Kafanız karıştı mı ve aynı zamanda sinirlendiniz mi? Beaver Builder çalışmıyor? Ana nedeni ve nasıl düzeltileceğini öğrenmek için aşağıyı okuyun.
Beaver Builder Teması ve Beaver Builder sayfa oluşturucu, son birkaç yıldır en yaygın ve kullanıcıların en sevdiği WordPress aracı oldu.
Beaver Builder şablonlarını ve sayfa oluşturucuyu web sitenizde kullanmaktan hoşlananlar arasındaysanız, erişilebilen belirgin özelliklerden çok memnun olmalısınız.
Daha önce paylaştığım yazımı okumak isterseniz Beaver Builder İncelemesinde yazılmıştır, verilen bağlantıyı takip ederek bunu yapabilirsiniz.
Söylendiği gibi: Dünyadaki her şey %100 mükemmeldir, en iyinin en iyisinin bile bazı küçük sorunları ve bazı sorun gidermeleri vardır.
Aynı şekilde Beaver Builder'ın da kolayca çözülebilecek bazı küçük sorunları vardır ve bir sorunu bulmaya veya çözmeye çalışıyorsanız bu makale size yardımcı olabilir.
Bu blogu neden yazdığımın arkasında kaba bir bilim yok. Oldukça basit; aynı sorunla karşılaştım ve sorunu düzelttim, bu da bu konuda kişisel deneyimimi kazandı.
Beaver Builder'ın çalışmasını engelleyebilecek her şeyi araştırdım ve kontrol ettim. Bu yüzden mümkün olan tüm yönler için en iyi çözümü buldum.

Öncelikle şunu bilmelisiniz ki uğraştığınız konular genellikle sayfa oluşturucuların buluşları değil, çoğu zaman bazı dış faktörlerdir. Ve bunu söylerken son derece adilim. Lafı fazla uzatmadan bilgi havuzuna dalalım.
Sizi temin ederim ki diğerlerinin çoğunun bilmediği her şeyi bileceksiniz Beaver Oluşturucu çalışmıyor. Bunun için sonuna kadar sadık kalın.
İçindekiler
Beaver Builder En Son Sürüme Yükseltildikten Sonra Çalışmadığında
Beaver Builder'ın en son sürümünün mevcut olduğunu öğrendiniz ve sayfa oluşturucuyu herhangi bir gecikme olmadan en son sürümüne yükseltiyorsunuz.
Ancak işte beklenmedik bir şeyle karşılaşırsınız; açtığınız editör sayfası artık çalışmıyor! Senin gibi mi konuşuyorum? İyi!
Çözümü buldum…
Merak etmeyin, düzenleme yapabilirsiniz ancak bundan önce bazı ihtimalleri ortadan kaldırmanız gerekiyor.
Kuşkusuz bu durumda ilk çağrı, bir destek bileti göndermek olacaktır. Ancak sorunları önceden çözerseniz çok zaman kazanacaksınız.
Bunda roket bilimi yok. İşte tam olarak yapmanız gerekenler…
#1 Önbelleklerinizi Silin
Eğer düzenli bir sistem kullanıcısıysanız bu noktayı abartmaya gerek duymayacağım. Önbellekleri temizlemek, küçük ihtimalleri ortadan kaldırmak için zaman zaman yaptığınız bir şeydir.
Temizlemeniz gereken önbellekler şunlardır:
- Beaver Builder Önbelleği
- Eklentilerdeki önbellekler
- tarayıcı önbelleği
- Cloudflare Roket Yükleyici önbelleği
- Diğer performans önbellekleri
Tüm bunları temizledikten sonra sayfa oluşturucunuzun yükü azalacaktır. Sorunun çözülme şansı mevcut.
#2 Sitenizin Dilini Kontrol Edin
Bazen site başka dillerde çalışacak şekilde ayarlandığında sorunla karşılaşıyor. Eğer durum buysa, İngilizce diline ayarlamayı deneyin. Birçok kullanıcı için iyi çalışıyor.
Unutmayın, sorunu çözerseniz aynı konuda Destek ekibiyle iletişime geçin.
#3 Eklentileri Tanımlayın ve Devre Dışı Bırakın
Bu adıma geçmeden önce sitenizin yedeğini almanızı öneririm.
Bakın, eğer önbellekleri temizlemek ve site dilini İngilizce olarak ayarlamak imdadınıza yetişmiyorsa, bazı eklentilerin sitenizle uyumlu olmaması ihtimali yüksektir.
Yapmanız gereken uyumsuz eklentiyi tespit edip devre dışı bırakmak. Sadece bu değil, her iki tarafı da bilinçlendirmelisiniz.
İletişim kurduğunuz her iki taraf da... Beaver Oluşturucu Destek ve Eklenti Geliştiricisi.
Daha cesurca odaklanmak istediğim nokta, her iki durumda da Beaver Builder Destek ekibiyle iletişime geçmeniz gerektiğidir.
Durum 1. Sorunu ve oluşma nedenini düzelttiniz.
Durum 2. Adımı uyguladıktan sonra bile sorunu çözemediniz.
Ve bu sonraki adımlar için de geçerlidir.
#4 Diğer Sitelerin/Tarayıcıların/Makinelerin Hızlı Testi
Milyarlarca ve trilyonlarca eklentiniz varsa ve her birini devre dışı bırakmaya gücünüz yetmiyorsa endişelenmeyin, bunları deneyin.
- Sitenizi Test Edin
Önbellekleri temizlemenin eşiğinde olduğunuzda, tarayıcının bunu yapmanıza izin vermediğini fark edersiniz. Ben buna tarayıcıya özgü bir çakışma diyorum.
Size önerdiğim strateji aynı siteye farklı bir tarayıcıdan erişmeyi denemenizdir. Eğer bu işinize yaramazsa, bir sonraki şeyi hızlıca test edin.
- Diğer Siteyi Test Et
Birçok kullanıcının birden fazla web sitesi vardır. Eğer sizi de aralarında sayabilirsem, diğer sitelerinizi de test edebilirsiniz. Ancak önceki sitede denediğiniz Beaver Builder ve WordPress sürümüyle aynı.
Orada farklı eklentileri test etmeyi unutmayın. Benzer bir sorunla mı karşılaşıyorsunuz? Soruna neden olan eklentilerin listesini not edin.
Artık 3. adıma dönme zamanı geldi. Evet, önce bu eklentileri devre dışı bırakmanız ve ardından her iki hizmetin destek ekibiyle iletişime geçmeniz gerekiyor.
Unutmayın, her iki tarafta da iletişime geçmeniz ve bu sorun hakkında bilgi sahibi olmanız gerekir çünkü bir noktada eklentiye tekrar ihtiyacınız olabilir.
- Diğer Ağdan Test Et
Yanınızda başka bilgisayarınız var mı? Değilse, bir tane ayarlamayı deneyin. Daha sonra web sitenizi diğer bilgisayarlara ve diğer ağlara yükleyin ve sorunun devam edip etmediğini kontrol edin.
Sorunun yerel ortamınızda olmadığını garanti eder.
Bu arada, bu tür bir sorunun ortaya çıkma olasılığı en düşüktür. Ancak sorun gidermenin göz ardı edilemez bir parçası olduğu için bundan bahsetmek zorunda kaldım.
Kullanıcıların çoğunun eklentilerle ilgili sorunları vardı. Devre dışı bırakıp tek tek tekrar açtıklarında suçluya ulaştılar.
Aynı eklentinin yerine yenisini bulabilirsiniz, bu yüzden bunun için çok stres yapın.
Bunu da Beğenebilirsin:
Sorun Ne Zaman Giderilmeli? Kunduz Oluşturucu Çalışmıyor?
Doğrudan adımlara geçmeden önce, buna ihtiyacınız olup olmadığını bilmek için çaba gösterin. Sitenizdeki senaryonun bu olup olmadığına bakın…
- The Beaver Oluşturucu sayfa düzgün yüklenmiyor
- Sayfa oluşturucu eskisi gibi çalışmıyor ve arada kesintiler oluyor
- Oluşturucu sayfası çalışmanızı kaydedemiyor.
- Bazı içerikler eksik
- İçerik doğru şekilde hizalanmamış
- Modüller bozuldu
Bazı Beaver Builder Çalışmama Sorunlarını Çözün
Bazen hiç uğraşmadan kendi başınıza çözebileceğiniz küçük sorunlarla karşılaşırsınız. Bu sayfa oluşturucunun ortak sorunlarının neler olduğunu görelim.
- Üst Boşluk
Beaver Builder düzeninin en üst satırı ile temanın gezinme çubuğu arasında geniş bir boşlukla karşılaşırsanız, düzenin üst satırına negatif bir kenar boşluğu (-100 civarında bir yer gibi) ekleyin.
Eklemeyi tamamladığınızda yeni ayarları kaydedin.
Artık alan doğru görünecek.
Bir sayfanın doğru görünümünün önemini anlıyorum.
Bu sorunla karşılaşmadınız mı? O zaman belki bir sonraki sizin için yararlı olabilir.
- Araç Çubuğunu Bulamıyor musunuz?
Negatif bir kenar boşluğu eklediğinizde, satır ile gezinme çubuğu arasındaki boşluk azalarak araç çubuğunun yukarı hareket etmesi sağlanır. Artık erişemeyeceğiniz kadar yukarı doğru hareket eder.
Erişemediğiniz araç çubuğu satırının hemen üstüne boş bir satır sürükleyin. Bu şekilde satırın araç çubuğunu bir kez daha elde edeceksiniz.
- Yapışkan Altbilgi rengi mi?
Buna başlamadan önce sayfa düzeninizin tüm satırları için bir arka plan rengi ayarladığınızdan emin olun.
Tekrar kontrol etmeyi deneyin. Umarım satırların arkasında yapışkan altbilgi rengi görünmez. Bu mu? Kongo, anladık!

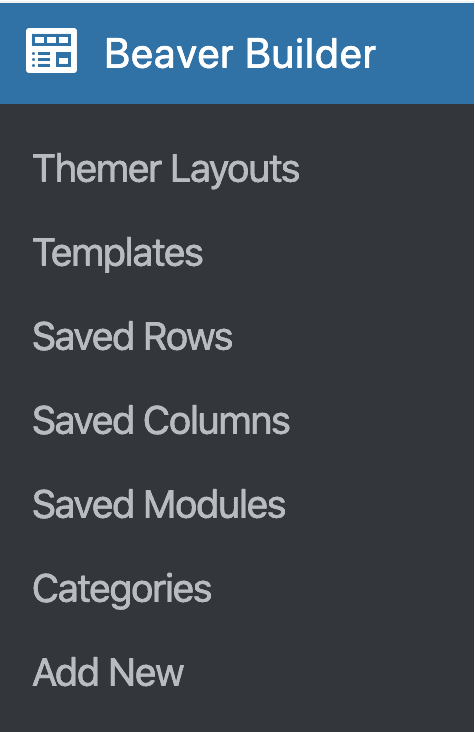
Yönetici Panelinde Beaver Builder Menüsü Nasıl Bulunur?
The Beaver Oluşturucu menüsü, özel düzen şablonlarını oluşturmanıza, düzenlemenize ve silmenize olanak tanır. Ayrıca satırları, modülleri ve sütunları kaydedebilir ve kategoriler ekleyebilirsiniz. Sitenizin profesyonel bir site gibi görünmesine sonuna kadar yardımcı olur.
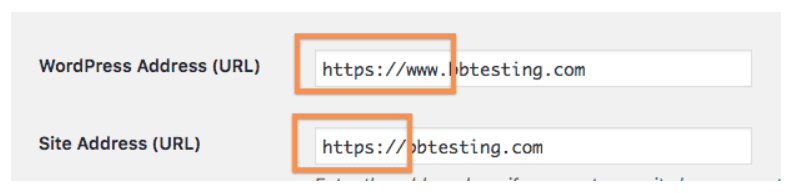
Beaver Builder sayfasını bilgisayarınızda bulamadığınızda wordpress yönetici paneli, bu devre dışı bırakıldığını gösterir.
Şimdi tekrar etkinleştirmeniz gerekiyor.
Etkinleştirmek oldukça kolaydır. Bu talimat kılavuzunu takip etmeniz yeterli.
- Tıkla Ayarlar > Beaver Builder > Kullanıcı Erişimi WordPress Yönetici Panelinde.
- Git yönetici bölümü seçin Oluşturucu Yöneticisi alanı. Görmek istediğiniz kullanıcı rollerini düzenleyin.
- Baş Beaver Builder Menüsü aynı yönetici panelinde.
- Üzerine dokunun Kullanıcı Erişimi Ayarlarını Kaydet.

- Dropbox alternatifi mi arıyorsunuz? Kontrol et Artıları ve Eksileri ile pCloud İncelemesi
Font Awesome Simgelerindeki Sorunlar Nasıl Giderilir?
Şimdiye kadar FA5'in FA4 ile uyumlu olmadığını biliyor olmalısınız, dolayısıyla yazı tipi görüntüleme sorunlarıyla karşılaşma olasılığınız yüksektir.
Kullanıcıların karşılaştığı ortak sorun, simge yerine görünen boş kutu şapkasıdır. FA5 simgelerinin CSS durumları tarafından değiştirilme olasılığı vardır.
Bu sorun giderme işleminin sorunu çözeceğini garanti etmiyorum ancak on seferin sekizinde sorun yaşanıyor. Olasılık oranı üst tarafta değil mi?
- Eklenti ve tema ayarlarında değişiklik yapın
Beaver Builder Dışı Eklenti mi kullanıyorsunuz? Font Awesome Simgelerini içeriyor mu? Simgenin her sayfanıza yüklenmesini zorlayan bir ayar vardır. Ayarları şu adresten kontrol edebilirsiniz: Özelleştir > Genel > Düzen > Harika Yazı Tipi Simgeleri.
Önemli olan içerik düzenleri için yalnızca FA5 simge setinin yüklenebilmesidir. Şu ana kadar FA4 simgelerini kullanırsanız bunlar otomatik olarak FA5'e dönüştürülür.
FA4 simgeleri için CSS özel kuralları kullanıyorsanız, FA5'in farklı adları vardır, dolayısıyla onu şimdi güncellemeniz gerekir.
Şimdi bu simgeleri tekrar kontrol edin. Umarım o boş kutu artık görünmez.
- Diğer Eklenti Çakışmalarına göz atın
Bazı eklentilerin simgelere yazı tipi ağırlığını işlemede sorunları vardır. FA5 kullanıyorsanız bu soruna aşina olmalısınız.
FA5'in ücretsiz sürümü yalnızca 900 yazı tipi ağırlığına sahiptir.
Yukarıdaki çözüm simgeleri boş kutunun yerine geri koyamıyorsa bu çözümü tercih edebilirsiniz.
(.fas) sınıfının özel kuralını eklemeyi deneyin.
Bu işe yaramazsa, hangisi sorunu çözerse, hepsi bir arada 'eklentileri devre dışı bırakma/temaları değiştirme' formülünü denemenizi tekrar öneririm.

Hızlı Linkler:
- Kunduz Oluşturucu Elementor'a Karşı
- Beaver Builder Booster İncelemesi
- Beaver Builder Slider İnceleme
- WP Kurs Yazılımı İncelemesi
- Kajabi'ye Karşı WordPress
SSS | Beaver Builder Çalışmıyor
Kısa kodları destekliyor mu?
Şüphesiz öyle. Kısa kodlar, Beaver Builder eklentileri de dahil olmak üzere favori eklentilerinizi kullanmanıza olanak tanır.
Beaver Builder'da logoyu değiştirebilir miyim?
Evet, logoyu abonelik süreniz boyunca istediğiniz zaman değiştirebilirsiniz. Logonuzu değiştirmek için seçenekler paneline girip PNG dosyasını (veya benzer formattaki dosyayı) yüklemeniz yeterlidir. Yukarıda belirtilen panelde metin başlığınıza da karar verebilirsiniz.
Beaver Builder neden çalışmıyor?
Beaver Builder birçok farklı nedenden dolayı çalışmayabilir. Bunun nedeni bir eklenti veya tema uyumsuzluğu, güncel olmayan WordPress veya Beaver Builder ya da tarayıcı önbellek sorunu olabilir. Sorun devam ederse ek eklentileri devre dışı bırakın ve varsayılan WordPress temasına geçin. Ayrıca WordPress ve Beaver Builder'ı da güncellemelisiniz.
Beaver Builder neden sürükle ve bırak çalışmıyor?
Beaver Builder'ın sürükle ve bırak özelliği birçok nedenden dolayı çalışmayabilir. Olası nedenler arasında eklenti veya tema çakışmaları yer alır. WordPress veya Beaver Builder güncellemeleri başka bir sorun olabilir. Sorun devam ederse tarayıcınızın önbelleğini boşaltmayı, eklentileri kaldırmayı ve varsayılan WordPress temasına geçmeyi deneyin. WordPress ve Beaver Builder da güncellenmelidir.
WP Sayfa Oluşturucum neden çalışmıyor?
WP Sayfa Oluşturucu'nun çalışmamasının birkaç nedeni vardır. Başka bir eklenti veya temayla çakışabilir. Başka bir sorun da eski WordPress veya WP Page Builder sürümleri olabilir. Ek eklentileri devre dışı bırakın ve sorunun devam edip etmediğini kontrol etmek için varsayılan WordPress temasına geçin. Ayrıca en yeni WordPress ve WP Page Builder sürümlerini de kullanmalısınız.
Beaver Builder'ın çalışmamasını nasıl düzeltebilirim?
Beaver Builder çalışmıyor mu? Bu sorun giderme adımlarını deneyin. Öncelikle WordPress ve Beaver Builder'ı güncelleyin. Sorun devam ederse ek eklentileri devre dışı bırakın ve varsayılan WordPress temasına geçin. Tarayıcınızın önbelleğini temizleyin veya Beaver Builder ayarlarını varsayılana sıfırlayın. Bu prosedürler başarısız olursa Beaver Builder desteğiyle iletişime geçin.
Sonuç: Beaver Builder Çalışmıyor 2024
Umarım sorunu gidermenin birçok yönünü (her şeyi olmasa da) ele almışımdır. Beaver Oluşturucu çalışmıyor.
Bu makalede yazılan her şey, okuyucuların en iyi şekilde yararlanabilmesi için denenmiş ve test edilmiştir. Bir şeyi mi kaçırdık? Aşağıdaki yorum kutusu aracılığıyla bize bildirin.
Görüşlerinizi ve geri bildirimlerinizi bizimle paylaşın. Bunu diğer platformlarla paylaşmanın bir sakıncası var mı? Bu şekilde sizin için daha fazla güncel teknoloji bilgisi sunmamıza yardımcı olacaksınız.