Beaver Builder は、使いやすい積み木のようなものです。ドラッグアンドドロップするだけで、必要な場所に配置できます。
Divi は、Web サイトの見栄えを良くするためのツールが入ったツールボックスです。コードを知らなくても、何かを作成したり変更したりできます。 Beaver Builder では、塗り絵のようなデザインを開始できます。
Divi Builder では出発点も提供されますが、好みに合わせてペイントすることもできます。どちらも携帯電話 📱 のような小さな画面でうまく動作します。 Beaver Builder は高速です ⚡、Divi を使用すると、より創造的になれます。
「ビーバー ビルダー vs ディビ」を見てみると、それぞれの得意分野がわかります。自分が何をしたいのかを考えて、自分にとって最適なものを選択できます。
このブログでは、次の質問に答えます。
- Divi Builder と Beaver Builder のどちらの Web サイトビルダーが優れていますか?
- Divi と Beaver Builder のどちらの Web サイト ビルダーの方が多くの機能を備えていますか?
- Divi と Beaver Builder を比較するとどうですか?
- Beaver Builder と Divi をセットアップする手順は何ですか?
- Divi Builder と Beaver Builder の長所と短所は何ですか?
- Divi vs Beaver Builderの料金はいくらですか?

目次
概要: ビーバービルダー vs ディビビルダー
どちらの WordPress ページビルダーも開発者の間で最高の評価を受けています。これらは、最も微細な詳細を念頭に置くことを目的としています。 これらは、コード スニペットを理解できないことを苦しめたり後悔させたりすることを目的としたものではありません。
これらの WordPress ページビルダーを使用すると、技術的な知識が不足していても、技術的に健全な Web サイトを作成できます。 (ただし、HTML と CSS の基本的な理解は有益であると主張します。そうでなくても心配する必要はありません。)
初心者はビルダーを自分に合った方法で使用できますが、上級レベルの専門家は Web サイトをどの程度制御するかを選択できます。制限はありません。
ビーバービルダーの概要
ビーバービルダー その信頼性で知られています。カスタマイズには複数の選択肢があり、簡単です。ページビルダーは開発者にとって非常に使いやすいものです。これが望ましいのは、明確で鮮明なコード スニペットを生成できることです。
Beaver Builder は、Web サイトの構築に役立つよく知られた WordPress ツールです。移動するためにコードを入力する必要がないため、使いやすいです。サイトの見栄えを良くするためのコーディング方法を知る必要はありません。

Beaver Builder の追加部分である Beaver Themer を使用すると、ページだけでなく、ページの上部や下部、各投稿の外観などの部分も作成できます。 Beaver Builder は主な機能を適切に実行し、使いやすいです。
また、大きすぎないので、ウェブサイトの速度が低下することもありません。しかし、それだけでは十分ではありません。のようなツールほど優れた機能、スタイル、オプションはありません。 Elementor そしてディビ。
したがって、Beaver Builder がとても好きな人もいれば、これらの他のツールの方が好きな人もいるかもしれません。
ディビの概要
Divi ビルダー Elegant Theme はそのリリースを誇らしげに発表し、多くの人が移行を検討していました。
Divi Builder は、Web サイト構築のベースとして使用できる人気の WordPress テーマです。初心者とプロの両方に視覚的な編集オプションを提供し、コーディング方法を知らなくても、興味深く見栄えの良い Web サイトを作成するために必要なツールを提供します。

さらに、このテーマには 800 を超える事前にデザインされた Web サイト スタイルと、Web サイトの異なるバージョンを簡単に比較できる分割テスト システムが付属しています。 Divi に対する多大な愛は、Trustpilot で寄せられた多くの良いレビューからも明らかです。
20,000人以上 このテーマを与えた 4.9星 と "優れた』のレビューからも人気の高さが分かります。あなたがフリーランサー、企業の従業員、またはウェブサイトの所有者であっても、Divi ウェブサイトの作成と取り扱いは非常に簡単な作業であることがわかります。
私の他の比較も確認できます ビーバービルダー vs. エレメンター;価格の長所と短所、機能などを含めてすべてを比較しました。
Beaver Builder vs Diviの特徴

1。 ユーザーインターフェース
Beaver Builder と Divi Builder の両方で、フロントエンドで編集できます。しかし、どちらも、ユーザーが Web サイトの視覚的なフロントエンドと対話できるようにする方法について、まったく異なる考え方を持っています。
Beaver Builder ではサイドバーから作業しますが、Divi ではフローティング機能を使用します。
- Beaver Builder インターフェイス
Beaver ビルダーのすべての設定はサイドバーに表示されます。このサイドバーは画面の左から右に移動できます。
ユーザーの選択に応じて、画面のどの側にも配置できます。 これは、ユーザーが画面を押し続けるのに役立ちます。作業環境もよりスムーズになります。
ここでは、コンテンツのモジュールをドラッグ アンド ドロップして、新しい行と列を形成できます。それに対して、Divi では行は手動で作成されます。

以前、Beaver Builder は Divi のようなインライン編集機能をサポートしていませんでした。しかし、これはもう当てはまりません。 Beaver Builder でもインライン編集を実行できます。
Beaver Builder の学習には時間がかかる場合がありますが、努力する価値はあります。高速で、優れたページビルダーの素質を備えています。好みに応じてレイアウトのスタイルを設定できます。
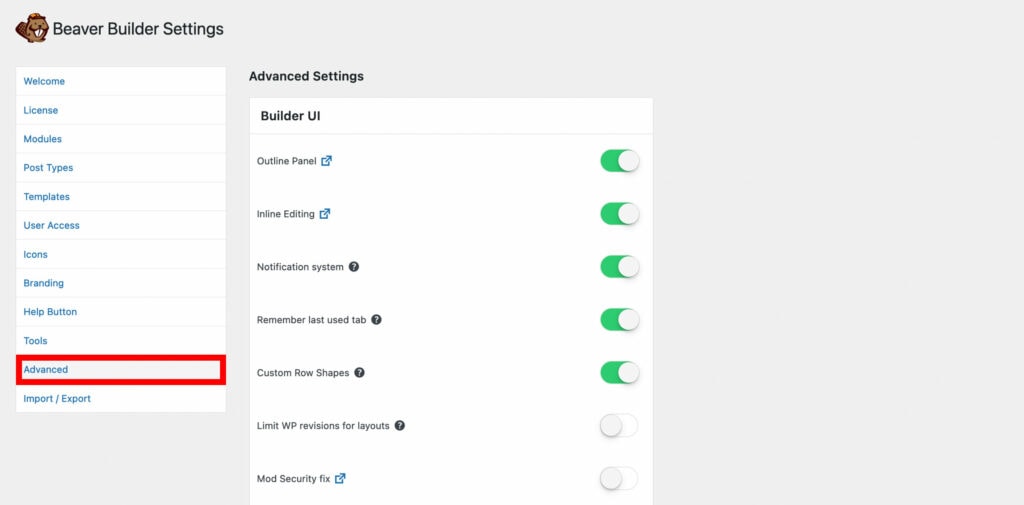
Beaver Builder フロントエンド インターフェイス:
フロントエンド セクションでは、Beaver Builder フロントエンド機能を有効または無効にすることができます。
- ディビインターフェース
Divi はバックエンド編集のサポートでより有名です。ビジュアルなフロントエンド編集をサポートしています。 Divi にはサイドバーがありません。設定オプションがポップアップに表示されます。
これらのポップアップはサイトのプレビューの上部に表示されます。そのため、サイドバーを閉じて Web サイトのプレビューを確認し続ける必要はありません。
ワイヤーフレーム ビューを使用すると、ページをすばやく更新できます。 Divi では、要素の上にマウスを置くと行と列を追加できます。
要素上に配置したら、目的の場所にドラッグ アンド ドロップできます。
2. 高度なカスタマイズ オプション
- Beaver Builder の高度なカスタマイズ オプション
Beaver Builder は高度なカスタマイズ オプションを提供し、ユーザーが間隔、タイポグラフィ、色、アニメーションを細かく制御できるようにします。
これにより、要素を完璧に配置し、多様なフォント ライブラリから選択し、ブランド カラーを一致させ、魅力的なユーザー エクスペリエンスを実現する魅力的なアニメーションを追加して、独自にカスタマイズされた視覚的に印象的な Web サイトの作成が可能になります。

これにより、Web サイトのブランディングやスタイルと共鳴する創造的なタイポグラフィの組み合わせが可能になります。
もう XNUMX つの優れた機能は、高度な色のカスタマイズ オプションです。ユーザーはマージン、パディング、寸法を正確に制御できるため、すべての要素が完全に整列し、まとまりのあるレイアウトを実現できます。
このレベルの精度は、プロフェッショナルで洗練された外観を実現するために不可欠です。
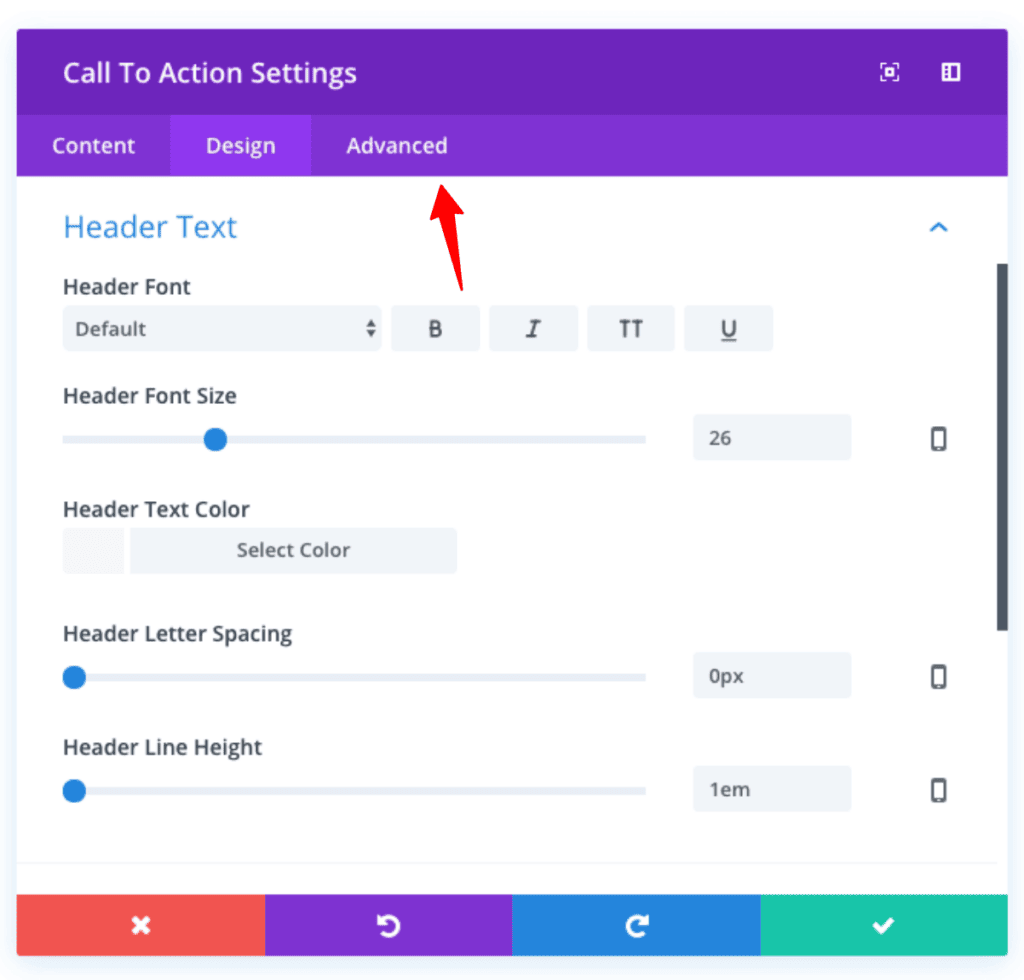
- Divi の高度なカスタマイズ オプション
モジュール、行、またはセクションを変更すると、設定ポップアップにはコンテンツ、デザイン、詳細の 3 つのタブが表示されます。優れた Divi レイアウトを作成し、各セクションを最大限に活用するために必要なツールはすべて [コンテンツ] タブにあります。

ただし、[デザイン] タブには、セクションの外観をより詳細に制御したいユーザー向けに、より多くの選択肢があります。 [デザイン] タブの設定の代わりに独自のカスタム CSS を使用したい開発者は、[詳細設定] タブをクリックして使用できます。これらが組み合わさると、物事をどれだけ変えることができるかに制限はなくなります。
4。 使いやすさ
- ビーバー ビルダーの使いやすさ
ビーバービルダー は開発者の親友です!コードはクリーンで十分に文書化されており、使いやすいため、作成者はニーズに合わせて簡単に変更できます。
多くの WordPress テーマやプラグインとうまく連携し、多くのオプションにアクセスできます。開発者としての経験がどれほど豊富であっても、Beaver Builder を使用すると、Web サイトの構築、調整、形成が簡単になります。
制限に別れを告げて、書き込みが簡単で、さまざまな方法でデザインを作成できる世界へようこそ。想像力を自由にして、Beaver Builder を Web 制作の旅をスムーズで楽しいものにするツールにしてみましょう。
- ディビの使いやすさ
私はわずか数日で Divi テーマの「プロ」になりました。これは私に特別なスキルがあるからではなく、テーマがとても使いやすいからです。
以前にウェブサイトビルダーを使用したことがある場合は、Divi の使用方法を知っているでしょう。そうでない場合は、ドラッグして必要な場所に配置するだけです。
習得するには少し時間がかかりますが、難しくはありません。ただし、より技術的な作業にビジュアル エディターを使用するのは少し難しい場合があります。
ドラッグ アンド ドロップすると、常に正しく機能するとは限らず、特にライブラリのスタイルを使用する場合、テキストの外観が崩れる可能性があります。ありがたいことに、これに関するチュートリアルが Elegant Themes ブログにあります。これも非常に理解しやすいです。
5. WordPress ページビルダーコンテンツモジュール
- ビーバービルダー
ビーバービルダー 必要なほど多くのコンテンツ モジュールがありません。数は Divi のコンテンツ モジュールよりも少ないです。また、カスタマイズオプションも限られています。
Beaver ビルダーには約 29 個のモジュールがあり、6 つのカテゴリがあります。
- 基本、
- メディア、
- 行動、
- レイアウト、
- 情報、
- 投稿
サイドバーモジュールを使用してウィジェットを追加し、プラグインを統合できます。モジュールの形式でもさまざまな機能があります。レイアウトとコンテンツの追加は、さまざまなモジュールを使用して実行できます。
多くのモジュール間の共通スレッドに関係なく、各モデルには異なる設定があります。
- Divi
Divi では、カウンター、スライダー、バー、画像、ビデオなどのモジュールを追加できます。約 38 個のモジュールがあり、組み合わせて独自のものを作成できます。
レイアウトは色分けすることができます。行ったカスタマイズはすぐに Divi ライブラリに保存されます。列と行は手動で追加する必要があります。
Divi では、Beaver ビルダーで利用できる以上のカスタマイズが可能です。 Beaver に比べてモジュールが XNUMX つあるという利点もあります。
6 使いやすい
この機能を実現するために、ページ ビルダー プラグインが登場しました。ウェブサイトは簡単な媒体を使用して作成する必要があります。
ページ ビルダーを使用すると、HTML/CSS をコーディングするよりもはるかに速く Web サイトを作成できます。
- ビーバービルダー
Beaver Builders を有効にすると、すぐに Web サイトを構築できるようになります。 ユーザーがビルダーの最新情報をすべて理解できるように特別に設計されたオンボーディング プロセスがあります。
要素とモジュールをドラッグ アンド ドロップして、ボタンをクリックするだけでカスタマイズできます。このプラグインには、マルチ Web サイト オプションも含まれています。これにより、インストールを管理できるようになります。
このビルダーの唯一の欠点は、100% 全幅のデザイン テンプレートをサポートしていないことです。 ビルダーには、適切に配置された設定オプションとモジュールがあります。使い方は簡単で、ユーザーのことを念頭に置いて設計されています。
- Divi
Divi では、次の XNUMX つのオプションが提供されます。
- ゼロから構築する
- 事前に構築されたレイアウト
- すでに存在するページをテンプレートとして使用する
ディビは最初は恐ろしいかもしれません。簡単な部分を開始する前に、いくつかのことを準備する必要があります。必要に応じて行とモジュールを構成します。
また、Divi ビルダーは時にはある程度先見の明があることにも気づくでしょう。ページをさまざまなビューに簡単に変換できます。
7.構成
- Beaver Builder の設定
Beaver Builder の構成は簡単で、Web サイト構築体験を自由にユニークなものにすることができます。設定ページに移動すると、Web サイトを本当に自分のものにするためのさまざまな方法が見つかります。
コンテンツ表示オプション: サイトのマテリアルの表示方法を変更できます。マージン、パディング、および柔軟なデザインの選択を変更して、コンテンツがすべてのデバイスで適切に表示されるようにすることができます。
ユーザーアクセス制御: サイトにアクセスしてサイトを変更できるユーザーを制御します。ユーザーのジョブと権限を使用すると、誰が変更を加えられるかを追跡しながら、チームとして共同作業することができます。
デザイン設定: サイトのデザインのフォント、色、その他の部分を変更して、見た目が適切になるようにします。あなたのサイトをあなたのビジネスや希望どおりの外観と雰囲気にするのが簡単になります。
移行支援: サイトを移動する場合、Beaver Builder には設定を新しい場所に問題なく移動するためのツールが用意されています。この機能を使用すると、異なるサイトが同じスタイルとレイアウトを持っていることを簡単に確認できます。
開発者向けのオプション: コーディング方法を知っている場合、Beaver Builder には独自の CSS と JavaScript を追加できるオプションがあります。これにより、Web サイトの外観と使いやすさをさらに向上させることができます。
ガイダンスが必要な場合は、 包括的なドキュメント 各ステップを簡単に説明できます。 Beaver Builder の直感的な構成オプションを使用すると、複雑さを感じることなく、独自の Web サイトを作成できます。
- ディビの設定
Divi の高度なデザイン設定は簡単で、ウェブサイトの外観を自由にカスタマイズできます。関連資料の指示に従うことで、これらの設定に簡単にアクセスし、それを使用してカスタム デザインを作成できます。
タイポグラフィ: ビジネスやスタイルに合わせてテキストのフォントとスタイルを変更します。フォントのサイズ、スタイル、スペースを変更して、テキストを読みやすく、見栄えを良くします。
間隔: ページのさまざまな部分間のスペースを調整します。境界線とパディングを制御して、テキストにフィットして見栄えの良いスタイルを作成します。
色: あなた自身のカラースキームを作成して、あなた自身を表現してください。背景や文字の色などを変更して、見栄えの良い、目立つデザインにしましょう。
背景: Web サイトの背景の選択を変更して、見栄えを良くします。色、絵、パターンを使用して、さまざまな部分に深みと個性を与えます。
ボーダー: 要素のエッジをカスタマイズして、見た目をきれいにします。境界線のスタイル、サイズ、色を変更して、特定の部分に注目を集めたり、独自の視覚効果を加えることができます。
ボックスの影: デザインに小さなボックスの影を追加して、見た目を良くします。影の設定を変更して、パーツに深さと立体感を与え、最新の興味深い外観を実現します。
フィルターとブレンド: フィルターと混合モードを使用して、さまざまな視覚効果を試してください。ユニークで芸術的なタッチを加えるには、レイヤーを追加したり、写真や背景に変更を加えたりします。
変換: 変換を使用して、オブジェクトのサイズ、移動、配置を変更します。これらの変換の選択肢を使用すると、活気に満ちた、見ていて興味深い計画を立てることができます。
包括的なドキュメントを参照することで、自信を持って操作できます。 Divi の高度なデザイン設定 そしてあなたの創造性を解き放ちましょう。これらの直感的なカスタマイズ オプションにより、ビジョンや目的に完全に一致する Web サイトを柔軟に作成できます。
[/アラート発表]Beaver Builder 対 Divi – 追加機能
Premade Layouts
Beaver Builder と Divi はどちらも、Web サイトの作成プロセスを簡素化するさまざまな既製のレイアウトを提供します。これらのレイアウトは、さまざまな種類の Web サイトやデザイン スタイルの開始点として機能します。
- Beaver Builder の既製のレイアウト
Beaver Builder の既成レイアウトには、さまざまな業界や目的をカバーする専門的にデザインされたテンプレートのコレクションが用意されています。これらのレイアウトを簡単にインポートし、ニーズに合わせて変更できます。これにより、計画プロセス中の時間と労力が節約されます。
- ディビの既製レイアウト
Divi では、事前に作成されたレイアウトも幅広く提供しているため、視覚的に魅力的なデザインで Web サイトをすばやくセットアップできます。 Divi のライブラリにはさまざまなタイプのページのスタイルがあり、見栄えがよく使いやすい Web サイトを簡単に作成できます。
Beaver Builder と Divi はどちらも、Web サイトを使いやすくすることがいかに重要であるかを認識しているため、既製のスタイルが柔軟で簡単に変更できるようにしています。つまり、ブランドや個人の好みに合わせて色、フォント、写真、素材を変更できるということです。
Beaver Builder のカスタマーサポート
ビーバービルダー 充実したカスタマーサポート体制を整えています。チケット発行システムがあり、直面している問題についてチケットを発行できます。

ユーザーが直面している疑問を解消するのに役立つブログやフォーラムもあります。 Facebook や Slack などにコミュニティ グループがあります。
Divi のカスタマーサポート
Divi もユーザー向けにコミュニティ フォーラムのサポートを提供しています。それとは別に、ウェブサイトにはリアルタイムの質問を解決するための 24 時間年中無休のチャット システムがあります。
Beaver Builder と Divi: 価格の比較
ページビルダーである Beaver と Divi には、どちらも Web サイトの制限がありません。これは、必要な数のサイトでビルダー プラグインを使用できることを意味します。
ビーバービルダー Diviと比較すると価格は高めです。 Divi にはユーザーフレンドリーなプランがあり、顧客の財布にとても優しいです。
どのページ ビルダーが自分に最適かを決める前に、これらのページ ビルダーのデモ バージョンを入手できます。
30日間の返金保証もあります。質問なしで返金を受け取れます。
Beaver Builder の価格
- 99ドル相当の標準プラン
- 199ドル相当のプロプラン
- 代理店プランは 399 ドルの価値があります
- 究極のプランは 546 ドル相当

ディビの価格
- 年間 89 ドルのプランでは早期アクセスが可能です。
- 249 ドルは XNUMX 回限りの生涯プランであり、請求は XNUMX 回だけです。
ビーバービルダー対ディビに関するよくある質問
たくさんあるページビルダーの中でどれが一番いいのでしょうか?
これは客観的な質問です。これに対する絶対的な答えは見つかりません。ページビルダーを好む特定の理由がある人もいますが、それがあなたの嫌いな理由と重複しない可能性があります。したがって、これに対する完璧な答えはありません。ただし、特定の市場調査では、人々の好みのシナリオを垣間見ることができるだけです。ビルダースペースには Elementor、Beaver、Divi の 3 つのビッグ 3 が存在します。これらは特別な順序ではありません。これらは有名なものです。必要なものを理解するには、デモ バージョンを試してみてください。
Divi ビルダーの費用はいくらですか?
Divi ビルダーの最も魅力的な機能は、その料金プランです。それは顧客の要求との不完全な調整です。見たものはわかります。支払いと更新のサイクルに陥る必要はありません。生涯プランとそれに付随するすべてのエキサイティングな機能を簡単にご利用いただけます。生涯プランの価格は 249 ドルで、市場で最もお得です。その年間プランも 89 ドルに設定されているため、やはり他のページ ビルダーよりも低くなっています。
Beaver Builder をインストールしたらどうすればよいですか?
始めましょう!新しいページを作成したら、Beaver Builder プラグインを起動してカスタマイズを開始します。
Beaver Builder を使用してモバイル対応テンプレートを作成できますか?
絶対に!スマートフォンを使用する人の数は、パソコンのユーザーをはるかに上回っています。したがって、この巨大な市場に参入できるように、モバイル ユーザーにオプションを提供する必要があります。 Beaver Builder は、iOS と Android の両方のオペレーティング システム用のモバイル アプリ テンプレートを提供します。
ビーバービルダーの価格はいくらですか?
Beaver Builder Lite バージョンは無料で利用できます。同時に、スタンダード プランは年間 99 ドルから始まり、プロ プランは年間 199 ドルです。 Agency プランの料金は年間 399 ドルです。
ビーバービルダーは無料ですか?
いいえそうではありません。 Standard エディションの年会費は 99 ドルです。テーマを使用する必要がありますが、無料のテーマも含め、ほとんどのテーマと互換性があります。 Pro エディションには年間 199 ドルがかかり、Beaver Builder テーマとマルチサイト機能が含まれています。
ビーバービルダーは速いですか?
確かにそうです。 これは、Bootstrap フレームワークに基づくドラッグ アンド ドロップ アプリケーションであり、高速かつ軽量です。
Beaver Builder は SEO に適していますか?
はい、そうです。 Web サイトの作成に使用される他のコンポーネントが相互に補完し、SEO に適している場合は、Beaver Builder を使用して SEO に適した Web サイトを構築できます。 以下は、SEO の成功に必要な主なコンポーネントの内訳です。
ビーバービルダーはディビより優れていますか?
私たちはビルダー・ビーバーの側にいます。 Beaver Builder は、Divi Builder よりも少し速くすべてをロードし、そのユーザー インターフェイスは使いやすいです。それでも、Divi Builder には、Beaver Builder にはない追加のカスタマイズ オプションと機能が多数あります。
Beaver Builder を使用する理由
これは、コードを XNUMX 行も触れずに、サイトのフロントエンド ビューからドラッグ アンド ドロップ ページ レイアウトをすばやく構築できるドラッグ アンド ドロップ ページ ビルダーです。軽量で適応性が高く、あらゆるレベルの WordPress ユーザー向けにデザインの選択肢が豊富にあります。
ビーバービルダーはあなたにぴったりですか?
そうです。 これは、経験豊富な Web 開発者向けのいくつかのユニークな特徴と機能を備えた優れたページ ビルダーです。 洗練された UI と優れたテンプレート コレクションを備えていますが、価格の点では不十分です。
お客様の声: ビーバービルダー vs ディビ
ビーバービルダーレディット
ディビレディット
クイックリンク:
結論: ビーバービルダー vs ディビ 2024
Divi と Beaver Builder を比較すると、どちらのソリューションもブロガー、中小企業経営者、SEO 専門家、経験豊富な開発者などの非技術ユーザーに適しています。しかし、私の見解では、特定の状況においては大きな利点をもたらします。
ホワイトラベルオプションがあるため、 Beaver Builder は素晴らしい選択だと思います Webデザインビジネス向け。 Ultimate Beaver などのプラグインや拡張機能を使用すると、その機能をさらに拡張できます。
多くの可能性を備えたウェブサイトビルダーが必要な場合は、Divi をお勧めします。ただし、Divi プラグインを削除すると大量のショートコードが残り、重大な欠点となる可能性があることに注意することが重要です。
私の経験では、 Beaver Builder が最もクリーンな選択肢です ショートコードに依存しないため、非アクティブ化後に痕跡が残らないことが保証されます。
最後に、どちらのソリューションにも利点があり、間違った決定はないと思います。これについてのコメントをぜひお聞きしたいです。
お客様の声: ビーバービルダー vs ディビ
ビーバービルダーの顧客 受講生・クライアントの声



Divi のお客様の声