Всім привіт! Ви думаєте про створення веб-сайту та не можете визначитися Beaver Builder і Elementor?
Я розумію; це важкий вибір. Пам’ятаю, коли я створював власний веб-сайт, у мене була така ж проблема. І Beaver Builder, і Elementor є чудово підходить для створення веб-сайтів, але вони трохи різні.
Beaver Builder дуже простий у використанні. Це як гра з блоками на комп’ютері. Ви можете легко переміщати речі та бачити, як ваш веб-сайт набуває форми. Це весело та просто, особливо якщо ви новачок у цьому.
Elementor, з іншого боку, має багато цікавих інструментів і дизайну. Це як мати великий набір інструментів, щоб ваш веб-сайт виглядав саме так, як ви хочете. Якщо ви любите бути креативними та пробувати різні речі, використовувати Elementor цікаво.
Отже, ви хочете чогось легкого та простого з Beaver Builder, чи бажаєте пограти з багатьма параметрами в Elementor?
Давайте подивимося, що пропонує кожен із них, і знайдемо найкраще для вашого веб-проекту!
Зміст
Beaver Builder проти Elementor: огляд
Давайте детально розглянемо їх обидва:
Що таке Beaver Builder?
Beaver Builder був представлений на ринку в 2014 році. Роббі Маккалоу, співзасновник Beaver Builder, хотів створити єдину структуру, яку його співробітники могли б використовувати для задоволення потреб у дизайні своїх клієнтів.

Раніше він був відомий як конструктор сторінок Fastline WordPress, а зараз є одним із провідних плагінів для конструкторів сторінок на ринку.
Beaver Builder використовувався для створення понад 100,000 XNUMX веб-сайтів, що робить його конструктором сторінок, який вартий вашого часу.
Натисніть тут перевірити ще одне порівняння Beaver Builder проти Visual Composer.
Що таке Elementor?
Elementor була заснована в 2016 році і з того часу отримує позитивні відгуки від своїх клієнтів. Однією з основних причин таких позитивних відгуків є те, що це дає людям повний контроль над своїми веб-сайтами.

Elementor — це плагін, який, звичайно, «зручний для початківців». Ким би ви не були або на якому б рівні не були, це підходить кожному з них.
Що робить хороший конструктор сторінок веб-сайтів?
Перш ніж ми зануримося, давайте поговоримо про те, що робить плагін WordPress чудовим для створення веб-сторінок:
Простота у використанні: Першокласний конструктор сторінок швидкий, ефективний і простий у роботі.
Різноманітність варіантів: Він має пропонувати різні інструменти та дизайни для створення певних типів веб-сторінок, наприклад, для онлайн-магазинів і бізнес-сайтів.
Вибір дизайну: Виберіть інструмент, який дає вам багато способів стилізувати свій веб-сайт, щоб він виділявся.
Налаштування: Чудовий конструктор сторінок дозволяє створити веб-сайт з нуля або використовувати готові дизайни та блоки.
Працює на всіх пристроях: Конструктор сторінок має допомогти вам створити веб-сайт, який добре виглядатиме на телефонах, планшетах і комп’ютерах.
Вартість: Шукайте інструмент, який має безкоштовний варіант і платні версії, які не надто дорогі, але все ж пропонують те, що вам потрібно.
Допомога та підтримка: Переконайтеся, що є допомога, якщо у вас виникнуть проблеми під час створення веб-сайту.
Що таке плагіни Page Builder?
Плагіни конструктора сторінок це потужні інструменти, призначені для спростити та покращити процес створення та дизайну веб-сайтів у популярних системах керування контентом, таких як WordPress. Ці плагіни мають a простий, легкий у використанні інтерфейс що дозволяє користувачам створювати та коригувати веб-сторінки, не знаючи багато про кодування.
Elementor та Beaver Builder це два добре відомі плагіни, які допомагають створювати сторінки. Beaver Builder — це плагін із багатьма функціями, які роблять це простий для користувачів створювати візуально привабливі та адаптовані веб-сторінки.
Його функція перетягування дозволяє користувачам переміщувати частини, додавати віджети та впорядковувати свої сторінки. Він також має багато тем і модулів, які роблять процес планування ще доступнішим.
Таким же чином Elementor став дуже популярним, тому що він є простий у використанні та має потужні дизайнерські функції. Elementor має багато віджетів, тем і варіантів стилю, які дозволяють користувачам робити складні та професійні конструкції. Його функція редагування в реальному часі дозволяє користувачам бачити зміни, коли вони відбуваються, роблячи створення більш активним і ефективним.
І Beaver Builder, і Elementor змінили спосіб створення веб-сайтів простіше для людей, компаній і підприємств контролювати свою присутність в Інтернеті.
Будівельники Elementor і Beaver полегшили будь-кому створення веб-сайту, дозволяючи людям візуально й успішно втілювати свої ідеї в життя, навіть якщо вони не дуже знаються на програмуванні.
Elementor проти Beaver Builder: Модулі
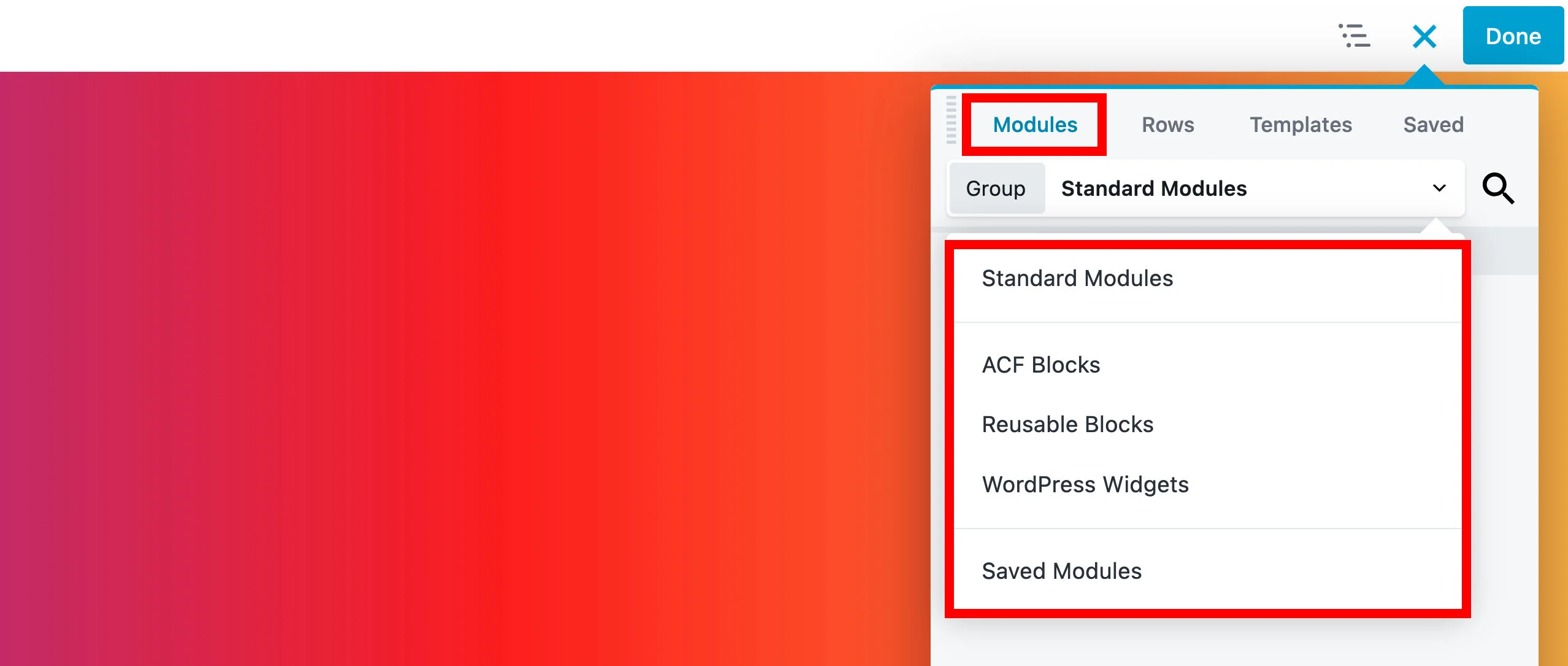
Beaver Builder
Елементи Beaver Builder класифікуються на рядки, стовпці та модулі. Безкоштовна версія It поставляється з шістьма модулями, тоді як професійна версія поставляється з тридцятьма.
Elementor і Beaver Builder мають однакові варіанти стилю. Можна встановити індивідуальні стилі, і стилі, застосовані до рядків, автоматично застосовуються до стовпців і модулів, і навпаки.
Але Beaver Builder не має спеціальної опції для натискання правою кнопкою миші, як у Elementor.
Elementor
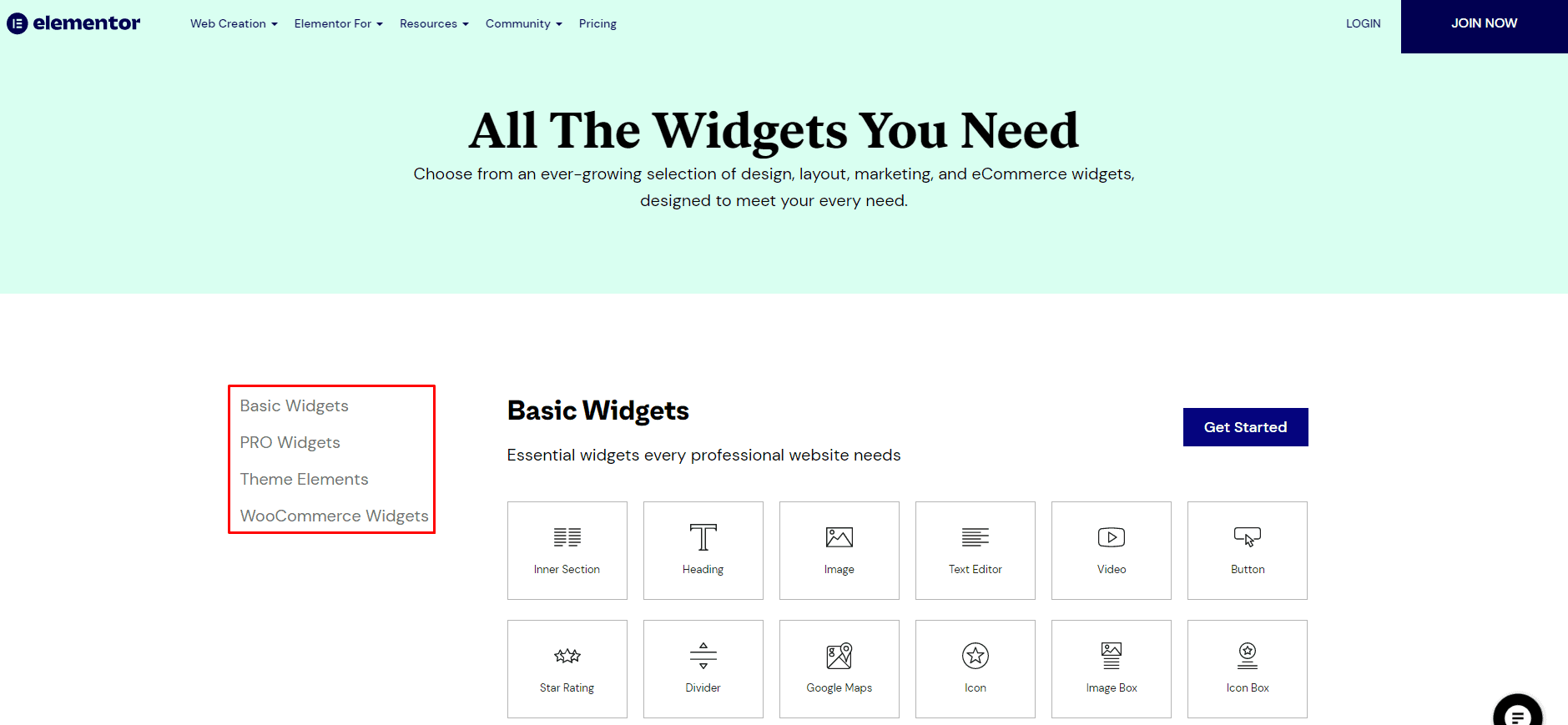
Розділи, стовпці та віджети — це три основні категорії Elementor.
Безкоштовна версія Elementor дозволяє використовувати приблизно 30 віджетів, тоді як платна професіональна версія дозволяє використовувати більше 54 віджетів.
Стиль, застосований до розділу, впливає на все, включаючи стовпці та віджети. Усі елементи можна редагувати, дублювати або видаляти. Все, що вам потрібно зробити, це клацнути правою кнопкою миші на цьому елементі, і все готово.

Вердикт: Elementor і Beaver Builder плагіни працюють практично так само. Обидва забезпечують простий метод створення макета сторінки. Але Elementor трохи полегшує роботу, дозволяючи клацнути правою кнопкою миші та перейти прямо до налаштувань.
Крім того, Elementor має більше модулів, ніж Beaver Builder. Таким чином, Elementor перемагає модулі та віджети.
Також вам може сподобатися це:
Beaver Builder проти Elementor: шаблони
Beaver Builder
Він пропонує три різні типи шаблонів на вибір. У них є цільові сторінки, сторінки вмісту та збережені шаблони, які ви можете створити за допомогою цього найкращого конструктора сторінок WordPress. Колекції шаблонів Beaver Builder Beaver Builder пропонує готові шаблони для створення дивовижних веб-сайтів без порушення основних принципів веб-дизайну.
Він не пропонує шаблонів на рівні блоків, як Elementor. У своїй безкоштовній версії Beaver не надає можливості створення шаблонів; Ви можете отримати його лише в платній версії.

Можна скористатися допомогою шаблону цільової сторінки для створення складних цільових сторінок. Beaver Builder пропонує 30 різних шаблонів цільових сторінок на вибір. Наступним типом шаблону є шаблон сторінки вмісту.
Ці шаблони використовуються для сторінок вмісту, таких як сторінка, сторінка контактів і домашня сторінка, серед іншого. Beaver Builder надає вам 25 шаблонів сторінок на вибір.
Спеціальні збережені шаблони – це збережені шаблони. Це дозволяє створити шаблон і зберегти його для подальшого використання. Він також пропонує можливість імпортувати шаблони.
Elementor
Elementor пропонує два типи шаблонів. Це блокові шаблони та повносторінкові шаблони. Після підключення до бібліотеки шаблонів Elementor шаблони блоків можна використовувати для створення окремих частин вашої сторінки.
Шаблони сторінок можна використовувати для розробки конкретних типів сторінок за допомогою плагіна конструктора. Elementor має різноманітні смаки, з яких можна вибрати для різних типів робіт.

Наприклад, домашня сторінка, створена спеціально для навчальних закладів, друга, спеціально адаптована для ресторанів тощо.
Elementor дозволяє створювати власні сторінки та теми та зберігати їх для подальшого використання.
Ви можете імпортувати шаблони, створені сторонніми розробниками, завантаживши їх на свій сайт. У результаті Elementor надає безмежні можливості налаштування.
Вердикт: Elementor має багато шаблонів, які легко імпортувати та експортувати.
Обидва плагіни конструктора надають користувачеві широкий спектр візуально привабливих шаблонів, які прості у використанні та можуть використовуватися на різних платформах.
Однак Elementor легко перемагає Beaver Builder, оскільки в Elementor можна вибирати з різних шаблонів, а також імпортувати й експортувати їх, тоді як у Beaver Builder для цього потрібно оновитися до преміум-версії.
Його безкоштовна версія не містить жодних шаблонів.
Elementor проти Beaver Builder: Чуйність
Адаптивний дизайн є важливою частиною створення веб-сайтів WordPress швидшими та кращими для користувачів. Ми детально розповімо, як Elementor і Beaver Builder забезпечують гнучкість і як ви можете змінити свій сайт відповідно до різних розмірів екрана за допомогою них.
Елемент:
Завдяки Elementor Pro усі конструкції автоматично стають гнучкими, що полегшує використання на різних пристроях.
Ви можете перевірити, як виглядає кожна сторінка, перш ніж її публікувати, і ви можете налаштувати функції для мобільних пристроїв, настільних комп’ютерів і планшетів, натиснувши піктограми для цих пристроїв.
Elementor Pro дозволяє багато чого змінити в адаптивному дизайні. Це включає:
- Фонові зображення та межі: Призначайте різні фотографії для кожного пристрою та переміщуйте та змінюйте їх розмір відповідно до різних розмірів екрана.
- Контроль видимості: Показати або приховати функції залежно від гаджета користувача.
- Точки зупинки для мобільних пристроїв і планшетів: Встановіть контрольні точки в налаштуваннях панелі віджетів для сайту.
- Перевпорядкування стовпців: Користувачі можуть змінювати порядок стовпців для кращої відповіді.
Будівельник Бобер:
Він миттєво налаштовує макети для настільних комп’ютерів, планшетів і мобільних екранів, як-от шаблони Elementor Pro.
Beaver Builder додає способи зміни гнучкої персоналізації за допомогою:
- Точки зупинки: Змініть звичайні контрольні точки для великого, середнього та малого екранів.
- Автоматичний інтервал: Модулі та стовпці змінюються автоматично для маленьких екранів.
- Укладання: Модулі та розділи переміщуються, коли змінюється ширина екрана.
- Видимість: Модулі, рядки та стовпці можна приховати або показати на певних платформах.
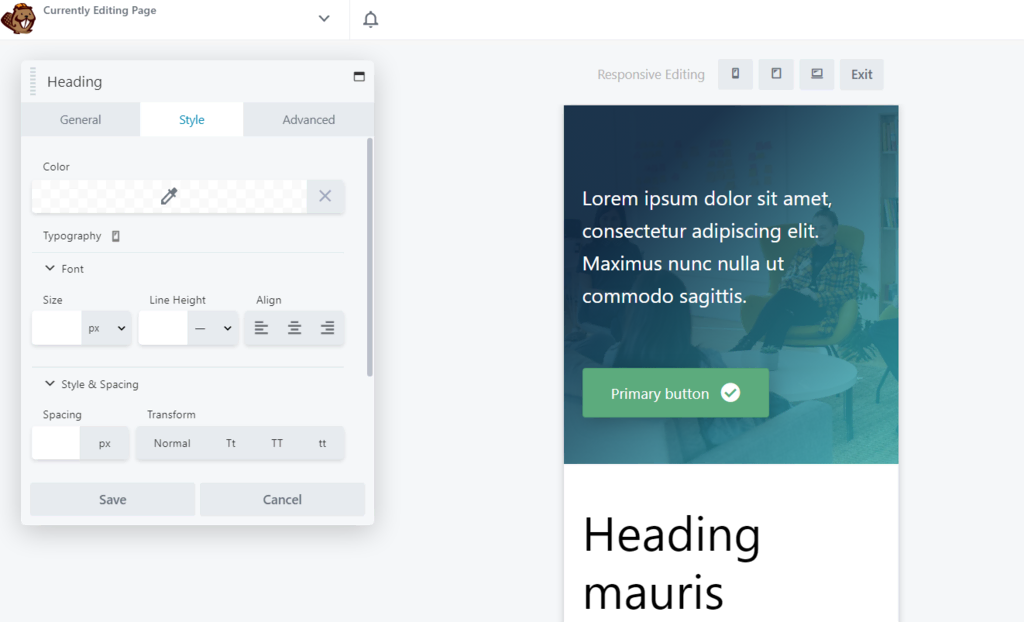
- Налаштування пристрою: Режим «Адаптивне редагування» в меню «Інструменти» дозволяє вносити зміни в реальному часі.
Крім того, тема Beaver Builder преміум-версії дозволяє редагувати заголовок і розмір шрифту для макетів Beaver Themer і плагіна Beaver Builder.
вердикт: Порівнюючи зручність використання мобільних пристроїв Elementor і Beaver Builder, обидва сяють швидкістю реагування. Обидві платформи забезпечують швидкість реагування за замовчуванням і можливість застосовувати певні налаштування.
Але важливо зауважити, що преміум-план Beaver Builder надає вам більше інструментів для створення тем і можливість змінювати розмір заголовків і шрифтів. Цим він відрізняється від Elementor Pro.
Elementor проти Beaver Builder: варіанти дизайну
І Elementor, і Beaver Builder пропонують різні способи створення веб-сайту. Давайте подивимося, що ви можете зробити з кожним із них, щоб змінити зовнішній вигляд і відчуття сайту.
Elementor
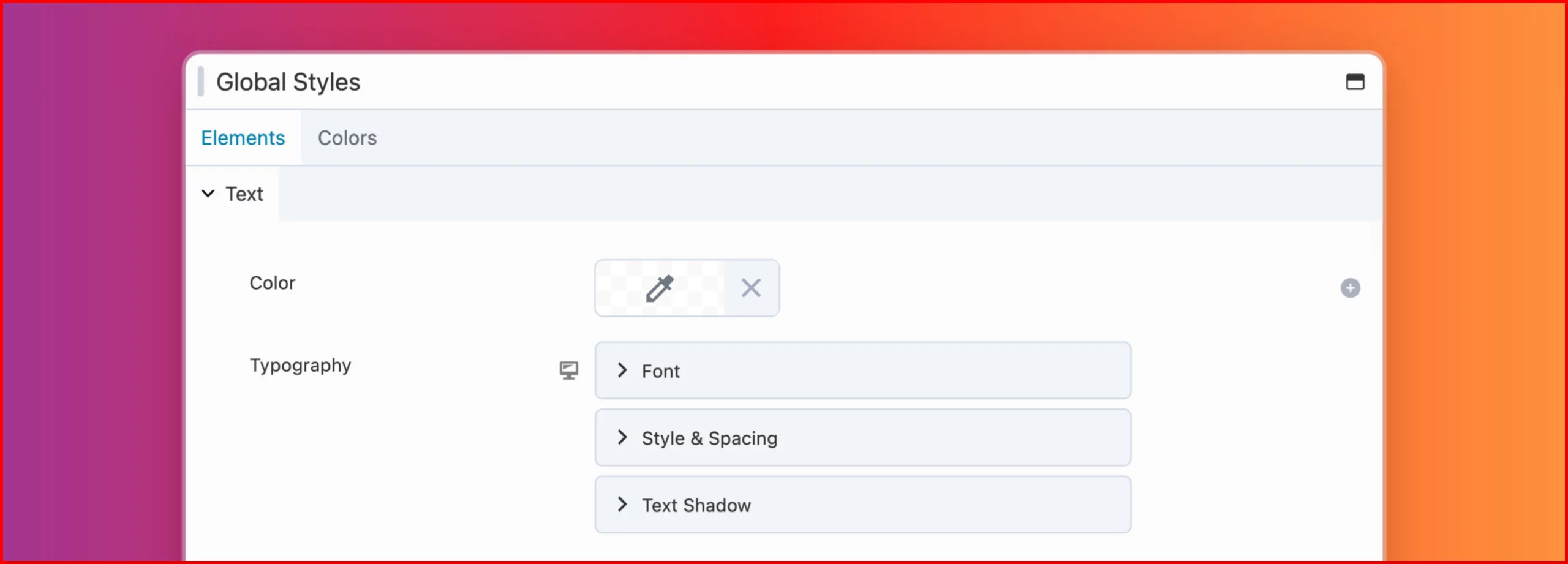
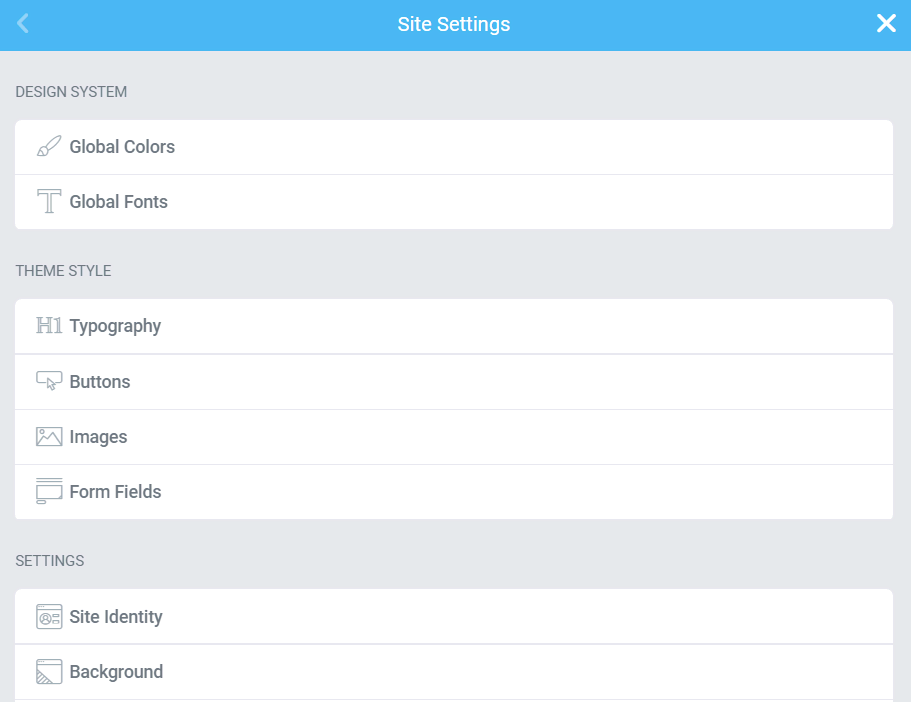
За допомогою Elementor легко налаштувати параметри веб-сайту, розробника тем і параметри користувача — просто натисніть значок у верхньому лівому куті області редагування.
У розділі «Параметри сайту» ви можете змінити такі речі, як «Глобальні кольори» та «Глобальні шрифти», відповідно до ваших потреб. Це дає змогу встановлювати фіксовані глобальні та вбудовані спеціальні кольори та змінювати стилі шрифтів для всього сайту.
Ви можете встановити звичайні стилі для елементів HTML, таких як кнопки, зображення та поля форми, за допомогою конструктора тем Elementor. Крім того, у конструкторі сторінок є функція заголовка та нижньої частини, яка дозволяє змінювати вигляд, ширину, стиль, меню та колір фону.
У налаштуваннях користувача ви можете одночасно змінити назву, зображення та опис сайту. Тема інтерфейсу користувача, ширина панелі та лайтбокс Elementor є іншими параметрами.
Під час оновлення до Elementor Pro ви можете використовувати розширені функції дизайну, як-от:
Спеціальний CSS: Ви можете використовувати спеціальний код CSS для всього сайту або лише для певних частин.
Ефекти руху: Додайте руху своєму дизайну, роблячи переходи або візерунки, як-от прокручування паралакса.
Спеціальне позиціонування: Використовуючи інструменти абсолютного позиціонування або перетягування на різні місця сторінки, створюйте різні макети.
Як і Elementor, цей найкращий конструктор сторінок WordPress пропонує різні способи створення кожного розділу. Але тут не так багато складних варіантів дизайну, як у Elementor Pro.
Бобер Будівельник:
Для порівняння, Beaver Builder дозволяє лише додавати власний CSS до всього сайту, тоді як Elementor Pro дозволяє використовувати власний CSS у різних частинах сайту. Він також не має таких речей, як ефекти руху, глобальні кольори та унікальне розміщення.
Ви все ще можете встановити параметри стилю для окремих рядків, стовпців і розділів, а також базовий розмір шрифту та звичайну ширину.
Вердикт: Для порівняння, він дозволяє лише додавати власний CSS до всього сайту, тоді як Elementor Pro дозволяє використовувати власний CSS у різних частинах сайту. Beaver Builder також не має таких речей, як ефекти руху, глобальні кольори та унікальне розміщення.
Ви все ще можете встановити параметри стилю для окремих рядків, стовпців і розділів, а також базовий розмір шрифту та звичайну ширину.
Elementor проти Beaver Builder: Конструктор тем
Beaver Builder
Конструктор тем бобра працює так само, як і конструктор тем Elementor. Це може значно допомогти, якщо вашим клієнтам потрібен спеціальний шаблон або допомога.
Доступ до конструктора теми elementor можна отримати лише після встановлення плагіна теми Beaver. За допомогою макетів тем ви можете створити наведені нижче власні шаблони
- заголовок
- нижній колонтитул
- шаблон
- архів
- єдиний пост
- сторінок

Ви також можете змінити макет, вирішивши, як, де та коли він з’явиться. Ви можете вказати, чи має він відображатися у ваших публікаціях, на сторінках, у нижньому колонтитулі за замовчуванням чи деінде.
Налаштування також можливе шляхом відображення, якщо публікація була написана певним автором. Персонал фантастичний і потужний, оскільки забезпечує велику гнучкість і налаштування.
Elementor
Конструктор тем Elementor дозволяє створювати та змінювати шаблони для архівів, сторінок, колонтитулів, окремих дописів, сторінок 404 тощо.
Elementor пропонує як стандартні, так і нові та спеціальні елементи для різних елементів, які ми хочемо створити.
Він також містить спеціальні віджети WordPress, такі як заголовок публікації, обране зображення, коментарі до публікації тощо.
Якщо ви не впевнені, що або як це зробити, він також пропонує різноманітні шаблони, доступ до яких можна отримати, клацнувши піктограму папки в редакторі вмісту.
Вердикт: Обидва конструктори тем приблизно однакові в налаштуваннях і контролі над створенням теми.
Однак плагін Elementor builder дешевший, ніж Beaver builder, оскільки його теми та інші параметри доступні лише в преміум-версії.
Elementor проти Beaver Builder: простота використання
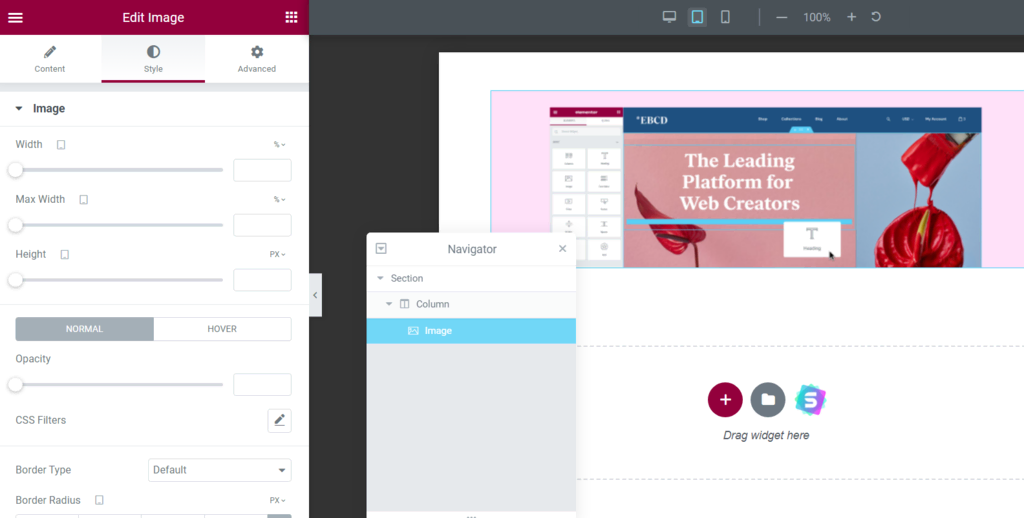
Елемент:
- Інтерфейс розділений на дві основні частини: панель навігації редагування (ліворуч) і полотно веб-сторінки (праворуч).
- Швидкий доступ до різних віджетів, класифікованих як базові, професійні та загальні.
- Переміщуйте елементи з лівого боку в різні частини сторінки, перетягуючи їх.
- Ви можете змінювати макет, додаючи або видаляючи колонки (до шести на частину).
- За допомогою меню, яке відкривається правою кнопкою миші, ви можете копіювати, вставляти та робити копії, а також можете використовувати клавіші комп’ютера (наприклад, CTRL+Z), щоб скасувати.
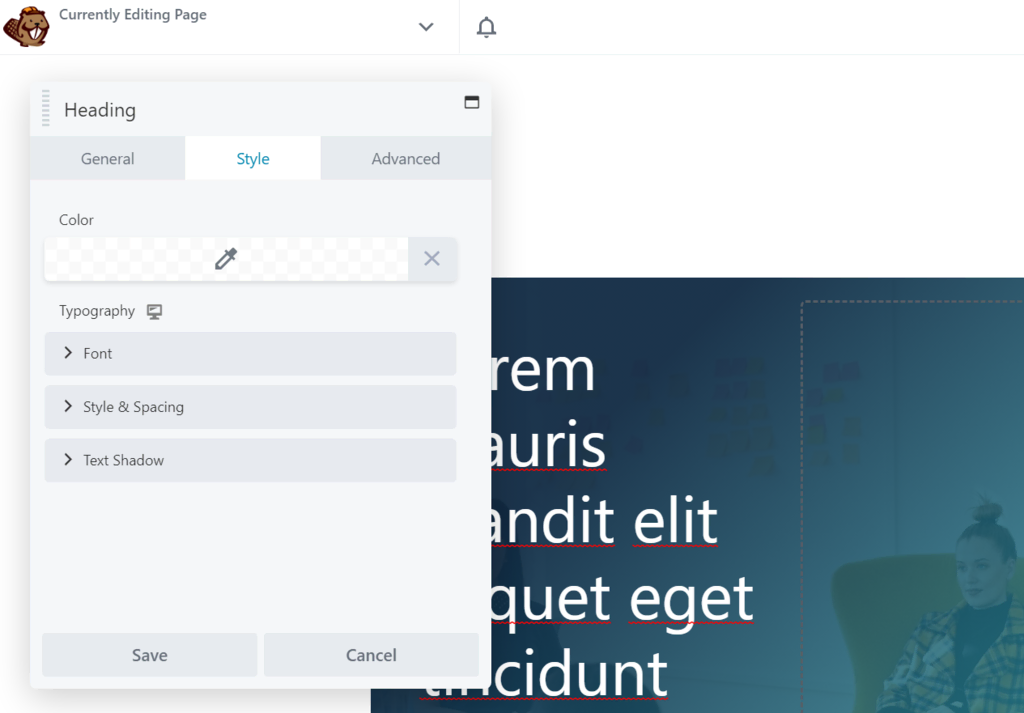
- Коли ви натискаєте функцію, з’являється меню «Редагувати», яке дозволяє змінювати такі речі, як розмір і розташування зображень.
- Коли ви додаєте нові функції до інтерактивного засобу перегляду в прямому ефірі, ви можете бачити, як вони виглядають у реальному часі.
- Функція автоматичного збереження відстежує вашу роботу.
- Натисніть кнопку у верхньому правому куті, щоб перейти до налаштувань віджета.
Навігатор: Просте вікно навігації дозволяє легко переміщатися між областями та вносити зміни. - Історія: Відстежує зміни, щоб дії можна було скасувати або повторити в будь-який час.
- Адаптивний режим дозволяє спробувати варіанти на комп’ютерах, планшетах і телефонах.
- Попередній перегляд змін: Це дає змогу подивитися, як виглядає сторінка, перш ніж її опублікувати.
Будівельник Бобер:
- Перший урок показує користувачам, як вибрати шаблон, додати матеріал і внести зміни.
- Конструктор із функцією перетягування, який працює як Elementor.
- Інтерфейс Beaver Builder містить екран попереднього перегляду в реальному часі та область вмісту.
- Коли ви натискаєте кнопку +, з’являється панель з вибором для додавання та зміни модулів.
- Попередній перегляд у реальному часі дозволяє побачити, як відбуваються зміни, і зберігається автоматично.
- Використовуйте меню «Інструменти» у верхньому лівому куті, щоб швидко виконувати такі дії, як попередній перегляд, копіювання та публікація.
- Використовував комп’ютерні ярлики та вкладку «Історія», щоб переглядати кроки та знаходити проблеми.
- Оскільки немає меню, що відкривається правою кнопкою миші, ви повинні використовувати прокручування, щоб отримати вибір у надто впевнених рядках і стовпцях.
вердикт: Порівнюючи функції Elementor і Beaver Builder, обидва мають простий у використанні перегляд і візуальне редагування. Обидва вони дозволяють швидко вносити зміни за допомогою відомих комп’ютерних ярликів. Але Beaver Builder не має функції елементарного натискання правою кнопкою миші, яка дозволяє легко змінювати елементи.
Beaver Builder Free проти Pro
Beaver Builder Free пропонує користувачам WordPress надійну основу для створення та дизайну веб-сторінок за допомогою інтуїтивно зрозумілого інтерфейсу beaver builder із функцією перетягування. Він надає необхідні інструменти та теми для створення веб-сайту.
З іншого боку, Beaver Builder Pro надає вам доступ до розширених функцій, таких як додаткові модулі, шаблони сторінок і параметри дизайну.
Він пропонує більший контроль налаштувань, підтримує інтеграцію WooCommerce і розширює функціональні можливості для більш складних дизайнів.
Професійна версія надає користувачам такі інструменти, як глобальні рядки та збережені шаблони сторінок, щоб швидше та легше створювати сайти. Це робить його чудовим вибором для людей, які хочуть покращити свої дизайнерські можливості та оптимізувати робочий процес.
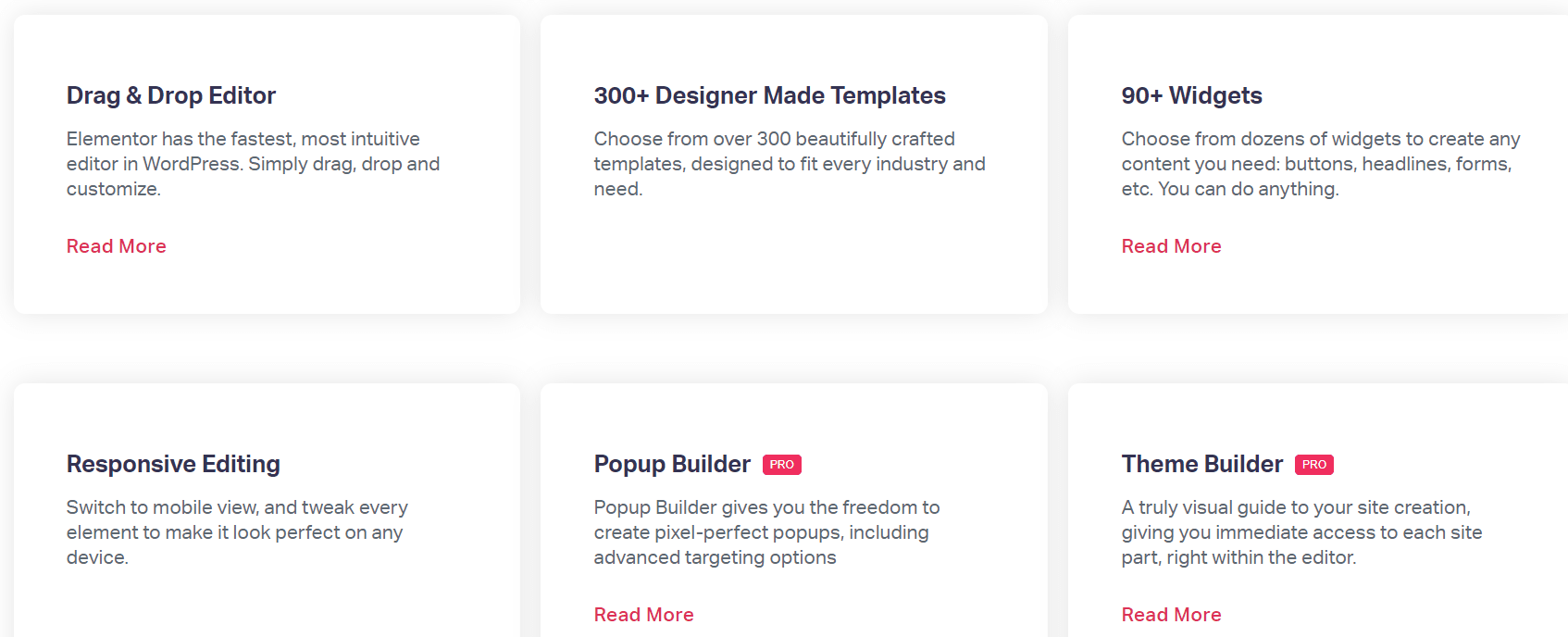
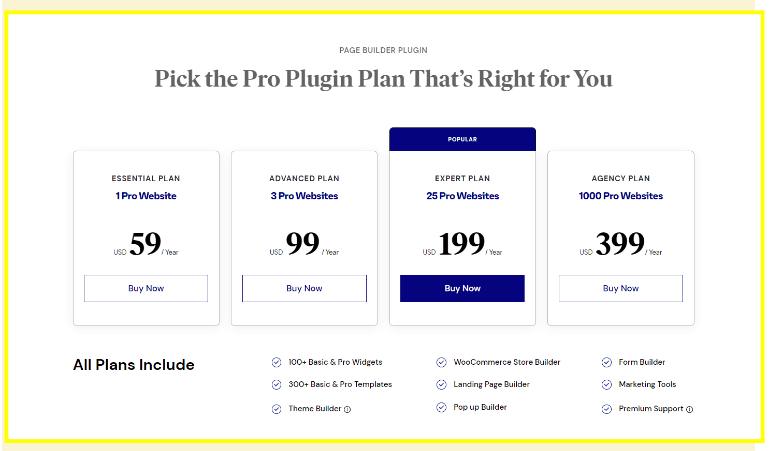
Elementor Free проти Pro
Elementor Free дає користувачам WordPress надійну базу, надаючи їм простий у використанні інструмент перетягування для створення візуально привабливих веб-сторінок. У ньому є віджети, шаблони сторінок і варіанти стилю, необхідні для простих завдань дизайну. У безкоштовній версії Elementor віджети поділяються на дві категорії: базові та загальні.
З Elementor PRO ви отримуєте доступ до 59 віджетів, включаючи всі віджети безкоштовної версії та 29 додаткових віджетів, ексклюзивних для версії PRO.
З іншого боку, Elementor Pro виводить створення веб-сайтів на абсолютно новий рівень.
Завдяки багатьом розширеним функціям, таким як розробник тем, конструктор спливаючих вікон, динамічний вміст та інтеграція з WooCommerce, він дає вам більше способів налаштувати свій веб-сайт, ніж будь-яка інша платформа. Незважаючи на те, що їхній базовий план дорожчий, ніж у Elementor, ви можете використовувати його на необмеженій кількості сайтів.
Професійні користувачі можуть створювати складні шаблони, додавати цікаві функції та насолоджуватися можливістю створювати динамічний вміст.
Elementor Pro — чудовий вибір для людей, яким потрібна повна свобода дизайну, краща взаємодія з користувачем і професійно виглядаючі веб-сайти. Також доступна безкоштовна версія Elementor тут.
Кому слід використовувати Elementor?
Elementor чудово підходить для людей, які все ще пробують конструктори сторінок, оскільки він пропонує багато функцій за низькою ціною. Навіть його безкоштовна версія дозволяє створювати повні сторінки для вашого сайту WordPress.
Плюси:
- Elementor простий у використанні для новачків.
- Платні версії постачаються з конструктором тем безкоштовно.
- Він розроблений для роботи на мобільних пристроях.
- Ви можете швидко редагувати сторінки за допомогою функції копіювання та вставлення.
- Він має багато готових до використання шаблонів для різних типів веб-сайтів.
- Є багато курсів і посібників, які допоможуть вам навчитися ним користуватися.
Мінуси:
- Ви не можете використовувати його для розміщення власного бренду на своїх сайтах (без білого маркування).
- Кожен платний план обмежений певною кількістю веб-сайтів.
Кому варто використовувати Beaver Builder?
Beaver Builder особливо підходить для агентств і розробників. Він дозволяє ребрендинг за допомогою функції білого маркування, і ви можете використовувати його на будь-якій кількості сайтів.
Плюси:
- Біле маркування допомагає вам зробити бренд своїм.
- Він пропонує розширені параметри для створення адаптивних сторінок.
- Є багато допомоги та спільнота, яка підтримає вас, коли ви починаєте.
Мінуси:
- Інтерфейс не такий зручний, як у Elementor.
- Існує не так багато шаблонів на вибір.
Швидкі посилання:
Elementor проти Beaver Builder Reddit
Elementor Reddit
коментар
byu/karatemartialart з обговорення
inWordPress
коментар
byu/karatemartialart з обговорення
inWordPress
Beaver Builder Reddit
коментар
byu/SoundsGood3 з обговорення
inWordPress
коментар
byu/be_a_prailblazer з обговорення
inWordPress
Поширені запитання про Elementor проти Beaver Builder
Чи можу я почати розробляти WordPress, просто вивчивши плагін Elementor для створення сторінок?
Elementor — це плагін WordPress, який працює поверх будь-якої теми. І ви не можете створити тему за допомогою Elementor. Тож я думаю спробувати вивчити HTML, CSS, JavaScript і PHP. Використовуючи цей набір технологій, створіть кілька шаблонів справ, а потім перетворіть їх на теми WP. Коли ви навчитеся створювати теми WP, вибирайте лише Elementor. Elementor допоможе вам зробити щось, що потребує багато зусиль, щоб додати ці функції в будь-яку тему wp, тому сьогодні люди використовують Elementor, щоб скоротити час і зусилля на програмування.
Яке з них найкраще безкоштовне доповнення Elementor Page Builder?
Оскільки ви просите безкоштовні додатки, тож вам слід переглянути додатки Elementor на WP.org, подивіться на це, ви побачите всі безкоштовні додатки, перелічені там, і найкращий плагін серед них із найбільшою кількістю завантажень, рейтингом і елементами є! Навіть пошук лише в Elementor також поставить це на перше місце. З понад 600,000 6 активних установок, 1500 млн. завантажень і рейтингом XNUMX+, це, безсумнівно, найкращий безкоштовний плагін.
Чи мають конструктори сторінок сайту WordPress (наприклад, Divi, Elementor або Beaver Builder) якісь недоліки з точки зору SEO?
Ви повинні бути обережними та переконатися, що ви оптимізуєте свій сайт незалежно від того, яку тему чи інструмент ви використовуєте. І навіть якщо ви напишете код від руки! Так, це може зашкодити вам, оскільки іноді код може бути роздутим. Ви повинні переконатися, що він оптимізований і зменшений. Переконайтеся, що ви використовуєте кешування сервера з терміном дії для кожного типу файлу, що обслуговується. Стиснення для CSS, зображень JavaScript і плагінів оптимізації HTML для SEO.
Як миттєво створювати сайти WordPress за допомогою WP Beaver Builder?
Все, що вам потрібно зробити, це почати працювати з Beaver Builder. Почніть створювати свій веб-сайт, дотримуючись їхніх інструкцій.
Як розпочати роботу з Beaver Builder?
Розділ вмісту WordPress відрізняється від верхнього, нижнього колонтитулів і бічної панелі. Плагін Beaver Builder дозволяє створювати макети відповідно до області вмісту. Крім того, ви можете використовувати плагін Beaver Themer для створення макетів у місцях за межами області вмісту.
Чи є Beaver Builder безкоштовним?
Ні, це не так. Річна плата за випуск Standard становить 99 доларів США. Хоча ви повинні використовувати свою тему, вона сумісна з більшістю тем, навіть безкоштовних. Версія Pro, яка коштує 199 доларів на рік, включає тему Beaver Builder і багатосайтові можливості.
Чи Beaver Builder швидший за Elementor?
Так. Використання та завантаження меню відбувається швидше, але інтерфейс користувача beaver builder менш привабливий. Крім того, бокове меню завантажує весь вміст одразу, а не прокручує, щоб знайти елемент, як це буває у Elementor.
Висновок: Beaver Builder проти Elementor 2024
Elementor і Beaver створюють один із найпопулярніших і вдосконалених плагінів конструктора сторінок. Обидва надають велику кількість функцій шаблонів тем і віджетів.
Beaver Builder є більш зручним варіантом для розробників, оскільки немає обмежень щодо того, як і кому розробник може продавати. Beaver Builder перевершує Elementor з точки зору білого маркування.
Beaver Builder є плагіном з відкритим кодом, а Elementor – ні. Якщо ви окремий розробник або користувач, Elementor — найкращий варіант, тоді як Beaver Builder — найкращий варіант для розробників.
Оскільки обидва вони розвиваються, явного переможця немає, але Elementor все ще віддається перевага.