Beaver Builder ShortCodes est une liste de codes courts que vous pouvez utiliser pour ajouter rapidement des fonctionnalités à votre page Beaver Builder. Cet article vous montrera comment tirer le meilleur parti de ces shortcodes et vous donnera quelques exemples !
J'ai déjà donné une critique de Beaver Builder. Pour en savoir plus sur Revue Beaver Builder cliquer ici.
Les shortcodes sont des extraits ou des morceaux de code qui permettent une personnalisation rapide. Ils fonctionnent en étant insérés dans la zone de contenu d'une page où ils seront ensuite traités par le thème ou le plugin en question.
Par exemple, si nous utilisions Beaver Builder comme constructeur de site WordPress (ce que nous recommandons totalement) et que nous voulions afficher une biographie de l'auteur sur tous les articles, nous pourrions simplement insérer {author} dans la zone de contenu comme ceci : {author} et le la tâche est finie!
Les codes abrégés peuvent être utilisés dans les pages, les publications ou peut-être dans les barres latérales du widget, les types de publication personnalisés avec la mise en page du constructeur de castors. Vous pouvez l'utiliser dans des lignes, des colonnes ou des modules. Il peut être enregistré dans des modèles de mise en page.
Si vous prévoyez d'utiliser un modèle de mise en page, une ligne ou une colonne dans votre shortcode, il doit être enregistré pour avoir son ID ou Slug. L'ID dans le shortcode est un nombre et un slug est une chaîne.
Table des matières
Présentation des codes abrégés Beaver Builder
"Démarrez votre meilleure créativité avec des dizaines de modèles incroyables"
La première et la bonne étape pour devenir un concepteur et développeur à succès est de créer des sites Web attrayants et fantastiques. Une autre étape consiste à créer une marque performante et forte, hautement professionnelle, mémorable et unique.
Cela nous permet de concevoir nos aménagements de la meilleure façon possible pour attirer les clients.
En toute simplicité et en un clic avec Codes abrégés Beaver Builder, concevez la meilleure mise en page pour WordPress. Il vous offre un espace pour des mises en page complexes dans la zone de contenu de la page.

Modifier et aligner les lignes et les colonnes conçues dans des arrangements complexes pour produire une mise en page frontale avec des designs élégants.
Les shortcodes de Beaver Builder sont un moyen simple d'ajouter plus de contenu et de texte à vos mises en page conçues.
Ces shortcodes vous permettent d'avoir tout le pouvoir sur vos propres mises en page par des supports « déposer et glisser ». Il vous permet de créer de nombreuses pages pleines de contenu sans même avoir de codes de ligne individuels.
Il est livré avec un seul glisser-déposer, comme faire glisser tous les composants, les placer et les déplacer dans une seule position selon les besoins.
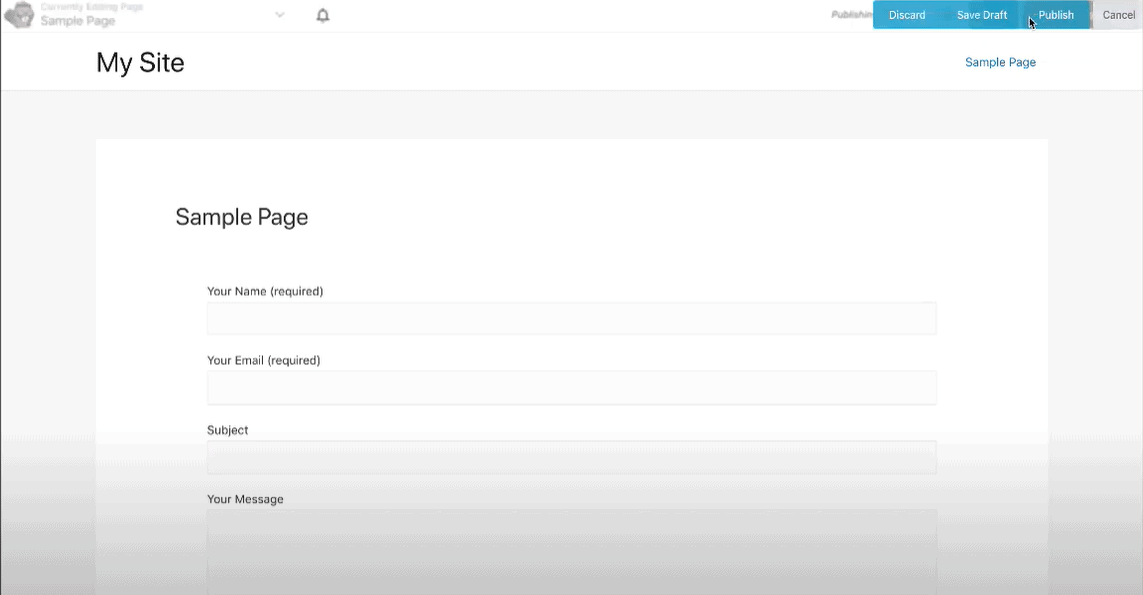
Un simple clic sur le bouton « Publier » poussera tous les arrangements et modifications directement sur votre site Web en direct. Ainsi, une fois heureux et satisfait, avec les changements, vous êtes prêt avec votre splendide mise en page à publier.
Par conséquent, les personnes authentiques créent des sites Web stimulants avec Beaver Builder.
Vous pouvez également aimer ceci :
Où puis-je insérer ce shortcode ?
La plupart des plug-ins font la différence pour former des substances, telles qu'un curseur et un affichage et d'autres formes de plug-ins qui vous proposeront les shortcodes.
Il est très simple d'intégrer n'importe quel shortcode de Beaver Builder dans un autre module ou vice-versa, c'est-à-dire n'importe quel shortcode à intégrer dans Beaver Builder.
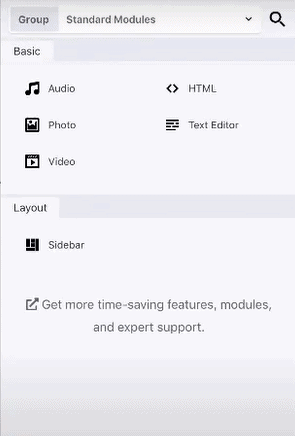
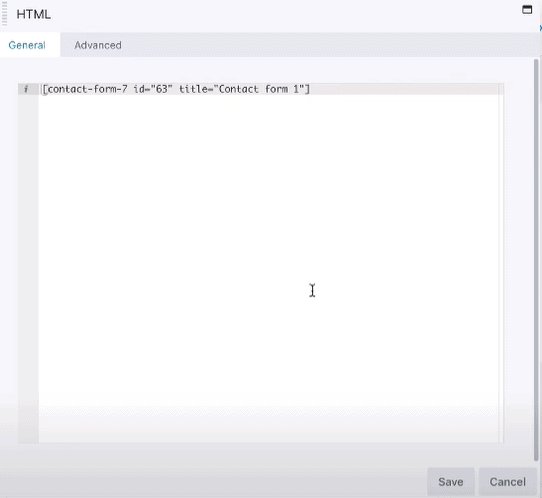
Vous pouvez intégrer le shortcode dans le module Beaver Builder en les intégrant dans n'importe quel champ de contenu. Certains des contenus enregistrés sont les suivants : -
- Module (HTML)
- Le module d'éditeur de contenu
- Le module de n'importe quel champ de l'en-tête, comme le module de Callout
- Le module d'onglets a un champ de nom
- Avoir un éditeur de test compris dans n'importe quel module, pour le cas, le module Symbole
Pointe:- Si le shortcode inclus dans le module Beaver Builder ne fonctionne pas légitimement, il convient alors de mettre ce code dans le Module HTML.
Caractéristiques de Beaver Builder
1. Glisser-déposer
Le logiciel offre une fonction de glisser-déposer très flexible et facile à utiliser à ses utilisateurs. Il permet en outre à l'utilisateur de réorganiser le texte, les images, l'art, etc. à sa convenance.
2. Édition frontale
Le client est autorisé à personnaliser et à adapter facilement les sites Web existants selon ses goûts. En prime, chaque étape de personnalisation peut être facilement adaptée, car elle ne nécessite pas de posséder les connaissances fatigantes en HTML ou CSS.
3. Large gamme d'options
Le logiciel vous permet d'importer tous les articles, blogs, pages et thèmes. Il fonctionne avec tous les thèmes, propose près de 50 modèles prêts à l'emploi et place 30 éléments/modules de contenu sur la table parmi lesquels choisir.

4. Compatibilité
En plus de sa sortie adaptée aux mobiles, la plate-forme SEO-friendly acclamée par la critique s'intègre à WooCommerce et se trouve hautement compatible avec les éléments de la marque.
5. Fonctionnalités d'importation/exportation
Vos données (images, croquis, textes) peuvent être réutilisées plusieurs fois. Il n'est pas limité à une seule page. La facilité de transfert est la meilleure, surtout par rapport à la plupart de ses pairs.
Plans tarifaires des codes courts Beaver Builder
Beaver Builder propose trois types de plans d'abonnement parmi lesquels ses clients peuvent choisir :

Standard:
- D'innombrables emplacements.
- Support de classe mondiale garanti pendant 1 an.
- Plugin de création de page de base.
- Modules et modèles de niveau Premium.
- À partir de 99 $.
Pro:
- Offre toutes les fonctionnalités des plans précédents, et
- Une fonctionnalité supplémentaire de Multisite Capable.
- À partir de 199 $.
Agence:
- Ce plan de niveau premium promet toutes les fonctionnalités de ses plans « junior », mais aussi d'autres comme – l'étiquetage blanc et les paramètres de réseau multisite.
- Le plan commence à 399 $.
Liens rapides:
- Examen du curseur Beaver Builder
- Examen du booster de constructeur de castors
- Beaver Builder contre Visual Composer
- Plans tarifaires et coupons Beaver Builder
FAQ sur les codes abrégés Beaver Builder
Comment utiliser les codes courts dans Beaver Builder ?
Beaver Builder vous permet d'ajouter un module de shortcode à une page ou une publication et de saisir le shortcode dans les paramètres du module. Le bouton shortcode de l’éditeur de texte vous permet de saisir facilement des shortcodes.
Pouvez-vous utiliser Beaver Builder avec n’importe quel thème ?
Beaver Builder prend en charge tous les thèmes WordPress. Certains thèmes comportent des éléments de conception ou des mises en page incompatibles avec Beaver Builder. Pour la compatibilité, consultez le développeur du thème ou l’équipe d’assistance.
Pourquoi mon Beaver Builder ne s'ouvre-t-il pas ?
Beaver Builder peut ne pas s'ouvrir pour de nombreuses raisons. Les difficultés du serveur, les incompatibilités de plugins ou de thèmes et les logiciels obsolètes sont les coupables typiques. La désactivation des plugins supplémentaires, le passage à un thème par défaut, la mise à niveau de tous les logiciels ou le contact avec votre fournisseur d'hébergement aideront à résoudre le problème.
Beaver Builder peut-il être utilisé pour créer des types de publication personnalisés ?
Le module complémentaire Beaver Themer de Beaver Builder permet des types de publications sur mesure. Ce module complémentaire vous permet de créer des modèles personnalisés pour des types de publications spéciaux, des archives et des pages 404. Sans codage important, Beaver Themer vous permet de concevoir des mises en page de sites Web distinctives et dynamiques.
Conclusion : codes courts Beaver Builder 2024
C'est un grand avantage et un sincère merci à la technologie que nous utilisons aujourd'hui. Il permet aux constructeurs très occupés de créer facilement leurs sites Web en ligne pour gérer leur entreprise.
Par conséquent, voici l'outil le plus puissant pour concevoir vos sites Web, nommé « Beaver Builder ».
Il est surtout connu pour sa simplicité et pour vous offrir les meilleures mises en page à portée de main à des prix abordables. Il convient mieux aux développeurs ou concepteurs Web. Il est principalement utilisé par les clients comme éditeur unique. En fait, cela vous donne la possibilité d'utiliser les widgets de WordPress dans les mises en page.
Beaver Builder utilise une interface simple et la meilleure partie reste intacte sans supprimer le contenu lors de la désactivation du plug-in. Il est véritablement décrit par les deux noms « Flexibilité » et « Fiabilité ».
Selon vos conditions de sélection de la meilleure interface, Beaver Builder se classe sûrement au sommet du jeu des pages de construction.
Par conséquent, avec les codes courts et les plug-ins, c’est le moyen le plus simple d’utiliser le site Web, et rien de plus difficile à apprendre à ce sujet. De plus, si vous ne souhaitez pas apporter de modifications aux modèles, vous pouvez utiliser la typographie par défaut car elle semble bonne et étonnante.
Les blocs de contenu de Beaver Builder sont facilement accessibles dans les widgets WordPress. Les modèles les plus rapides et les meilleurs pour créer vos pages de destination sont mieux proposés par Codes abrégés Beaver Builder.
Alors, commencez ici avec les codes abrégés de Beaver Builder pour contrôler chaque aspect ou partie de votre site Web.