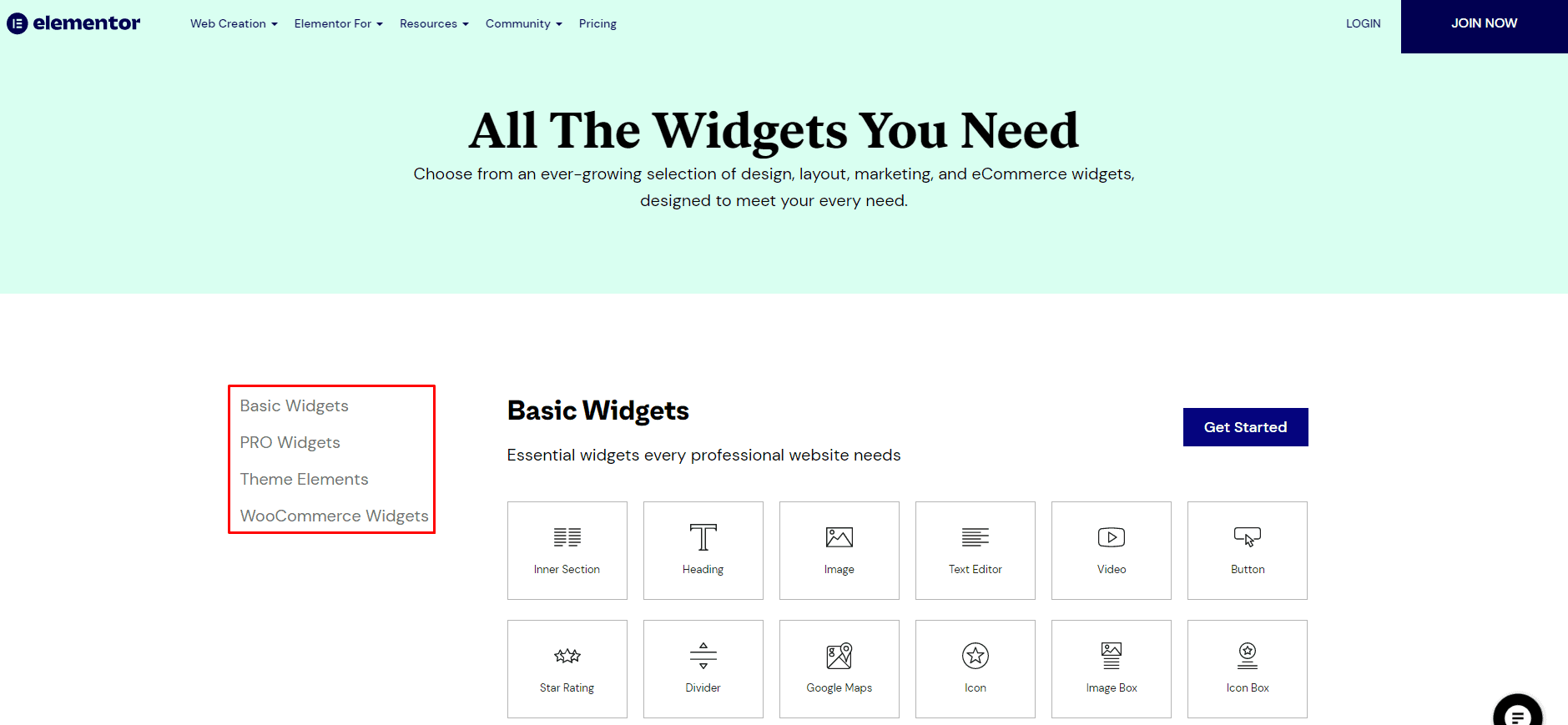
Elementor Free ger WordPress-användare en solid bas genom att ge dem ett lättanvänt dra-och-släpp-verktyg för att skapa visuellt tilltalande webbsidor. Den har de widgetar, sidmallar och stilval du behöver för enkla designuppgifter. Med gratisversionen av Elementor är widgetarna indelade i två kategorier: Basic och General.
Med Elementor PRO får du tillgång till 59 widgets, inklusive alla gratisversionswidgets och 29 extra widgets exklusiva för PRO-versionen.
Elementor Pro, å andra sidan, tar att skapa webbplatser till en helt ny nivå.
Med många avancerade funktioner som en tematillverkare, popup-byggare, dynamiskt innehåll och WooCommerce-integration, ger det dig fler sätt att anpassa din webbplats än någon annan plattform. Även om deras basplan är dyrare än Elementors, kan du använda den på ett obegränsat antal webbplatser.
Pro-användare kan skapa komplicerade mönster, lägga till engagerande funktioner och njuta av möjligheten att skapa dynamiskt innehåll.
Elementor Pro är ett utmärkt val för människor som vill ha full designfrihet, bättre användarinteraktion och professionella webbplatser. Och gratisversionen av Elementor är tillgänglig här..
Vem ska använda Elementor?
Elementor är bra för människor som fortfarande provar sidbyggare eftersom det erbjuder många funktioner till en låg kostnad. Även dess gratisversion låter dig skapa kompletta sidor för din WordPress-webbplats.
Alla tillgångar på ett och samma ställe
- Elementor är lätt att använda för nybörjare.
- De betalda versionerna kommer med en temabyggare gratis.
- Den är designad för att fungera bra på mobila enheter.
- Du kan snabbt redigera sidor med funktionen kopiera och klistra in.
- Den har många färdiga mallar för olika typer av webbplatser.
- Det finns massor av kurser och handledningar som hjälper dig att lära dig hur du använder det.
Nackdelar:
- Du kan inte använda den för att sätta ditt eget varumärke på dina webbplatser (ingen vit märkning).
- Varje betald plan är begränsad till ett visst antal webbplatser.
Vem ska använda Beaver Builder?
Beaver Builder är särskilt bra för byråer och utvecklare. Det möjliggör omprofilering med sin vita märkningsfunktion, och du kan använda den på så många webbplatser du vill.
Alla tillgångar på ett och samma ställe
- Vit märkning hjälper dig att göra varumärket ditt eget.
- Det erbjuder avancerade alternativ för att skapa responsiva sidor.
- Det finns mycket hjälp och en gemenskap som stödjer dig när du börjar.
Nackdelar:
- Gränssnittet är inte lika användarvänligt som Elementors.
- Det finns inte lika många mallar att välja mellan.
Snabblänkar:
Elementor vs Beaver Builder Reddit
Elementor Reddit
Kommentar
byu/karatemartialart från diskussion
inWordpress
Kommentar
byu/karatemartialart från diskussion
inWordpress
Beaver Builder Reddit
Kommentar
byu/SoundsGood3 från diskussion
inWordpress
Kommentar
byu/be_a_trailblazer från diskussion
inWordpress
Vanliga frågor om Elementor vs Beaver Builder
Kan jag starta WordPress-design bara genom att lära mig Elementors sidbyggarplugin?
Elementor är ett WordPress-plugin som fungerar ovanpå vilket tema som helst. Och du kan inte designa ett tema med Elementor. Så jag tror att du ska försöka lära dig HTML, CSS, JavaScript och PHP. Använd denna uppsättning teknik, designa några fallmallar och konvertera dem sedan till WP-teman. När du är bekväm med WP-teman, gå bara till Elementor. Elementor kommer att hjälpa dig att göra något som kräver mycket ansträngning för att sätta in dessa funktioner i alla wp-tema, så människor använder nu för tiden Elementor för att minska sin programmeringstid och ansträngningar.
Vilket är det bästa gratistillägget för Elementor Page Builder?
När du frågar efter gratis tillägg, så bör du titta på Elementor-tillägg i WP.org, titta på detta, du kommer att se alla gratis plugin listade där, och det bästa pluginet bland dem med det högsta antalet nedladdningar, betyg och element är! Även om du bara letar efter Elementor kommer detta att läggas överst. Med över 600,000 6+ Active Install, 1500M+ nedladdningar och XNUMX+ betyg, är det utan tvekan den bästa gratis plugin.
Har WordPress-webbplatsbyggare (som Divi, Elementor eller Beaver Builder) några nackdelar när det gäller SEO?
Du måste vara försiktig och se till att du optimerar din webbplats oavsett vilket tema eller verktyg du använder. Och även om du skriver koden för hand! Ja, det kan skada dig eftersom koden ibland kan vara uppsvälld. Det är upp till dig att se till att den är optimerad och bantad. Se till att du använder Server Caching med utgångsdatum för alla typer av filer som serveras Komprimering för CSS, javascript-bilder och HTML SEO-optimeringsplugin.
Hur man bygger WordPress-webbplatser direkt med WP Beaver Builder?
Allt du behöver göra är att börja arbeta med Beaver Builder. Börja skapa din webbplats med hjälp av deras instruktioner.
Hur kommer man igång med Beaver Builder?
Innehållssektionen i WordPress är skild från sidhuvudet, sidfoten och sidofältet. Beaver Builder-pluginen gör det möjligt att skapa layouter enligt innehållsområdet. Dessutom kan du använda Beaver Themer-plugin för att bygga layouter på platser utanför innehållsområdet.
Är Beaver Builder gratis?
Nej det är det inte. Den årliga avgiften för standardutgåvan är $ 99. Även om du måste använda ditt tema är det kompatibelt med de flesta teman, även gratis. Pro-utgåvan, som kostar $ 199 per år, inkluderar Beaver Builder-temat och multisite-funktioner.
Är Beaver Builder snabbare än Elementor?
Ja det är det. Det går snabbare att använda och ladda menyer, men användargränssnittet för bäverbyggaren är mindre engagerande. Dessutom laddar sidomenyn in hela innehållet på en gång, istället för att rulla för att hitta ett element som du gör med Elementor.
Slutsats: Beaver Builder vs Elementor 2024
Elementor och Beaver skapar ett av de mest populära och utvecklade plugins för sidbyggare. Båda ger ett stort antal malltemafunktioner och widgets.
Beaver Builder är ett mer utvecklarvänligt alternativ eftersom det inte finns några begränsningar för hur eller till vem utvecklaren kan sälja. Beaver Builder överträffar Elementor när det gäller vit märkning.
Beaver Builder är ett plugin med öppen källkod, medan Elementor inte är det. Om du är en ensamutvecklare eller användare är Elementor det bästa alternativet, medan Beaver Builder är det bästa alternativet för utvecklare.
Eftersom de båda utvecklas finns det ingen klar vinnare, men Elementor är fortfarande att föredra.