Beaver Builder ShortCodes는 Beaver Builder 페이지에 기능을 빠르게 추가하는 데 사용할 수 있는 단축 코드 목록입니다. 이 게시물에서는 이러한 단축 코드를 최대한 활용하는 방법과 몇 가지 예를 보여줍니다!
나는 이미 Beaver Builder에 대한 리뷰를 작성했습니다. 자세히 알아보려면 비버 빌더 검토 여기를 클릭하십시오.
단축 코드는 빠른 사용자 정의를 허용하는 스니펫 또는 코드 조각입니다. 페이지의 콘텐츠 영역에 삽입되어 문제의 테마나 플러그인에 의해 처리되는 방식으로 작동합니다.
예를 들어, Beaver Builder를 WordPress 사이트 빌더(완전히 권장함)로 사용하고 모든 게시물에 작성자 약력을 표시하려면 다음과 같이 콘텐츠 영역에 {author}를 삽입하면 됩니다. 작업이 완료되었습니다!
단축 코드는 페이지, 게시물 또는 위젯 사이드바 내부, 비버 빌더 레이아웃이 있는 사용자 정의 게시물 유형에서 사용할 수 있습니다. 행, 열 또는 모듈에서 사용할 수 있습니다. 레이아웃 템플릿에 저장할 수 있습니다.
단축 코드에서 레이아웃 템플릿, 행 또는 열을 사용하려는 경우 저장해야 합니다. ID 또는 슬러그. 단축 코드의 ID는 숫자이고 슬러그는 문자열입니다.
차례
Beaver Builder 단축 코드 개요
“수십 개의 놀라운 템플릿으로 최고의 창의력을 발휘해보세요”
성공적인 디자이너와 개발자가 되기 위한 첫 번째이자 올바른 단계는 매력적이고 환상적인 웹사이트를 만드는 것입니다. 또 다른 단계는 고도로 전문적이고 기억에 남으며 독특한 성공적이고 강력한 브랜드를 구축하는 것입니다.
이를 통해 우리는 고객을 유치할 수 있는 최선의 방법으로 레이아웃을 디자인할 수 있습니다.
한 번의 클릭으로 간편하게 비버 빌더 단축 코드, WordPress에 가장 적합한 레이아웃을 디자인하십시오. 페이지의 콘텐츠 영역에 복잡한 레이아웃을 위한 공간을 제공합니다.

복잡한 배열로 디자인된 행과 열을 수정하고 정렬하여 스타일리시한 디자인으로 프런트엔드에 맞는 레이아웃을 제작합니다.
Beaver Builder의 단축 코드를 사용하면 디자인한 레이아웃에 더 많은 콘텐츠와 텍스트를 쉽게 추가할 수 있습니다.
이러한 단축 코드를 사용하면 "드롭 앤 드래그" 매체를 통해 자신의 레이아웃에 대한 모든 권한을 가질 수 있습니다. 개별 라인 코드 없이도 내용이 가득한 넉넉한 페이지를 만들 수 있습니다.
모든 구성 요소를 드래그하고 필요에 따라 단일 위치에 배치하고 이동하는 것과 같은 단일 드래그 앤 드롭이 제공됩니다.
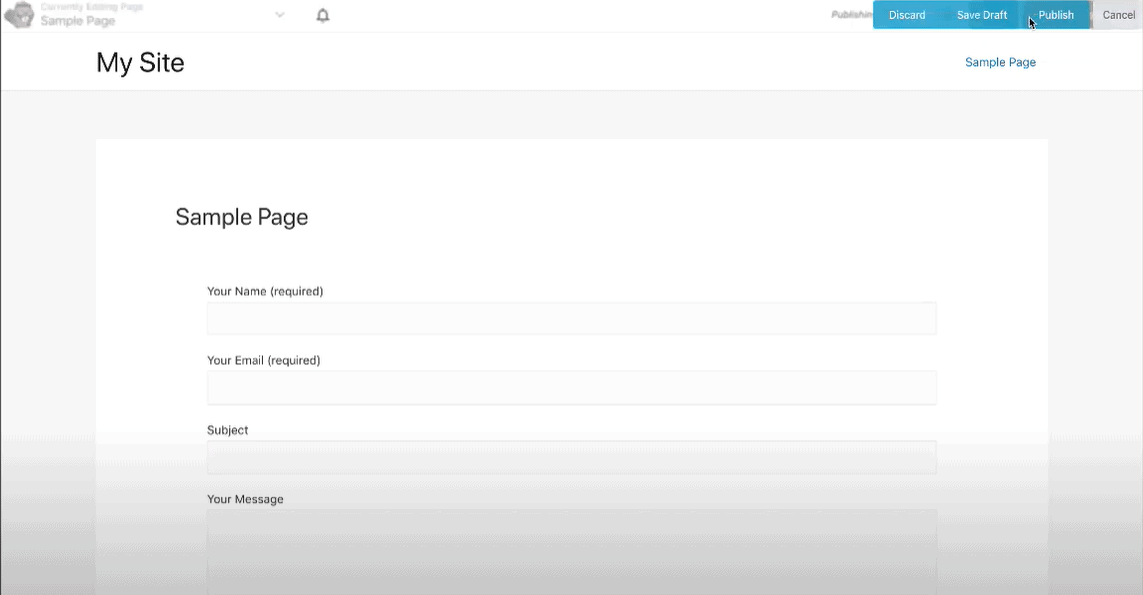
"게시" 버튼을 한 번 클릭하면 모든 준비 및 변경 사항이 라이브 웹사이트에 직접 푸시됩니다. 따라서 행복하고 만족스러우면 변경 사항을 통해 멋진 레이아웃 디자인을 게시할 준비가 된 것입니다.
따라서 Genuine 사람들은 Beaver Builder를 사용하여 강력한 웹 사이트를 구축합니다.
당신은 또한 이것을 좋아할 수 있습니다:
이 단축 코드를 어디에 삽입할 수 있나요?
대부분의 플러그인은 슬라이더, 디스플레이 및 단축 코드를 제공하는 기타 모양의 플러그인과 같은 물질을 형성하는 데 차이를 만듭니다.
비버 빌더의 단축 코드를 다른 모듈에 삽입하거나 그 반대로 삽입하는 것은 매우 간단합니다. 즉, 비버 빌더에 삽입할 단축 코드입니다.
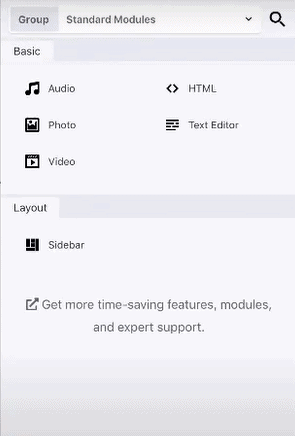
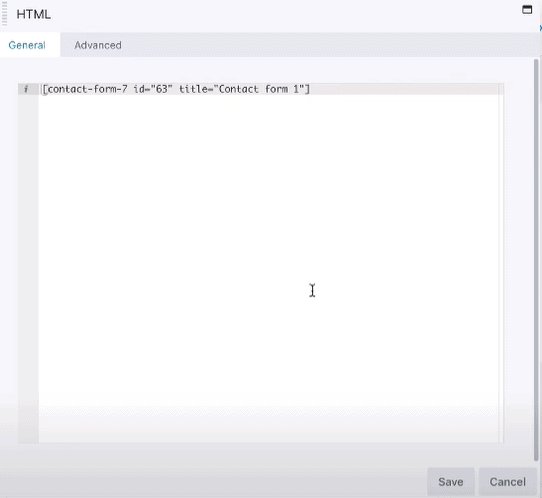
단축 코드를 콘텐츠 필드에 삽입하여 Beaver Builder 모듈에 삽입할 수 있습니다. - 기록된 내용 중 일부는 다음과 같습니다.
- 모듈(HTML)
- 콘텐츠 편집기 모듈
- 콜아웃 모듈과 같은 제목의 모든 필드 모듈
- 탭 모듈에는 이름 필드가 있습니다.
- 모든 모듈에 테스트 편집기가 포함되어 있습니다. 이 경우에는 Symbol 모듈이 있습니다.
팁:- Beaver Builder 모듈에 포함된 단축 코드가 제대로 작동하지 않는 경우 해당 시점에 해당 코드를 HTML 모듈.
비버 빌더의 기능
1. 드래그 앤 드롭
이 소프트웨어는 사용자에게 매우 유연하고 사용하기 쉬운 드래그 앤 드롭 기능을 제공합니다. 또한 사용자는 편리하게 텍스트, 이미지, 아트 등을 재배열할 수 있습니다.
2. 프런트엔드 편집
고객은 자신의 취향에 따라 기존 웹사이트를 쉽게 맞춤화하고 조정할 수 있습니다. 보너스로, 사용자 정의의 모든 단계는 피곤한 HTML 또는 CSS 지식이 필요하지 않기 때문에 쉽게 익숙해질 수 있습니다.
3. 다양한 옵션
이 소프트웨어를 사용하면 모든 게시물, 블로그, 페이지 및 테마를 가져올 수 있습니다. 모든 테마와 함께 작동하고 거의 50개의 기성 템플릿을 제공하며 선택할 수 있는 30개의 콘텐츠 요소/모듈을 테이블에 배치합니다.

4. 적합성
모바일 반응형 출력 외에도 비평가들의 호평을 받은 SEO 친화적인 플랫폼은 WooCommerce와 통합되어 브랜드 요소와 매우 호환됩니다.
5. 가져오기/내보내기 기능
이미지, 스케치, 텍스트 등의 데이터를 여러 번 재사용할 수 있습니다. 한 페이지에만 국한되지 않습니다. 특히 대부분의 동종 제품과 비교할 때 전송 용이성이 최고입니다.
Beaver Builder ShortCodes 가격 계획
Beaver Builder는 고객이 선택할 수 있는 세 가지 유형의 구독 계획을 제공합니다.

표준 :
- 수많은 사이트.
- 1년간 세계 최고 수준의 지원을 보장합니다.
- 기본 페이지 빌더 플러그인.
- 프리미엄 수준의 모듈 및 템플릿.
- $99부터 시작합니다.
직업 :
- 기존 요금제와 동일한 모든 기능을 제공하며,
- Multisite Capable의 추가 기능입니다.
- $199부터 시작합니다.
대리점:
- 이 프리미엄 수준 계획은 "주니어" 계획의 모든 기능뿐만 아니라 화이트 라벨링 및 다중 사이트 네트워킹 설정과 같은 다른 기능도 약속합니다.
- 요금제는 $399부터 시작합니다.
빠른 링크:
Beaver Builder ShortCodes에 대한 FAQ
Beaver Builder에서 단축 코드를 어떻게 사용합니까?
Beaver Builder를 사용하면 페이지나 게시물에 단축 코드 모듈을 추가하고 모듈 설정에 단축 코드를 입력할 수 있습니다. 텍스트 편집기의 단축 코드 버튼을 사용하면 단축 코드를 쉽게 입력할 수 있습니다.
Beaver Builder를 어떤 테마에도 사용할 수 있나요?
Beaver Builder는 모든 WordPress 테마를 지원합니다. 일부 테마에는 Beaver Builder와 호환되지 않는 디자인 요소 또는 페이지 레이아웃이 포함되어 있습니다. 호환성에 대해서는 테마 개발자나 지원팀에 문의하세요.
Beaver Builder가 열리지 않는 이유는 무엇입니까?
Beaver Builder는 여러 가지 이유로 열리지 않을 수 있습니다. 서버 문제, 플러그인 또는 테마 비호환성, 오래된 소프트웨어가 대표적인 원인입니다. 추가 플러그인을 비활성화하거나, 기본 테마로 이동하거나, 모든 소프트웨어를 업그레이드하거나, 호스팅 제공업체에 문의하면 문제를 해결하는 데 도움이 됩니다.
Beaver Builder를 사용하여 사용자 정의 게시물 유형을 만들 수 있습니까?
Beaver Builder의 Beaver Themer 추가 기능을 사용하면 맞춤형 게시물 유형을 사용할 수 있습니다. 이 추가 기능을 사용하면 특별한 게시물 종류, 아카이브 및 404 페이지에 대한 사용자 정의 템플릿을 만들 수 있습니다. 특별한 코딩 없이도 Beaver Themer를 사용하면 독특하고 역동적인 웹사이트 레이아웃을 디자인할 수 있습니다.
결론: Beaver Builder ShortCodes 2024
이는 큰 장점이며 오늘날 우리가 사용하는 기술에 진심으로 감사드립니다. 바쁜 건축업자가 쉽게 온라인으로 웹사이트를 만들어 비즈니스를 운영할 수 있습니다.
따라서 여기에 "Beaver Builder"라는 웹 사이트를 디자인하는 가장 강력한 도구가 있습니다.
단순성과 저렴한 가격으로 최고의 레이아웃을 제공하는 것으로 가장 잘 알려져 있습니다. 웹 개발자나 디자이너에게 가장 적합합니다. 주로 클라이언트가 고유한 편집기로 사용합니다. 실제로 레이아웃에서 WordPress 위젯을 사용할 수 있는 속도를 제공합니다.
Beaver Builder는 간단한 인터페이스를 사용하며 플러그인을 비활성화하는 동안 콘텐츠를 제거하지 않고 가장 좋은 부분이 그대로 유지됩니다. 이는 "유연성"과 "신뢰성"이라는 두 가지 이름으로 설명됩니다.
최고의 인터페이스를 선택한다는 귀하의 조건에 따르면 Beaver Builder는 페이지 구축 게임에서 확실히 상위권을 차지합니다.
따라서 단축 코드와 플러그인을 사용하는 것이 웹사이트를 사용하는 가장 쉬운 방법이며, 웹사이트에 대해 배우는 것이 더 이상 어렵지 않습니다. 또한, 템플릿을 변경하고 싶지 않다면 기본 타이포그래피를 사용하면 됩니다. 멋지고 놀라운 것 같습니다.
Beaver Builder의 콘텐츠 블록은 WordPress 위젯 내에서 쉽게 액세스할 수 있습니다. 랜딩 페이지를 구축하기 위한 더 빠르고 최상의 템플릿은 다음에서 제공하는 것이 가장 좋습니다. 비버 빌더 단축 코드.
이제 Beaver Builder의 단축 코드를 사용하여 웹사이트의 모든 측면이나 부분을 제어해 보세요.