页面生成器会取代块编辑器吗? 让我们通过页面构建器与块编辑器的比较来了解一下。
凭借其全新的块编辑器,WordPress 向前迈出了一大步,彻底改变了编辑器过去的功能方式。
新的编辑器比以前的编辑器更加复杂。 并且定期推出新功能。 WordPress 也在朝这个方向发展。
然而,这是否意味着页面构建者最终将失去影响力? 每个人都会放弃页面构建器还是更喜欢它而不是古腾堡块编辑器?
让我们来了解一下。
目录
关于古腾堡块编辑器

在我们将块编辑器与页面构建器进行比较之前,我们首先定义块编辑器,看看它与前面的经典编辑器有何不同。
块编辑器是一个新的 WordPress 编辑器,包含在 WordPress 核心中。 它也被称为古腾堡。 块编辑器是在 WordPress 5.0 更新中引入的,它显着改变了 WordPress 编辑器。
关于页面生成器

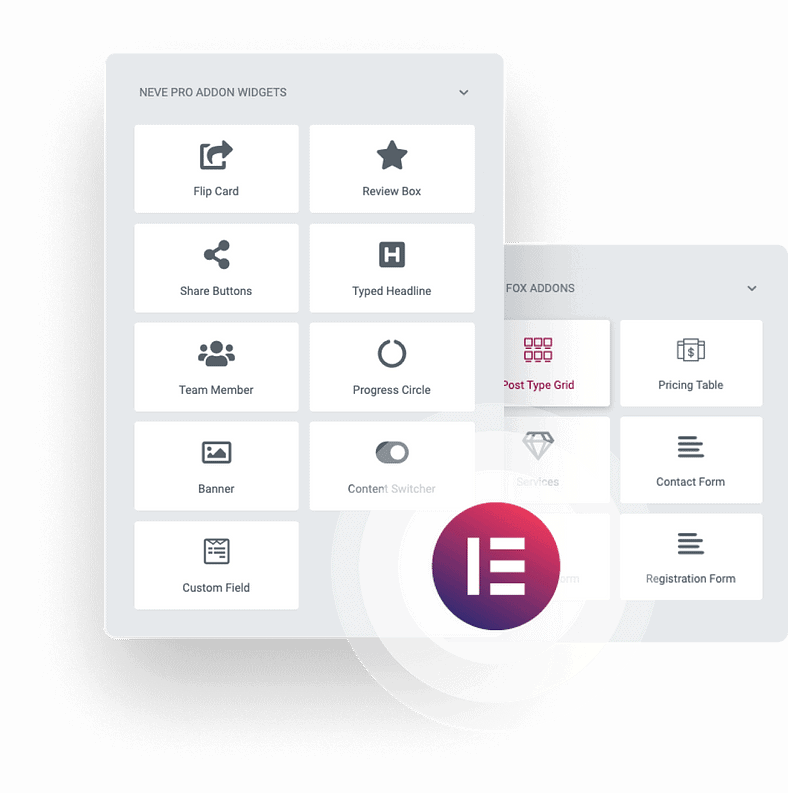
页面构建器是一个第三方插件,可让您在网站的前端创建页面。 它与您的主题结合使用,并允许您重新排列设计组件。
许多页面构建器提供拖放功能,使创建页面和布局变得轻而易举。 您不需要太多的编码技能,就像古腾堡一样。 因此,您可以通过不聘请网页设计师来节省时间和金钱。
页面构建器与块编辑器:主要区别
以下是块编辑器和页面构建器之间的主要区别:
拖放界面
古腾堡不是一个允许您将内容拖放到页面上的页面构建器。
您可以对块做的唯一事情就是添加它们并移动它们。 您无法更改它们的宽度或高度,无法将它们添加到其他块中,也无法使用列和行进行复杂的布局。
但是,页面构建器允许您移动块和小部件,更改它们的高度和宽度,用它们创建列,甚至将块放入其他块中。 这是因为页面构建器可以让您完成所有这一切。
模板
您可能想要使用预先设计的布局,特别是如果您是新手。 在页面构建器和块编辑器之间做出决定时,请考虑哪种解决方案提供更多即用型设计可能性。
许多页面构建器都有一个模板和布局库,它们为初学者构建新页面提供了有用的起点。 单个模块的使用和排列可能会更耗时,而预构建的布局可提供快速的解决方案。
网页速度

页面是网站的基础,因此找到针对性能进行优化的页面编辑器至关重要。 这方面有潜力改善 用户体验 以及网站的性能。
由于块编辑器是为 WordPress 网站创建的,因此它可以帮助它们更快地加载。 由于页面构建器附带大量材料,因此其中一些比其他材料慢一些。
此外,为了加快网站速度,WordPress 用户会定期减少插件。 在这种情况下,您可能希望避免使用第三方页面构建器插件,而是使用块编辑器。
结论
这是所有有给它。
古腾堡与页面生成器的终极比较。
不过,如果您有任何疑问或在两者之间进行内容创建时难以做出选择,请在下面发表评论。




