Чи хотіли ви коли-небудь створити мегаменю, яке б реагувало й підтримувало свайп дотиком? Ви пробували інші плагіни, але не змогли знайти той, який відповідає вашим потребам?
У мене є ідеальне рішення для вас! Mega Menu Beaver Builder — це простий у використанні плагін із функцією перетягування.
Це настільки просто, що навіть клієнти, які не знають, як працювати з WordPress, зможуть ним скористатися! Ви можете редагувати всі налаштування лише кількома клацаннями. Цей модуль створено ексклюзивно для Beaver Builder на WordPress.
Я вже дав відгук про Beaver Builder. Щоб дізнатися більше про Beaver Builder Review, натисніть тут.
Команда Мега меню Beaver Builder є предметом обговорення в цій статті, тому я сподіваюся, що ви читатимете далі, щоб дізнатися більше!
Зміст
Про Beaver Builder
Beaver Builder - це зручно перетягнути сторінку конструктор, який працює з найдальшої частини цього сайту WordPress. Немає значення, новачок ви чи давній користувач цього веб-сайту, але ви будете зацікавлені в тому, щоб контролювати свій веб-сайт.
Завдяки їхнім функціям ви можете створювати неймовірні власні професійні сторінки WordPress, і це буде легко та зручно, як переміщення вказівника миші та клацання, або, можна сказати, перетягування.

У сучасному роздрібному бізнесі Beaver Builder може бути найкращим творцем сторінок WordPress; його легко освоїти та використовувати, а створити сторінку веб-сайту за допомогою WordPress не складно.
Аудиторія та відвідувачі тут можуть отримати величезну можливість дізнатися щось нове та спокійне з великим досвідом.
У цій статті ви дізнаєтеся більше про це мега-меню beaver builder та його унікальні та найкращі функції, думки клієнтів, ціни та багато іншого.
Огляд мегаменю Beaver Builder
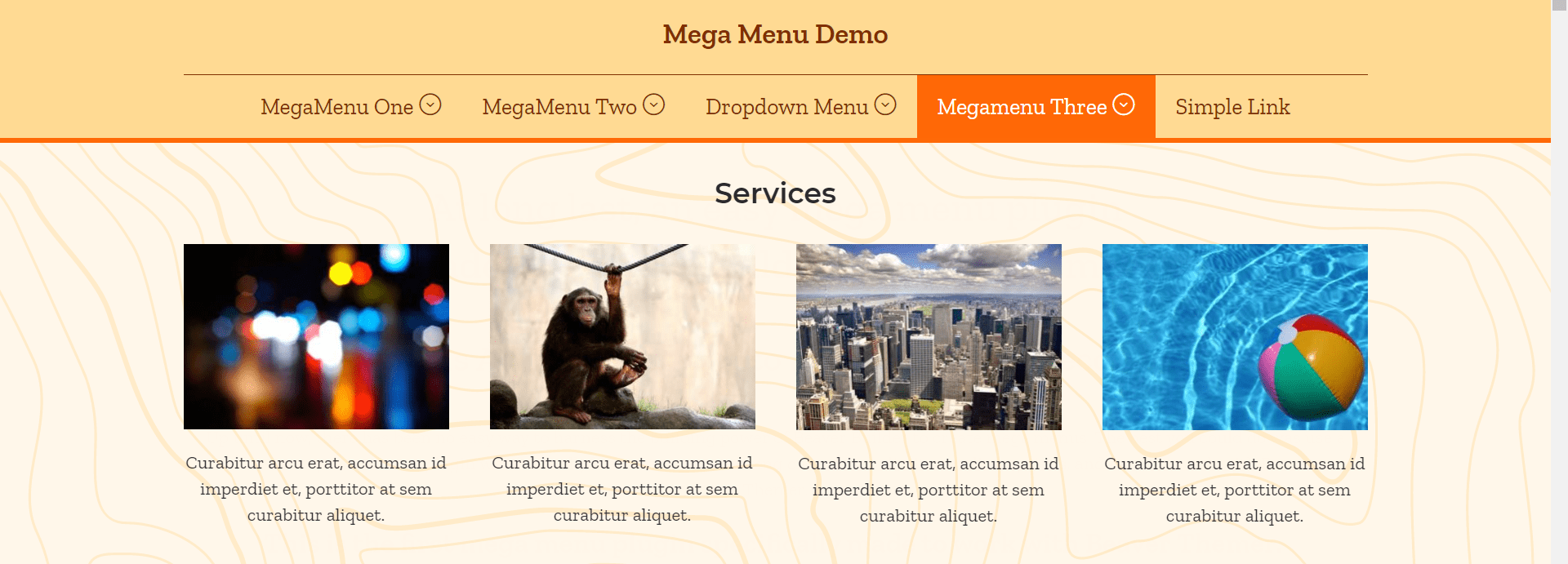
Мега-меню можна назвати меню, що розгортається, у якому навіть у двовимірному розкривному меню візуалізуються різні параметри. Ви також можете перевірити Beaver Builder проти Visual Composer.
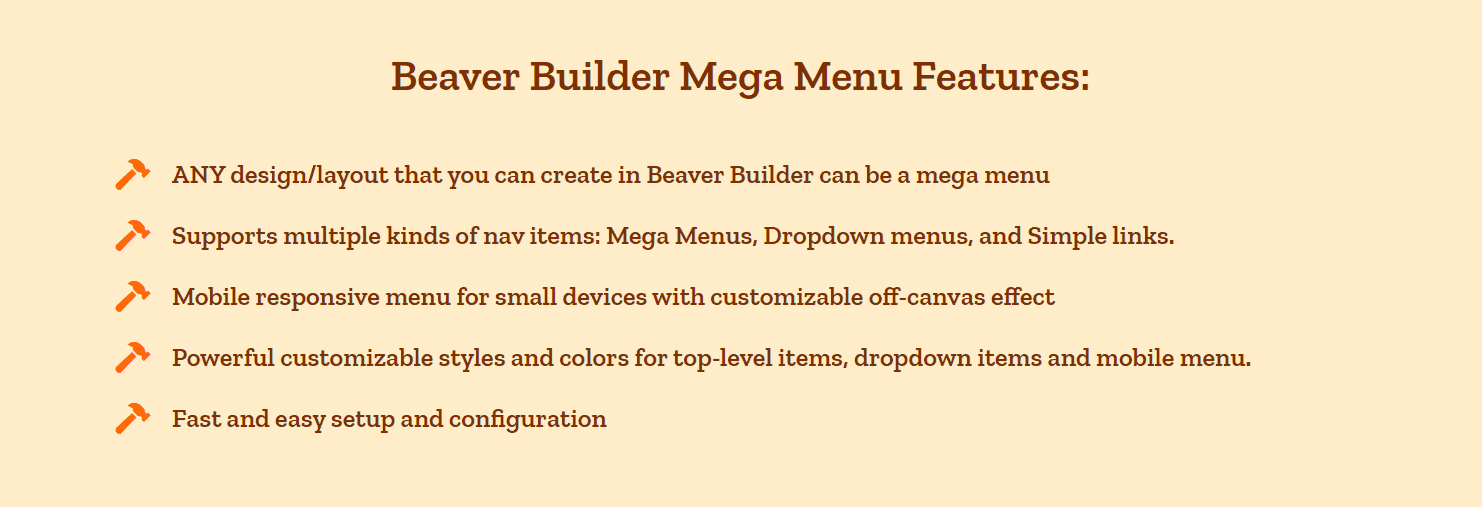
У них є чудові стилі та альтернативні варіанти дизайну, які корисні для величезної кількості варіантів або відкриття сторінок веб-сайту нижчого рівня за один погляд.
Тема Beaver Builder є частиною Плагін або тема WordPress. Він пропонує нам незліченну кількість варіантів дизайну та стилю, з великою різноманітністю тем і шрифтів. Це навіть допомагає нам створювати макети для бажаних сторінок.

Тема Beaver Builder надзвичайно зручна для користувачів і навіть містить так звані «мегаопції» як у своїй темі, так і в плагіні. Можна дуже легко створювати меню та налаштовувати їх відповідно до своїх потреб.
Тема Beaver Builder навіть стала одним із найкращих фреймворків у зв’язку з WordPress. Де незліченна кількість опцій допомогла нам створити ідеальний конструктор сторінок.
У Мега-меню є функція, яка показує всі опції та варіанти в одній головній мега-панелі, а також, як правило, підтеми, пов’язані з категоріями, у ці групи за допомогою цього спадного списку.
Цей плагін beaver Builder гарантує, що ви можете створювати зручні для вас макети у просторі вмісту вашої сторінки, і це основна контрольна частина цієї сторінки.
Як користувач WordPress, будь-хто може дуже легко редагувати та налаштовувати свої теми так само, як це робиться для інших сторінок. Така тема WordPress включає фреймворк Bootstrap як одну зі своїх основ CSS.
Це справді одна з найбільш підходящих і використовуваних тем WordPress, над якою користувач може постійно працювати, оскільки вона містить додаткові функції, які можуть допомогти вам у виборі найбільш вражаючих, але різноманітних тем, добре організованих як каталог.
Усі користувачі можуть ознайомитись із великою кількістю дивовижних дизайнів, які він може запропонувати, він налаштовує сторінку за допомогою найкращих функцій і допомагає нам представити нашу сторінку в досить однорідний спосіб, "простий, стриманий, але надзвичайно витончений ».
Така вражаюча та приваблива тема WordPress має ще що розкрити; клієнтам залишається розкрити, а нам знати, наскільки законна ця тема!
Вам також може сподобатися це:
Як працює мегаменю Beaver Builder?
Зрозуміти функціонування Beaver Builder легко. Це плагін для WordPress, який допомагає вам створити веб-сторінку за допомогою перетягування текстів, зображень, символів та/або відео.

Використовуючи цей конструктор, ви можете створювати складні макети на своїй сторінці. Ви можете створити та налаштувати область вмісту вашої сторінки для публікацій.
Ви можете вибрати, які макети застосовуватимуть тему, а також, хто зможе їх бачити. По суті, це зовнішній макет і дизайнер стилю, призначений для того, щоб прикрасити вашу сторінку та її вміст.
підтримка клієнтів
Мега меню Beaver Builder має дуже просту систему підтримки клієнтів. На їх веб-сайті є форма під заголовком Контакт.
У випадку, якщо ви хочете зв’язатися з ними щодо будь-яких запитів, все, що вам потрібно зробити, це заповнити форму, запитавши своє ім’я, ідентифікатор електронної пошти, своє запитання та код перевірки, щоб переконатися, що ви не робот.
Або ви навіть можете надіслати їм електронний лист безпосередньо на їхній офіційний ідентифікатор електронної пошти beaverbuildermegamenu@gmail.com.
Вони надішлють вам електронний лист у відповідь на ваш запит. Клієнти преміум-класу, як правило, мають пріоритет на підтримку команди.
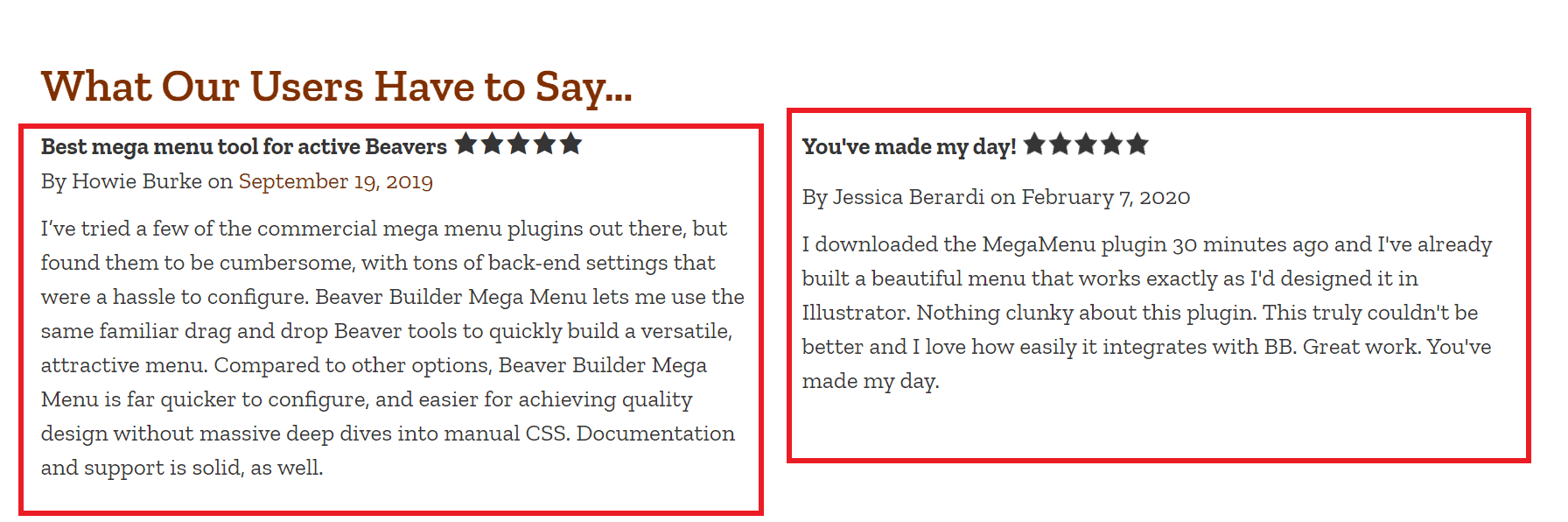
Користувачі стверджують, що дуже задоволені обслуговуванням клієнтів і описують його як швидке та корисне. За їх власними словами: «Нам майже не потрібно пояснювати, вони просто це розуміють!»
Крім того, вони мають велику кількість інформації у своїй базі знань, де зберігаються запити та рішення попередніх клієнтів.
Ця область доступна для всіх, щоб вони могли максимально використати свої знання та знайти рішення для поширених проблем усунення несправностей за допомогою інструменту.
Відгуки користувачів Beaver Builder Mega Menu

Швидкі посилання:
Поширені запитання щодо мегаменю Beaver Builder
Як ми можемо безпосередньо активувати мега-меню beaver builder?
Ми можемо легко активувати мегаменю beaver builder безпосередньо, відвідавши нашу панель адміністратора WordPress і натиснувши опцію налаштувань, яка зрештою покаже нам опцію beaver builder, після чого ми зможемо легко натиснути на неї. По-друге, нам буде показано опцію вкладки ліцензії, ми повинні додати свій номер ліцензії, і ми одразу перейдемо до beaver builder, який покаже нам необхідну сторінку облікового запису.
Що саме, бобер будівельник? Тема або плагін.
Мегаменю Beaver Builder — це важливий конструктор сторінок, який переважно є плагіном, але більшість пакетів преміум-класу називають його темою. Пакет преміум-класу ексклюзивно проголошує його як плагін для створення сторінок, оскільки він виконує численні дизайни та макети для сторінок WordPress і навіть може працювати з будь-якою темою, з деякими абсолютно несумісною! Але в основному працюємо з усіма. Інші пакунки включають мега-меню Beaver builder як плагін, так і як тему, але ця тема має параметри налаштування для потрібної програми, добре працює з плагіном і має величезну перевагу, яка полягає в тому, що ви можете безпосередньо зв’язатися з командою підтримки. у разі наявності будь-якої проблеми щодо плагіна чи теми.
Як створити мегаменю в Beaver Builder?
Модуль «Мегаменю» доповнення Beaver Themer дозволяє створити величезне меню в Beaver Builder. Спочатку застосуйте модуль Mega Menu до нового макета Beaver Themer. Щоб персоналізувати мегаменю, додайте рядки, стовпці та вміст.
Як змінити меню в Beaver Builder?
Меню Beaver Builder змінюються на інформаційній панелі WordPress у розділі «Вигляд» > «Меню». Потім ви можете налаштувати меню, додаючи, видаляючи або переставляючи елементи. Після редагування натисніть «Зберегти меню», щоб оновити меню вашого веб-сайту.
Що таке функція мегаменю?
Мегаменю містить багато речей у розкривному списку. Зображення, символи та численні рівні навігації роблять його більш захоплюючим і цікавим. Величезні функції меню Beaver Builder спрощують створення та налаштування цих меню.
Як додати нові пункти меню в Beaver Builder?
Пункти меню Beaver Builder додаються на інформаційну панель WordPress у розділі «Вигляд» > «Меню». Щоб додати новий пункт меню, виберіть меню та натисніть вкладку «Користувацькі посилання». Введіть URL-адресу, мітку та кнопку «Додати до меню», щоб додати новий пункт меню.
Чи може Beaver Builder створити мобільне меню?
У Beaver Builder є інструменти адаптивного дизайну для зручних для мобільних пристроїв меню. Модуль «Меню» Beaver Builder дозволяє створювати унікальне меню та змінювати параметри для різних розмірів екрана. Beaver Themer дозволяє створювати меню для мобільних пристроїв.
Висновок: Mega Menu Beaver Builder 2024
Таким чином, ми загалом робимо висновок, що beaver Builder — це надзвичайно вражаючий і видатний плагін і тема WordPress, яку рекомендували незліченна кількість людей, оскільки вони вигукували, що –
Тема Builder + плагін має найкраще поєднання, і клієнти дуже вражені результатом. Команда підтримки однаково корисна та чуйна.
Це найшвидший, найпростіший і найпростіший для роботи та розуміння, тема справді настільки ж інтригуюча, захоплююча та дуже продуктивна.
Не те, щоб він не мав мінусів чи недоліків, але професіонали легко змогли затьмарити негативну частину та надали клієнтам найкращі функції та програми.
Команда підтримки постійно намагається виправити недоліки та помилки, що робить їх дуже працьовитими та амбіційними та здатними покращувати будь-який інший негативний атрибут, працюючи та виправляючи його.
Такий чудовий плагін добре організований і задокументований, оснащений найкращими функціями та параметрами.
Beaver Builder дуже сумісний із багатьма темами, він компромісує численні можливості, що робить його таким же особливим та унікальним.
Таким чином, користувачі повинні негайно почати використовувати цю добре відому тему плагіна WordPress, активувавши конструктор beaver якомога швидше, щоб отримати величезні переваги, пов’язані з ним.