Want to know how To Edit Header in WordPress?
WordPress is the most widely used content management system on the planet (CMS). Because WordPress is an open-source platform, you can easily make changes to your installation. One of the key advantages of the CMS is its flexibility. However, almost every WordPress site needs some editing in order to be successful.
And one of the things that need a lot of work is the header.
One of the most crucial aspects of any website is the header. You can include anything you want, such as a menu, social icons, user registration, or a login link. Headers, in other words, can serve as superb navigators, appetizers for your main content, and more all at once.
What is a Header in WordPress?
The header is the element at the top of the web page in WordPress. A logo, a menu to access other sections of the site, a search bar, and contact information are frequently included in this element, which displays on every page of the site. The cart and the things you’ve added to it are frequently visible in eCommerce stores.
A header typically includes your website’s title, a navigation menu, a video or image, a search bar, a button, or other elements. As a result, it’s essentially all of your website’s navigation in one spot.
Your site’s header functions as a miniature replica of your entire site. It serves as an introduction to your website and creates a first impression. According to surveys, visitors determine whether to stay on or leave your website after only one second of viewing it. What do they see in that amount of time? The title.
A well-designed header will always attract more visitors to your website. This results in more individuals viewing your content or purchasing your stuff.
Why would you want to change the header of your WordPress site?
One of the most crucial parts of your website is the header. It’s the first thing people see when they arrive at your site, and you know how important first impressions are.
According to Nielsen Norman Group study, a visitor stays on a website for only 10-20 seconds on average. It makes no difference if your material is excellent. They’ll never get to that excellent material if they don’t like what they see and leave. As a result, you must have a visually appealing header that encourages visitors to stay on your site.
The WordPress header also contains crucial information to assist people in navigating your site, as well as numerous call-to-action buttons (CTAs). To get the most out of it, you’ll need to modify the header.
How to edit header in WordPress?
Here, we have shared the 3 ways to edit header in WordPress.
Using Plugin
The WordPress Plugin Directory contains a number of plugins that can assist you in inserting code into the HTML head.
These plugins are best suited for adding meta tags, stylesheets, or scripts to a page. It is normally not possible to add visible elements to the page header. The plugins are simple to use, and the majority of them may be added without any prior coding knowledge.
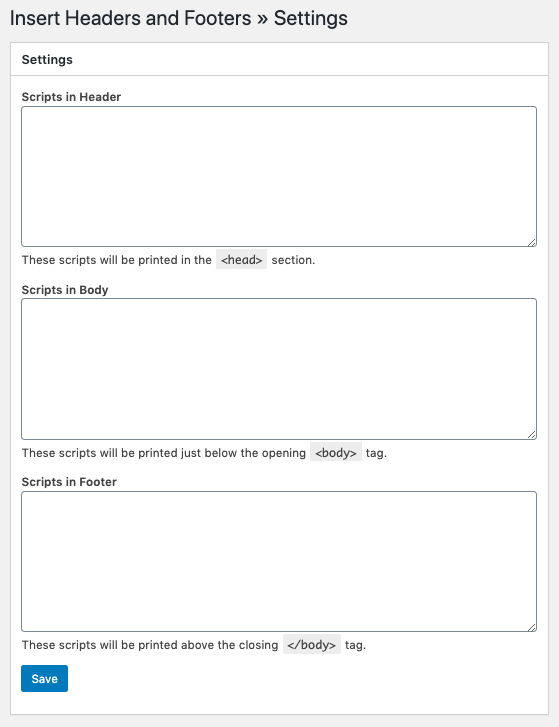
Click on “Plugins” > “Add New.” From there, you can search the repository for new WordPress plugins or upload the files for the plugins. Type Insert Headers and Footers into the search box.
There, you’ll find three areas that are editable:
- Headers
- Body
- Footer
If you add code to the header section, it will appear before to the closing /head> tag. The same is true of the body and footer. The codes will display prior to the /body> and /footer> tags. In this instance, you are altering the header, so locate the closing /head> tag. 5. In the Scripts area of the Header, but the code you want to appear beneath the head tag.
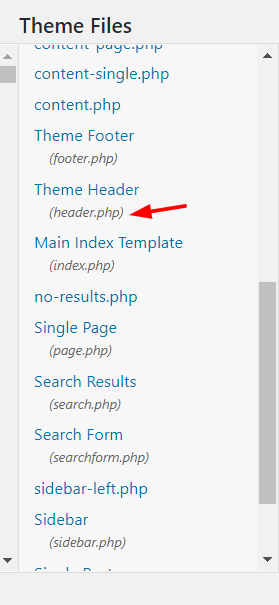
Change Header’s theme file
If you know how to code and want more control over your header, there are other things you can do.
You don’t have to use the Insert Headers and Footers plugin if you don’t want to slow down your website by adding too many plugins or if you just don’t want to. Here, we’ll show you step-by-step how you can still change your WordPress header if you know how to code.
To do this, you will need to change the core files of the theme. So, we suggest that you make a child theme before you start. You can make one by hand or with a plugin called a “child theme.”
Also Read: Elementor Sticky Header
Conclusion
To summarise, these are simple methods for changing the header of any WordPress website. We recommend the Insert Headers and Footers plugin for novices since it is straightforward to use and administer.
If, on the other hand, you do not intend to alter your WordPress theme anytime soon, modifying the theme’s header.php file is a good option.
Finally, it’s crucial to note that if you change your WordPress theme after editing the header.php file, all of your adjustments will be lost, but you can copy and paste them. So, choose from the various possibilities and determine which one is best for you.
If you wish to alter your site’s footer in addition to the header, see our instructions on how to edit the footer in WordPress.