アプリを作成したら、成功への最初のステップは、効果的なモバイル アプリのランディング ページを作成することです。ランディング ページは魅力的で、有益で、ユーザーフレンドリーでなければなりません。ユーザーが製品について詳しく知り、ダウンロードする機会を与える簡単な方法を提供する必要があります。ここでは、機能する効果的なモバイル アプリのランディング ページを作成する方法に関するヒントをいくつか紹介します。
目次
機能するモバイル アプリのランディング ページを作成する
シンプルさに焦点を当てる

日時 ランディングページを作成する モバイル アプリでは、シンプルかつ簡単なものにしてください。あまりにも多くの単語や複雑な文を使用することは避け、アプリが提供するものを伝える要点をストレートに伝えてください。
これには、インターフェイスの外観のスクリーンショットの表示や、理解しやすい明確な言語での機能の説明が含まれます。ページには気を散らすものが一切なく、製品に関する情報の提供のみに焦点を当てていることを確認してください。
アプリの機能を強調する
ランディング ページは、アプリを競合他社から際立たせる機能を強調するためにも使用する必要があります。
これには、潜在的な顧客を引き付けるのに役立つ使いやすさ、独自の機能、魅力的なグラフィックなどの主要な利点の概要が含まれます。
また、日常生活でアプリをどのように使用できるかを実際の例を示して、なぜ誰かがアプリをダウンロードしたいのかを示すことにも重点を置く必要があります。
これらすべての側面を強調することで、市場で入手可能な他の製品ではなくあなたの製品を選択する理由をユーザーに深く理解してもらうことができます。
明確な行動喚起を含める

最後に、必ず含めてください 明確な召喚状 (CTA) をランディング ページ全体に配置し、アプリのダウンロードまたはサインアップに関するアクションをユーザーに促します。
ページ全体に「今すぐダウンロード」や「今すぐ無料でサインアップ」などのフレーズを含む目立つボタンやリンクを含めて、製品を試してみたい場合にユーザーがどこに行けばよいかを正確に把握できるようにします。
これにより、ページ上の大量のテキストを検索しなくても、ダウンロード リンクに簡単に簡単にアクセスできるようになります。
カラースキームを賢く選択する

効果的なモバイル アプリのランディング ページをデザインするための最初のステップは、 適切な配色を選択する。色は目を引くと同時にプロフェッショナルなものにしたいと考えています。明るいが圧倒的ではない。大胆ですが邪魔になりません。
アプリでターゲットにしているユーザーのタイプと、ブランドの全体的なトーンや雰囲気について考えてください。次に、視覚的に魅力的でありながら、それらの要素を反映する色を選択します。
魅力的な画像を含める

良い画像は、モバイル アプリのランディング ページの成否を左右します。したがって、賢明に選択してください。過度に複雑になったり混乱したりすることなく、アプリの機能や内容を伝える画像が必要です。
訪問者が一目で明確に理解できるように、シンプルかつ分かりやすいものにしてください。魅力的な画像は人々を惹きつけ、製品やサービスについてもっと知りたいと思うようになります。
クリアコピーの書き込み

コピーは簡潔かつ魅力的であり、あまり詳しく説明することなく、訪問者に製品やサービスの概要を理解するのに十分な情報を提供する必要があります(これについては後ほど説明します)。
有益でありながら興味深いものにすることに重点を置きます。対象読者にアピールする言葉を使用する。検索エンジンが簡単に見つけられるように、関連するキーワードを含めます。
「今すぐダウンロード」や「今すぐ始めましょう」など、行動を促すフレーズを最後に忘れずに含めてください。そうすれば、訪問者がコンテンツを読んだ後に行動を起こす動機が生まれます。
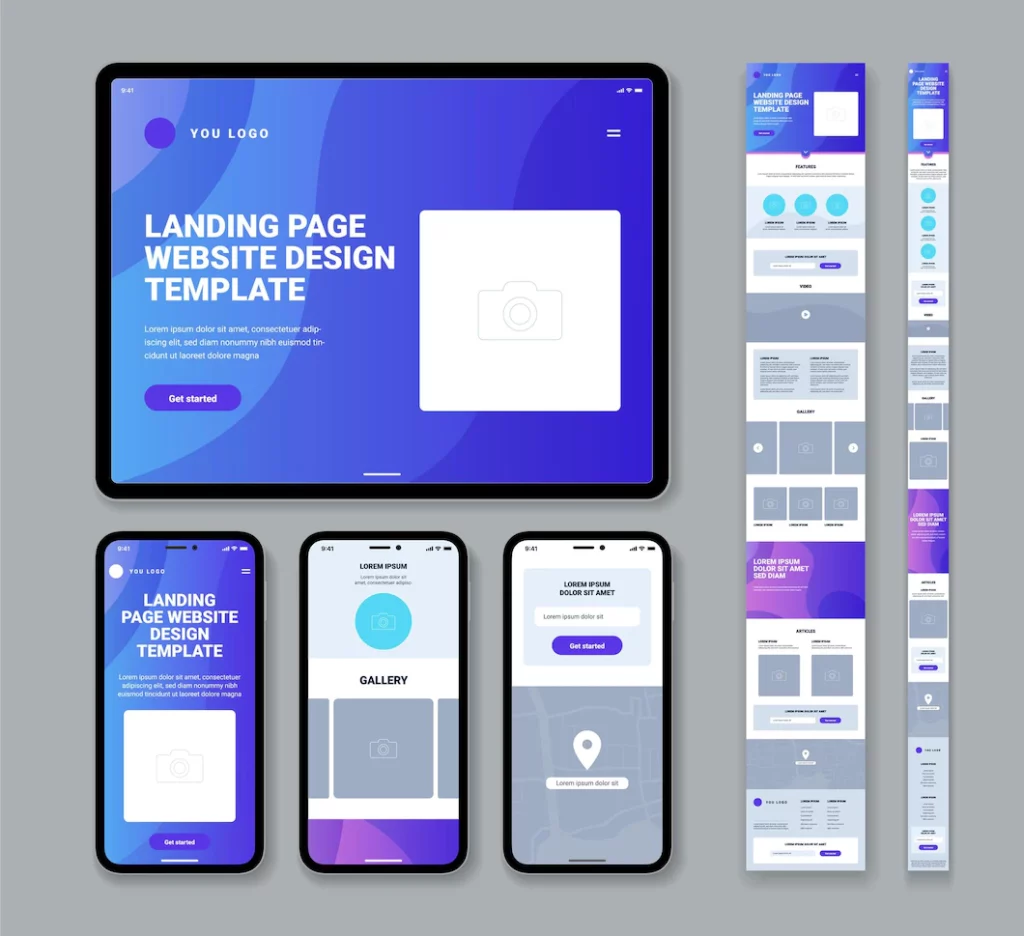
モバイルデバイス向けにランディングページを最適化する
これまで以上に多くの人々がモバイル デバイス経由で Web サイトにアクセスしていることは周知の事実です。そのため、ランディング ページがこれらのユーザー向けに最適化されていることを確認してください。
レスポンシブ デザインにより、デスクトップ コンピューター、タブレット、スマートフォンなど、Web サイトへのアクセスにどのデバイスを使用しても、不必要にピンチやズーム、スクロールをしなくても、コンテンツが正しく表示され、読みやすくなります。
これにより、はるかに優れたものになります ユーザー体験 全体的に見て、人々があなたのページに長く滞在するようになり、コンバージョンの可能性が高まります。
単純にする
読者が誰であるかがわかったら、ページ自体のデザインを開始します。あまりにも多くの情報によって視聴者が圧倒されたり混乱したりすることは望ましくありません。訪問者が簡単に理解できるように、物事をシンプルかつわかりやすく保ちます。
長い文章を読んだり、複雑なグラフィックを解読したりすることなく、アプリが何を行うのかを理解できます。
また、読んでください:
結論: 機能するモバイル アプリのランディング ページの作成
モバイル アプリのランディング ページを作成するときは、訪問者が一度に多すぎる情報に圧倒されることなく、提供する内容を簡単に理解できるように、シンプルさと明瞭さに重点を置きます。
貴社の製品を競合他社と差別化する主要な機能とメリットを強調し、全体に明確な行動喚起を含めて、潜在的な顧客が製品のダウンロードまたはサインアップに興味がある場合にどこに行く必要があるかを理解できるようにします。
すぐに製品!これらのヒントを念頭に置いておけば、魅力的に機能する効果的なモバイル アプリのランディング ページを作成できるようになります。