Beaver Builder схожий на будівельні блоки, які прості у використанні. Ви можете розмістити речі, куди хочете, просто перетягнувши їх.
Divi — це набір інструментів для створення гарного вигляду веб-сайтів. Ви можете створювати та змінювати речі, не знаючи коду. Beaver Builder дає вам для початку дизайн, як книжка-розмальовка.
Divi Builder також дає вам початкові точки, але ви можете розмалювати їх по-своєму. Обидва вони добре працюють на маленьких екранах, таких як телефони 📱. Beaver Builder швидкий ⚡, а Divi дозволяє вам бути більш креативними.
Цей погляд на «Beaver Builder проти Divi» допоможе вам побачити, що кожен робить найкраще. Ви можете вибрати те, що найкраще для вас, подумавши про те, що ви хочете зробити.
У цьому блозі ви знайдете відповіді на такі запитання:
- Який конструктор сайтів краще Divi Builder чи Beaver Builder?
- Який конструктор веб-сайтів має більше можливостей, Divi чи Beaver Builder?
- Як Divi порівнюється з Beaver Builder?
- Які кроки потрібно виконати, щоб налаштувати Beaver Builder і Divi?
- Які плюси і мінуси Divi Builder і Beaver Builder?
- Яка вартість Divi проти Beaver Builder?

Зміст
Огляд: Beaver Builder проти Divi Builder
Обидва конструктори сторінок WordPress мають найвищий рейтинг серед розробників. Вони призначені для запам’ятовування найдрібніших деталей. Вони не призначені для того, щоб змусити вас страждати чи шкодувати про вашу нездатність зрозуміти фрагмент коду.
Ці конструктори сторінок WordPress дозволяють створювати технічно надійні веб-сайти, навіть якщо вам бракує технічних знань. (Однак ми наполягаємо на тому, що базове розуміння HTML і CSS є корисним. Якщо ви цього не знаєте, не хвилюйтеся.)
Початківець може використовувати конструктор так, як вважає за потрібне, тоді як професіонал просунутого рівня може вибрати, скільки контролю він хоче над своїм веб-сайтом. Обмежень немає.
Огляд Beaver Builder
Beaver Builder відомий своєю надійністю. Він має кілька варіантів налаштування та простий. Конструктор сторінок надзвичайно зручний для розробників. Що робить його бажаним, так це його здатність створювати чіткі та чіткі фрагменти коду.
Beaver Builder — добре відомий інструмент WordPress, який допомагає створювати веб-сайти. Його легко використовувати, оскільки вам не потрібно вводити код, щоб переміщати речі. Вам не потрібно знати, як кодувати, щоб ваш сайт виглядав добре.

Beaver Themer, який є додатковою частиною Beaver Builder, дозволяє створювати не лише сторінки, але й частини сторінок, як-от верх і низ, а також те, як виглядає кожна публікація. Beaver Builder добре виконує свою основну роботу і простий у використанні.
Крім того, він не надто великий, тому не уповільнює роботу веб-сайту. Але це недостатньо добре. Він не має стільки цікавих функцій, стилів і параметрів, як інструменти Elementor і Divi.
Отже, деяким людям може дуже сподобатися Beaver Builder, тоді як іншим можуть більше сподобатися ці інші інструменти.
Огляд Divi
Divi Будівельник була запущена в 2013 році. Elegant Theme з гордістю оголосила про свій запуск, і багато людей замислювалися про цей крок.
Divi Builder — популярна тема WordPress, яку можна використовувати як основу для створення веб-сайтів. Він надає як новачкам, так і професіоналам опцію візуального редагування, яка дає їм інструменти, необхідні для створення цікавих і добре виглядаючих веб-сайтів, навіть якщо вони не знають, як кодувати.

Крім того, тема містить понад 800 попередньо розроблених стилів веб-сайту та систему розділеного тестування, яка полегшує порівняння різних версій вашого веб-сайту. Величезна любов до Divi очевидна з багатьох хороших відгуків, зроблених на Trustpilot.
Понад 20,000 осіб дали цю тему зірки 4.9 і "відмінно» огляд, який свідчить про його популярність. Незалежно від того, чи ви фрілансер, співробітник компанії чи власник веб-сайту, ви побачите, що створити веб-сайт Divi і керувати ним дуже легко.
Ви також можете переглянути моє інше порівняння на Beaver Builder проти Elementor; Я порівняв усе, включаючи плюси та мінуси ціноутворення, функції та багато іншого.
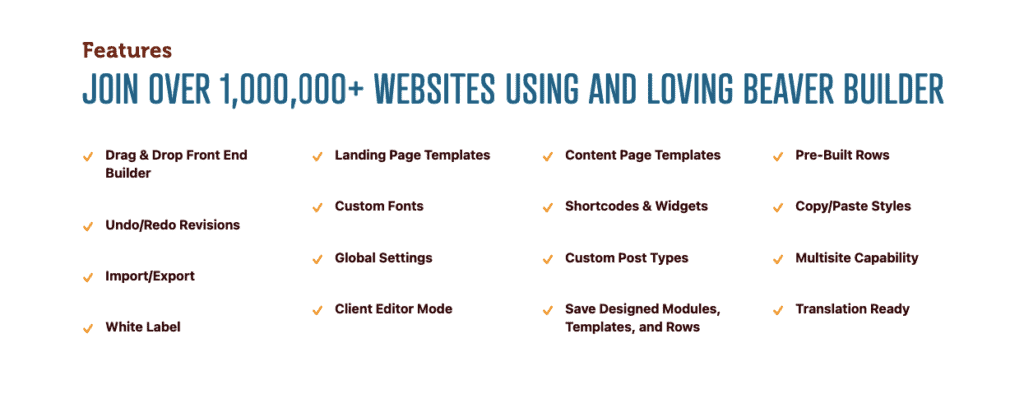
Особливості Beaver Builder проти Divi

1. Користувацький інтерфейс
І в Beaver Builder, і в Divi Builder ви можете редагувати у інтерфейсі. Але обидва мають абсолютно різний погляд на те, як вони дозволяють користувачеві взаємодіяти з візуальним інтерфейсом веб-сайту.
У Beaver Builder ви працюєте з бічних панелей, тоді як у Divi ви використовуєте плаваючі функції.
- Інтерфейс Beaver Builder
Усі налаштування конструктора Beaver знаходяться на бічній панелі. Цю бічну панель можна переміщати зліва направо від екрана.
Його можна розмістити з будь-якої сторони екрана за вибором користувача. Це допомагає користувачеві триматися на екрані. Це також забезпечує більш плавні умови роботи.
Тут ви можете перетягувати модулі вмісту та формувати нові рядки та стовпці. Навпаки, в Divi ряди створюються вручну.

Раніше Beaver Builder не підтримував функцію вбудованого редагування, як Divi. Однак це вже не так. Ви також можете виконувати вбудоване редагування в Beaver Builder.
Вивчення Beaver Builder може зайняти деякий час, але воно варте зусиль. Він швидкий і має задатки зіркового конструктора сторінок. Ви можете стилізувати макети відповідно до свого вибору.
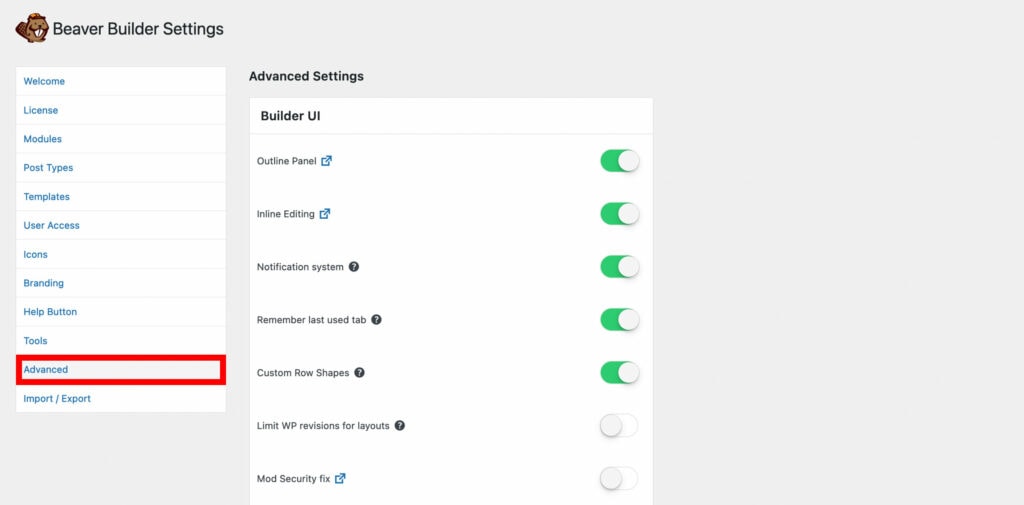
Інтерфейс фронтенду Beaver Builder:
Розділ інтерфейсу дозволяє вам увімкнути або вимкнути функції інтерфейсу Beaver Builder.
- Інтерфейс Divi
Divi більш відомий своєю підтримкою бекенда редагування. Він підтримує візуальне інтерфейсне редагування. У Divi немає бічних панелей. Параметри налаштувань відображаються у спливаючих вікнах.
Ці спливаючі вікна розташовані вгорі попереднього перегляду сайту. Отже, вам не потрібно постійно перевіряти попередній перегляд веб-сайту, закриваючи бічні панелі.
Ви можете швидко оновлювати сторінку за допомогою каркасного перегляду. Divi пропонує додавати рядки та стовпці, наводячи курсор на елементи.
Опинившись на елементах, ви можете перетягнути їх у потрібне місце.
2. Розширені параметри налаштування
- Розширені параметри налаштування Beaver Builder
Beaver Builder пропонує розширені параметри налаштування, що дозволяє користувачам точно контролювати інтервали, типографіку, кольори та анімацію.
Це дає змогу створювати унікальні та візуально вражаючі веб-сайти, бездоганно вирівнюючи елементи, вибираючи з різноманітної бібліотеки шрифтів, відповідні кольори бренду та додаючи захоплюючу анімацію для залучення користувача.

Це дозволяє створювати креативні комбінації типографіки, які перегукуються з брендом і стилем веб-сайту.
Ще одна відмінна функція — розширені параметри налаштування кольору. Користувачі можуть точно контролювати поля, відступи та розміри, забезпечуючи ідеальне вирівнювання кожного елемента та сприяючи цілісному макету.
Такий рівень точності необхідний для досягнення професійного та вишуканого вигляду.
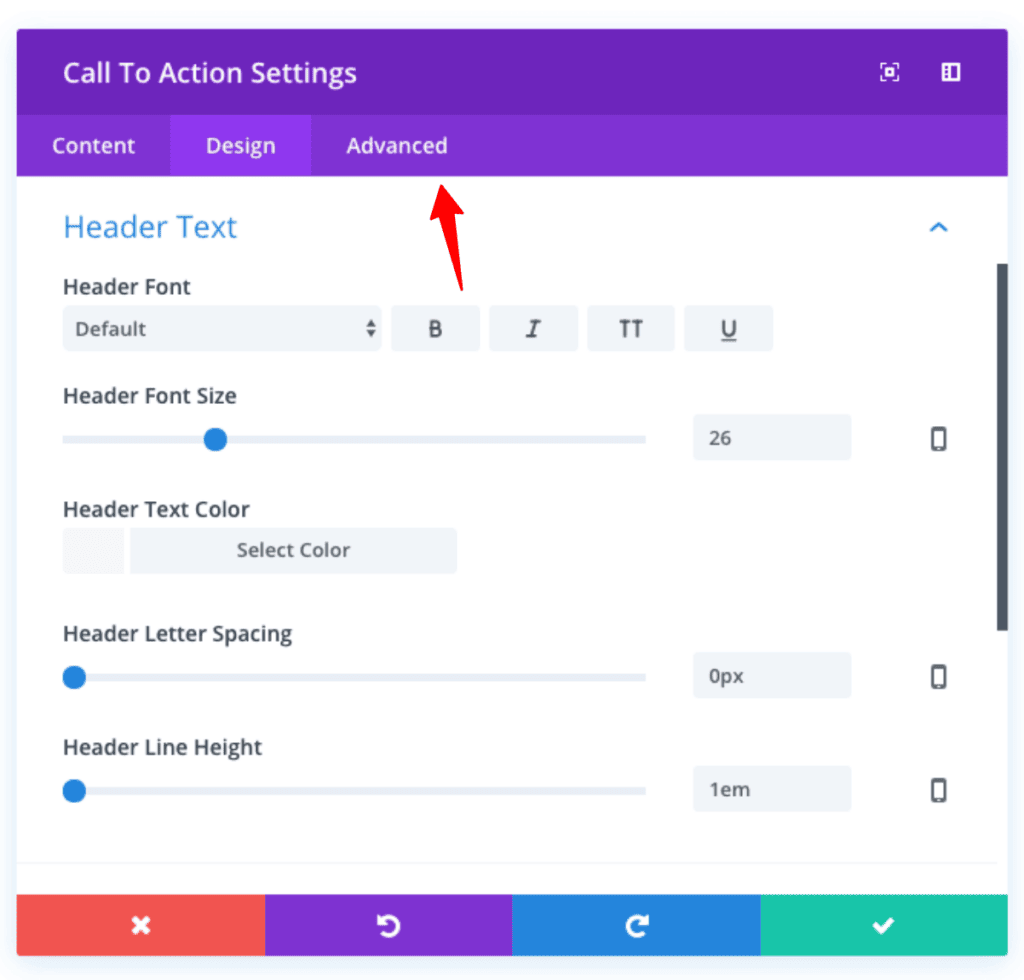
- Розширені параметри налаштування Divi
Коли ви змінюєте модуль, рядок або розділ, спливаюче вікно налаштувань матиме три вкладки: «Вміст», «Дизайн» і «Додатково». Усі інструменти, необхідні для створення чудових макетів Divi і повного використання кожного розділу, знаходяться на вкладці «Вміст».

Однак на вкладці «Дизайн» є більше можливостей для людей, які хочуть краще контролювати вигляд розділу. Розробники, які бажають використовувати власний CSS замість налаштувань на вкладці «Дизайн», можуть зробити це, натиснувши вкладку «Додатково». Коли ці речі об’єднуються, немає обмежень у тому, скільки ви можете змінити.
4. Простота використання
- Простота використання Beaver Builder
Beaver Builder найкращий друг розробника! Він має чистий, добре задокументований код і простий у використанні, тому автори можуть легко змінити його відповідно до ваших потреб.
Він добре працює з багатьма темами та плагінами WordPress і дає вам доступ до багатьох опцій. Незалежно від того, наскільки ви досвідчений розробник, Beaver Builder спрощує створення, налаштування та формування вашого веб-сайту.
Попрощайтеся з обмеженнями та привіт у світ, де писати легко, а дизайни можна створювати різними способами. Дайте волю своїй уяві та дозвольте Beaver Builder стати інструментом, який зробить вашу подорож по створенню веб-сайтів плавною та веселою.
- Простота використання Divi
Я швидко став «профі» з темою Divi всього за кілька днів. Це не тому, що я маю якісь спеціальні навички, а тому, що тема дуже проста у використанні.
Якщо ви раніше користувалися конструктором веб-сайтів, ви знаєте, як користуватися Divi. Якщо ні, це здебільшого питання перетягування та розміщення речей, куди ви хочете.
Навчання займає небагато часу, але це не важко. Однак використання візуального редактора для більш технічних речей може бути дещо складним.
Коли ви перетягуєте речі, це не завжди працює належним чином, і те, як виглядає текст, може зіпсуватися, особливо коли ви використовуєте стилі з бібліотеки. На щастя, у блозі Elegant Themes є підручник про це. Що також дуже легко зрозуміти.
5. Модулі контенту WordPress Page Builder
- Beaver Builder
Beaver Builder не має стільки модулів вмісту, скільки хотілося б. Кількість менша, ніж модулів контенту в Divi. Крім того, ви також маєте обмежені можливості налаштування.
У конструкторі Beaver присутні близько 29 модулів, які мають 6 категорій:
- Основні,
- Медіа,
- Дії,
- Макет,
- інформація,
- Пости
Ви можете додавати віджети за допомогою модуля бічної панелі та інтегрувати плагіни. Ви також маєте різні функціональні можливості у вигляді модулів. Додавати макет і вміст можна за допомогою різних модулів.
Кожна модель має різні параметри незалежно від спільного між багатьма модулями.
- Divi
У Divi ви можете додавати модулі для лічильників, повзунків, смужок, зображень, відео тощо. Існує близько 38 модулів, які ви можете комбінувати та створювати щось унікальне.
Макети можна позначити кольором. Будь-яке внесене вами налаштування миттєво зберігається в бібліотеці Divi. Стовпці та рядки потрібно додавати вручну.
У Divi можна налаштувати більше, ніж у конструкторі Beaver. Він має додаткову перевагу в дев’яти модулях перед Beaver.
6. Зручний
Щоб зробити цю функцію реальністю, з’явилися плагіни конструктора сторінок. Веб-сайти повинні бути створені з використанням простих засобів.
За допомогою конструкторів сторінок веб-сайти створюються набагато швидше, ніж кодування HTML/CSS.
- Beaver Builder
Після активації Beaver Builders ви зможете миттєво створювати веб-сайти. Вони мають процес адаптації, розроблений спеціально для того, щоб користувачам було комфортно ознайомитися з усією поточною інформацією розробника.
Перетягуйте елементи та модулі, щоб налаштувати їх одним натисканням кнопки. Плагін також включає опцію кількох веб-сайтів. Це дає вам можливість керувати установками.
Єдиним недоліком конструктора є те, що він не підтримує 100% шаблони дизайну на всю ширину. У конструкторі добре розміщені параметри налаштування та модулі. Вони прості у використанні та розроблені з урахуванням потреб користувача.
- Divi
У Divi вам надано три варіанти:
- Побудуйте з нуля
- Попередньо створені макети
- Використовуйте вже наявну сторінку як шаблон
Divi може налякати на початку. Перед початком найпростішої частини потрібно підготувати кілька речей. Налаштуйте рядки та модулі за потреби.
Ви також помітите, що конструктори Divi часом можуть бути дещо передбачливими. Це дозволяє легко конвертувати сторінки в різні види.
7. Налаштування
- Налаштування Beaver Builder
Налаштування Beaver Builder просте і дає вам свободу зробити свій досвід створення веб-сайту унікальним. Перейшовши на сторінку налаштувань, ви знайдете багато способів зробити свій веб-сайт справді власним.
Параметри відображення вмісту: Ви можете змінити спосіб відображення матеріалів вашого сайту. Ви можете змінювати поля, відступи та гнучкі варіанти дизайну, щоб переконатися, що ваш вміст добре виглядатиме на всіх пристроях.
Контроль доступу користувачів: Контролюйте, хто може входити на ваш сайт і змінювати його. Завдяки завданням і правам користувачів ви можете працювати разом як команда, відстежуючи, хто може вносити зміни.
Налаштування дизайну: Змініть шрифти, кольори та інші частини дизайну вашого сайту, щоб він виглядав як слід. Зробіть так, щоб ваш сайт виглядав і виглядав так, як ваш бізнес або так, як ви хочете.
Міграційна допомога: Якщо ви переміщуєте свій сайт, у Beaver Builder є інструменти, які допоможуть вам без проблем перенести налаштування на нове місце. Ця функція полегшує переконання, що різні сайти мають однаковий стиль і макет.
Параметри, зручні для розробників: Якщо ви знаєте, як кодувати, у Beaver Builder є варіанти, за допомогою яких ви можете додати свій власний CSS і JavaScript. Це дозволяє ще більше покращити зовнішній вигляд і корисність вашого веб-сайту.
Якщо вам колись знадобиться вказівка, вичерпна документація легко доступний, щоб провести вас через кожен крок. Завдяки інтуїтивно зрозумілим параметрам конфігурації Beaver Builder ви матимете можливість створити унікальний веб-сайт без будь-яких складнощів.
- Налаштування Divi
Конфігурація розширених параметрів дизайну Divi проста і дає вам свободу налаштовувати вигляд свого веб-сайту. Дотримуючись інструкцій у відповідній літературі, легко отримати доступ до цих налаштувань і використати їх для створення індивідуального дизайну:
Типографія: Змінюйте шрифти та стилі тексту відповідно до свого бізнесу чи стилю. Змінюйте розмір шрифту, стилі та інтервали, щоб текст було легше читати та виглядати краще.
Інтервал: Відрегулюйте відстань між різними частинами сторінки. Контролюйте рамки та відступи, щоб створити стиль, який відповідатиме вашому тексту та виглядатиме добре.
Кольори: Зробіть свою колірну схему власною, щоб показати, хто ви є. Змініть кольори фону, написи тощо, щоб створити дизайн, який виглядатиме добре та виділяється.
Фони: Змініть параметри фону веб-сайту, щоб він виглядав краще. Використовуйте кольори, малюнки або візерунки, щоб надати глибини та характеру різним частинам.
Межі: Налаштуйте краї елементів, щоб надати їм чистий вигляд. Ви можете змінювати стилі, розміри та кольори рамок, щоб привернути увагу до певних частин або створити унікальний візуальний ефект.
Box Shadows: Додайте до дизайну незначні коробчасті тіні, щоб він виглядав краще. Змініть параметри тіні, щоб надати деталям глибину та розмір для актуального та цікавого вигляду.
Фільтри та змішування: Використовуйте фільтри та режими змішування, щоб спробувати різні візуальні ефекти. Для унікального та художнього штриху додайте шари або змініть зображення та фон.
Перетворює: Використовуйте трансформації для зміни розміру, руху та розміщення об’єктів. За допомогою цих варіантів трансформації ви можете будувати плани, які будуть живими та цікавими.
Звертаючись до вичерпної документації, ви можете впевнено орієнтуватися Розширені налаштування дизайну Divi і дати волю своїй творчості. Ці інтуїтивно зрозумілі параметри налаштування дають вам можливість створити веб-сайт, який ідеально відповідає вашому баченню та цілям.
[/ alert-оголошення]Beaver Builder проти Divi – додаткові функції
Готові макети
І Beaver Builder, і Divi пропонують низку готових макетів, які спрощують процес створення веб-сайту. Ці макети служать відправними точками для різних типів веб-сайтів і стилів дизайну.
- Готові макети Beaver Builder
Готові макети Beaver Builder містять колекцію професійно розроблених шаблонів, які охоплюють різні галузі та цілі. Ви можете легко імпортувати ці макети та змінити їх відповідно до своїх потреб. Це заощадить ваш час і зусилля під час процесу планування.
- Готові макети Divi
Divi також пропонує широкий спектр готових макетів, що дозволяє швидко налаштувати ваш веб-сайт із візуально привабливим дизайном. У бібліотеці Divi є стилі для різних типів сторінок, що дозволяє легко створити веб-сайт, який добре виглядає та простий у використанні.
І Beaver Builder, і Divi знають, наскільки важливо зробити їхні веб-сайти простими у використанні, тому вони переконалися, що їхні попередньо створені стилі є гнучкими та легко змінюються. Це означає, що ви можете змінювати кольори, шрифти, зображення та матеріал відповідно до свого бренду та особистих смаків.
Підтримка клієнтів у Beaver Builder
Beaver Builder має надійну систему підтримки клієнтів. Він має систему квитків, і ви можете підняти квитки для будь-яких проблем, з якими ви стикаєтесь.

У них також є блоги та форуми, які допомагають усунути будь-які сумніви, з якими стикається користувач. У них є групи спільнот у Facebook, Slack тощо.
Підтримка клієнтів у Divi
Divi також має підтримку форуму спільноти для своїх користувачів. Крім того, на веб-сайті є цілодобова система чату для вирішення запитів у режимі реального часу.
Beaver Builder проти Divi: порівняння цін
Beaver і Divi, конструктори сторінок, не мають обмежень щодо веб-сайтів. Це означає, що ви можете використовувати плагін конструктора на будь-якій кількості сайтів.
Beaver Builder має більш високу ціну в порівнянні з Divi. Divi має зручні плани і набагато зручніше для кишені клієнта.
Ви можете отримати демо-версію будь-якого з цих конструкторів сторінок, перш ніж вирішити, який з них найкращий для вас.
Існує також 30-денна гарантія повернення грошей. Ви отримаєте відшкодування без запитань.
Ціни на Beaver Builder
- Стандартний план вартістю 99 доларів США
- Професійний план вартістю 199 доларів США
- Агентський план коштує 399 доларів США
- Кінцевий план коштує 546 доларів

Ціни на Divi
- План у розмірі 89 доларів США на рік дає вам ранній доступ.
- 249 доларів США — це одноразовий довічний план, і з вас стягується лише один раз.
Поширені запитання про Beaver Builder проти Divi
Який конструктор сторінок найкращий із усіх?
Це об'єктивне питання. На це не знайдеш однозначної відповіді. Деякі люди можуть мати певні причини, щоб їм сподобався конструктор сторінок, і вони можуть не збігатися з вашими причинами. Отже, ідеальної відповіді на це питання немає. Проте певне дослідження ринку може дати лише уявлення про сценарій уподобань людей. У просторі конструктора три великі трійки: Elementor, Beaver і Divi. Це не в якомусь певному порядку. Це відомі. Тож спробуйте їх демонстраційні версії, щоб зрозуміти, що вам потрібно.
Скільки коштуватиме Divi builder?
Найбільш привабливою особливістю конструктора Divi є його тарифний план. Це неповне узгодження з вимогами клієнтів. Ви отримуєте те, що бачите. Вам не потрібно впадати в цикл оплати та поновлення. Ви можете просто скористатися довічним планом і всіма захоплюючими функціями, які з ним пов’язані. Довічний план коштує 249 доларів і є найкращою пропозицією, яку ви можете отримати на ринку. Його річний план також встановлено на рівні 89 доларів США, тому він знову нижчий, ніж у інших конструкторів сторінок.
Що мені робити після встановлення Beaver builder?
Почати! Після створення нової сторінки запустіть плагін Beaver Builder і почніть налаштування.
Чи можу я створювати адаптивні шаблони для мобільних пристроїв за допомогою Beaver Builder?
Абсолютно! Кількість людей, які користуються смартфонами, значно перевищує кількість користувачів персональних комп’ютерів. Отже, ви повинні надати опцію для мобільних користувачів, щоб ви могли вийти на цей колосальний ринок. Beaver Builder надає шаблони мобільних програм для операційних систем iOS і Android.
Скільки коштує Beaver Builder?
Версія Beaver Builder Lite доступна безкоштовно. При цьому вартість стандартного плану починається з 99 доларів на рік, а план Pro – від 199 доларів на рік. План агентства коштує 399 доларів на рік.
Чи є Beaver Builder безкоштовним?
Ні, це не так. Річна плата за випуск Standard становить 99 доларів США. Хоча ви повинні використовувати свою тему, вона сумісна з більшістю тем, навіть безкоштовних. Версія Pro, яка коштує 199 доларів на рік, включає тему Beaver Builder і багатосайтові можливості.
Чи швидкий Beaver Builder?
Це, звичайно, так. Це програма з функцією перетягування, заснована на фреймворку Bootstrap, яка обіцяє бути швидкою та легкою.
Чи підходить Beaver Builder для SEO?
Так. Ви, безперечно, можете створити веб-сайт, зручний для SEO, використовуючи Beaver Builder, якщо інші компоненти, які використовуються для створення веб-сайту, доповнюють один одного і також є зручними для SEO. Нижче наведено розбивку основних компонентів, необхідних для успіху SEO.
Чи Beaver Builder кращий за Divi?
Ми на боці Будівельника Бобра. Beaver Builder завантажує все трохи швидше, ніж Divi Builder, а його інтерфейс користувача простіший у використанні. Тим не менш, Divi Builder має безліч додаткових параметрів налаштування та можливостей, яких немає в Beaver Builder.
Навіщо використовувати Beaver Builder?
Це конструктор сторінок із функцією перетягування, який дає змогу швидко створювати макети сторінок із функцією перетягування з інтерфейсу вашого сайту, не торкаючись жодного рядка коду. Він легкий і адаптований, з безліччю варіантів дизайну для всіх рівнів користувачів WordPress.
Чи підходить вам Beaver Builder?
Це є. Це чудовий конструктор сторінок із кількома унікальними особливостями та функціями, орієнтованими на досвідчених веб-розробників. Він має витончений інтерфейс користувача та поважну колекцію шаблонів, але він недотягує, коли справа стосується ціни.
Відгуки: Beaver Builder проти Divi
Beaver Builder Reddit
Зображення домашньої сторінки не вписується в мобільний режим
byu/No-Front-6497 inбобробудівник
Спеціальні шрифти не «прилипають»
byu/OutrageousValue2967 inбобробудівник
Divi Reddit
Швидкі посилання:
- Огляд прискорювача Beaver Builder
- Огляд слайдера Beaver Builder
- Огляд Beaver Builder Lite
- Цінові плани Beaver Builder
Висновок: Beaver Builder проти Divi 2024
Порівнюючи Divi з Beaver Builder, обидва рішення підходять для нетехнічних користувачів, таких як блогери, власники малого бізнесу, експерти з SEO та досвідчені розробники. Однак, на мою думку, вони пропонують значні переваги в певних контекстах.
Завдяки опціям білого маркування, Я вважаю, що Beaver Builder є чудовим вибором для компаній веб-дизайну. Його функції можна розширити за допомогою плагінів і розширень, таких як Ultimate Beaver.
Якщо вам потрібен конструктор веб-сайтів із багатьма можливостями, я пропоную Divi. Однак важливо зазначити, що видалення плагіна Divi залишає безліч шорткодів, що може бути значним недоліком.
На мій досвід Beaver Builder – найчистіший вибір оскільки він не залежить від коротких кодів, гарантуючи, що після деактивації не залишиться слідів.
Нарешті, обидва рішення мають переваги, і я вважаю, що немає неправильного рішення. Я хотів би почути ваші коментарі з цього приводу.
Відгуки: Beaver Builder проти Divi
Замовник Beaver Builder Відгуки



Відгуки клієнтів Divi