在这篇文章中,我将告诉您 Beaver Builder 子主题的全部内容,并向您展示如何使用 CSS 网格布局为 Beaver Builder 构建自定义子主题。
Beaver Builder 的最佳功能之一是您可以创建子主题并根据您的喜好对其进行自定义。
子主题充当父主题的基础,而父主题又完全依赖于父主题。 它还允许您对网站进行无数次更改,而不会中断其原始主题外观。
您想为您的网站创建 Beaver Builder 子主题吗? 阅读本指南以了解具体方法!
我之前已经对 Beaver Builder 做出过判断。 单击此处阅读我们的 Beaver Builder 的深入回顾.
目录
Beaver Builder 儿童主题概述
WordPress 子主题是继承 WordPress 不同主题(即父主题)功能的主题。
当用户想要调整或自定义预先存在的主题时,通常使用子主题 WordPress主题 并且不愿意失去升级各自主题的能力。
谈论过去,因为没有办法可以轻松地更新 WordPress,并且不会丢失所有自定义样式,并且当用户突然发现一个用户之前所做的更改时,就会产生混乱。流行脚本使用广泛,漏洞较大,需要尽快更新主题。

它使用户陷入困境,因为一方面,如果用户更新它,所有自定义样式都将丢失。 另一方面,如果用户在还有时间的情况下不更新,您的网站很可能会被黑客攻击。
社区和核心团队决定通过引入父主题和子主题概念来解决这个问题。
在WordPress中,子主题继承了父主题的所有特性、功能,甚至代码,而不会对原始父主题造成任何更改。
这允许用户更新、更改和修改功能,而不会失去更新父主题的能力。
尽管许多现有的 WordPress 主题都可以有其子主题,但并非所有的父主题都足够好。 在大多数情况下,功能和特性有限的父主题并不完全是理想的父主题。
一个好的父主题,也称为主题框架,通常包含操作挂钩和过滤器。 这使得设计人员和开发人员能够在不到一秒的时间内使用子主题创建强大的自定义 WordPress 网站。
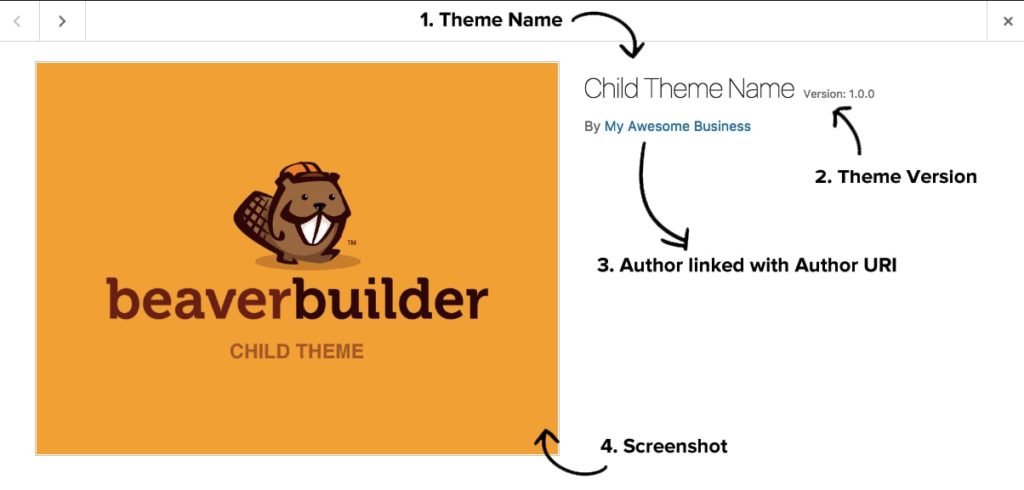
什么是儿童主题?
如概述中所述,子主题继承了父主题的感觉和外观及其所有功能,无论如何,它也可用于对主题的任何区域进行改进。
使用子主题允许用户升级父主题,而不会影响对用户站点所做的自定义。
子主题可以使您的修改可复制和移植,允许您保持与父主题功能不同的定制,允许父主题在不破坏修改的情况下升级,并且由于努力和测试而对用户有利它被放入父主题中,也是开始学习主题开发的绝佳方式。
你可能还喜欢这个:
为什么应该使用儿童主题?
WordPress 提供的主题在设计商店或网页时提供了更广泛的灵活性。 使用可用的扩展和主题可以创建非常独特的外观。
不管所有这些因素如何,您可能无法创造出您想要的适合您目标利基的东西,特别是如果您拥有的设计不是您最好的资产,或者如果您没有数百美元可以花在高级主题。
这就是儿童主题发挥作用的地方。 儿童主题是一个突破性的解决方案,可让您根据行业需求进行设计。

它们通常也基于现有的免费“沙盒”主题,这意味着只需为最适合您的子主题付费。
实际上,其店面子主题的目标是提供符合用户利基的商店体验。
安装 Galleria 后,无需进行任何设置,您只需立即进行商店安装即可销售独家时尚商品。 使用ProShop,可以体验快速开设体育用品商店。
Beaver Builder 的定价
Beaver Builder 并不是一家一刀切的公司。 它为客户提供不同的定价选项,每个选项都适合个人及其预算范围。
让我们探索下面分配给我们的选项,包括价格和功能!
标准: 全部低于 99 美元
临: 全部低于 199 美元
机构: 全部低于 399 美元
快速链接:
- Beaver Builder vs 迪维
- 海狸生成器vs Elementor
- Beaver Builder 最新工作优惠券
- Beaver Builder Lite 评论
- Beaver Builder 插件评论
常见问题| 海狸生成器儿童主题
Beaver Builder 使用什么主题?
Beaver Builder 与大多数 WordPress 主题兼容,但建议您选择轻量级且快速加载的 Beaver Builder 优化主题。 Astra、GeneratePress 和 OceanWP 是其他受欢迎的选择。 这些主题旨在与 Beaver Builder 等页面构建器配合良好,并具有大量自定义可能性。
Beaver Builder 主题是什么?
Beaver Builder 是一个页面构建器插件,可与可选框架主题配合使用。 它与用户页面上显示的几乎所有控件、主题和内容一起工作。 主题控制页脚、页眉、样式,甚至幻灯片的其余部分。
我可以使用 Beaver Builder 制作移动响应模板吗?
绝对地! 使用智能手机的人数远远超过个人电脑用户。 因此,您必须为移动用户提供一个选择,以便您可以进入这个巨大的市场。 Beaver Builder 为 iOS 和 Android 操作系统提供移动应用程序模板。
在 Beaver Builder 中,如何创建子主题?
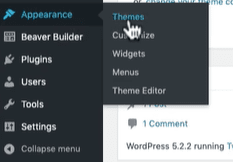
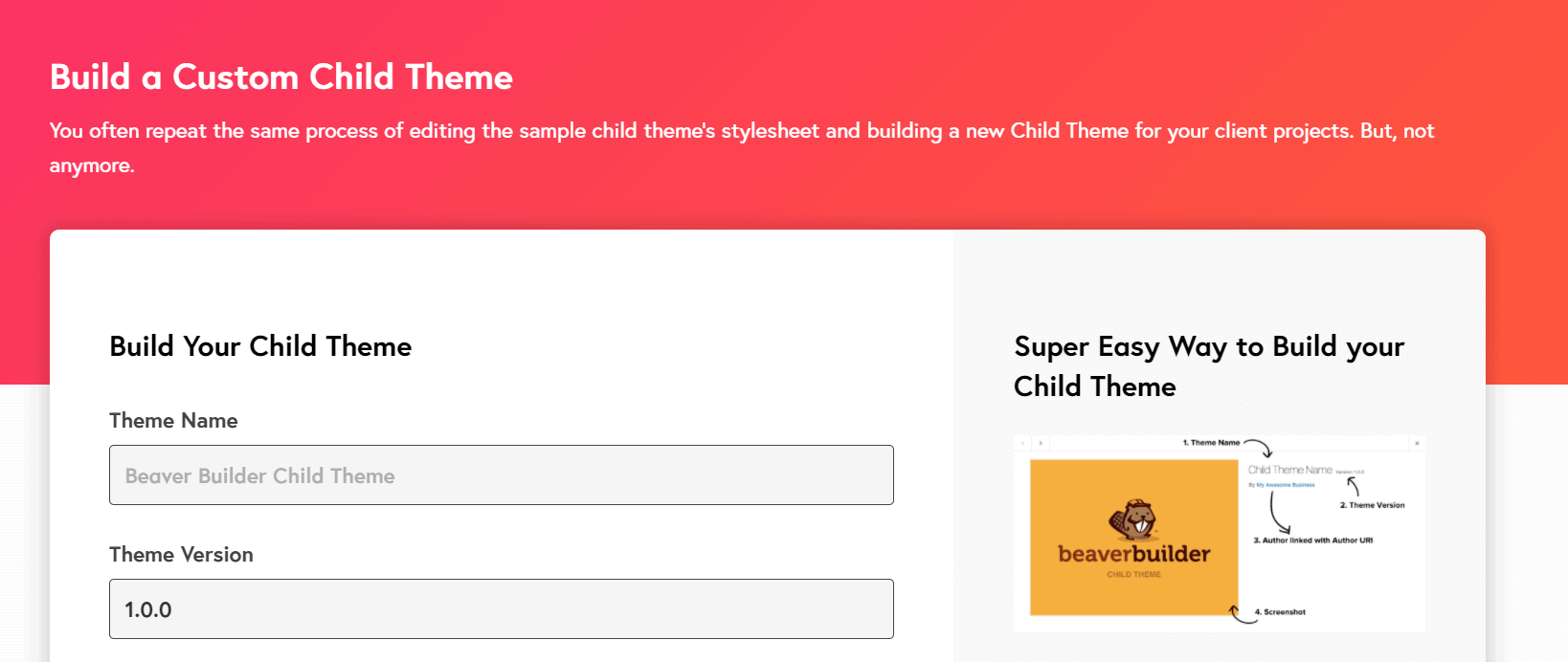
要使用 Beaver Builder 构建子主题,您必须首先安装并激活与 Beaver Builder 兼容的父主题。 之后,您可以使用像子主题配置器这样的插件来为您开发一个新的子主题。 构建子主题后,您可以对其进行调整并对 CSS、functions.php 和其他文件进行更改,而不会影响父主题。
Beaver Builder 可以与任何主题一起使用吗?
是的,Beaver Builder 与任何 WordPress 主题兼容; 然而,某些主题可能不兼容或需要进一步调整。 建议选择 Beaver Builder 优化的主题,因为它将提供最大的兼容性和性能。
Beaver Builder 可以用来设计自定义页眉和页脚吗?
是的,Beaver Builder 的内置页眉/页脚生成器可让您设计自定义页眉和页脚。 您可以从头开始构建新的页眉或页脚模板,也可以编辑其预先设计的主题之一。 此功能只能在 Beaver Builder Pro 中使用。
如何将 Beaver Builder 添加到现有页面或帖子?
要将 Beaver Builder 添加到现有页面或帖子,请更新它,然后单击“启动 Beaver Builder”按钮。 Beaver Builder 编辑器将启动,您可以使用拖放界面开始自定义页面或帖子。 如果您没有看到“启动 Beaver Builder”按钮,您可能需要在 Beaver Builder 设置中激活它。
结论:Beaver Builder 儿童主题 2024
之前的网友已经分享了他们的看法 海狸生成器 子主题,引用它对于您工作网站的安装而言是最好的。
由于子主题允许您更改网站外观的一些小方面,但保留主题的功能,因此这并不是必需的,因为您可以选择为主题创建自定义样式的 CSS 文件,或者更确切地说使用传统的 CSS 插件。
总而言之,这是一个完整且安全的自定义网站过程,无需修改基本文件。 但只有当我们选择内置了适当功能的父主题时。