Beaver Builder ShortCodes is een lijst met shortcodes die u kunt gebruiken om snel functionaliteit toe te voegen aan uw Beaver Builder-pagina. Dit bericht laat je zien hoe je het meeste uit deze shortcodes kunt halen en geeft je enkele voorbeelden!
Ik heb al een recensie gegeven over Beaver Builder. Om meer over te weten Beaver Builder recensie klik hier.
Shortcodes zijn fragmenten of stukjes code die snel kunnen worden aangepast. Ze werken door in het inhoudsgebied van een pagina te worden ingevoegd, waar ze vervolgens worden verwerkt door het thema of de plug-in in kwestie.
Als we bijvoorbeeld Beaver Builder zouden gebruiken als onze WordPress-sitebouwer (wat we absoluut aanbevelen) en een biografie van de auteur op alle berichten willen weergeven, kunnen we eenvoudig {author} invoegen in het inhoudsgebied als volgt: {author} en de de klus is geklaard!
Shortcodes kunnen worden gebruikt in pagina's, berichten of misschien in de zijbalken van de widget, aangepaste berichttypen met de lay-out van de beverbouwer. U kunt het gebruiken in rijen, kolommen of modules. Het kan worden opgeslagen in lay-outsjablonen.
Als u van plan bent een lay-outsjabloon, rij of kolom in uw shortcode te gebruiken, moet deze worden opgeslagen om zijn ID of slak. De ID in de shortcode is een nummer en een slug is een string.
Inhoudsopgave
Overzicht van Beaver Builder ShortCodes
"Geef je beste creativiteit een vliegende start met tientallen geweldige sjablonen"
De eerste en juiste stap om een succesvolle ontwerper en ontwikkelaar te worden, is het creëren van aantrekkelijke en fantastische websites. Een andere stap is het opbouwen van een succesvol en sterk merk dat zeer professioneel, gedenkwaardig en uniek is.
Dit stelt ons in staat om onze lay-outs op de best mogelijke manier te ontwerpen om klanten aan te trekken.
Met gemak en één klik verwijderd Beaver Builder Shortcodes, ontwerp de beste lay-out voor WordPress. Het biedt u ruimte voor ingewikkelde lay-outs in het inhoudsgebied van de pagina.

Het aanpassen en uitlijnen van de rijen en kolommen die in ingewikkelde arrangementen zijn ontworpen om een lay-out te produceren die front-end is met stijlvolle ontwerpen.
De shortcodes van Beaver Builder zijn een gemakkelijke manier om meer inhoud en tekst toe te voegen aan uw ontworpen lay-outs.
Met deze shortcodes kunt u de volledige macht over uw eigen lay-outs hebben door middel van “drops and drag” -media. Hiermee kunt u ruime pagina's vol inhoud maken zonder zelfs maar individuele regelcodes te hebben.
Het wordt geleverd met een enkele drag-and-drop-functie, zoals het slepen van alle componenten, het plaatsen en verplaatsen ervan in een enkele positie zoals vereist.
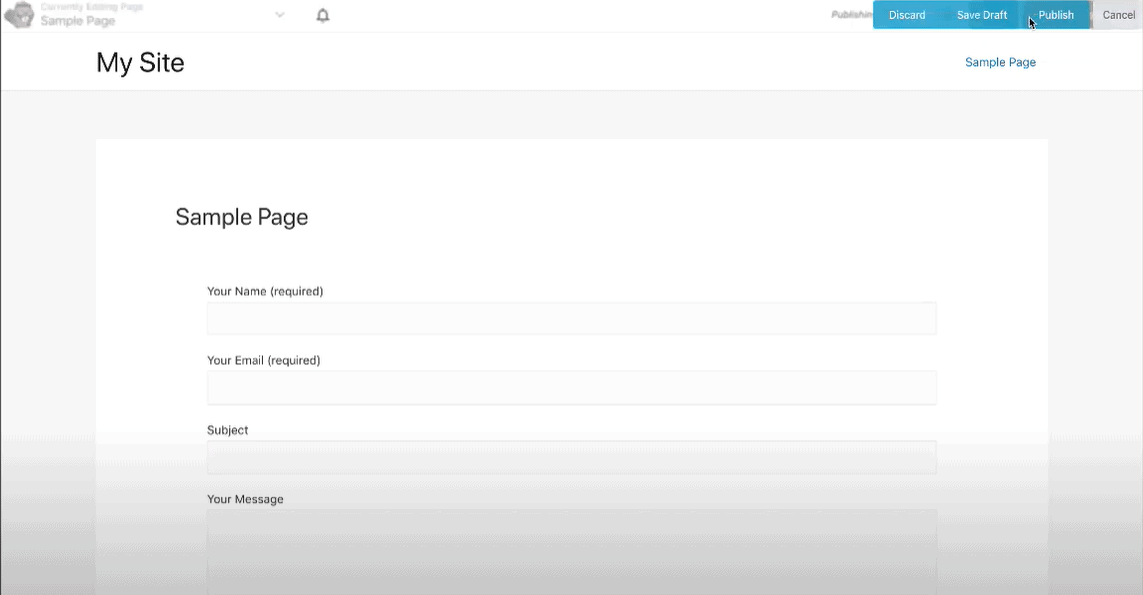
Een enkele klik op de knop "Publiceren" zal alle arrangementen en wijzigingen direct naar uw live website pushen. Dus als u tevreden en tevreden bent met de wijzigingen, bent u klaar met uw prachtige lay-outontwerp om gepubliceerd te worden.
Daarom bouwen echte mensen ondersteunende websites met Beaver Builder.
Dit vind je misschien ook leuk:
Waar kan ik deze shortcode invoegen?
De meeste plug-ins maken een verschil in het vormen van substanties, zoals slider en display en andere vormen van plug-ins die u de shortcodes aanbieden.
Het is heel eenvoudig om elke shortcode van Beaver Builder in een andere module in te sluiten of vice versa, dat zijn alle shortcodes om in Beaver Builder te worden ingebed.
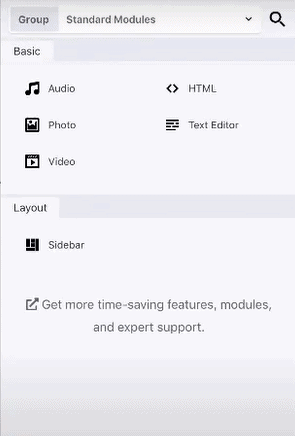
U kunt de shortcode insluiten in de Beaver Builder Module door deze in een willekeurig inhoudsveld in te sluiten. Een deel van de opgenomen inhoud is als volgt: -
- Module (HTML)
- De module van Content Editor
- De module van elk veld uit de kop, zoals de module van Toelichting
- Tabbladen Module heeft een naamveld
- Het hebben van een testeditor in elke module, voor het geval de symboolmodule
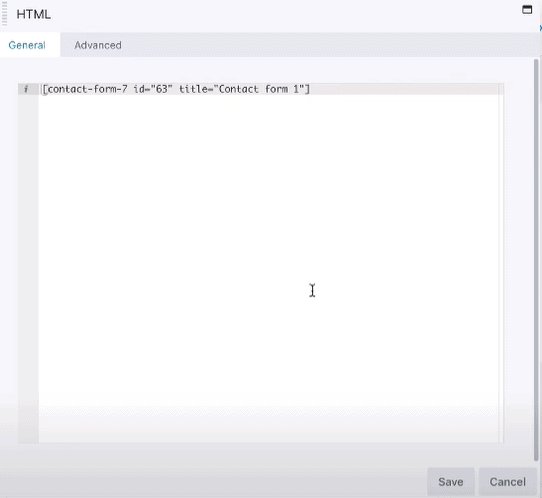
Tip:- Als de meegeleverde shortcode voor de Beaver Builder-module niet legitiem werkt, is het op dat moment passend om die code in de HTML-module.
Eigenschappen van Beaver Builder
1. Slepen en neerzetten
De software biedt zijn gebruikers een zeer flexibele en gebruiksvriendelijke functie voor slepen en neerzetten. Het stelt de gebruiker verder in staat om tekst, afbeeldingen, kunst, etc. naar eigen inzicht te herschikken.
2. Front-endbewerking
De klant mag bestaande websites gemakkelijk aanpassen en afstemmen op zijn/haar smaak. Als bonus kan elke stap van aanpassing gemakkelijk worden gebruikt, omdat er geen vermoeiende HTML- of CSS-kennis voor nodig is.
3. Breed scala aan opties
Met de software kunt u alle berichten, blogs, pagina's en thema's importeren. Het werkt met alle thema's, biedt bijna 50 kant-en-klare sjablonen en plaatst 30 inhoudselementen/modules op tafel om uit te kiezen.

4. Verenigbaarheid
Behalve dat de output mobiel-responsief is, integreert het veelgeprezen SEO-vriendelijke platform met WooCommerce en is het zeer compatibel met de elementen van het merk.
5. Functies importeren/exporteren
Uw gegevens - afbeeldingen, schetsen, teksten - kunnen meerdere keren worden hergebruikt. Het is niet beperkt tot slechts één pagina. Overdrachtsgemak is het beste - vooral in vergelijking met de meeste van zijn collega's.
Beaver Builder ShortCodes-prijsplannen
Beaver Builder biedt drie soorten abonnementen waaruit zijn klanten kunnen kiezen:

Standaard:
- Ontelbare sites.
- Gegarandeerde ondersteuning van wereldklasse gedurende 1 jaar.
- Basic Page Builder-plug-in.
- Modules en sjablonen op Premium-niveau.
- Begint bij $ 99.
Pro:
- Biedt alle functies als de vorige plannen, en
- Een extra feature van Multisite Capable.
- Begint bij $ 199.
Agency:
- Dit premiumniveauplan belooft alle functies van zijn ‘junior’-plannen, maar ook andere zoals – White Labelling en Multisite Networking-instellingen.
- Het abonnement begint bij $ 399.
Quick Links:
- Beaver Builder schuifregelaar beoordeling
- Beaver Builder Booster-recensie
- Beaver Builder versus visuele componist
- Beaver Builder-prijsplannen en coupons
Veelgestelde vragen over Beaver Builder ShortCodes
Hoe gebruik ik shortcodes in Beaver Builder?
Met Beaver Builder kunt u een shortcodemodule toevoegen aan een pagina of bericht en de shortcode invoeren in de module-instellingen. Met de shortcodeknop van de teksteditor kunt u eenvoudig shortcodes invoeren.
Kun je Beaver Builder met elk thema gebruiken?
Beaver Builder ondersteunt alle WordPress-thema's. Sommige thema's bevatten ontwerpelementen of pagina-indelingen die niet compatibel zijn met Beaver Builder. Raadpleeg de thema-ontwikkelaar of het ondersteuningsteam voor compatibiliteit.
Waarom gaat mijn Beaver Builder niet open?
Beaver Builder wordt om verschillende redenen mogelijk niet geopend. Serverproblemen, incompatibiliteit met plug-ins of thema's en verouderde software zijn typische boosdoeners. Door extra plug-ins uit te schakelen, naar een standaardthema te gaan, alle software te upgraden of contact op te nemen met uw hostingprovider, kunt u het probleem oplossen.
Kan Beaver Builder worden gebruikt om aangepaste berichttypen te maken?
De Beaver Themer-add-on van Beaver Builder maakt op maat gemaakte berichtsoorten mogelijk. Met deze add-on kunt u aangepaste sjablonen maken voor speciale berichtsoorten, archieven en 404-pagina's. Zonder noemenswaardige codering kunt u met Beaver Themer onderscheidende en dynamische website-indelingen ontwerpen.
Conclusie: Beaver Builder ShortCodes 2024
Het is een groot voordeel en een oprechte dank aan de technologie die we vandaag de dag gebruiken. Het maakt het voor drukke bouwers gemakkelijk om hun websites gemakkelijk online te maken om hun bedrijf te runnen.
Daarom komt hier het krachtigste hulpmiddel om uw websites te ontwerpen, genaamd “Beaver Builder”.
Het staat vooral bekend om zijn eenvoud en om het aanbieden van de beste lay-outs binnen handbereik tegen betaalbare prijzen. Het is het meest geschikt voor webontwikkelaars of ontwerpers. Het wordt meestal door klanten gebruikt als hun unieke editor. Het biedt u echt een tempo om widgets van WordPress in lay-outs te gebruiken.
Beaver Builder gebruikt een eenvoudige interface en het beste blijft intact: de inhoud wordt niet verwijderd terwijl de plug-in wordt gedeactiveerd. Het wordt echt beschreven door de twee namen: “Flexibiliteit” en “Betrouwbaarheid”.
Volgens uw voorwaarden om de beste interface op te pikken, maar Beaver Builder staat zeker aan de top van het spel van het bouwen van pagina's.
Daarom is het met shortcodes en plug-ins de gemakkelijkste manier om de website te gebruiken, en niets moeilijker om erover te leren. Als u bovendien geen wijzigingen in de sjablonen wilt aanbrengen, kunt u de standaardtypografie gebruiken, omdat deze goed en verbazingwekkend lijkt.
Inhoudsblokken van Beaver Builder zijn eenvoudig toegankelijk binnen de WordPress-widgets. Snellere en beste sjablonen om uw bestemmingspagina's te bouwen, worden het best aangeboden door Beaver Builder Shortcodes.
Dus ga hier aan de slag met de shortcodes van Beaver Builder om elk aspect of onderdeel van uw website te beheren.