Ben je in de war en tegelijkertijd geïrriteerd omdat Beaver Builder werkt niet? Lees hieronder om de belangrijkste reden te achterhalen en hoe u deze kunt corrigeren.
Beaver Builder Theme en Beaver Builder-paginabuilder zijn de afgelopen jaren de meest voorkomende en favoriete WordPress-tool voor gebruikers.
Als u tot degenen behoort die graag de Beaver Builder-sjablonen en paginabuilder op uw website gebruiken, dan moet u erg blij zijn met de expliciete functies waartoe u toegang hebt.
Als je het bericht wilt lezen dat ik eerder heb geplaatst geschreven op Beaver Builder Review, kunt u dit doen door de meegeleverde link te volgen.
Zoals het gezegde luidt: alles ter wereld is 100% perfect, zelfs de beste van de beste heeft enkele kleine problemen en enkele probleemoplossing.
Op dezelfde manier heeft Beaver Builder enkele kleine problemen die gemakkelijk kunnen worden opgelost, en als u een probleem probeert te vinden of op te lossen, kan dit artikel u van dienst zijn.
Er is geen ruwe wetenschap achter waarom ik deze blog schrijf. Het is vrij eenvoudig: ik stond voor hetzelfde probleem en repareerde het, waardoor ik hier persoonlijke ervaring mee heb opgedaan.
Ik onderzocht en controleerde al het mogelijke dat Beaver Builder zou stoppen om te werken. Dus ik ben klaar met de beste oplossing voor alle mogelijke aspecten.

Het eerste is dat u moet weten dat de problemen waarmee u worstelt meestal geen geesteskinderen zijn van paginabouwers, maar dat het meestal een externe factor is. En ik ben buitengewoon eerlijk terwijl ik dit vertel. Laten we zonder verder oponthoud in de poel van kennis duiken.
Ik verzeker je dat je alles zult weten waar de meeste anderen niet over weten Beaver Builder werkt niet. Houd je daarom aan het einde.
Inhoudsopgave
Wanneer Beaver Builder niet werkt na een upgrade naar de nieuwste versie
U heeft vernomen dat de nieuwste versie van Beaver Builder beschikbaar is en u upgradet de paginabuilder zonder enige vertraging naar de nieuwste versie.
Maar hier is het onverwachte waarmee u te maken krijgt: de editorpagina die u hebt geopend, werkt niet meer! Klink ik zoals jij? Goed!
Ik heb de oplossing…
Maak je geen zorgen, je kunt bewerken, maar je moet eerst wat kansen elimineren.
Ongetwijfeld zal de eerste oproep in dit geval het indienen van een ondersteuningsticket zijn. Maar als u de problemen van tevoren uitzoekt, bespaart u veel tijd.
Hier zit geen rocket science in. Dit is wat je precies moet doen…
# 1 Veeg je caches weg
Als u een gewone systeemgebruiker bent, hoef ik dit punt niet te overdrijven. Het opruimen van caches is iets dat u van tijd tot tijd doet om kleine kansen te verkleinen.
De caches die je moet wissen zijn:
- Beaver Builder-cache
- Caches in plug-ins
- browser cache
- Cloudflare Rocket Loader-cache
- Andere prestatiecaches
Nadat u deze allemaal heeft gewist, wordt de belasting van uw paginabuilder minder. Er bestaat een kans dat het probleem wordt opgelost.
#2 Bekijk de taal van je site
Soms vindt de site een probleem wanneer ze zijn ingesteld om in andere talen te werken. Als dat bij jou het geval is, probeer het dan op de Engelse taal in te stellen. Voor veel gebruikers werkt het prima.
Om niet te vergeten, neem contact op met het ondersteuningsteam als u het probleem hebt opgelost.
#3 Identificeer en deactiveer plug-ins
Voordat u daadwerkelijk doorgaat met deze stap, raad ik u aan een back-up van uw site te maken.
Kijk, als het wissen van caches en het instellen van de sitetaal in het Engels je niet te hulp schiet, is de kans groot dat sommige plug-ins niet compatibel zijn met je site.
wat u moet doen, is de incompatibele plug-in identificeren en deze deactiveren. Niet alleen dit, je moet je bewust zijn van beide kanten hiervan.
Beide kanten waarmee u contact opneemt zijn- Beaver Builder Ondersteuning en plug-inontwikkelaar.
Het punt waar ik me meer op wil concentreren, is dat je in beide gevallen contact moet opnemen met het ondersteuningsteam van Beaver Builder-
Case 1. U hebt het probleem en de reden voor het optreden ervan opgelost.
Case 2. U kunt het probleem niet oplossen, zelfs niet nadat u de stap hebt toegepast.
En dat geldt ook voor de volgende stappen.
#4 Een snelle test van andere sites/browsers/machines
Als je miljarden en biljoenen plug-ins hebt en je kunt het je niet veroorloven om ze allemaal te deactiveren, maak je dan geen zorgen, probeer deze dingen eens.
- Test uw site
Wanneer u op het punt staat caches te wissen, merkt u ondertussen dat de browser u dit niet wil laten doen. Ik noem het een browserspecifiek conflict.
De strategie die ik aanbeveel is om te proberen toegang te krijgen tot dezelfde site vanuit een andere browser. Als dat je niet helpt, test dan snel het volgende.
- Andere site testen
Veel gebruikers hebben meer dan één website. Als ik u daarin kan tellen, kunt u uw andere sites testen. Maar met dezelfde versie van Beaver Builder en WordPress die je op de vorige site probeerde.
Vergeet niet om daar verschillende plug-ins te testen. Geconfronteerd met een soortgelijk probleem? Noteer de lijst met plug-ins die problemen veroorzaken.
Het is tijd om terug te gaan naar stap 3. Ja, je moet eerst die plug-ins deactiveren en daarna contact opnemen met het ondersteuningsteam van beide services.
Houd er rekening mee dat u van beide kanten contact moet opnemen en uzelf op de hoogte moet stellen van dit probleem, omdat u de plug-in op een gegeven moment mogelijk opnieuw nodig heeft.
- Testen vanaf een ander netwerk
Heb je nog een andere computer bij je? Zo niet, probeer er dan een te regelen. Laad vervolgens uw website op andere computers en andere netwerken en controleer of het probleem zich blijft voordoen.
Het zorgt ervoor dat het probleem niet bij uw lokale omgeving ligt.
Dit type probleem komt trouwens het minst voor. Maar ik moest dit vermelden omdat het een niet te negeren onderdeel is van het oplossen van problemen.
De meeste gebruikers hadden problemen met plug-ins. Toen ze het één voor één deactiveerden en opnieuw activeerden, bereikten ze de dader.
U kunt een vervanging voor dezelfde plug-in vinden, dus maak u er veel zorgen over.
Dit vind je misschien ook leuk:
Wanneer problemen oplossen Beaver Builder werkt niet?
Voordat u daadwerkelijk direct naar de stappen springt, moet u proberen te weten of u het nodig heeft of niet. Kijk of dit het scenario is met uw site...
- De Beaver Builder pagina laadt niet goed
- De paginabuilder werkt niet meer zoals voorheen en heeft tussendoor onderbrekingen
- De bouwerpagina kan uw werk niet opslaan.
- Sommige inhoud ontbreekt
- Inhoud niet correct uitgelijnd
- Modules zijn verstoord
Los enkele Beaver Builder-problemen op die niet werken
Soms loop je tegen kleine problemen aan die je zelf zonder problemen kunt oplossen. Laten we eens kijken wat het veelvoorkomende gerelateerde probleem is van deze paginabuilder.
- Top kloof
Als je een grote ruimte tegenkomt tussen de bovenste rij van de Beaver Builder-lay-out en de navigatiebalk van het thema, voeg dan een negatieve marge in (zoals ergens rond de -100) in de bovenste rij van de lay-out.
Als u klaar bent met invoegen, slaat u de nieuwe instellingen op.
Nu ziet de ruimte er correct uit.
Ik begrijp het belang van de juiste weergave van een pagina.
Ben je dit probleem niet tegengekomen? Dan is het volgende misschien nuttig voor u.
- Kunt u de werkbalk niet vinden?
Wanneer u een negatieve marge toevoegt, wordt de opening tussen de rij en de navigatiebalk kleiner, waardoor de werkbalk omhoog gaat. Het beweegt zo omhoog dat je er niet meer bij kunt.
Sleep een lege rij net boven de rij van de werkbalk waartoe u geen toegang had. Op deze manier krijgt u de werkbalk van de rij weer terug.
- Is de kleur van de sticky-voettekst?
Voordat u hiermee begint, moet u ervoor zorgen dat u een achtergrondkleur hebt ingesteld voor alle rijen van uw paginalay-out.
Probeer het opnieuw te controleren. Ik hoop dat er geen plakkerige voettekstkleur achter de rijen zichtbaar is. Is het? Congo, we hebben het!

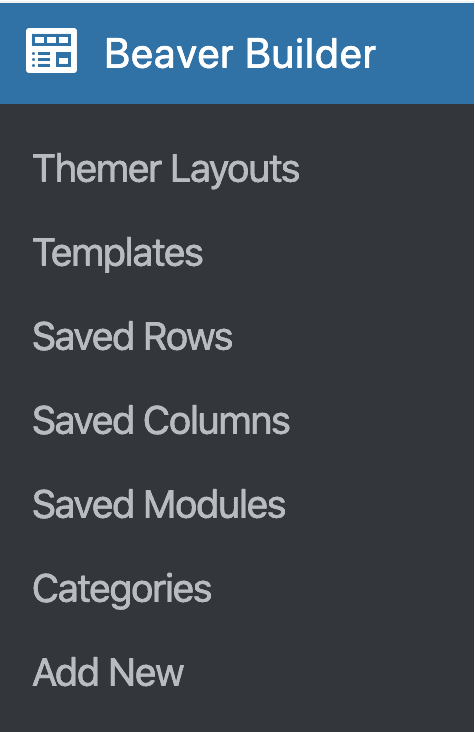
Hoe vind je het Beaver Builder-menu in het beheerdersdashboard?
De Beaver Builder Met het menu kunt u de aangepaste lay-outsjablonen maken, bewerken en verwijderen. Bovendien kunt u rijen, modules en kolommen opslaan en categorieën toevoegen. Het helpt u optimaal om uw site er professioneel uit te laten zien.
Als u de Beaver Builder-pagina niet vindt in uw WordPress admin-paneel, dit geeft aan dat het is uitgeschakeld.
Nu moet je het weer inschakelen.
Inschakelen is vrij eenvoudig. Volg gewoon deze instructiegids.
- Klik Instellingen > Beaver Builder > Gebruikerstoegang op het WordPress-beheerderspaneel.
- Ga naar uw admin sectie en selecteer het Builder-beheerdersveld. Bewerk de gebruikersrollen die u wilt zien.
- Hoofd naar Beaver Builder-menu in hetzelfde beheerderspaneel.
- Tik op Bewaar Instellingen voor gebruikerstoegang.

- Op zoek naar een Dropbox-alternatief? Bekijk de pCloud Review met voor- en nadelen
Hoe problemen met Font Awesome-pictogrammen oplossen?
U moet inmiddels weten dat FA5 niet compatibel is met FA4, dus de kans is groot dat u problemen zult ondervinden met de weergave van lettertypen.
Het veelvoorkomende probleem waar gebruikers mee worstelen, is de lege dooshoed die verschijnt in plaats van het pictogram. Het is mogelijk dat de FA5-iconen worden gewijzigd door CSS-cases.
Ik kan er niet zeker van zijn dat deze probleemoplossing het probleem oplost, maar dit gebeurt acht van de tien keer. De waarschijnlijkheidsgraad ligt aan de bovenkant, nietwaar?
- Wijzig de plug-in- en thema-instellingen
Gebruikt u een niet-Beaver Builder-plug-in? Bevat het Font Awesome-pictogrammen? Er is een instelling die ervoor zorgt dat het pictogram op elke pagina wordt geladen. U kunt de instellingen controleren via Aanpassen> Algemeen> Lay-out> Font Awesome Icons.
Het belangrijkste is dat alleen de FA5-pictogrammenset kan worden geladen voor inhoudslay-outs. Als u tot nu toe FA4-pictogrammen gebruikt, worden deze automatisch geconverteerd naar FA5.
Als u aangepaste CSS-regels voor FA4-pictogrammen gebruikt, heeft FA5 andere namen, dus u moet deze nu bijwerken.
Controleer die pictogrammen nu opnieuw. Hoop dat die lege doos niet meer verschijnt.
- Bekijk andere plug-inconflicten
Sommige plug-ins hebben problemen bij het omgaan met lettertypegewicht voor pictogrammen. U moet bekend zijn met dit probleem als u FA5 gebruikt.
De gratis versie van FA5 heeft een lettergewicht van slechts 900.
Als de bovenstaande oplossing niet in staat is om de pictogrammen terug te plaatsen in plaats van het lege vak, kunt u voor deze oplossing kiezen.
Probeer de aangepaste regel van de klasse (.fas) toe te voegen.
Als dit niet werkt, raad ik nogmaals aan om de alles-in-één-formule 'plug-ins deactiveren/thema's wijzigen' uit te proberen, afhankelijk van wat het probleem oplost.

Quick Links:
- Beaver Builder versus Elementor
- Beaver Builder Booster-recensie
- Beaver Builder schuifregelaar beoordeling
- WP Courseware recensie
- Kajabi versus WordPress
Veelgestelde vragen | Beaver Builder werkt niet
Ondersteunt het shortcodes?
Dat doet het ongetwijfeld. Met shortcodes kunt u uw favoriete plug-ins gebruiken, inclusief die van Beaver Builder.
Kan ik het logo wijzigen in Beaver Builder?
Ja, het logo kan op elk moment tijdens uw abonnementsperiode worden vervangen. U hoeft alleen maar naar het optiepaneel te gaan en het PNG-bestand (of een bestand met een vergelijkbare indeling) te uploaden om uw logo te vervangen. U kunt ook uw teksttitel bepalen in het bovengenoemde paneel.
Waarom werkt Beaver Builder niet?
Beaver Builder werkt mogelijk niet om veel verschillende redenen. Een incompatibiliteit met plug-ins of thema's, verouderde WordPress of Beaver Builder of een probleem met de browsercache kunnen de boosdoener zijn. Als het probleem blijft bestaan, deactiveer dan aanvullende plug-ins en schakel over naar een standaard WordPress-thema. Je moet ook WordPress en Beaver Builder updaten.
Waarom werkt slepen en neerzetten in Beaver Builder niet?
Het slepen en neerzetten van Beaver Builder werkt om verschillende redenen mogelijk niet. Mogelijke oorzaken zijn plug-in- of themaconflicten. WordPress- of Beaver Builder-updates kunnen een ander probleem zijn. Als het probleem zich blijft voordoen, probeer dan de cache van uw browser te legen, plug-ins te verwijderen en over te schakelen naar een standaard WordPress-thema. WordPress en Beaver Builder moeten ook worden bijgewerkt.
Waarom werkt mijn WP Page Builder niet?
Er zijn verschillende redenen waarom WP Page Builder niet werkt. Het kan botsen met een andere plug-in of thema. Een ander probleem kunnen oudere WordPress- of WP Page Builder-versies zijn. Schakel aanvullende plug-ins uit en schakel over naar een standaard WordPress-thema om te controleren of het probleem blijft bestaan. U moet ook de nieuwste versies van WordPress en WP Page Builder gebruiken.
Hoe kan ik repareren dat Beaver Builder niet werkt?
Werkt Beaver Builder niet? Probeer deze stappen voor probleemoplossing. Update eerst WordPress en Beaver Builder. Als het probleem blijft bestaan, schakelt u aanvullende plug-ins uit en schakelt u over naar een standaard WordPress-thema. Wis uw browsercache of reset de Beaver Builder-instellingen naar de standaardinstellingen. Als deze procedures mislukken, neem dan contact op met de ondersteuning van Beaver Builder.
Conclusie: Beaver Builder werkt niet in 2024
Ik hoop dat ik de meeste aspecten (zo niet alles) van het oplossen van het probleem heb behandeld als je ziet Beaver Builder werkt niet.
Alles wat in dit artikel wordt geschreven, is beproefd en getest, zodat lezers het beste krijgen. Hebben wij iets gemist? Laat het ons weten via het commentaarveld hieronder.
Deel uw mening en feedback met ons. Wil je dit delen met andere platforms? Op deze manier helpt u ons om meer hottech-informatie voor u binnen te halen.