こんにちは、みなさん!ウェブサイトの作成を考えていますが、どちらにするかを決められませんか? ビーバービルダーとエレメンター?
わかった;それは難しい選択です。自分のウェブサイトを立ち上げたとき、同じ問題を抱えていたことを思い出します。ビーバービルダーとエレメンターはどちらも ウェブサイトの構築に最適、しかし、それらは少し異なります。
Beaver Builder は非常に使いやすいです。コンピューター上でブロックで遊ぶようなものです。物事を簡単に移動して、Web サイトが形になっていくのを確認できます。特にこれを初めて使用する場合は、楽しくて簡単です。
一方、Elementor にはクールなツールやデザインがたくさんあります。それは、Web サイトを思いどおりに見せるためのツールが入った大きな箱を持っているようなものです。創造的になることが好きで、さまざまなことを試してみるのが好きなら、Elementor を使うのはとても楽しいです。
それでは、Beaver Builder で簡単でわかりやすいものを使いたいですか、それとも Elementor でたくさんのオプションを試してみたいですか?
それぞれが何を提供するのかを見て、あなたのウェブサイトプロジェクトに最適なものを見つけましょう!
目次
ビーバービルダーとエレメンター: 概要
両方の概要を詳しく見てみましょう。
ビーバービルダーとは何ですか?
ビーバービルダー 2014年に市場に導入されました。 Beaver Builder の共同創設者である Robby McCullough は、従業員がクライアントの設計ニーズを満たすために使用できる単一のフレームワークを望んでいました。

以前は Fastline WordPress ページ ビルダーとして知られていましたが、現在では市場をリードするページ ビルダー プラグインの XNUMX つとなっています。
Beaver Builder は 100,000 を超える Web サイトの作成に使用されており、時間をかける価値のあるページ ビルダーです。
こちらをクリックしてください もう一つの比較を確認するには ビーバービルダーとビジュアルコンポーザー。
Elementorとは何ですか?
Elementor 2016年に設立され、それ以来クライアントから肯定的な反応を得ています。このような肯定的な反応が得られる主な理由の XNUMX つは、Web サイトを完全に制御できるようになるためです。

Elementor は確かに「初心者に優しい」プラグインです。あなたがどのような人であろうと、どのようなレベルであろうと、それはそれぞれにとって適切です。
優れた Web サイト ページ ビルダーとは何ですか?
本題に入る前に、WordPress プラグインが Web ページの作成に最適である理由について説明しましょう。
使いやすい: 一流のページ ビルダーは、高速かつ効率的で、操作が簡単です。
さまざまなオプション: オンライン ストアやビジネス Web サイトなど、特定の種類の Web ページを作成するためのさまざまなツールとデザインを提供する必要があります。
デザインの選択肢: Web サイトを目立たせるためにスタイルを設定するさまざまな方法を提供するツールを選択してください。
カスタマイズ: 優れたページ ビルダーを使用すると、Web サイトを一から作成したり、既製のデザインやブロックを使用したりできます。
すべてのデバイスで動作: ページ ビルダーは、携帯電話、タブレット、コンピューターで見栄えの良い Web サイトの作成に役立ちます。
費用: 無料のオプションと、それほど高価ではなく、必要なものを提供する有料バージョンを備えたツールを探してください。
ヘルプとサポート: ウェブサイトの構築中に問題が発生した場合に利用できるヘルプがあることを確認してください。
ページビルダープラグインとは何ですか?
ページビルダープラグイン のために設計された強力なツールです 簡素化と強化 WordPress などの一般的なコンテンツ管理システム内で Web サイトを作成およびデザインするプロセス。これらのプラグインには、 シンプルで使いやすいインターフェース これにより、ユーザーはコーディングについてあまり知らなくても Web ページを構築および調整できます。
Elementor & ビーバービルダー は、ページの作成に役立つ 2 つのよく知られたプラグインです。 Beaver Builder は、Beaver Builder を実現するための多くの機能を備えたプラグインです。 ユーザーにとって簡単 視覚的に魅力的で適応性のある Web ページを作成します。
その ドラッグアンドドロップ機能 ユーザーはパーツを移動したり、ウィジェットを追加したり、ページを整理したりできます。また、多くのテーマとモジュールがあり、計画プロセスがさらに容易になります。
同様に、Elementor は非常に人気があります。 使いやすく、強力なデザイン機能を備えています。 Elementor には、ユーザーが自由にカスタマイズできるウィジェット、テーマ、スタイルの選択肢が多数あります。 複雑でプロフェッショナルなデザイン。リアルタイム編集機能により、ユーザーは変更が発生したときにそれを確認できるため、作成がよりアクティブかつ効率的になります。
Beaver Builder と Elementor は両方とも、Web サイトの作成方法を変更しました。 人々、企業、ビジネスにとってより使いやすくなる オンラインでのプレゼンスをコントロールするためです。
エレメンターとビーバーのビルダー コーディングの知識があまりなくても、アイデアを視覚的にうまく実現できるため、誰でも簡単に Web サイトを作成できるようになりました。
Elementor vs Beaver Builder: モジュール
ビーバービルダー
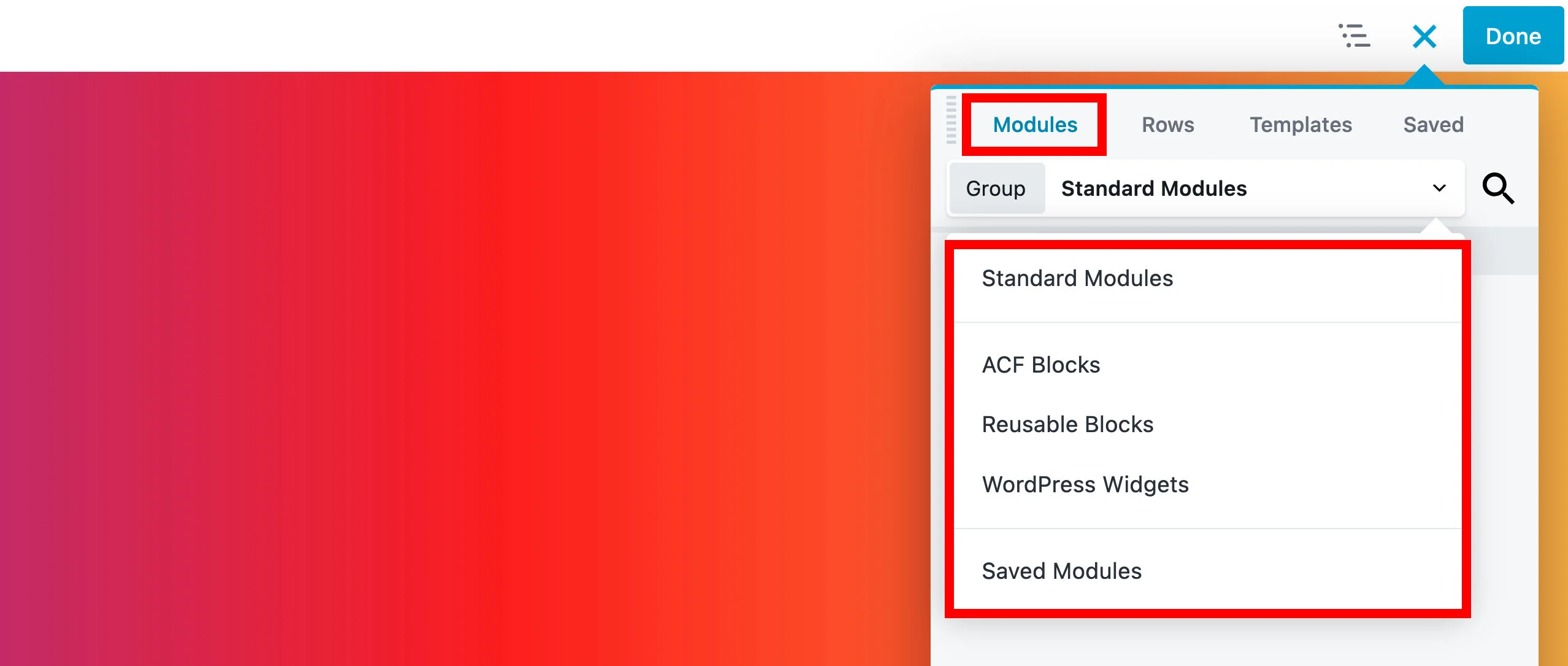
Beaver Builder の要素は行、列、モジュールに分類されます。 無料版には XNUMX つのモジュールが付属していますが、プロ版には XNUMX のモジュールが付属しています。
Elementor と Beaver Builder にはどちらも同様のスタイル オプションがあります。 個別のスタイルを設定でき、行に適用されたスタイルは列とモジュールに自動的に適用され、その逆も同様です。
ただし、Beaver Builder には、Elementor のようなカスタムの右クリック オプションがありません。
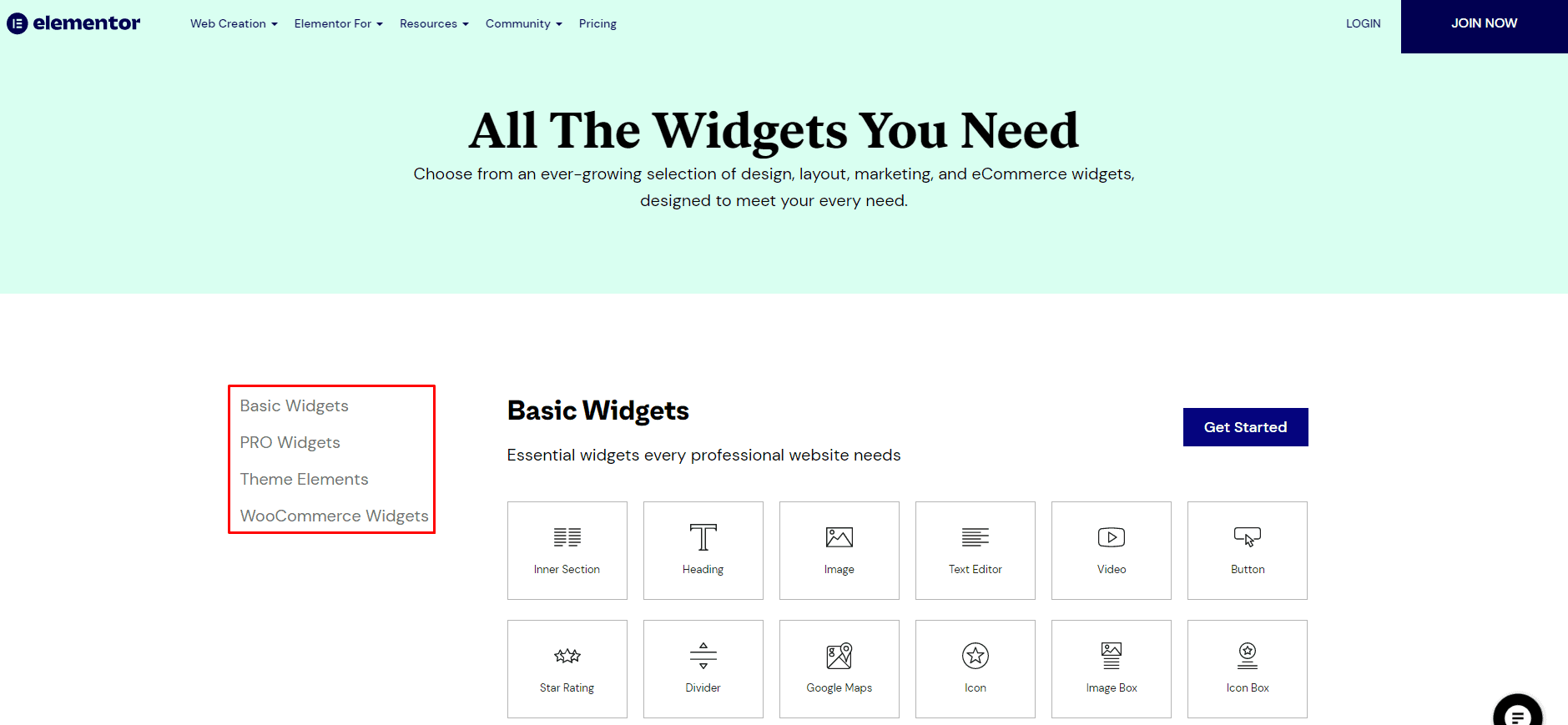
Elementor
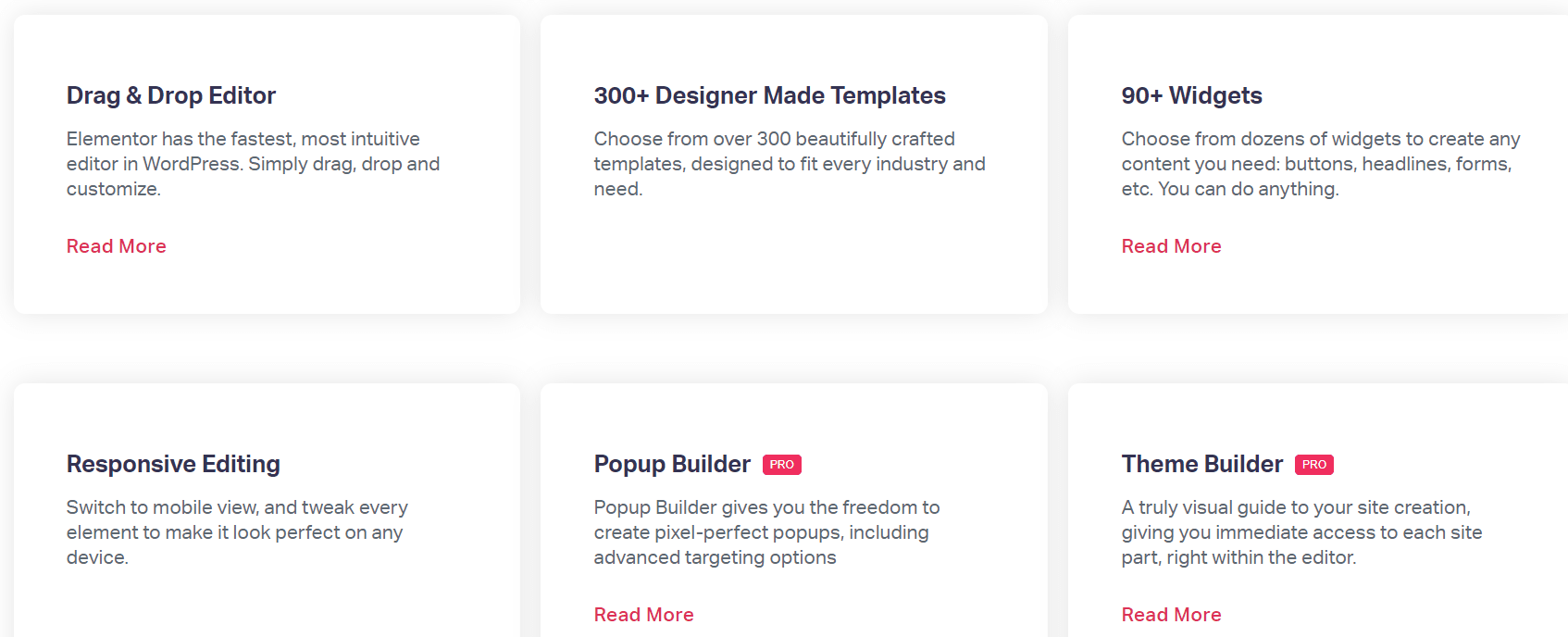
セクション、列、ウィジェットは、Elementor の XNUMX つの主要なカテゴリです。
Elementor の無料版では約 30 個のウィジェットを使用できますが、有料のプロ版では 54 個以上のウィジェットを使用できます。
セクションに適用されるスタイルは、列やウィジェットを含むすべてに影響します。 すべての要素は編集、複製、または削除できます。 その要素を右クリックするだけで完了です。

評決: エレメンターとビーバービルダー プラグインは基本的に同じように動作します。 どちらも、ページ レイアウトを作成するための簡単な方法を提供します。 しかし、Elementor を使用すると、右クリックして設定に直接移動できるため、作業が少し簡単になります。
さらに、Elementor には Beaver Builder よりも多くのモジュールがあります。 したがって、Elementor はモジュールやウィジェットよりも優れています。
こちらもお勧めです:
Beaver Builder 対 Elementor: テンプレート
ビーバービルダー
XNUMX 種類のテンプレートから選択できます。 ランディング ページ、コンテンツ ページ、保存されたテンプレートがあり、この最高の WordPress ページ ビルダーでデザインできます。 Beaver Builder テンプレート コレクション Beaver Builder は、基本的な Web デザインの原則を損なうことなく、見栄えの良い Web サイトを作成するためのすぐに使えるテンプレートを提供します。
Elementor のようなブロックレベルのテンプレートは提供しません。 Beaver の無料版にはテンプレート オプションがありません。 有料版でのみ入手できます。

ランディング ページ テンプレートを利用して、精巧なランディング ページを作成できます。 Beaver Builder では、30 種類のランディング ページ テンプレートから選択できます。次に用意されているテンプレートのタイプは、コンテンツ ページ テンプレートです。
これらのテンプレートは、ページ、連絡先ページ、ホームページなどのコンテンツ ページに使用されます。 Beaver Builder では、25 のテンプレート ページ オプションから選択できます。
カスタム保存テンプレートは保存されたテンプレートです。 テンプレートを作成し、将来使用できるように保存できます。 テンプレートをインポートするオプションも提供します。
Elementor
Elementor には 2 種類のテンプレートが用意されています。ブロック テンプレートとフルページ テンプレートです。 Elementor テンプレート ライブラリに接続すると、ブロック テンプレートを使用してページの特定の部分を構築できます。
ページ テンプレートは、ビルダー プラグインを使用して特定のタイプのページをデザインするために使用できます。 Elementor には、さまざまなタイプの作業に合わせて選択できるさまざまなフレーバーがあります。

たとえば、教育機関向けに特化したホームページ、レストラン向けに特化したホームページなどです。
Elementor を使用すると、カスタム ページとテーマを作成し、後で使用できるように保存できます。
サードパーティが作成したテンプレートをサイトにアップロードしてインポートできます。 その結果、Elementor は無制限のカスタマイズ オプションを提供します。
評決: Elementor には、インポートとエクスポートが簡単なテンプレートが多数あります。
どちらのビルダー プラグインも、使いやすく、さまざまなプラットフォームで使用できる、視覚的に魅力的な幅広いテンプレートをユーザーに提供します。
ただし、Elementor では、さまざまなテンプレートから選択してインポートおよびエクスポートできるのに対し、Beaver Builder ではプレミアム バージョンにアップグレードする必要があるため、Elementor は Beaver Builder を簡単に破ります。
無料版にはテンプレートは含まれていません。
エレメンター vs ビーバービルダー: 応答性
レスポンシブ デザインは、WordPress ウェブサイトをより速く、ユーザーにとってより良いものにするための重要な部分です。 Elementor と Beaver Builder の両方が柔軟性をどのように処理するか、また、Elementor と Beaver Builder で異なる画面サイズに合わせてサイトを変更する方法について詳しく説明します。
Elementor:
Elementor Pro を使用すると、すべてのデザインが自動的に柔軟になり、さまざまなデバイスで簡単に使用できるようになります。
投稿する前に、各ページがどのように表示されるかをチェックできます。また、モバイル、デスクトップ、タブレットのデバイスのアイコンをクリックすると、そのデバイスの機能を調整できます。
Elementor Pro を使用すると、適応可能なデザインについて多くの変更を加えることができます。 これも:
- 背景画像と枠線: 各デバイスに異なる写真を割り当て、異なる画面サイズに合わせて移動したりサイズを変更したりできます。
- 可視性の制御: ユーザーのガジェットに基づいて、機能を表示または非表示にします。
- モバイルおよびタブレットのブレークポイント: サイトのウィジェット パネル設定でブレークポイントを設定します。
- 列の並べ替え: ユーザーは、応答を向上させるために列の順序を切り替えることができます。
ビルダービーバー:
Elementor Pro テンプレートと同様に、デスクトップ、タブレット、モバイル画面のレイアウトを即座に調整します。
Beaver Builder では、次の方法で柔軟なパーソナライゼーションを変更できる方法が追加されています。
- ブレークポイント: 大、中、小の画面の通常のブレークポイントを変更します。
- 自動間隔: 小さな画面では、モジュールと列自体が自動的に変更されます。
- スタッキング: 画面の幅が変わると、モジュールやセクションが動き回ります。
- 可視性: モジュール、行、列は、特定のプラットフォームで非表示にしたり表示したりできます。
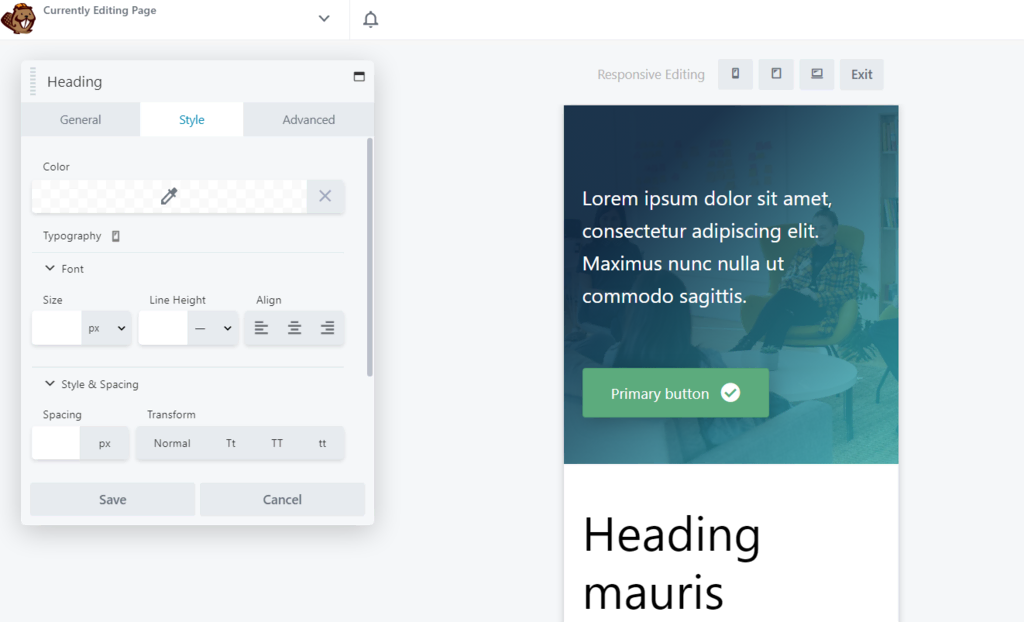
- デバイスの設定: 「ツール」メニューの「レスポンシブ編集」モードを使用すると、リアルタイムで変更を加えることができます。
さらに、プレミアム バージョンの Beaver Builder テーマを使用すると、Beaver Themer レイアウトと Beaver Builder プラグインの見出しとフォント サイズを編集できます。
最終的な評決: Elementor と Beaver Builder のモバイル フレンドリー性を比較すると、どちらも応答性の点で優れています。 どちらのプラットフォームでも、デフォルトの応答性と特定の調整を適用する機能が保証されています。
ただし、Beaver Builder のプレミアム プランでは、より多くのテーマ構築ツールと、見出しやフォントのサイズを変更できる機能が提供されることに注意することが重要です。 この点でElementor Proとは異なります。
エレメンター vs ビーバー ビルダー: デザイン オプション
Elementor と Beaver Builder は両方とも、Web サイトを作成するためのさまざまな方法を提供します。 サイトの見た目や雰囲気を変えるために、それぞれの機能を使って何ができるかを見てみましょう。
Elementor
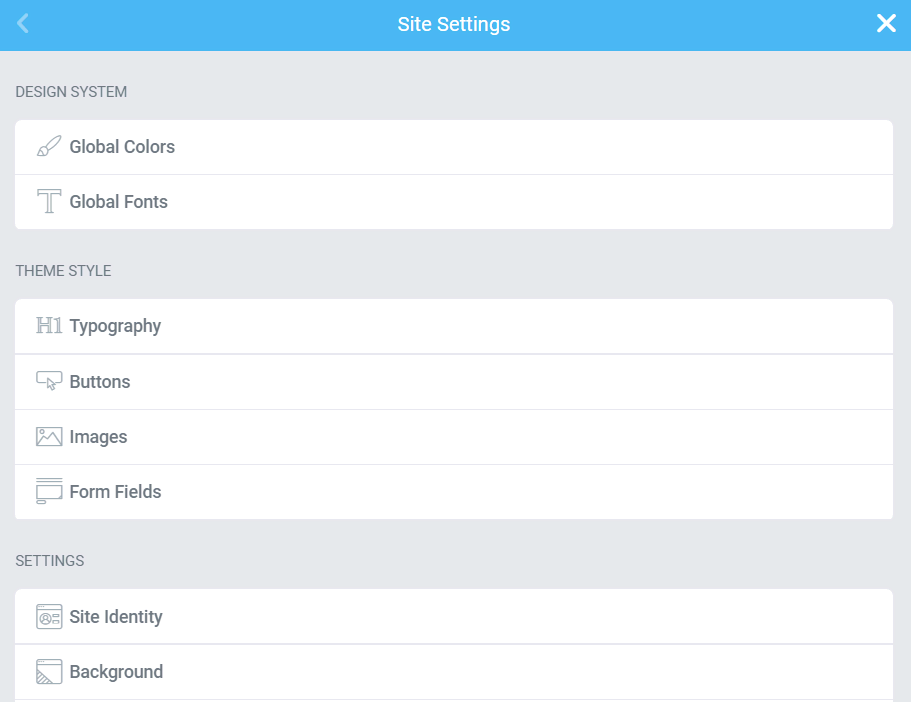
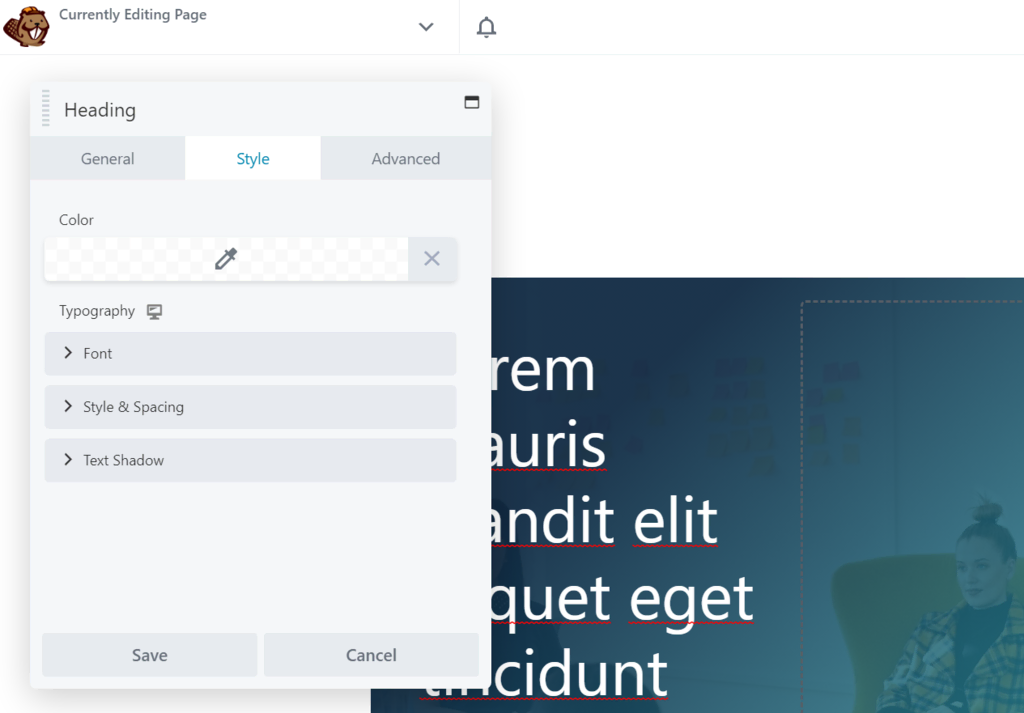
Elementor を使用すると、編集領域の左上隅にあるアイコンをクリックするだけで、Web サイト設定、テーマ メーカー、ユーザー設定を簡単にセットアップできます。
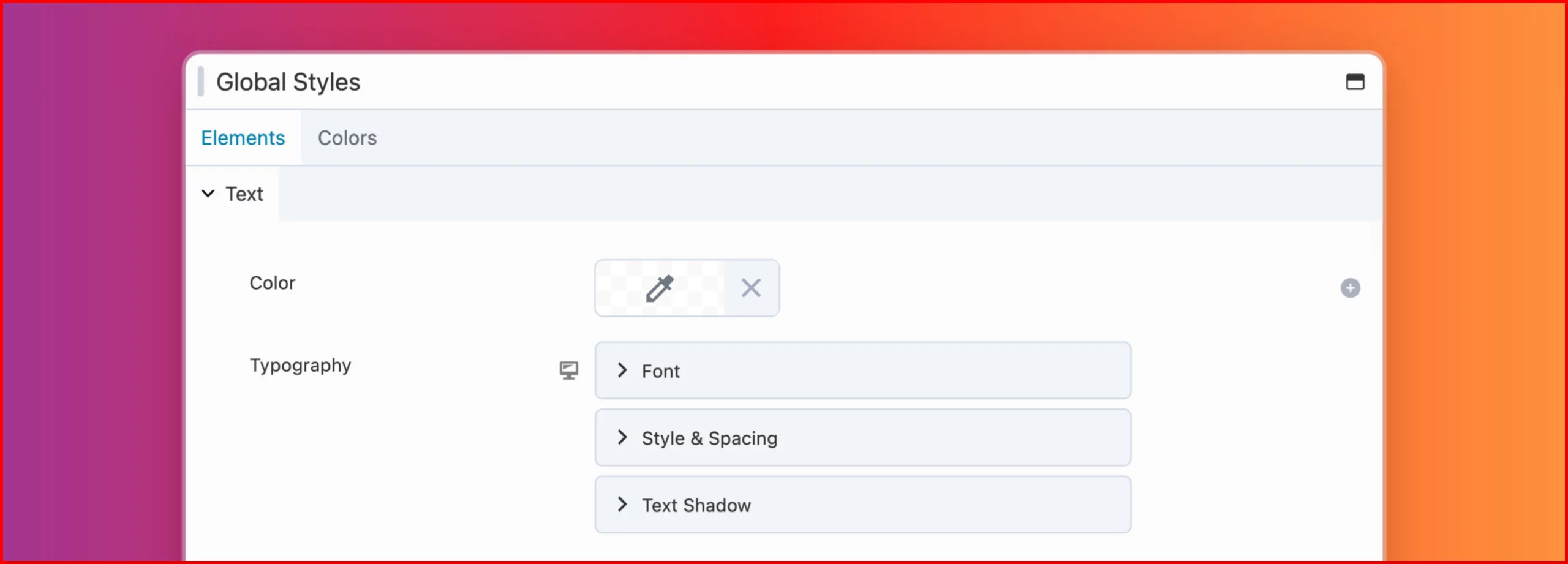
[サイト設定] エリアでは、ニーズに合わせてグローバル カラーやグローバル フォントなどを変更できます。 これにより、固定のグローバルおよびインラインのカスタム カラーを設定し、サイト全体のフォント スタイルを変更できます。
Elementor テーマ ビルダーを使用して、ボタン、画像、フォーム フィールドなどの HTML 要素の通常のスタイルを設定できます。 また、ページ ビルダーには、外観、幅、スタイル、メニュー、背景色を変更できるヘッダーと下部の機能があります。
[ユーザー設定] で、サイトの名前、画像、説明を同時に変更できます。 UI テーマ、パネル幅、Elementor ライトボックスは他のオプションです。
Elementor Pro にアップグレードすると、次のような高度なデザイン機能を使用できます。
カスタムCSS: カスタム CSS コードは、サイト全体に使用することも、特定の部分にのみ使用することもできます。
モーションエフェクト: 視差スクロールなどのトランジションやパターンを作成して、デザインに動きを加えます。
カスタム配置: 絶対配置またはドラッグ ツールを使用して、さまざまなページ位置に移動し、さまざまなレイアウトを作成します。
Elementor と同様に、この最高の WordPress ページビルダーでは、各セクションをさまざまな方法で作成できます。 ただし、Elementor Pro ほど複雑なデザインの選択肢はありません。
ビーバービルダー:
比較すると、Beaver Builder ではサイト全体にカスタム CSS を追加することしかできませんが、Elementor Pro ではサイトのさまざまな部分でカスタム CSS を使用できます。 また、モーションエフェクト、グローバルカラー、独自の配置などもありません。
基本フォント サイズや通常の幅だけでなく、個々の行、列、セクションのスタイル設定も引き続き行うことができます。
評決: 比較すると、Elementor Pro ではサイト全体にカスタム CSS を追加することしかできませんが、Elementor Pro ではサイトのさまざまな部分でカスタム CSS を使用できます。 Beaver Builder には、モーション エフェクト、グローバル カラー、独自の配置などもありません。
基本フォント サイズや通常の幅だけでなく、個々の行、列、セクションのスタイル設定も引き続き行うことができます。
エレメンター vs ビーバー ビルダー: テーマ ビルダー
ビーバービルダー
ビーバーのテーマ ビルダーは、Elementor のテーマ ビルダーと同じように機能します。 これは、クライアントがカスタム テンプレートやヘルプを必要とする場合に非常に役立ちます。
エレメントまたはテーマ ビルダーには、Beaver テーマ プラグインをインストールした場合にのみアクセスできます。 テーマ レイアウトを利用すると、次のカスタム テンプレートを作成できます。
- ヘッダ
- フッター
- template
- アーカイブ
- 単一の投稿
- ページ

いつ、どこに、どのように表示するかを決定して、レイアウトを変更することもできます。 投稿、ページ、デフォルトのフッター、またはその他の場所に表示するかどうかを指定できます。
投稿が特定の投稿者によって書かれたかどうかを表示するカスタマイズも可能です。 スタッフは素晴らしく強力で、優れた柔軟性とカスタマイズが可能です。
Elementor
Elementor テーマ ビルダーを使用すると、アーカイブ、ページ、ヘッダー、フッター、単一投稿、404 ページなどのテンプレートを作成および変更できます。
Elementor は、作成したいさまざまな要素に対して、標準要素と新しい要素、および特定の要素の両方を提供します。
投稿タイトル、注目の画像、投稿コメントなど、投稿固有の WordPress ウィジェットも含まれています。
何をすべきか、どのように実行すればよいかわからない場合は、コンテンツ エディターのフォルダー アイコンをクリックしてアクセスできるさまざまなテンプレートも提供されます。
評決: どちらのテーマ ビルダーも、テーマ作成のカスタマイズと制御においてはほぼ同等です。
ただし、Elementor ビルダー プラグインは、テーマやその他のオプションがプレミアム バージョンでのみ利用できるため、Beaver ビルダーよりも安価です。
エレメンター vs ビーバービルダー: 使いやすさ
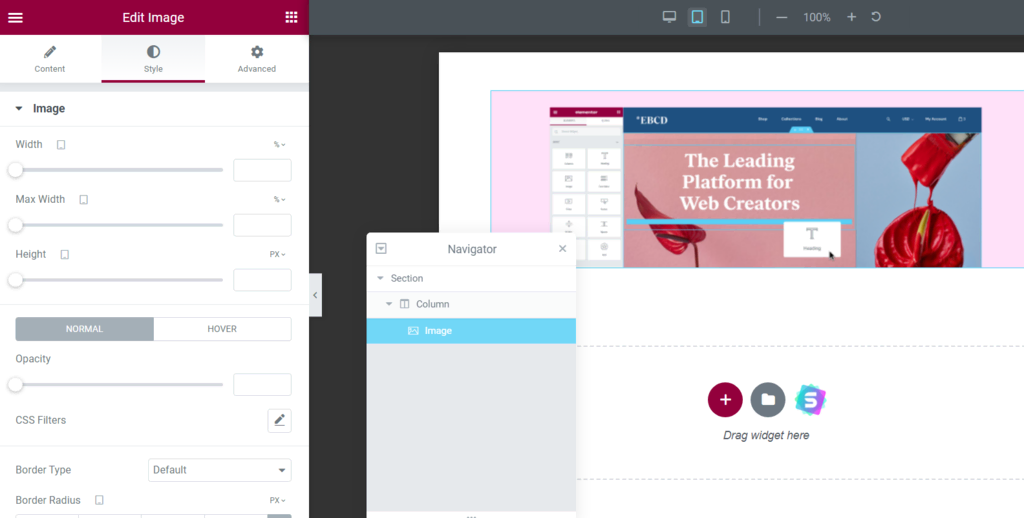
Elementor:
- インターフェイスは、編集ナビゲーション パネル (左) と Web ページ キャンバス (右) の XNUMX つの主要な部分に分かれています。
- ベーシック、プロ、一般に分類されたさまざまなウィジェットにすばやくアクセスできます。
- ドラッグ アンド ドロップして、左側からページの別の部分に項目を移動します。
- 列を追加または削除することでレイアウトを変更できます (パーツごとに最大 XNUMX つ)。
- 右クリック メニューを使用すると、コピー、貼り付け、およびコピーの作成ができ、コンピューター キー (CTRL+Z など) を使用して元に戻すことができます。
- 対象物をクリックすると、「編集」メニューが表示され、画像のサイズや配置などを変更できます。
- インタラクティブなライブ ビューアに新しい機能を追加すると、その機能がどのように表示されるかをリアルタイムで確認できます。
- 自動保存機能により、作業内容が記録されます。
- 右上のボタンをクリックしてウィジェットの設定に移動します。
ナビゲーター: シンプルなナビゲーション ウィンドウにより、エリア間の移動や変更が簡単に行えます。 - 歴史: 変更を追跡して、いつでも操作を元に戻したりやり直したりできるようにします。
- レスポンシブモード デスクトップ、タブレット、携帯電話でオプションを試すことができます。
- 変更のプレビュー: これにより、ページを投稿する前にページがどのように見えるかを確認できます。
ビルダービーバー:
- 最初のレッスンでは、テンプレートの選択、マテリアルの追加、および変更の方法をユーザーに示します。
- Elementor のように機能するドラッグ アンド ドロップ ビルダー。
- Beaver Builder インターフェイスは、ライブ プレビュー画面とコンテンツ領域で構成されます。
- + ボタンをクリックすると、モジュールを追加および変更するための選択肢を含むパネルが表示されます。
- ライブ プレビューでは、変更がどのように進行しているかをリアルタイムで確認でき、自動的に保存されます。
- 左上の領域にある [ツール] メニューを使用して、プレビュー、コピー、投稿などの簡単な操作を実行します。
- コンピューターのショートカットと「履歴」タブを使用して手順を振り返り、問題を見つけました。
- 右クリック メニューがないため、自信がありすぎる行や列の選択肢を得るにはスクロールを使用する必要があります。
最終的な評決: Elementor と Beaver Builder の機能を比較すると、どちらも使いやすいブラウジングとビジュアル編集を備えています。 どちらも、既知のコンピュータ ショートカットを使用してすばやく変更を加えることができます。 ただし、Beaver Builder には、要素を簡単に変更できる Elementor の右クリック機能がありません。
Beaver Builder 無料版 vs プロ版
Beaver Builder Free は、直感的なドラッグ アンド ドロップの Beaver Builder インターフェイスを使用して、WordPress ユーザーが Web ページを作成およびデザインするための堅牢な基盤を提供します。 ウェブサイトを構築するために不可欠なツールとテーマが提供されます。
一方、Beaver Builder Pro を使用すると、追加モジュール、ページ テンプレート、デザイン オプションなどの高度な機能にアクセスできます。
より優れたカスタマイズ制御を提供し、WooCommerce 統合をサポートし、より複雑なデザイン向けに機能を拡張します。
Pro バージョンでは、サイトの構築をより迅速かつ簡単にするためのグローバル行や保存されたページ テンプレートなどのツールがユーザーに提供されます。 そのため、デザイン能力を向上させ、ワークフローを合理化したいと考えている人にとっては最適な選択肢となります。
Elementor Free vs. Pro
Elementor Free は、視覚的に魅力的な Web ページを作成するための使いやすいドラッグ アンド ドロップ ツールを提供することで、WordPress ユーザーに強固な基盤を提供します。 単純なデザイン作業に必要なウィジェット、ページ テンプレート、スタイルの選択肢が含まれています。 Elementor の無料版では、ウィジェットは基本と一般の XNUMX つのカテゴリに分類されます。
Elementor PRO を使用すると、無料バージョンのすべてのウィジェットと PRO バージョン専用の 59 個の追加ウィジェットを含む 29 個のウィジェットにアクセスできます。
一方、Elementor Pro は、Web サイトの作成をまったく新しいレベルに引き上げます。
テーマ メーカー、ポップアップ ビルダー、動的コンテンツ、WooCommerce 統合などの多くの高度な機能を備えているため、他のプラットフォームよりも多くの方法で Web サイトをカスタマイズできます。基本プランはElementorのものより高価ですが、無制限のサイトで使用できます。
プロ ユーザーは、複雑なパターンを作成し、魅力的な機能を追加し、動的なコンテンツを作成する機能を楽しむことができます。
Elementor Pro は、完全なデザインの自由、より優れたユーザー インタラクション、プロフェッショナルな外観の Web サイトを求める人にとって最適な選択肢です。 Elementorの無料版も利用可能です こちら.
誰がエレメンターを使用すべきですか?
Elementor は、低コストで多くの機能を提供するため、ページビルダーをまだ試している人に最適です。無料版でも、WordPress Web サイトの完全なページを作成できます。
長所:
- Elementor は初心者でも使いやすいです。
- 有料版にはテーマビルダーが無料で付属しています。
- モバイルデバイスでもうまく動作するように設計されています。
- コピーアンドペースト機能を使用してページをすばやく編集できます。
- さまざまな種類の Web サイトにすぐに使用できるテンプレートが多数あります。
- 使い方を学ぶのに役立つコースやチュートリアルがたくさんあります。
短所:
- これを使用してサイトに独自のブランドを掲載することはできません (ホワイト ラベルは使用できません)。
- 各有料プランは、特定の数の Web サイトに制限されています。
Beaver Builder を使用する必要があるのは誰ですか?
Beaver Builder は、代理店や開発者に特に適しています。ホワイトラベル機能を使用してブランドを変更でき、必要なだけ多くのサイトで使用できます。
長所:
- ホワイトラベルは、ブランドを自分のものにするのに役立ちます。
- レスポンシブなページを作成するための高度なオプションを提供します。
- 始めたばかりのあなたをサポートしてくれるたくさんのヘルプとコミュニティがあります。
短所:
- インターフェースはElementorほどユーザーフレンドリーではありません。
- 選択できるテンプレートはそれほど多くありません。
クイックリンク:
エレメンター vs ビーバービルダー Reddit
エレメンターレディット
ビーバービルダーレディット
コメント
byu/サウンズグッド3 議論から
inWordPress
コメント
byu/be_a_trailblazer 議論から
inWordPress
エレメンターとビーバービルダーに関するよくある質問
Elementor ページビルダープラグインを学ぶだけで WordPress デザインを始めることはできますか?
Elementor は、あらゆるテーマ上で動作する WordPress プラグインです。また、Elementor を使用してテーマをデザインすることはできません。そこで、HTML、CSS、JavaScript、PHP を勉強してみようと思います。この一連のテクノロジーを使用して、いくつかのケース テンプレートをデザインし、それらを WP テーマに変換します。 WP テーマに慣れている場合は、Elementor のみを使用してください。 Elementor は、これらの機能を WP テーマに組み込むために多大な労力を必要とする作業を行うのに役立ちます。そのため、最近の人々はプログラミングの時間と労力を削減するために Elementor を使用しています。
最高の無料のElementor Page Builderアドオンはどれですか?
無料のアドオンを求めているので、WP.org の Elementor Addons を参照してください。これを見ると、そこにすべての無料プラグインがリストされ、その中でダウンロード数、評価数、要素数が最も多いトップのプラグインが表示されます。は! Elementor だけを検索しても上位に表示されます。 600,000 以上のアクティブ インストール、6 万以上のダウンロード、1500 以上の評価を誇る、間違いなく最高の無料プラグインです。
WordPress サイトページビルダー (Divi、Elementor、Beaver Builder など) には SEO の点で欠点はありますか?
どのようなテーマやツールを使用する場合でも、注意してサイトを確実に最適化する必要があります。コードを手で書いたとしても!はい、コードが肥大化する場合があるため、害を及ぼす可能性があります。最適化とスリム化を確実に行うかどうかはあなた次第です。提供されるすべての種類のファイルに有効期限を設定したサーバー キャッシュを使用していることを確認してください。 CSS、JavaScript 画像、および HTML SEO 最適化プラグインの圧縮。
WP Beaver Builder を使って WordPress サイトを即座に構築するにはどうすればよいですか?
あなたがしなければならないのは、Beaver Builder の操作を開始することだけです。 彼らの指示に従ってウェブサイトの作成を始めてください。
Beaver Builder を始めるにはどうすればよいですか?
WordPress のコンテンツ セクションは、ヘッダー、フッター、サイドバーとは異なります。 Beaver Builder プラグインを使用すると、コンテンツ領域に応じたレイアウトを作成できます。 さらに、Beaver Themer プラグインを使用して、コンテンツ領域を超えた場所にレイアウトを構築することもできます。
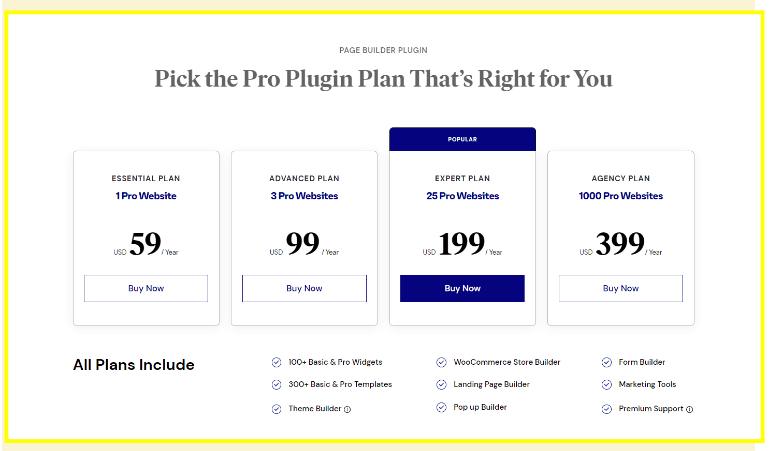
ビーバービルダーは無料ですか?
いいえそうではありません。 Standard エディションの年会費は 99 ドルです。テーマを使用する必要がありますが、無料のテーマも含め、ほとんどのテーマと互換性があります。 Pro エディションには年間 199 ドルがかかり、Beaver Builder テーマとマルチサイト機能が含まれています。
Beaver Builder は Elementor より速いですか?
はい、そうです。 メニューの使用とロードは速くなりますが、ユーザーのビーバービルダーインターフェイスはあまり魅力的ではありません。 さらに、サイド メニューでは、Elementor のようにスクロールして要素を見つけるのではなく、コンテンツ全体が一度に読み込まれます。
結論: ビーバービルダー vs エレメンター 2024
Elementor と Beaver は、最も人気があり進化したページ ビルダー プラグインの XNUMX つを作成します。 どちらも、多数のテンプレート テーマ機能とウィジェットを提供します。
Beaver Builder は、開発者が販売する方法や販売対象に制限がないため、より開発者にとって使いやすいオプションです。 Beaver Builder は、ホワイトラベリングの点で Elementor を上回っています。
Beaver Builder はオープンソースのプラグインですが、Elementor はオープンソースではありません。 個人の開発者またはユーザーの場合は Elementor が最適なオプションですが、開発者にとっては Beaver Builder が最適なオプションです。
どちらも進化しているため、明確な勝者はありませんが、依然としてエレメンターが好まれています。