Ви збентежені та водночас роздратовані, тому що Beaver Builder не працює? Прочитайте нижче, щоб дізнатися головну причину та як її виправити.
Тема Beaver Builder і конструктор сторінок Beaver Builder були найпоширенішим і улюбленим серед користувачів інструментом WordPress протягом останніх кількох років.
Якщо ви серед тих, хто любить використовувати шаблони Beaver Builder і конструктор сторінок на своєму веб-сайті, ви повинні бути дуже задоволені явними функціями, до яких можна отримати доступ.
Якщо ви хочете прочитати допис, який я написав раніше написано на Beaver Builder Review, ви можете зробити це, перейшовши за наданим посиланням.
Як кажуть: усе у світі є ідеальним на 100%, навіть у найкращих із найкращих є деякі незначні проблеми та деякі несправності.
Подібним чином у Beaver Builder є деякі незначні проблеми, які можна легко вирішити, і якщо ви намагаєтеся знайти або вирішити проблему, ця стаття може вам допомогти.
Немає грубої науки, чому я пишу цей блог. Це досить просто — я зіткнувся з тією самою проблемою та вирішив її, завдяки чому отримав мій особистий досвід у цьому.
Я досліджував і перевіряв усе, що могло перешкодити роботі Beaver Builder. Отже, я знайшов найкраще рішення з усіх можливих аспектів.

По-перше, ви повинні знати, що проблеми, з якими ви боретеся, зазвичай не є дітищами розробників сторінок, а здебільшого це зовнішній фактор. І я дуже справедливий, кажучи це. Без зайвих слів, давайте зануримося в джерело знань.
Я запевняю вас, що ви будете знати все, про що більшість інших не знає Beaver Builder не працює. Для цього дотримуйтесь до кінця.
Зміст
Коли Beaver Builder не працює після оновлення до останньої версії
Ви дізналися, що доступна остання версія Beaver Builder, і ви без затримки оновлюєте конструктор сторінок до останньої версії.
Але ось ви стикаєтеся з несподіваним моментом: сторінка редактора, яку ви відкрили, більше не працює! Я схожий на тебе? добре!
У мене є рішення…
Не хвилюйтеся, ви можете редагувати, але перед цим вам потрібно усунути деякі шанси.
Безсумнівно, першим дзвінком, в цьому випадку, буде надсилання запиту в службу підтримки. Але якщо ви розберетеся з проблемами заздалегідь, ви заощадите багато часу.
У цьому немає ракетобудування. Ось що саме вам потрібно зробити…
#1 Зітріть ваші кеші
Якщо ви звичайний користувач системи, мені не доведеться перебільшувати цю думку. Очищення кешу — це те, що ви виконуєте час від часу, щоб усунути незначні шанси.
Кеші, які ви повинні очистити:
- Кеш Beaver Builder
- Кеші в плагінах
- Кеш браузера
- Кеш Cloudflare Rocket Loader
- Інші кеші продуктивності
Після очищення всіх цих параметрів навантаження на конструктор сторінок зменшиться. Шанси на вирішення проблеми є.
№2 Перевірте мову свого сайту
Іноді сайт виявляє проблему, коли вони налаштовані на роботу іншими мовами. Якщо у вас це так, спробуйте встановити англійську мову. Це добре працює для багатьох користувачів.
Пам’ятайте, що якщо проблему вирішено, зв’яжіться з командою підтримки.
#3 Визначте та деактивуйте плагіни
Перш ніж фактично продовжити цей крок, я пропоную створити резервну копію вашого сайту.
Подивіться, якщо очищення кеш-пам’яті та налаштування мови сайту англійською не допоможе вам, велика ймовірність того, що деякі плагіни несумісні з вашим сайтом.
що вам потрібно зробити, це визначити несумісний плагін і деактивувати його. Не тільки це, ви повинні знати про обидві сторони цього.
Обидві сторони, з якими ви контактуєте, - Beaver Builder Підтримка та розробник плагінів.
На чому я хочу сміливіше звернути увагу, це те, що в обох випадках вам потрібно звернутися до служби підтримки Beaver Builder.
Випадок 1. Ви усунули проблему та причину її виникнення.
Випадок 2. Ви не змогли вирішити проблему навіть після застосування кроку.
І це стосується і наступних кроків.
№4 Швидкий тест інших сайтів/браузерів/машин
Якщо у вас є мільярди і трильйони плагінів і ви не можете дозволити собі деактивувати кожен із них, не хвилюйтеся, спробуйте ці речі.
- Перевірте свій сайт
Коли ви на межі очищення кешу, тим часом ви помічаєте, що браузер не бажає вам це зробити. Я називаю це конфліктом браузера.
Стратагема, яку я рекомендую, полягає в тому, щоб спробувати отримати доступ до того самого сайту з іншого браузера. Якщо це вам не допоможе, швидко перевірте наступне.
- Перевірте інший сайт
Багато користувачів мають більше одного веб-сайту. Якщо я можу зарахувати вас до них, тоді ви можете перевірити інші свої сайти. Але з тією ж версією Beaver Builder і WordPress, яку ви пробували на попередньому сайті.
Не забудьте протестувати там різні плагіни. Зіткнулися з подібною проблемою? Занотуйте список плагінів, які викликають проблеми.
Настав час повернутися до кроку 3. Так, вам потрібно спочатку деактивувати ці плагіни, а потім зв’язатися з командою підтримки обох служб.
Пам’ятайте, що ви повинні зв’язатися та повідомити про цю проблему з обох сторін, тому що вам може знадобитися плагін знову в певний момент часу.
- Тест з іншої мережі
У вас є інший комп’ютер із собою? Якщо ні, спробуйте домовитися. Далі завантажте свій веб-сайт на інші комп’ютери та інші мережі та перевірте, чи проблема не зникає.
Це гарантує, що проблема не у вашому місцевому середовищі.
До речі, такий тип проблеми найменш імовірний. Але я мусив це згадати, оскільки це неважлива частина усунення несправностей.
Більшість користувачів мали проблеми з плагінами. Коли вони дезактивували його та повторно активували один за одним, вони досягли винуватця.
Ви можете знайти заміну для того самого плагіна, тож подбайте про це.
Вам також може сподобатися це:
Коли вирішувати проблеми Beaver Builder не працює?
Перш ніж стрибнути безпосередньо до сходів, спробуйте зрозуміти, чи потрібна вона вам чи ні. Подивіться, чи це сценарій з вашим сайтом…
- Команда Beaver Builder сторінка не завантажується належним чином
- Конструктор сторінок працює не так, як раніше, і між ними виникають перебої
- Сторінка конструктора не може зберегти вашу роботу.
- Деякий вміст відсутній
- Вміст не вирівняно належним чином
- Модулі порушуються
Вирішіть деякі проблеми, які не працюють у Beaver Builder
Іноді ви стикаєтеся з деякими незначними проблемами, які ви можете вирішити самостійно без клопоту. Давайте подивимося, які поширені проблеми цього конструктора сторінок.
- Top Gap
Якщо між верхнім рядком макета Beaver Builder і навігаційною панеллю теми є великий простір, вставте від’ємне поле (наприклад, приблизно -100) у верхній рядок макета.
Завершивши вставлення, збережіть нові налаштування.
Тепер простір буде виглядати правильно.
Я розумію важливість правильного вигляду сторінки.
Не стикалися з цією проблемою? Тоді, можливо, наступне буде корисним для вас.
- Не можете знайти панель інструментів?
Коли ви додаєте від’ємне поле, проміжок між рядком і навігаційною панеллю зменшується, завдяки чому панель інструментів переміщується вгору. Він рухається настільки вгору, що ви більше не можете отримати до нього доступ.
Перетягніть порожній рядок трохи вище рядка панелі інструментів, до якого ви не маєте доступу. Таким чином ви знову отримаєте панель інструментів рядка.
- Чи липкий колір нижнього колонтитула?
Перш ніж почати це, переконайтеся, що ви встановили фоновий колір для всіх рядків макета сторінки.
Спробуйте ще раз перевірити. Я сподіваюся, що за рядками не видно липкого кольору нижнього колонтитула. Є це? Конго, ми зрозуміли!

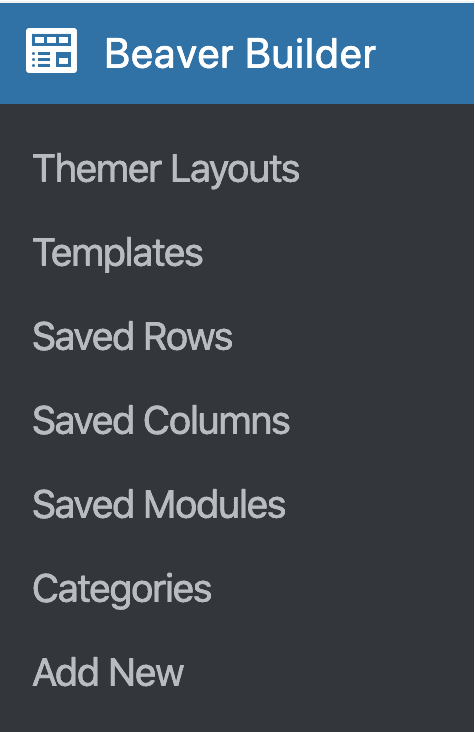
Як знайти меню Beaver Builder на панелі адміністратора?
Команда Beaver Builder Меню дає змогу створювати, редагувати та видаляти власні шаблони макета. Крім того, ви можете зберігати рядки, модулі та стовпці, а також додавати категорії. Це максимально допомагає зробити ваш сайт професійним.
Якщо ви не знаходите сторінку Beaver Builder у своєму Панель адміністратора WordPress, це означає, що його вимкнено.
Тепер вам потрібно ввімкнути його знову.
Увімкнути досить просто. Просто дотримуйтеся цієї інструкції.
- Натисніть Налаштування > Beaver Builder > Доступ користувача на панелі адміністратора WordPress.
- Перейти до розділ адміністратора і виберіть поле Builder Admin. Відредагуйте ролі користувачів, які ви хочете бачити.
- Направлятися до Меню Beaver Builder в тій самій адмінпанелі.
- натисніть на Зберегти налаштування доступу користувача.

- Шукаєте альтернативу Dropbox? Перевірте Огляд pCloud із плюсами та мінусами
Як усунути неполадки з іконками Font Awesome?
Наразі ви повинні знати, що FA5 не сумісний із FA4, тож існує висока ймовірність того, що у вас виникнуть проблеми з відображенням шрифтів.
Поширеною проблемою, з якою доводиться стикатися користувачам, є порожній капелюх, який з’являється замість значка. Існує ймовірність, що піктограми FA5 змінюються регістром CSS.
Я не гарантую, що це усунення несправностей вирішить її, але це робиться у восьми з десяти разів. Рівень ймовірності вище, чи не так?
- Внесіть зміни в налаштування плагіна та теми
Ви користуєтеся плагіном не-Beaver Builder? Чи містить він Font Awesome Icons? Існує налаштування, яке примусово завантажує піктограму на кожній сторінці. Ви можете перевірити налаштування через Налаштувати > Загальні > Макет > Піктограми Font Awesome.
Важливо те, що для макетів вмісту можна завантажити лише набір значків FA5. Якщо ви досі використовували значки FA4, вони автоматично перетворюються на FA5.
Якщо ви використовуєте власні правила CSS для значків FA4, FA5 має інші назви, тому вам потрібно оновити його зараз.
Тепер ще раз перевірте ці значки. Сподіваюся, це порожнє поле більше не з’являється.
- Перегляньте інші конфлікти плагінів
Деякі плагіни мають проблеми з обробкою щільності шрифту для піктограм. Ви повинні бути знайомі з цією проблемою, якщо використовуєте FA5.
Безкоштовна версія FA5 має товщину шрифту лише 900.
Якщо наведене вище рішення не може повернути піктограми замість порожнього поля, ви можете вибрати це рішення.
Спробуйте додати спеціальне правило класу (.fas).
Якщо це не спрацює, я знову рекомендую спробувати комплексну формулу «дезактивація плагінів/зміна тем», яка б вирішила проблему.

Швидкі посилання:
- Бобр-будівельник проти Елементара
- Огляд прискорювача Beaver Builder
- Огляд слайдера Beaver Builder
- Огляд WP Courseware
- Каджабі проти WordPress
Поширені запитання | Beaver Builder не працює
Чи підтримує він короткі коди?
Безсумнівно, так. Шорткоди дозволяють використовувати ваші улюблені плагіни, включно з плагінами Beaver Builder.
Чи можу я змінити логотип у beaver builder?
Так, логотип можна замінити в будь-який час протягом періоду підписки. Вам просто потрібно відкрити панель параметрів і завантажити файл PNG (або файл подібного формату), щоб замінити свій логотип. Ви також можете визначити заголовок тексту на вищезгаданій панелі.
Чому не працює Beaver Builder?
Beaver Builder може не працювати з різних причин. Причиною може бути несумісність плагіна чи теми, застарілий WordPress чи Beaver Builder або проблема кешу браузера. Якщо проблема не зникне, деактивуйте додаткові плагіни та перейдіть на тему WordPress за замовчуванням. Ви також повинні оновити WordPress і Beaver Builder.
Чому перетягування в Beaver Builder не працює?
Функція перетягування в Beaver Builder може не працювати з багатьох причин. Можливі причини включають конфлікти плагінів або тем. Ще однією проблемою може бути оновлення WordPress або Beaver Builder. Якщо проблема не зникне, спробуйте очистити кеш браузера, видалити плагіни та перейти на тему WordPress за умовчанням. Також слід оновити WordPress і Beaver Builder.
Чому мій WP Page Builder не працює?
Існує кілька причин, чому WP Page Builder не працює. Він може конфліктувати з іншим плагіном або темою. Іншою проблемою можуть бути старіші версії WordPress або WP Page Builder. Вимкніть додаткові плагіни та перейдіть на тему WordPress за замовчуванням, щоб перевірити, чи проблема залишається. Ви також повинні використовувати найновіші версії WordPress і WP Page Builder.
Як я можу виправити, що Beaver Builder не працює?
Чи не працює Beaver Builder? Спробуйте ці кроки для усунення несправностей. Спочатку оновіть WordPress і Beaver Builder. Якщо проблема не зникне, вимкніть додаткові плагіни та перейдіть на тему WordPress за замовчуванням. Очистіть кеш браузера або скиньте налаштування Beaver Builder до стандартних. Якщо ці процедури не вдасться, зверніться до служби підтримки Beaver Builder.
Висновок: Beaver Builder не працює 2024
Сподіваюся, я розглянув більшість аспектів (якщо не всі) вирішення проблеми, коли ви побачите Beaver Builder не працює.
Усе, що написано в цій статті, перевірено, щоб читачі отримали найкраще. Ми щось пропустили? Повідомте нас через поле для коментарів нижче.
Поділіться з нами своєю думкою та відгуками. Не хочете поділитися цим з іншими платформами? Таким чином ви допоможете нам надати вам більше актуальної інформації.