혼란스럽고 동시에 짜증이 나시나요? 비버 빌더가 작동하지 않습니다? 아래 내용을 읽고 주요 원인과 해결 방법을 알아보세요.
Beaver Builder 테마 및 Beaver Builder 페이지 빌더는 지난 몇 년 동안 가장 일반적이고 사용자가 선호하는 WordPress 도구였습니다.
귀하의 웹 사이트에서 Beaver Builder 템플릿과 페이지 빌더를 사용하고 싶다면 액세스할 수 있는 명시적인 기능에 매우 만족하실 것입니다.
제가 예전에 올렸던 글이 궁금하시다면 Beaver Builder Review에 작성됨, 제공된 링크를 따라가면 됩니다.
속담처럼, 세상의 모든 것은 100% 완벽합니다. 심지어 최고 중 최고라도 사소한 문제와 문제 해결이 있습니다.
마찬가지로 Beaver Builder에는 쉽게 해결할 수 있는 몇 가지 사소한 문제가 있으며, 문제를 찾거나 수정하려는 경우 이 문서가 도움이 될 수 있습니다.
내가 이 블로그를 쓰는 이유에 대한 대략적인 과학적 근거는 없습니다. 그것은 매우 간단합니다. 저는 동일한 문제에 직면하여 이를 해결하여 이에 대한 개인적인 경험을 얻었습니다.
저는 Beaver Builder의 작동을 방해할 수 있는 모든 것을 조사하고 확인했습니다. 그래서 저는 가능한 모든 측면에 대한 최상의 솔루션을 생각해 냈습니다.

첫 번째로, 여러분이 겪고 있는 문제는 일반적으로 페이지 빌더의 생각이 아니라 대부분의 경우 외부 요인이라는 점을 알아야 합니다. 그리고 나는 이것을 말하는 동안 매우 공정합니다. 더 이상 고민하지 말고 지식의 풀 속으로 뛰어들어 봅시다.
나는 당신이 대부분의 다른 사람들이 알지 못하는 모든 것을 알게 될 것이라고 확신합니다. 비버 빌더 작동 안함. 그러려면 끝까지 붙어라.
차례
Beaver Builder를 최신 버전으로 업그레이드한 후 작동하지 않는 경우
귀하는 최신 버전의 Beaver Builder를 사용할 수 있으며 지체 없이 페이지 빌더를 최신 버전으로 업그레이드한다는 사실을 알게 되었습니다.
하지만 여기서 예상치 못한 일이 발생합니다. 열었던 편집기 페이지가 더 이상 작동하지 않는다는 것입니다! 내가 당신처럼 들리나요? 좋은!
해결책을 얻었습니다…
걱정하지 마세요. 편집할 수 있지만 그 전에 몇 가지 확률을 제거해야 합니다.
의심할 바 없이 이 경우 첫 번째 통화는 지원 티켓을 제출하는 것입니다. 하지만 문제를 미리 파악하면 많은 시간을 절약할 수 있습니다.
여기에는 로켓 과학이 없습니다. 당신이 정확히 해야 할 일은 다음과 같습니다…
#1 캐시 지우기
당신이 일반 시스템 사용자라면 이 점을 과장할 필요는 없을 것이다. 캐시를 지우는 것은 사소한 확률을 없애기 위해 수시로 수행하는 작업입니다.
지워야 할 캐시는 다음과 같습니다.
- 비버 빌더 캐시
- 플러그인의 캐시
- 브라우저 캐시
- Cloudflare 로켓 로더 캐시
- 기타 성능 캐시
이 모든 항목을 지우면 페이지 빌더의 로드가 줄어듭니다. 문제가 해결될 가능성이 있습니다.
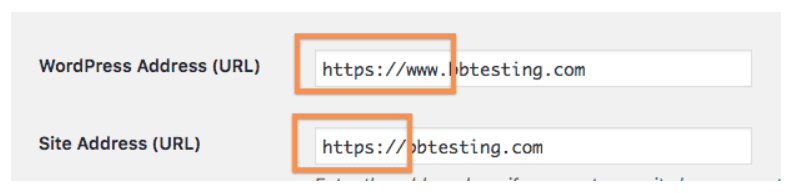
#2 사이트 언어를 확인하세요
때때로 사이트가 다른 언어로 작동하도록 설정되어 있을 때 문제를 발견합니다. 그렇다면 영어로 설정해 보세요. 많은 사용자에게 잘 작동합니다.
문제가 해결되면 지원팀에 문의해 주세요.
#3 플러그인 식별 및 비활성화
실제로 이 단계를 진행하기 전에 사이트를 백업해 두는 것이 좋습니다.
캐시를 지우고 사이트 언어를 영어로 설정해도 문제가 해결되지 않으면 일부 플러그인이 사이트와 호환되지 않을 가능성이 높습니다.
당신이 해야 할 일은 호환되지 않는 플러그인을 식별하고 비활성화하는 것입니다. 뿐만 아니라 이 양면성을 모두 인지해야 합니다.
귀하가 연락하는 양측은 다음과 같습니다. 비버 빌더 지원 및 플러그인 개발자.
제가 좀 더 과감하게 집중하고 싶은 점은 두 가지 경우 모두 비버빌더 지원팀에 문의하셔야 한다는 점이에요-
1 사례. 문제와 발생 원인을 해결했습니다.
2 사례. 단계를 적용한 후에도 문제를 해결할 수 없습니다.
그리고 이는 다음 단계에도 적용됩니다.
#4 다른 사이트/브라우저/컴퓨터에 대한 빠른 테스트
수십억 개의 플러그인이 있고 각각을 비활성화할 여유가 없다면 걱정할 필요가 없습니다. 다음을 시도해 보십시오.
- 사이트 테스트
캐시를 지우려는 순간 브라우저가 이를 허용하지 않는다는 것을 알게 됩니다. 저는 이를 브라우저별 충돌이라고 부릅니다.
제가 추천하는 전략은 다른 브라우저에서 동일한 사이트에 액세스해 보는 것입니다. 그래도 도움이 되지 않으면 다음 단계를 빠르게 테스트하세요.
- 다른 사이트 테스트
많은 사용자가 두 개 이상의 웹사이트를 보유하고 있습니다. 내가 그 안에 당신을 포함할 수 있다면 당신은 다른 사이트를 테스트할 수 있습니다. 하지만 이전 사이트에서 시도했던 것과 동일한 버전의 Beaver Builder 및 WordPress를 사용합니다.
그곳에서 다양한 플러그인을 테스트하는 것을 잊지 마세요. 비슷한 문제에 직면하고 있나요? 문제를 일으키는 플러그인 목록을 기록해 두세요.
이제 3단계로 돌아갈 시간입니다. 예, 먼저 해당 플러그인을 비활성화한 다음 두 서비스의 지원 팀에 문의해야 합니다.
어느 시점에 플러그인이 다시 필요할 수 있으므로 이 문제를 양쪽 모두에 문의하여 알려야 한다는 점을 기억하세요.
- 다른 네트워크에서 테스트
다른 컴퓨터가 있나요? 그렇지 않은 경우 하나를 준비하십시오. 그런 다음 다른 컴퓨터 및 다른 네트워크에서 웹사이트를 로드하고 문제가 지속되는지 확인하세요.
문제가 로컬 환경에 있지 않은지 확인합니다.
그런데 이런 유형의 문제는 발생할 가능성이 가장 적습니다. 하지만 이는 문제 해결에서 무시할 수 없는 부분이기 때문에 언급해야 했습니다.
대부분의 사용자는 플러그인에 문제가 있었습니다. 비활성화했다가 하나씩 다시 활성화하자 범인에게 다가갔습니다.
동일한 플러그인에 대한 대체품을 찾을 수 있으므로 스트레스를 많이 받으십시오.
당신은 또한 이것을 좋아할 수 있습니다:
문제 해결 시기 비버 빌더가 작동하지 않음?
실제로 해당 단계로 바로 넘어가기 전에 해당 단계가 필요한지 여부를 알아보도록 노력하세요. 이것이 귀하의 사이트 시나리오인지 확인하십시오…
- XNUMXD덴탈의 비버 빌더 페이지가 제대로 로드되지 않습니다
- 페이지 빌더가 이전과 다르게 작동하고 중간에 중단이 발생합니다.
- 빌더 페이지에서는 작업 내용을 저장할 수 없습니다.
- 일부 내용이 누락되었습니다.
- 콘텐츠가 올바르게 정렬되지 않았습니다.
- 모듈이 방해를 받습니다.
일부 Beaver Builder가 작동하지 않는 문제 해결
때로는 번거로움 없이 스스로 해결할 수 있는 사소한 문제에 직면할 때도 있습니다. 이 페이지 빌더의 일반적인 관련 문제가 무엇인지 살펴보겠습니다.
- 탑 갭
Beaver Builder 레이아웃의 맨 위 행과 테마의 탐색 모음 사이에 큰 공간이 있는 경우 레이아웃의 맨 위 행에 음수 여백(약 -100 정도)을 삽입하세요.
삽입이 완료되면 새 설정을 저장합니다.
이제 공간이 올바르게 보일 것입니다.
나는 페이지의 올바른 모양의 중요성을 이해합니다.
이 문제가 발생하지 않았습니까? 그렇다면 다음 내용이 도움이 될 것입니다.
- 툴바를 찾을 수 없나요?
음수 여백을 추가하면 행과 탐색 모음 사이의 간격이 줄어들어 도구 모음이 위로 이동합니다. 더 이상 접근할 수 없을 정도로 위로 이동합니다.
액세스할 수 없는 도구 모음 행 바로 위에 빈 행을 드래그합니다. 이렇게 하면 행의 도구 모음을 다시 한 번 얻을 수 있습니다.
- 끈적한 바닥글 색상인가요?
이 작업을 시작하기 전에 페이지 레이아웃의 모든 행에 대한 배경색을 설정했는지 확인하세요.
다시 확인해 보세요. 행 뒤에 끈적한 바닥글 색상이 표시되지 않기를 바랍니다. 그렇습니까? 콩고, 우리가 해냈어!

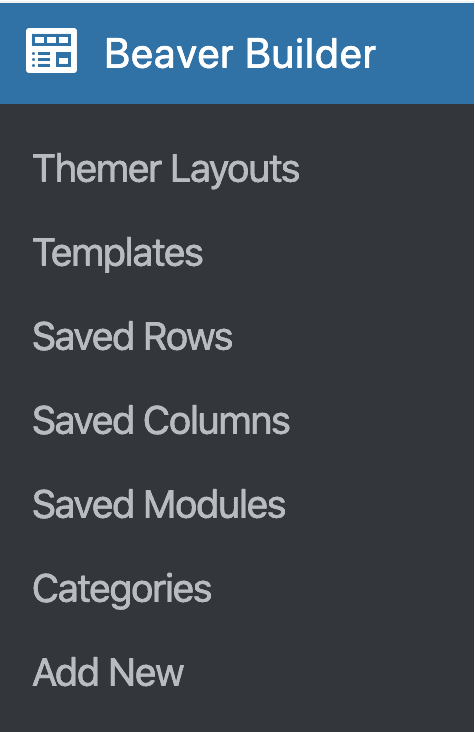
관리자 패널에서 Beaver Builder 메뉴를 찾는 방법은 무엇입니까?
XNUMXD덴탈의 비버 빌더 메뉴를 사용하면 사용자 정의 레이아웃 템플릿을 생성, 수정 및 삭제할 수 있습니다. 또한 행, 모듈, 열을 저장하고 범주를 추가할 수 있습니다. 귀하의 사이트를 전문적인 사이트처럼 보이게 만드는 데 최대한 도움이 됩니다.
Beaver Builder 페이지를 찾을 수 없는 경우 WordPress 관리자 패널, 이는 비활성화되었음을 나타냅니다.
이제 다시 활성화해야 합니다.
활성화하는 것은 매우 쉽습니다. 이 지침을 따르십시오.
- 설정 > Beaver Builder > 사용자 액세스 WordPress 관리자 패널에서.
- 로 이동 관리 섹션 선택 빌더 관리 필드. 보려는 사용자 역할을 편집합니다.
- 머리로 비버 빌더 메뉴 동일한 관리자 패널에서.
- 채널 이전 사용자 액세스 설정 저장.

- Dropbox 대안을 찾고 계십니까? 확인해 보세요 장단점을 통한 pCloud 검토
Font Awesome 아이콘 문제를 해결하는 방법은 무엇입니까?
이제 FA5는 FA4와 호환되지 않으므로 글꼴 표시 문제가 발생할 가능성이 높다는 사실을 알고 계실 것입니다.
사용자가 어려움을 겪는 일반적인 문제는 아이콘 대신 나타나는 빈 상자 모자입니다. CSS 케이스에 따라 FA5 아이콘이 변경될 가능성이 있습니다.
이 문제 해결로 문제가 해결될 것이라고 확신할 수는 없지만 XNUMX번 중 XNUMX번은 해결됩니다. 확률이 가장 높은 편이죠?
- 플러그인 및 테마 설정 변경
비버 빌더 플러그인을 사용하고 있습니까? Font Awesome 아이콘이 포함되어 있나요? 모든 페이지에 아이콘이 강제로 로드되도록 하는 설정이 있습니다. 를 통해 설정을 확인할 수 있습니다. 사용자 정의 > 일반 > 레이아웃 > Font Awesome 아이콘.
중요한 점은 콘텐츠 레이아웃에 FA5 아이콘 세트만 로드할 수 있다는 것입니다. 지금까지 FA4 아이콘을 사용하시면 자동으로 FA5로 변환됩니다.
FA4 아이콘에 CSS 사용자 정의 규칙을 사용하는 경우 FA5에는 다른 이름이 있으므로 지금 업데이트해야 합니다.
이제 해당 아이콘을 다시 확인하십시오. 더 이상 빈 상자가 나타나지 않기를 바랍니다.
- 다른 플러그인 충돌을 확인하세요
일부 플러그인은 아이콘의 글꼴 두께를 처리하는 데 문제가 있습니다. FA5를 사용한다면 이 문제에 대해 잘 알고 있어야 합니다.
FA5 무료 버전의 글꼴 두께는 900에 불과합니다.
위의 해결 방법으로 빈 상자 위치에 아이콘을 다시 넣을 수 없는 경우 이 해결 방법을 선택할 수 있습니다.
(.fas) 클래스의 사용자 정의 규칙을 추가해 보십시오.
그래도 문제가 해결되지 않으면 문제가 해결되는 올인원 공식 '플러그인 비활성화/테마 변경'을 시도해 보시기 바랍니다.

빠른 링크:
자주 묻는 질문 | 비버 빌더가 작동하지 않음
단축 코드를 지원합니까?
의심할 여지 없이 그렇습니다. 단축 코드를 사용하면 Beaver Builder 플러그인을 포함하여 즐겨 사용하는 플러그인을 사용할 수 있습니다.
Beaver Builder에서 로고를 바꿀 수 있나요?
예, 구독 기간 동안 언제든지 로고를 교체할 수 있습니다. 옵션 패널에 들어가서 PNG 파일(또는 유사한 형식의 파일)을 업로드하여 로고를 교체하기만 하면 됩니다. 앞서 언급한 패널에서 텍스트 제목을 결정할 수도 있습니다.
Beaver Builder가 작동하지 않는 이유는 무엇입니까?
Beaver Builder는 여러 가지 이유로 작동하지 않을 수 있습니다. 플러그인 또는 테마 비호환성, 오래된 WordPress 또는 Beaver Builder 또는 브라우저 캐시 문제가 원인일 수 있습니다. 문제가 지속되면 추가 플러그인을 비활성화하고 기본 WordPress 테마로 전환하세요. WordPress와 Beaver Builder도 업데이트해야 합니다.
Beaver Builder 드래그 앤 드롭이 작동하지 않는 이유는 무엇입니까?
Beaver Builder의 드래그 앤 드롭은 여러 가지 이유로 작동하지 않을 수 있습니다. 가능한 원인으로는 플러그인 또는 테마 충돌이 있습니다. WordPress 또는 Beaver Builder 업데이트가 또 다른 문제일 수 있습니다. 문제가 계속되면 브라우저 캐시를 비우고 플러그인을 제거한 후 기본 WordPress 테마로 전환해 보세요. WordPress와 Beaver Builder도 업데이트해야 합니다.
내 WP 페이지 빌더가 작동하지 않는 이유는 무엇입니까?
WP Page Builder가 작동하지 않는 데에는 몇 가지 이유가 있습니다. 다른 플러그인이나 테마와 충돌할 수 있습니다. 또 다른 문제는 이전 WordPress 또는 WP Page Builder 버전일 수 있습니다. 추가 플러그인을 비활성화하고 기본 WordPress 테마로 전환하여 문제가 지속되는지 확인하세요. 또한 최신 WordPress 및 WP Page Builder 버전을 사용해야 합니다.
Beaver Builder가 작동하지 않는 문제를 어떻게 해결할 수 있나요?
Beaver Builder가 작동하지 않나요? 다음 문제 해결 단계를 시도해 보세요. 먼저 WordPress와 Beaver Builder를 업데이트하세요. 문제가 지속되면 추가 플러그인을 비활성화하고 기본 WordPress 테마로 전환하세요. 브라우저 캐시를 지우거나 Beaver Builder 설정을 기본값으로 재설정하세요. 이러한 절차가 실패하면 Beaver Builder 지원팀에 문의하세요.
결론: Beaver Builder가 작동하지 않음 2024
다음 내용을 확인하시면 문제 해결에 대한 대부분의 측면(모두는 아니더라도)을 다뤘기를 바랍니다. 비버 빌더 작동 안함.
이 기사에 쓰여진 모든 내용은 독자가 최상의 결과를 얻을 수 있도록 시도되고 테스트되었습니다. 우리가 뭔가를 놓쳤나요? 아래 의견 상자를 통해 알려주십시오.
귀하의 의견과 피드백을 우리와 공유하십시오. 이것을 다른 플랫폼과 공유하시겠습니까? 이렇게 하면 우리가 더 많은 최신 기술 정보를 제공하는 데 도움이 될 것입니다.