こんにちは、みなさん!今日、私が話しているのは、 ビーバービルダー、私がウェブサイトを構築するために使用している素晴らしいツールです。
レゴ ブロックで遊んでいるのを想像してみてください。Web サイトの場合は、Beaver Builder がとても楽しくて簡単です。 とても使いやすいです、特にコーディングについてあまり知らないかもしれない私のような初心者にとっては。さまざまな要素をドラッグ アンド ドロップするだけでページをデザインできます。
私が最も気に入っているのは、提供されるテンプレートの多様性です。これらは私のウェブサイトの出発点のようなもので、自分のスタイルに合わせて微調整できます。さらに、非常に高速です。ページはすぐに読み込まれるので、訪問者をサイトに留めておくのに最適です。一番良いところ?
行き詰まった場合は、サポートチームがいつでも助けてくれます。テクノロジーに精通した友人がそばにいるようなものです。
ウェブサイトの構築を考えているなら、間違いなく Beaver Builder を試してみることをお勧めします。私のウェブサイト構築の旅はとても楽になりました。
| カテゴリー | 詳細 |
|---|---|
| 全体的な評決🌟 | Beaver Builder は、ドラッグ アンド ドロップ インターフェイスを備えたユーザーフレンドリーな WordPress ページ ビルダー プラグインで、コーディングの知識がなくてもカスタム ページ レイアウトを作成するのに最適です。 8.5点中10点と評価されました。 |
| 長所👍 |
|
| 短所👎 |
|
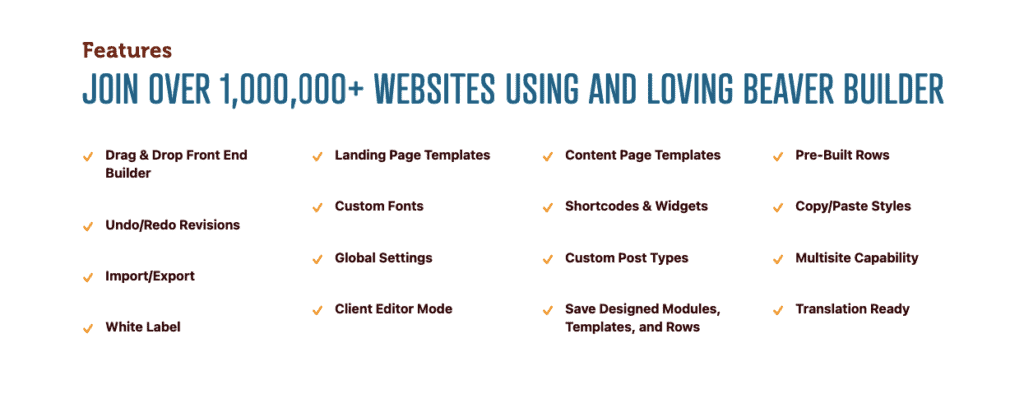
| 主な機能🔑 |
|
| 価格💲 | – 標準 ($99): 基本機能、複数の Web サイト、1 年間のプレミアム サポート
– プロ ($199): Beaver Builder テーマ、マルチサイト機能、標準機能 – 代理店 ($399): ホワイトラベリング機能、Pro機能 |
| サポート🆘 |
|
| インスタレーション🛠️ |
|
| 個人的なおすすめ 💯 | ユーザーフレンドリーなインターフェース、望ましい機能、サポートシステムの点で強くお勧めします。 |
| 代替案 🔄 |
|
| お客様の声 🗣️ | 全体的に好意的で、Beaver Builder の使いやすさと機能セットを強調しています。 |
目次
Beaver Builder ページビルダーとは何ですか?
ビーバービルダー は、変更された WordPress コンテンツの作成に役立つ、柔軟でコンテンツが豊富なドラッグ アンド ドロップ ページ プラグインです。
これは、ページが一般の人々が認識するものとほぼ同じように見えるようにするための第一線の防御として機能します。
これは、望ましい機能を備えた最大限のサポートを提供する信頼性の高いユーザーフレンドリーなインターフェイスであり、最も信頼できるページビルダーとなっています。

財政的に実現可能で時間の節約に加えて、作業を容易にするツールボックスです。
すべての機能について学ぶと、WordPress ウェブサイト開発のコンセプトをまとめ、魅力的なものをすぐに作成できる、私たち全員が待ち望んでいた本物のページビルダーであることがわかるでしょう。
Beaver Builder を使用する理由
今日の WordPress の世界では、ブロック エディターがあるのに、なぜ Beaver Builder のようなものを使用するのか疑問に思うかもしれません。 そうですね、ブロックエディターはかなり新しく、まだ完璧ではありません。
ページビルダーである Beaver Builder ほど柔軟性はありません。 ご存知のとおり、ブロック エディターは実際にはページ全体を構築するためのものではありません。 これは、ブロックに分割された通常の WordPress エディターのバージョンです。
一方、Beaver Builder のようなページビルダーは、通常の WordPress エディターを超えたものになります。彼らは適切なテーマと協力して、単純なエディターをサイトの視覚的な画像に切り替えます。
この優れた機能を使用すると、作業中にページが生き生きと動き出すのを確認でき、すべてが適切に行われていることを確認できます。 そのため、ブロック エディターの役割はありますが、Beaver Builder のようなページ ビルダーを使用すると、より自由度が高く、作成した作品をより見やすくすることができます。
こちらもお勧めです:
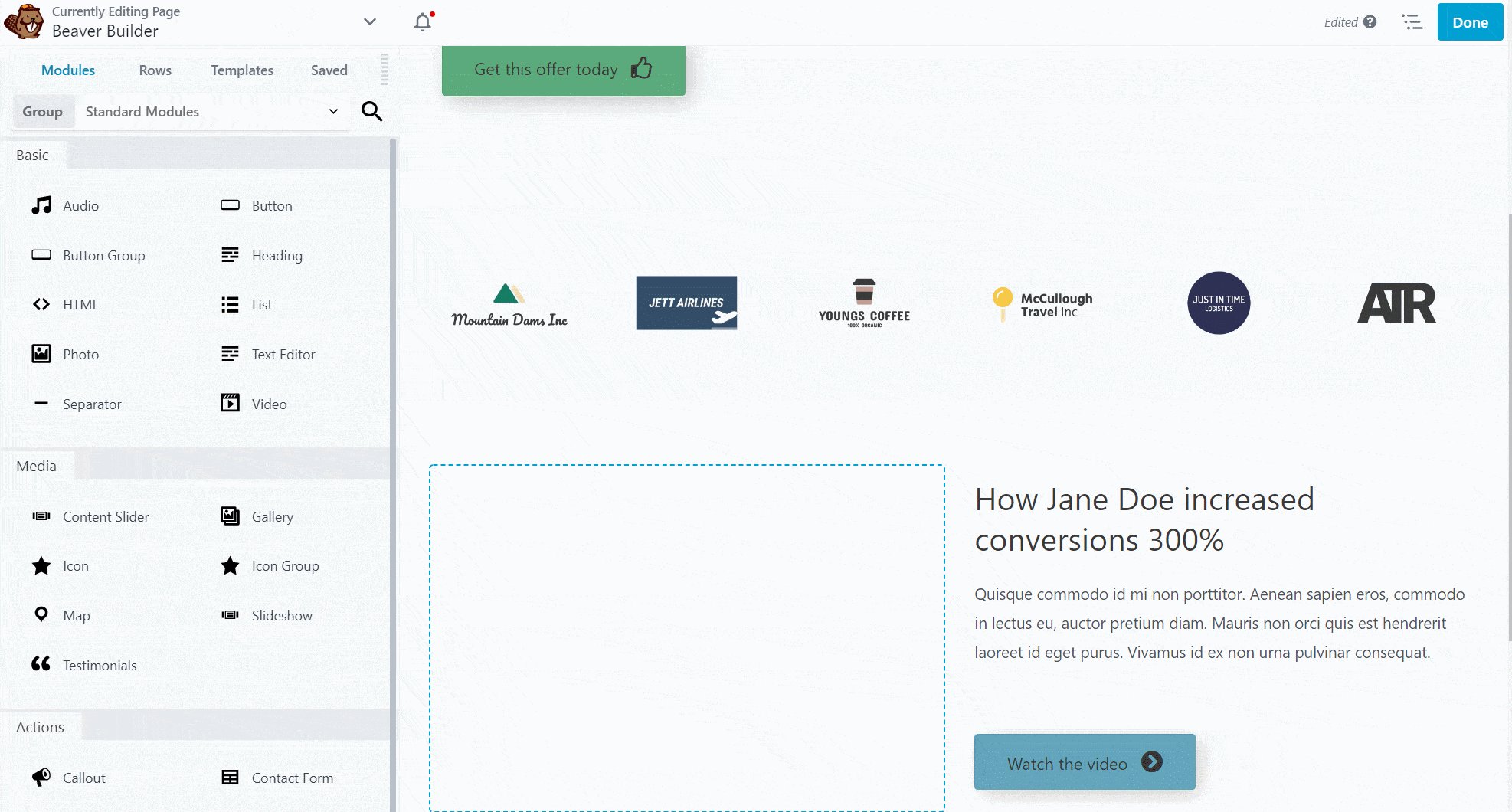
ビーバービルダーはどのように機能しますか?
Beaver Builder を使って方法を考えてみましょう。
このページビルダーは、WordPress ユーザーインターフェイスを簡単に改ざんしました。 Builder Beaver を起動すると、希望の設定を尋ねるダイアログ ボックスが表示されます。
最も良い点は、このセクションをスキップして、後で戻ってニーズに合わせて設定を変更できることです。 次の手順では、新しいページの作成を開始します。 折りたたみ可能なサイドバーを備えた空のキャンバスが表示されます。
サイドバーには次のオプションがあります。
- 行
- モジュール
- Save
- テンプレート

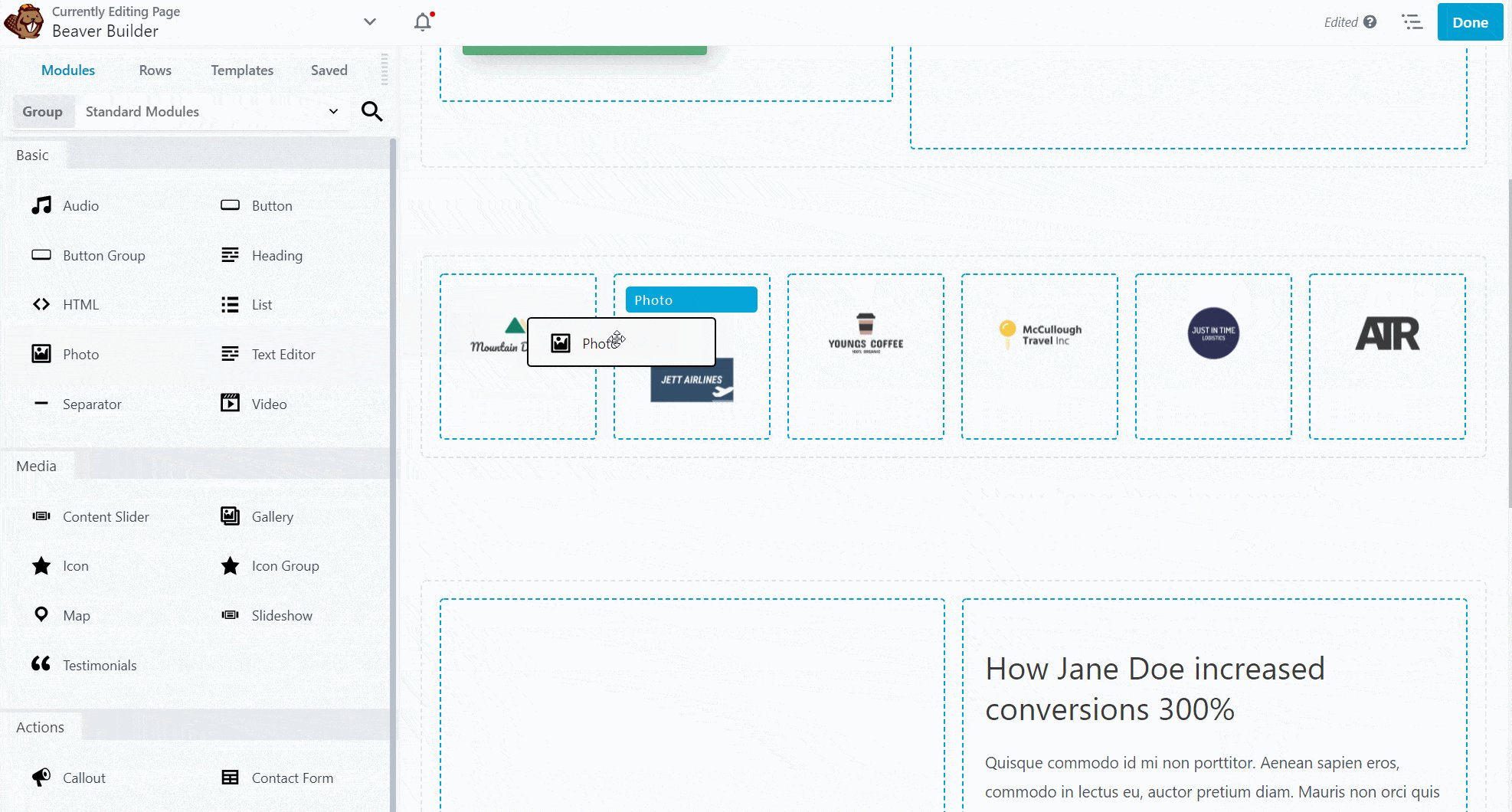
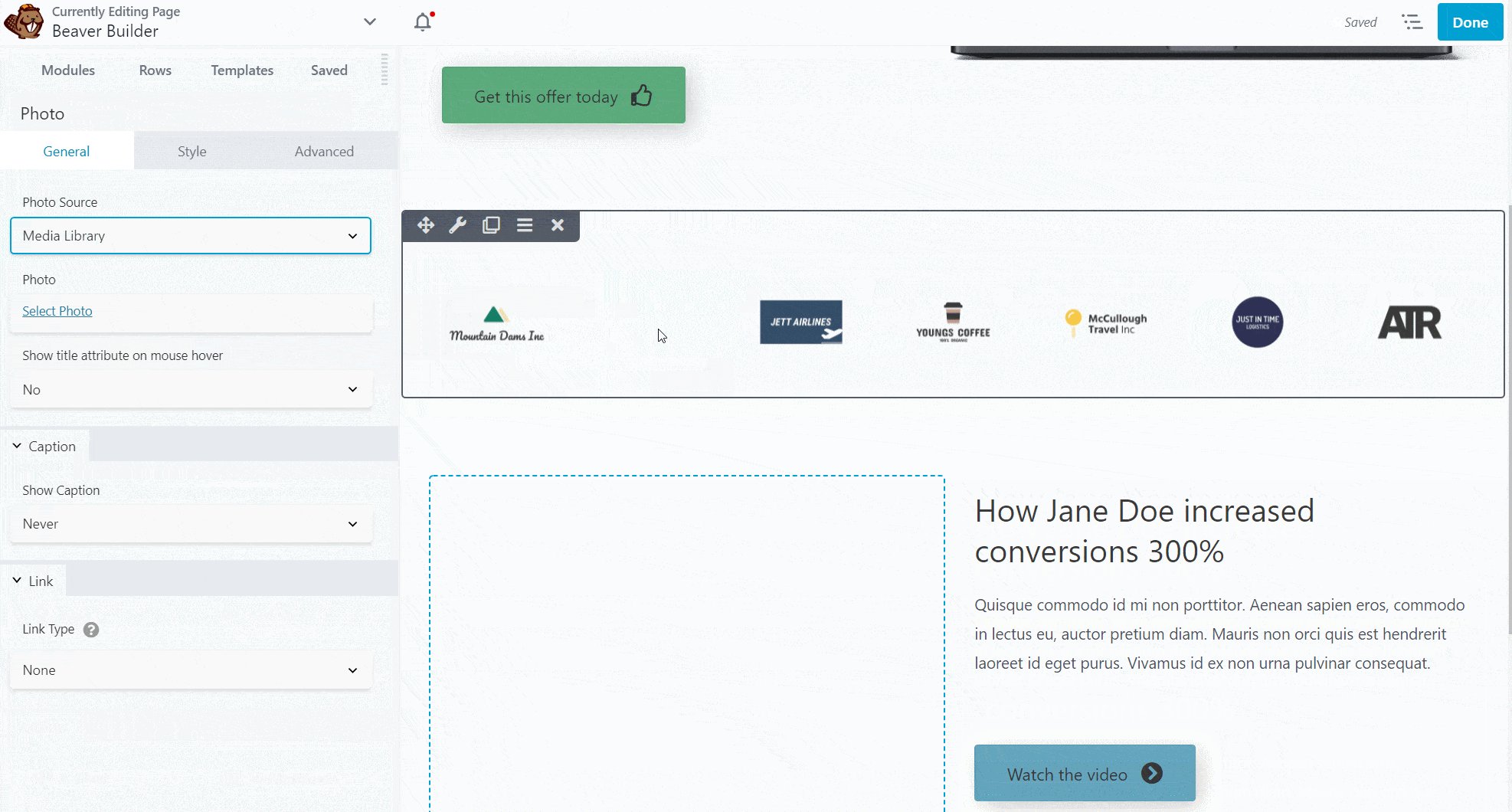
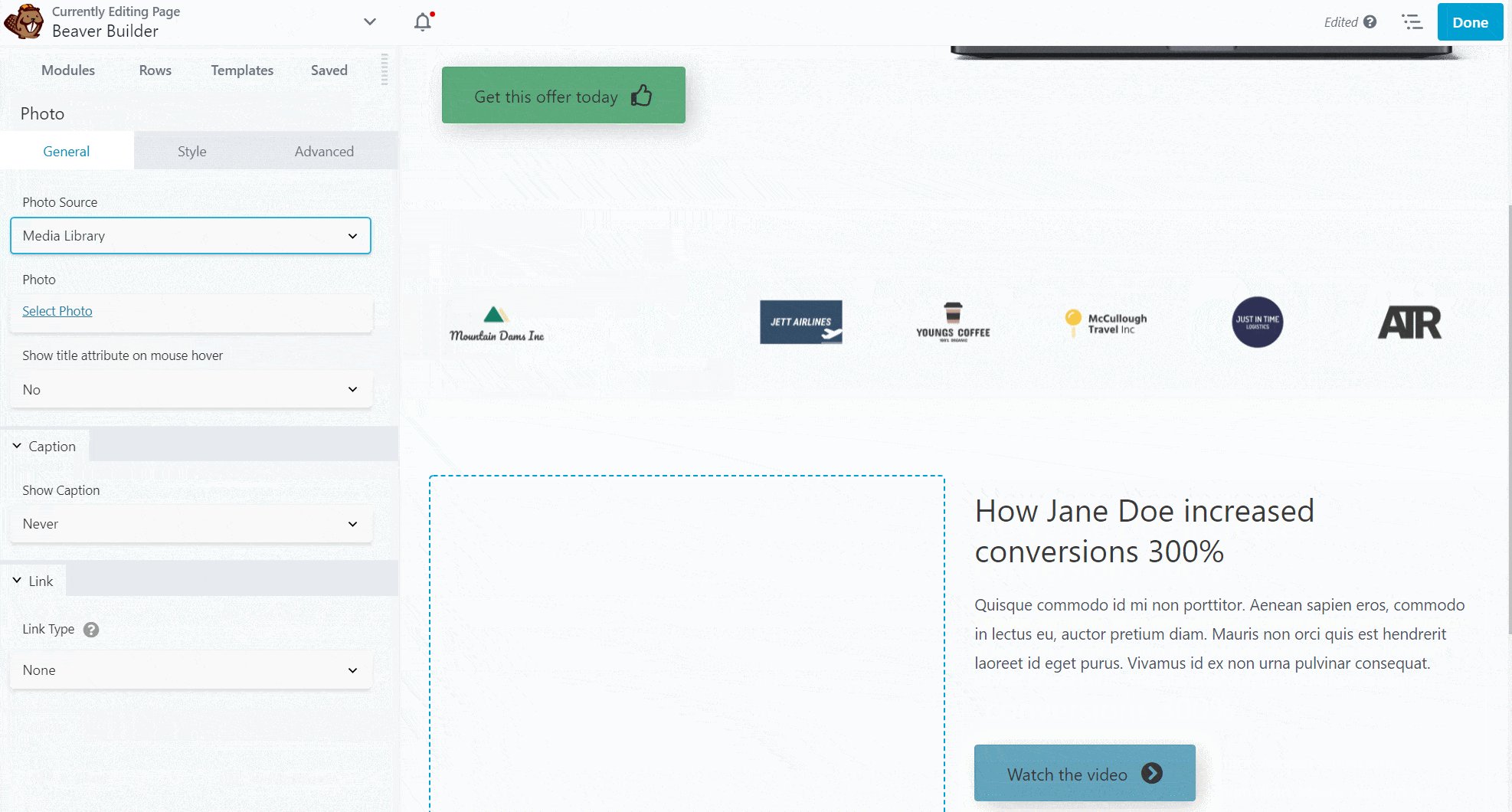
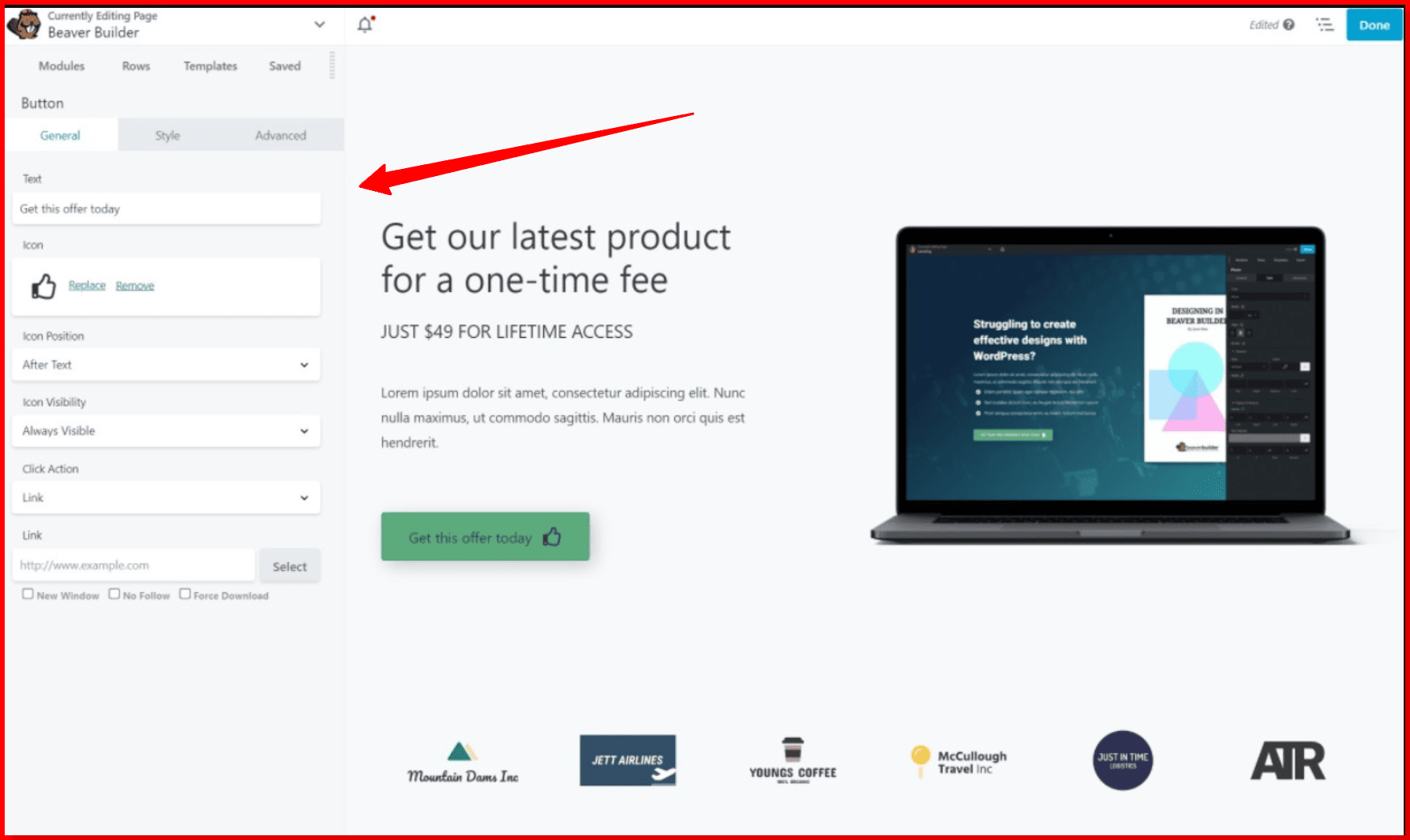
青いプラスアイコンをクリックして、ページへの要素の追加を開始します。まず行を追加してから、列に進むことができます。
各列には、テキスト、画像、ビデオなどのモジュールまたは要素を含めることができます。
ドラッグ アンド ドロップ機能を使用して、行と列の数、サイズ、デザイン、構造を変更できます。
行または列を追加すると、ポップアップ ダイアログ ボックスが表示され、カスタマイズするための適切な詳細設定オプションがすべて表示されます。
仕組みについて詳しく説明することはできませんが、完全なドキュメントはここで確認できます。
一度使い慣れると、このページ ビルダーがどれほど効率的で時間の節約になるかがわかるようになる、数多くのツールや機能があります。
Beaver Builder の価格プラン: 費用はいくらですか?
他のページビルダーとは異なり、Beaver Builder lite は無料で簡単にダウンロードして使用できます。
このページ ビルダーには XNUMX つの層があり、それぞれがより優れた高度な機能を備えていますが、それはすべて、その時のニーズと Web サイトの複雑さおよび大規模さに応じて異なります。
あまりお金がなく、高度な技術を必要とするタスクを実行する必要がある場合は、lite の限られた機能とサポートで十分に対応できます。

プレミアム版のプランは以下のXNUMXつです。
- スタンダード (99ドル): 複数の Web サイトでの作業、事前に作成されたプラグイン、1 年間のプレミアム サポート付きモジュールなど、すべての基本機能が付属しています。
- プロ ($199): Pro パッケージには、Standard バージョンのすべての機能に加えて、Beaver Builder テーマとマルチサイト機能の追加出荷が含まれています。
- 代理店 ($399): 有効になっている唯一の追加機能は、Beaver Builder のラベルを削除してブランド名を入れることができるホワイト ラベルです。
正直に言うと、Beaver Builder は最も安いわけではありませんが、最も高価なわけでもありません。 多くの代替手段は安価で同様のツールを備えていますが、そのすべてがそれほど汎用性があるわけではありません。
他の多くの代替品は、その価格で提供されるオプションがはるかに少ないため、選択するのに最適なオプションです。 賢明なオプションは、スタンダードとプロのどちらかを選択することです。
代理店ライセンスにはホワイトラベルが含まれていますが、これは完全に不要であるように見えます。 ライセンスを購入するかどうかは、要件に基づいて決定されます。
ブログやビジネスの説明のためのシンプルな Web サイトのみが必要な場合は、ライト バージョンで十分です。 ただし、大規模な Web サイトを作成する必要がある場合、またはクライアント向けの Web サイトをデザインする必要がある場合は、より高いパッケージをお勧めします。
ビーバービルダーのサポート
Beaver Builder は、有効なライセンスをお持ちのお客様に優れたサポートを提供することに尽力しています。
彼らのやり方は次のとおりです。
- セルフヘルプナレッジベース: 彼らは、あなたが自分自身を助けるのに役立つ情報が満載の場所を作成しました。 多くの質問に対する答えはここで見つけることができます。 答えのライブラリをすぐに手に入れられるようなものです。
- チケットを提出する: 必要なものが見つからない場合は、チケットを送って個別にサポートを求めることができます。 XNUMX 営業日以内に返信することを約束します。 週末や米国の祝日には営業していないことに注意してください。 詳細については、サポート ポリシーをご覧ください。
- フレンドリーなコミュニティサポート: 直接的なサポートに加えて、Beaver Builder ユーザーのグループは互いに助け合うことが大好きです。 このフレンドリーなコミュニティに参加すると、コミュニティから助けを得ることができます。 それは、Beaver Builder のやり方に詳しい仲間がいるようなものです。
つまり、Beaver Builder はさまざまな方法であなたをサポートします。 問題を独自に解決しようとしたり、チケットを通じて迅速な応答を得たり、支援してくれる他の Beaver Builder ユーザーと連絡を取り合ったりすることができます。 あなたはできる サポートポリシーについて詳しくは、こちらをご覧ください.
- ビーバービルダーズのFacebookグループ (16,000 人以上の会員)
- ビーバービルダーのSlackチャンネル
- コミュニティフォーラム
Beaver Builder を WordPress ウェブサイトにインストールする方法
次に、WordPress に Beaver Builder をインストールします。 Beaver Builder には無料版 (「ライト」と呼ばれます) と有料版 (「プレミアム」と呼ばれます) の両方があり、どちらもセットアップは簡単です。 各バージョンを一度にロードする方法を説明します。
無料(ライト)版
- に行く WordPressのダッシュボード.
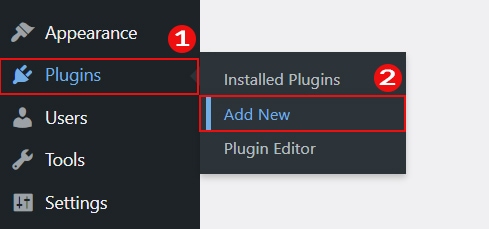
- クリック プラグイン>新規追加.

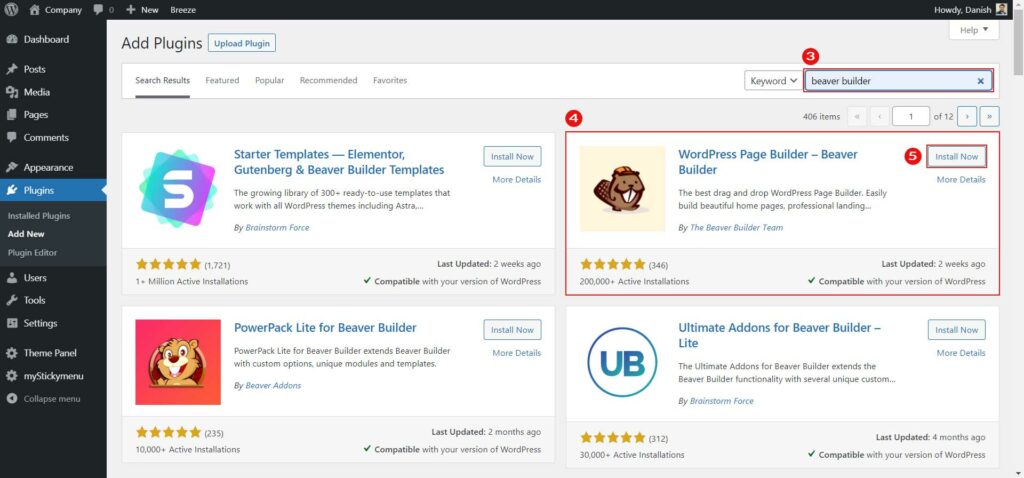
- 検索する ビーバービルダー 右側の検索バーにあります。
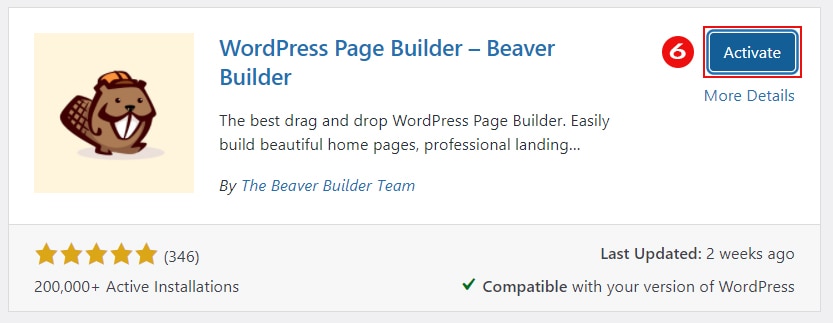
- セットアップボタンをクリックすると、セットアップが開始されます install ボタンを押し、次に 活性化する ボーマンは


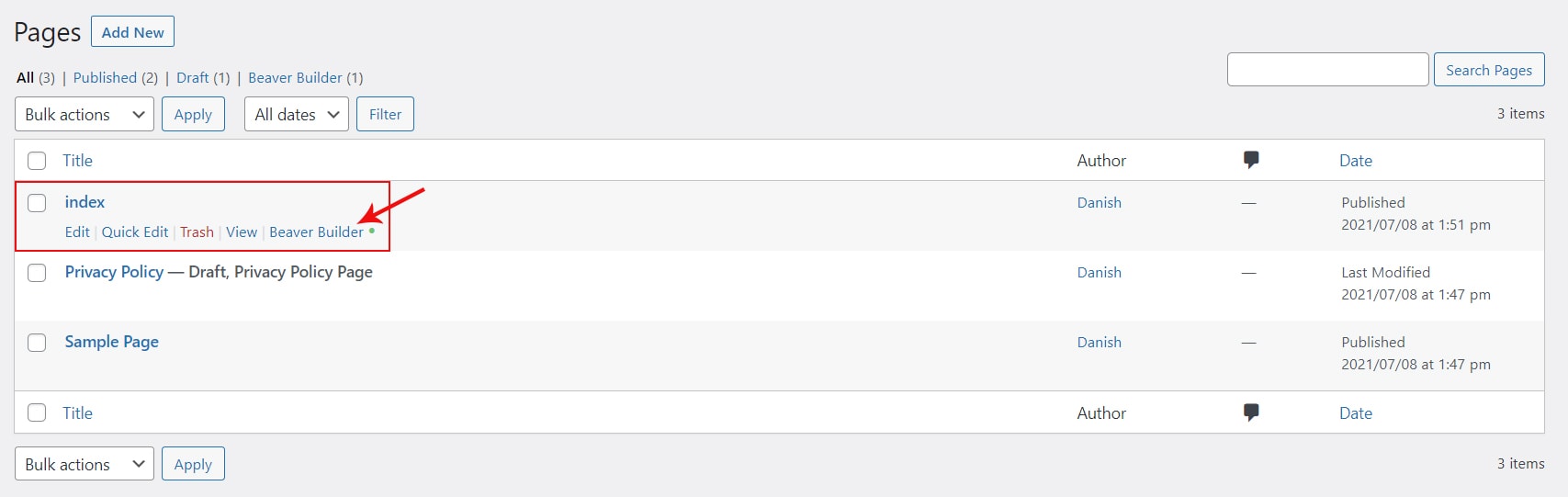
- Beaver Builder をインストールして有効にすると、ダッシュボード内のページまたは投稿の上にマウスを移動すると、新しい Beaver Builder の選択肢が表示されます。

プレミアムバージョン
Beaver Builder の有料版に切り替えるか、すぐにインストールする場合は、以下の手順を実行する必要があります。
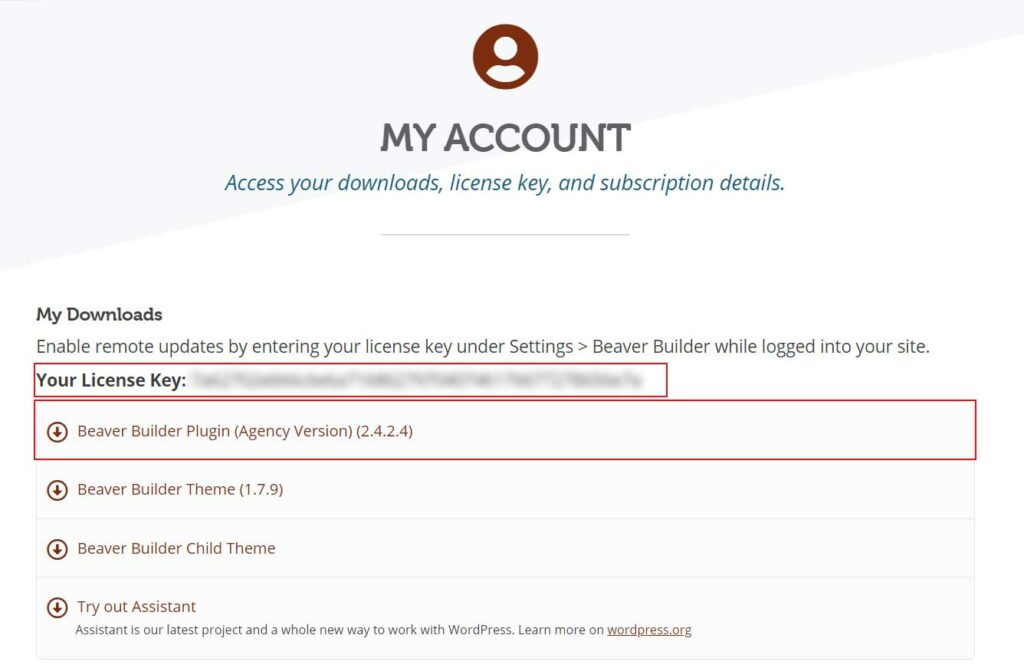
- 「マイ アカウント」ページで、Beaver Builder アプリの zip ファイルを入手できます。 このページでは、zip ファイルへのリンクの上にライセンス キーが表示されます。

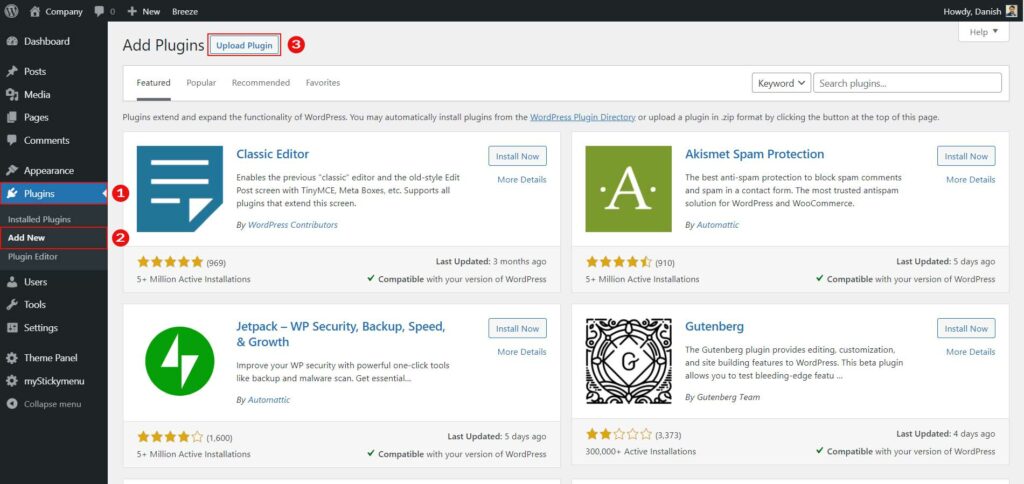
- WordPress ダッシュボードに移動し、「プラグイン」、「新規追加」の順に選択し、最後に「プラグインのアップロード」をクリックします。

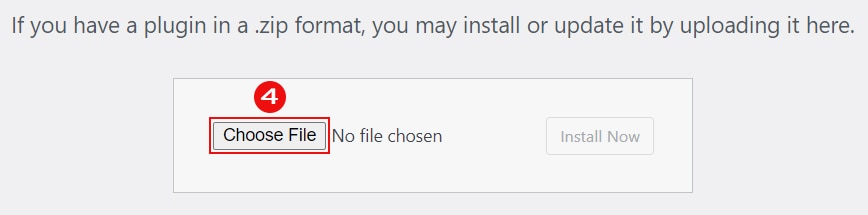
- 「ファイルを選択」をクリックすると、コンピュータウィンドウが表示されます。

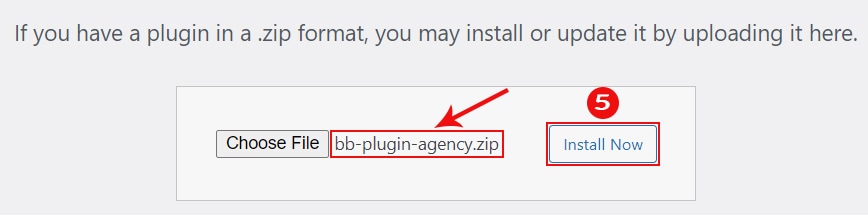
- コンピュータから Beaver Builder zip ファイルを選択するか、ファイルを [参照] ボタン上にドラッグします。 zip ファイルの名前が右側に表示されます。 [ファイル]ボタンを選択します.
- クリック 今すぐインストール.

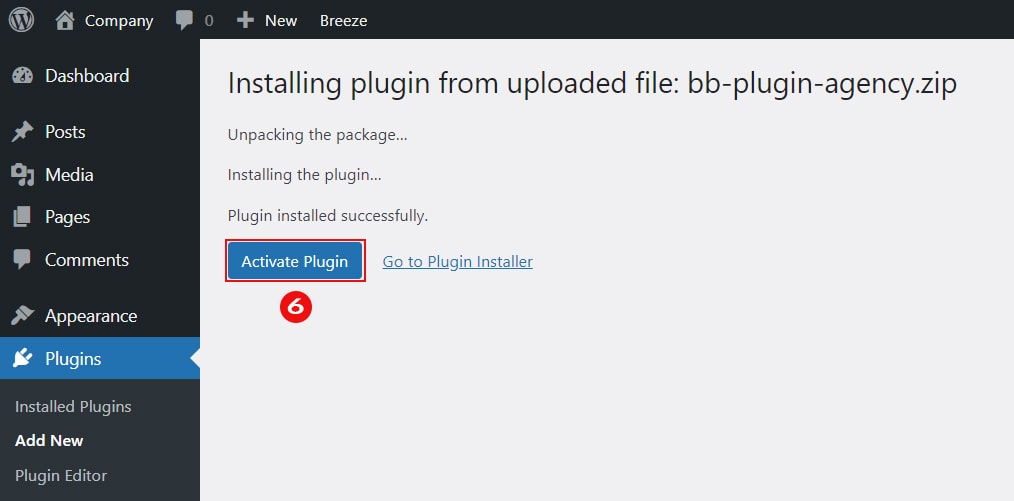
- アプリをオンにする前に、状況を理解する必要があります。 すでに Lite バージョンがロードされている場合は、Premium バージョンが追加されるとオフになります。 すでに有料版をお持ちの場合は、「」をクリックして、アップロードしたばかりのバージョンと置き換えることができます。現在のものをアップロードされたものに置き換えますに設立された地域オフィスに加えて、さらにローカルカスタマーサポートを提供できるようになります。」
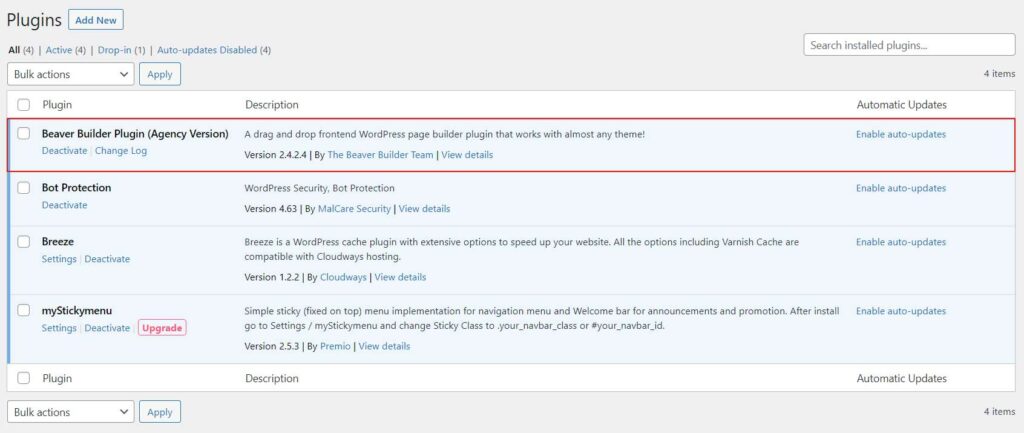
- クリック アクティブにしましょう プラグインを有効にします。


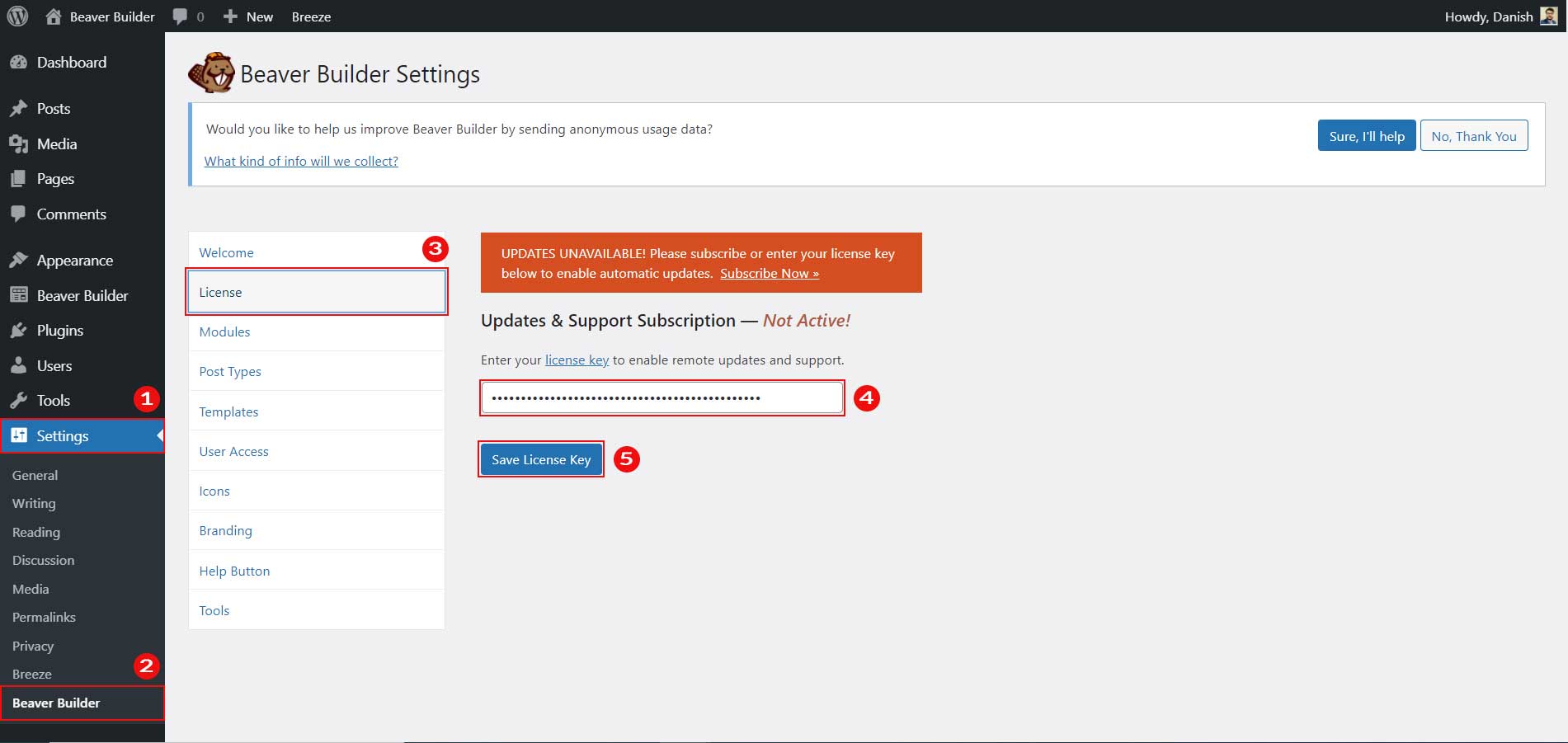
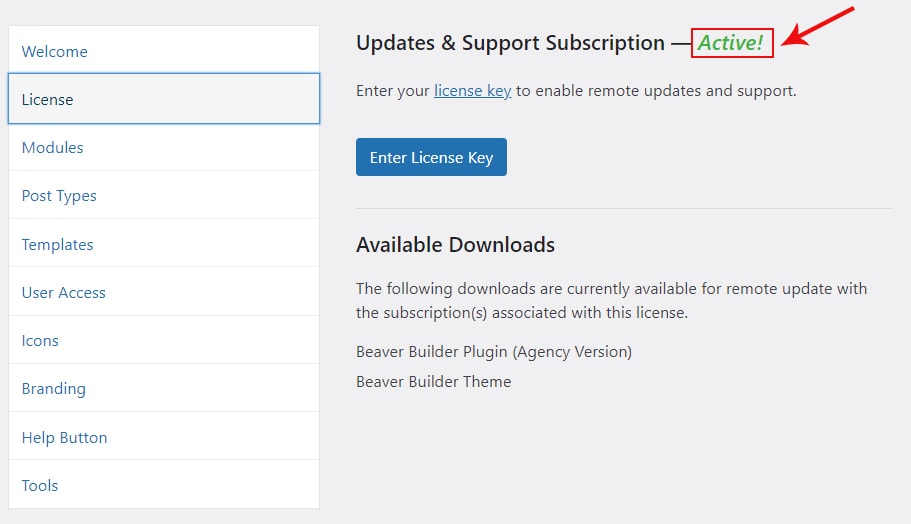
ライセンス認証
Beaver Builder プラグインをインストールして有効にした後、ライセンスをアクティブ化する方法を説明します。
- WordPress ホームページから、次の場所に移動します。 設定 > ビーバービルダーをクリックし、「ライセンス」タブをクリックします。
- ライセンス キーは [マイ アカウント] ページで確認できます。
- ライセンスが有効であれば、アップグレードとダウングレードが可能です。 カードの番号は変更しないでください。


人々は本当に Beaver Builder を愛しています (お客様の声)
Beaver Builder の Ultimate Plan は、私のお気に入りの WordPress ツール セットです。
これにより、ドラッグ アンド ドロップが可能な実際の WYSIWYG 設定、完全にカスタマイズ可能なヘッダーとフッター、およびほぼすべての基本機能のモジュールが提供されます。
ブレット・フィリップス、bretwp.com

ビーバービルダーは最高です。
お客様向けに独自の WordPress サイトを構築するという点では、私のチームが Beaver Builder を使用してできることに匹敵するものはありません。
Ventin.pro、ジェームス・ブリス
諦めかけていました。
私が初めて WordPress を学習し始めたとき、素晴らしい Beaver Builder を見つけるまで諦めそうになりました。 毎日それについて考えています。
Beaver Builder チームから多大な支援を得ました。これは評価されるべきです。
複雑なテクノロジーの問題が彼らの注意を引き、すぐに解決されることを知ることは非常に重要です。
Beaver Builder レビューに関するよくある質問
すべてのテーマは Beaver Builder に適していますか?
ほとんどすべてのテーマは Beaver Builder で使用できますが、比較的互換性の高いテーマもいくつかあり、Web サイトの利点を最大限に活用するには、このページ ビルダーと相性の良いテーマが最適です。
ショートコードは Beaver Builder でサポートされていますか?
はい! このページビルダーはショートコードをサポートしています。 ショートコードを使用すると、他のお気に入りのプラグインとともに Beaver Builder に問題なくアクセスできるようになります。
Beaver Builderの代わりにブロックエディタを使用できますか?
ブロック エディターは Web ページを構築するために追加されたものであり、使用することもできますが、Web ページを準備するにはページ ビルダーのほうがより柔軟で、ページ全体を変更できるため、より良いオプションです。
ビーバービルダーの価格はいくらですか?
Beaver Builder Lite バージョンは無料で利用できますが、Standard プランは年間 99 ドルから始まり、Pro プランは年間 199 ドルかかります。 Agency プランの料金は年間 399 ドルです。
Beaver Builder でウェブサイトを作成できますか?
いいえ。残念ながら、Beaver Builder はそのようなサービスを提供していません。 優れたプラグイン機能だけを誇り、優れたツールを通じてウェブサイトに非常に必要なプロフェッショナルなエッジをもたらすことができます。 ただし、Web サイトを自動的にデザインしてくれるわけではありません。
Beaver Builder Booster プラグインはどのように機能しますか?
プラグインをインストールするとすぐに、Beaver Builder ダッシュボードを起動してプラグインと追加モジュールを開始できます。 通常の Beaver Builder インターフェイスを更新すると、ページのサイドバーにアクセス可能なすべてのモジュールが表示されます。 このプラグインのコードは、WordPress インターフェースと Beaver Builder インターフェースの両方と互換性があるように設計されています。 これにより、ユーザーはアドオンのモジュールを簡単に利用できるようになります。
Beaver Builder は最高のコンテンツ ビルダーですか?
Web サイトの作成や保守の経験がなくても、Beaver Builder のドラッグ アンド ドロップ機能を使用すれば、素晴らしいコンテンツを生成できる可能性があります。
さらに、Beaver Builder とユーザーの対話は非常に直感的です。実際のフロントエンド編集機能を備えているため、コンテンツ ページやランディング ページの作成は Word ドキュメントの操作と似ています。したがって、それは真実であると言えます。
beaver builder lite と pro のどちらのバージョンを選択する必要がありますか?
Lite エディションは、ページのコンテンツ セクションの編集に限定されています。 ただし、プロ バージョンには、ヘッダー、フッター、サイドバーもカスタマイズできる Beaver Builder テーマが含まれています。 プロ版を強くお勧めします。
なぜ私は長年ビーバービルダーに忠実であり続けたのでしょうか?
あなたは答えを知っています。それは他のすべての中で最高です。それは問題なく機能しました。これより優れた代替手段はありませんでした。
Beaver Builder を始めるにはどうすればよいですか?
WordPress のコンテンツ セクションは、ヘッダー、フッター、サイドバーとは異なります。 Beaver Builder プラグインを使用すると、コンテンツ領域に応じたレイアウトを作成できます。 さらに、Beaver Themer プラグインを使用して、コンテンツ領域を超えた場所にレイアウトを構築することもできます。
Beaver Builder は何に使用できますか?
ウェブサイトを持っている人にとっては便利です。これは、業界最高の WordPress 用のドラッグ アンド ドロップ ページ ビルダーです。コードを 1 行も記述することなく、魅力的な Web サイトやランディング ページを迅速かつ簡単に構築できます。 Beaver Builder は、作業を難しくするのではなく、より効率的に行うのに役立ちます。すべての WP Engine クライアントにとって、これは完璧な WordPress ページビルダーです。
クイックリンク:
- Beaver Builder クーポンコードと価格プラン
- Beaver Builder 透明ヘッダー
- Powerpack Beaver Builder アドオンのレビュー
- ビーバー ビルダー ライト レビュー
結論: Beaver Builder レビュー 2024
Beaver Builder は、Web デザインにおける新しい名前で、リリース以来人気が高まっています。 非常に使いやすく、信頼性が高く、より使いやすくするために開発者によって常に更新されています。
ソフトウェアはユーザーからのフィードバックに応じて改良および修正が加えられ、日を追うごとに改良されています。
このページ ビルダーは、今日の世界の仮想セクターの発展に必要なすべての特性を理想的に組み合わせたものです。
市場には、Elementor や Divi など、比較的安価でより多くの機能を提供する、より手頃な価格の代替製品があります。
信頼性とサポートの点で、Builder Beaver の lite よりも無料版を試してみる価値があります。
追加機能としては、組み込みのテンプレートとテーマに加え、独自のテーマをデザインすることで隠れた創造性を発揮する機会が挙げられます。
皆さんも私の言葉をただ信じるのではなく、ぜひ使ってみて、働きやすさを体験してみてください。
ビーバービルダーのカスタマーレビュー