技術的な詳細には立ち入らずに、美しく使いやすい Web サイトを作成したいですか?✨ そこで、ドラッグ アンド ドロップ ページ ビルダーが活躍します。 Visual Composer と Beaver Builder の XNUMX つは最も優れたツールであり、どちらも使いやすいことで知られています。 しかし、どちらが栄冠を手にするのでしょうか?
彼らがお互いにどのように積み重なるかを見るのに本当に興味があります。 Beaver Builder と Visual Composer の比較を少し覗いてみましょう。 🧐
これら XNUMX つの完全にカスタマイズ可能なページ ビルダーは話題になっており、その機能を詳しく掘り下げることに興奮しています。
どのツールが自分のニーズにより適しているか疑問に思っている場合は、この探索に参加してください。 最後までに、Beaver Builder と Visual Composer のどちらが Web サイト構築の味方であるかがより明確になるでしょう。 🚀🏗️

Beaver Builder 対 Visual Composer: 概要
まず、Beaver Builder と Visual Composer を比較します。 各社の概要、提供するサービス、競合他社との違いについて簡単に説明します。
ビーバービルダーとは何ですか?
2014 年の発売以来、このバイラルで革新的な WordPress ページビルダー プラグインは、平均 4.8 つ星の評価を獲得しています。
WordPress Web サイト用に美しく作られたランディング ページをフロントエンドからデザインできます。 あ 特別なビーバービルダーテーマ ページ構築作業に合わせて、この Beaver Builder プラグインを使用することもできます。
それ以外の場合、Beaver Builder ページ ビルダーはどのテーマとも互換性があります。 ショートコードの使用と、他の便利な WordPress ウィジェットベースのビルダー プラグインと互換性があると思われる統合がサポートされています。
.

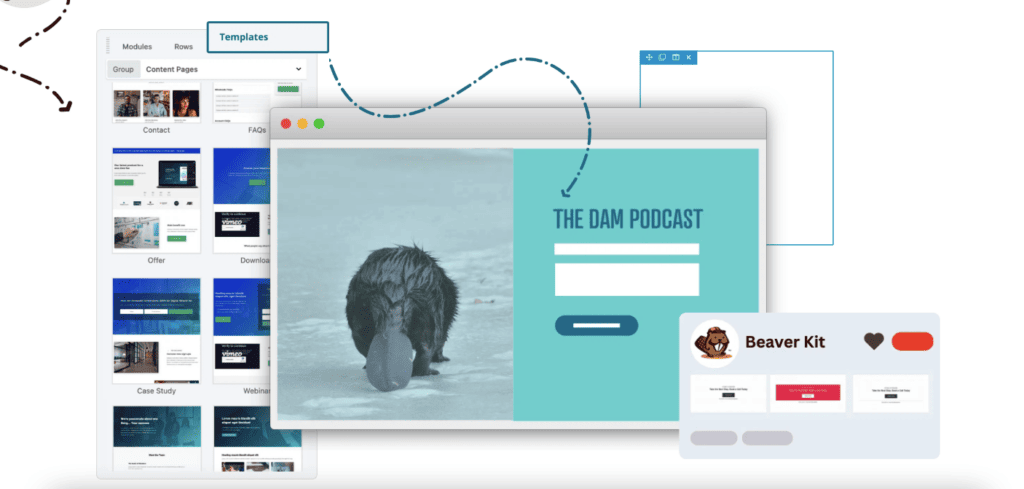
すべてのコンテンツのレイアウトと ページ構築テンプレート カスタム ページ タイプ、ブログ ページ、投稿と適切に互換性があります。
ページ テンプレートは、エディターで選択したテンプレートをドラッグ アンド ドロップし、適切にデザインされたページに変更を加えることができる Beaver Builder の機能です。
Beaver Builder プラグインは WooCommerce Multisite と互換性があり、一部の機能は有料プランでのみ利用可能ですが、無料プランにはほぼすべてが含まれています。
ビジュアルコンポーザーとは何ですか?
視覚的な作曲家 WordPress によるページ構築に関しては、多くのチャートでトップを占めています。 CodeCanyon はこれを現時点でのベストセラーにランク付けしていますが、変化として、Visual Composer には「WPBakery」という新しい名前が刻まれています。
500 万人を超えるアクティブなメンバーがいるこのビーバー ビルダー プラグインを使用すると、数分とは言わないまでも数秒で完璧なユーザーフレンドリーなページを作成できます。

どのようなテーマでも機能しますし、 WordPress plugin 優れた WordPress マルチサイトと WooCommerce サポートを備えています。
設定したいあらゆる種類のページに対応するテンプレートがあります。 また、競争に打ち勝つための膨大なコンテンツ レイアウトとデザイン要素も備えています。
したがって、サードパーティの WordPress テーマを完全にカスタマイズする方法を探している場合は、Visual Composer がおそらく最良の選択肢です。
ヘッダー、フッター、サイドバー、チラシ、その他あらゆるものを、ジェットが空を引き裂くのと同じ速さで変更します。
価格プラン: Visual Composer 対 Beaver Builder
各ビルダーの料金プランを見てみましょう。
ビーバービルダー:
Beaver Builders の料金プランを見てみましょう。
- 標準 $99 – 無制限のプレミアム モジュールを入手でき、プロ バージョンのすべてのテンプレートは無料で使用できます。 サイトライセンスも無制限です。
- Pro $ 199 – さらに、Beaver Builder ページ ビルダー テーマとマルチサイト機能のロックが解除されます。 これは、Beaver Builder テーマとマルチサイトの究極の機能への扉を開きます。
- 代理店 $399 – マルチサイトで使用できるようにホワイトラベルと機能をボックスから解除します

ほとんどの人にとって最良の選択は最も安価なものです $99 標準ライセンス、完全な Beaver Maker ページ メーカーにアクセスできるようになります。 より上位のチケットが必要となる唯一の理由は次のとおりです。
ゲット 199ドルのプロライセンス 複数のサイトで使用するには。 このライセンスでは、Beaver Builder ページ ビルダー テーマも入手できます。 しかし、前にも言ったように、追加の 100 ドルの価値はないと思います。
ゲット $399 代理店ライセンス ブランド名を使用して、複数のサイトでより適切なヘルプを得ることができます。
Beaver Themer を使用してテーマ全体を構築したい場合は、別のものを購入する必要があります。 Beaver Themer の価格は 147 ドルで、好きなだけ多くのサイトで使用できます。
それには、Beaver Builder の有料版も必要です。 Beaver Themer を WordPress.org の無料の Beaver Builder と一緒に使用することはできません。 したがって、単に Beaver Themer が欲しい場合でも、少なくとも 246 ドルを支払う必要があります。
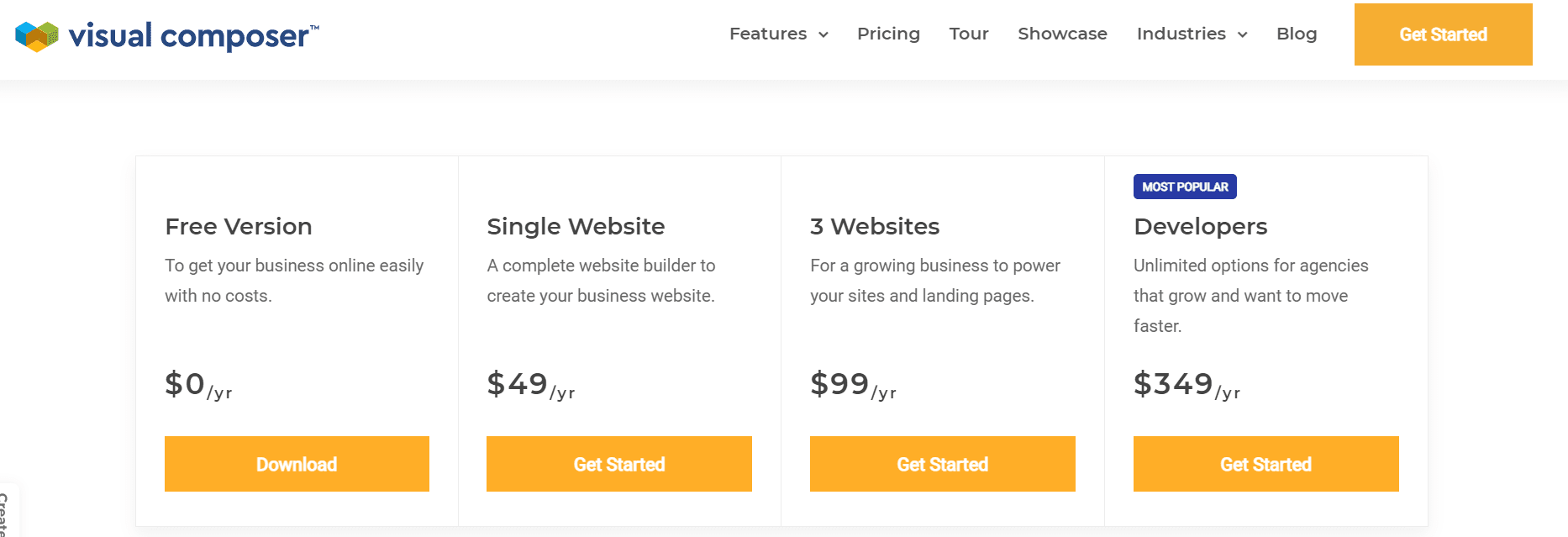
ビジュアルコンポーザー
Visual Composer の料金プランを見てみましょう。
- 単一のウェブサイト $49: 使用するプロ バージョンのすべての要素とテンプレートに対して付与されるサイト ライセンスは 1 つだけです。 ヘッダーフッターの編集が有効になりました。
- プラス 99 ドル: 5のウェブサイト
- $149 を加速: 20のウェブサイト
- 349 サイト: 年間 XNUMX ドル
- 849 サイト: 年間 XNUMX ドル
- 149 サイト (XNUMX 回払い): XNUMX ドル

すべてのプランには、30日間の返金保証が付いています。
Visual Composer の無料版は次のとおりです。 WordPress.org、有料版もあります。
無料版と有料版の間には多くの変更点がありますが、主な変更点は、無料版ではページの構築のみができることです。 投稿やページごとに異なるテーマを作成できます。
Pro バージョンには、ビーバー ビルダー テーマ メーカー、ポップアップ ビルダー、フォント マネージャー、およびジョブ マネージャーが含まれています。 これは、Beaver Builder テーマのカスタム レイアウト テンプレートの作成、フォントのスタイルの変更、ポップアップの作成などに使用できます。 また、使用できるテーマや機能もさらに増えています。
Beaver Builder 対 Visual Composer: 作業
両方のビルダーの動作を見てみましょう。
ビーバービルダーの働き
大きな違いは、プロ仕様の WordPress Web サイトを Beaver Builder のバックエンドから変更することはできませんが、フロントエンドは高度にカスタマイズ可能であることです。
Beaver Builder は、コーディングの広大な世界に足を踏み入れたことがない人にとって理想的です。
Beaver Builder の広範なコンテンツ ページ テンプレート配列と、すべての WordPress テーマとシームレスに統合できる方法について学ぶと、その価値が明らかになります。

一般的な UI/UX デザイナーは、ホームページをデザインした後は、サービス、連絡先、会社概要のページを再度デザインしたいとは思わないでしょう。 心配しないでください。 ビーバーがあなたの背中を支えます!
Beaver Builder は、ホームページとして使用できる少なくとも 14 個の無料テンプレートを提供するほか、退屈な別のランディング ページと組み合わせることができるその他のテンプレートも多数提供します。
をインストールするだけです WordPress plugin WordPress Web サイトのバックエンドで有効にして、ページがすぐに「絵のように」なるのを確認してください。
WordPress に似たダッシュボードを使用すると、サードパーティのプラグインを使用していることをすぐに忘れてしまいます。
無料版では、「基本」要素と「詳細」要素の XNUMX つのタブがうまくカバーされています。
ここで得られる内容の概要は次のとおりです。」
- 変更可能なテキスト、画像、ビデオ
- 行動喚起とスライダー
- お客様の声、タブ、見出し
- 価格表とオーディオ入力
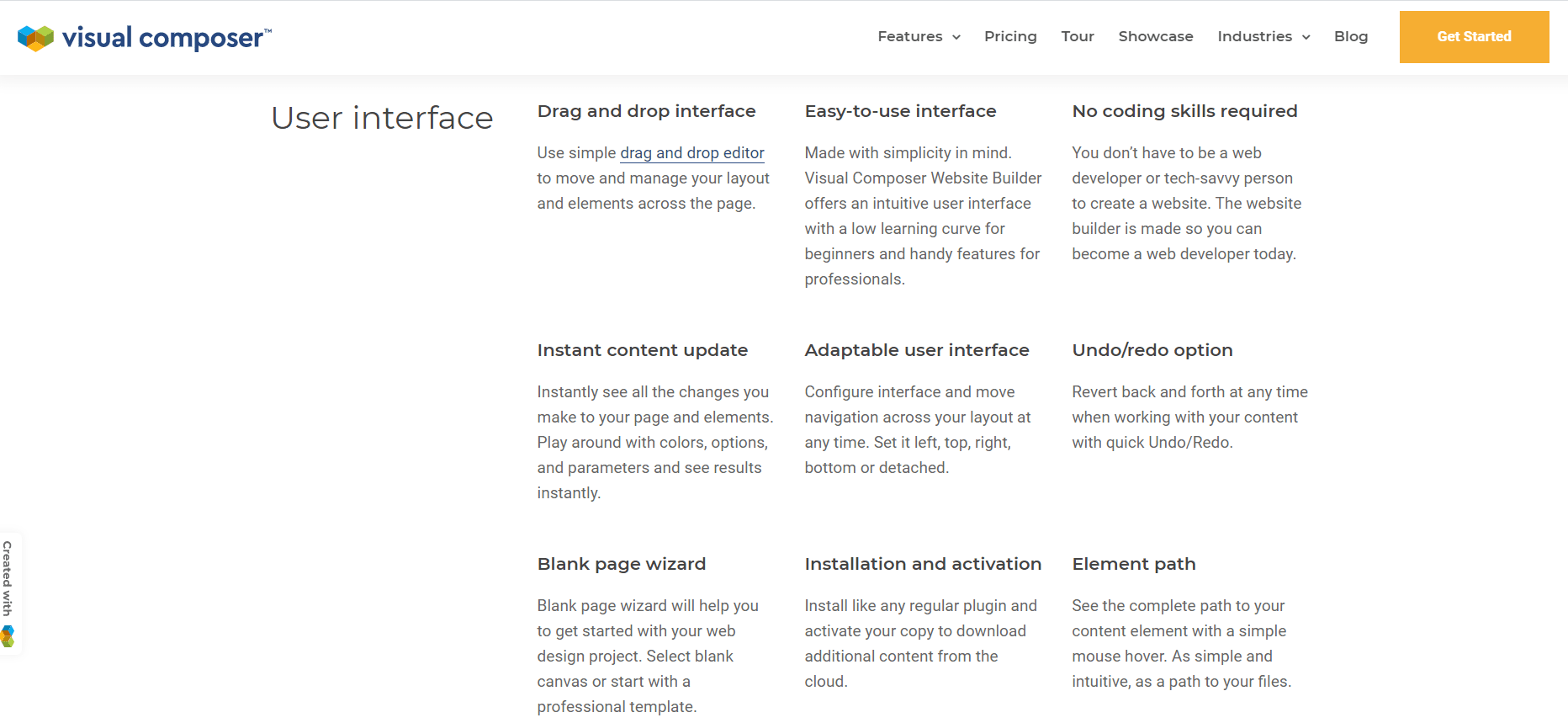
Visual Composer の操作
スタートアップ愛好家の中には、綿密に計画されたビジネス アイデアはあっても、アプリや Web サイトを構築するためのコーディング スキルが欠けていることを恐れている人もいます。
クールだよ、兄弟。 Visual Composer を使用してこのような簡単な作業を行うには、コーディングの達人である必要はありません。
私たちは、人間が実行できるより多くのタスクを自動化が引き継ぐ世界に住んでいます。
私たち人間は、ウェブサイトを数分でよりエレガントでモバイルフレンドリーに見せることができるソフトウェアを開発しています。
Visual Composer は、WordPress の開発から始まったその時代のまさに始まりであり、今でも多くの初心者のウィッシュリストに載っています。

特に無料で見積りをする場合、他の WordPress ページビルダーでは提供できないと思われる機能を提供します。 ウェブサイトのバックエンドへの扉を開くように独自に設計されています。
この機能は、フロントエンドのコーディング方法を知っていて、よりカスタマイズ可能なエンドを望んでいる人にぴったりです。 あなたがそのような人ではないとしても、心配しないでください。
Beaver Builders が再びサポートします。 XNUMX以上を無料で提供します コンテンツ要素 その配列内でピックアップされ、行と列の単純な配置に移動されるのを待つだけです。
これにより、あなたが望んでいたウェブサイトの外観が得られます。 ウェブサイトを一から構築し始めるほど怠け者ですか?
テンプレートに進み、コンテンツのテキストと画像を希望どおりに適合させる必要があります。これで出来上がりです。 ウェブページは数分で完成します。
こちらもお勧めです:
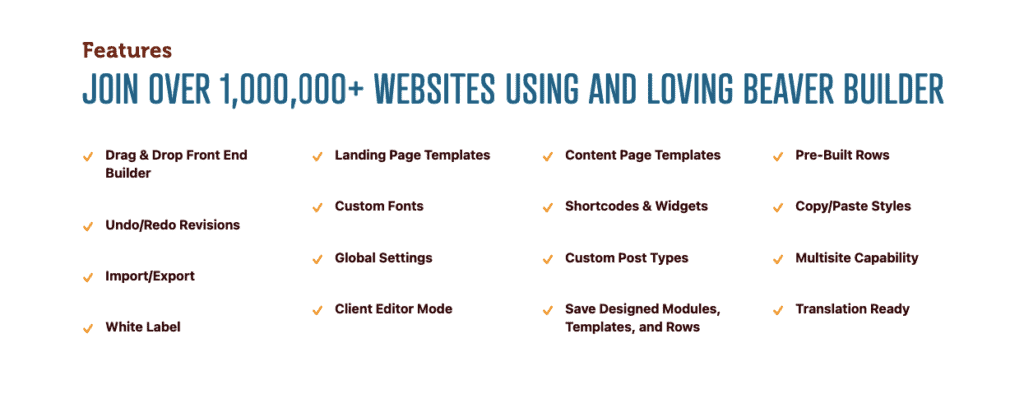
Beaver Builder と Visual Composer の特徴

建物の構造はどうなっているのでしょうか?
WordPress でランディング ページ ビルダーを使用したことがある場合は、戦略が XNUMX つしかないことがわかるでしょう。
Beaver Builder には XNUMX つの機能があります。 XNUMX つのアプローチは、すべてのコンテンツ要素を含むページ テンプレートから始まります。
この最初のアプローチでは、画像、テキスト、見出しなどのコンテンツ要素の配置をカスタマイズできることは明らかです。
コンテンツ要素のタイプを変更したり、マージンとパディングを設定したり、ドラッグ ハンドルを使用して行や列を移動したりすることもできます。 Visual Composer を含むほぼすべてのページ ビルダーは、このアプローチをサポートしています。
私たちは皆、XNUMX 番目のアプローチを採用します。 白紙の状態から始めて、必要なコンテンツ モジュールを XNUMX つずつ所定の位置に落とし込み、さらに設計を進めます。
Beaver Builder は XNUMX 番目のオプションを提供します。それは、建物の鉄パイプを敷設することです。 私たちが建設する際に私たちを支えてくれる人々。
このアプローチでは、Beaver Builder を使用して、コンテンツ モジュールのレイアウトを修正するために必要な場所に行と列をドロップできます。
レイアウト テンプレートが完成したら、コンテンツの追加を開始できます。 列は、あなたとユーザーが作業している画面サイズに基づいて自動的に応答します。
これには、Beaver Builder に固有の最後のアプローチを除くすべてのアプローチと、ターゲット ページのヘッダー、フッター、サイドバーのスタイルが含まれています。
これらを Web サイトのビーバービルダーテーマからインポートするか、作成ページでカスタマイズするかを尋ねられます。
カスタマイズを選択すると、ページ内のイノベーションを新たな観点から見ることができます。 提供されるコンテンツ グリッド レイアウト テンプレートから選択して、必要に応じてスペースを配置します。
あとはコンテンツモジュールを配置するだけで完了です。 XNUMX を超える既製のグリッドがあなたを待っています。
モジュールまたはコンテンツ要素
35 つのカテゴリに分類された XNUMX を超えるコンテンツ モジュールを提供することで、競合他社よりも優れたパフォーマンスを発揮します。
プリメイキング用のすべてのテキストおよびメディア タイプ モジュールを含むカテゴリの XNUMX つだけが必要になります。
それとは別に、アクション カテゴリにはさまざまなボタン、フォーム、電子メールの購読が含まれます。 情報カテゴリを使用すると、会社のインフォグラフィックをユーザーに表示できます。
ページ構築セッション中に何が起こるかを判断するのに役立つ投稿カテゴリ、表示などが用意されています。 何か見逃していませんか?
特定の WordPress ウィジェット カテゴリでウィジェットが待機するため、コンテンツの位置に配置するために必要な空白をすべて埋めます。
それ以外の場合は、まだ何かが足りない場合は、別のビルダー プラグインを作成することもできます。
彼らのために、彼らのデータをショートコードとして使用します。
逆に、数字に関しては Visual Composer が勝ちます。 ページに幅広いオプションとスタイルを提供する何百ものコンテンツ モジュールが提供されます。
Beaver Builder が提供するもの、またはボタン モジュールを 1 つだけ提供するページ構築プラグインを検討してください。
一方、Visual Composer では、驚くべき 25 点が得られます。 これにより、このプラグインがどれほど多様性を提供するかがわかります。
お気に入りのいくつかをリストして、すべてのコンテンツ要素を XNUMX つのセットに整理できます。 ページ作成セッションでこれらを再利用し、将来使用するためにデザインをテンプレートとして保存できます。
スタイリングと高度なカスタマイズのオプション
すべてのプラグインのスタイル オプションは、その時点で選択されているコンテンツ モジュールに大きく依存します。
テキストのスタイル オプションは、余白、パディング、背景色、フォント スタイル、太さなどです。
境界線の半径やボックスの影も画像のメニューに追加される場合があります。
高度な機能を詳しく見てみると、ページ上の個別のセクションに一意の CSS ID とクラスを構築し、両方のビルダー プラグインでカスタム コーディングを使用してそれらを設計することもできます。
また、持続時間とタイプを固定してモジュールをアニメーション化するオプションも提供します。
使用しているモジュールに対して個別の設定オプションは提供されません。 代わりに、選択したコンテンツ要素の設定を変更できる新しいウィンドウが開きます。
さらに、設定で配置をいくつか変更することで、画面サイズを変更し、Web サイトをモバイル対応にすることができます。
モジュールの背景設定を操作する場合、Visual Composer の詳細設定を使用して、BG の配置をそのレイアウトのタイプに変更できます。
提供されるテンプレート
提供されるテンプレートは XNUMX つのタイプに分類されます。 フルページテンプレートと コンテンツモジュールテンプレート.

以前の方法を使用すると、完全にデザインされたページを一度に取得し、コンテンツを意図的に追加して配置することができます。
後で、コンテンツを入力および追加するために、事前に作成された行と列にドロップする特定のコンテンツ テンプレートが提供されます。
以前のものとほぼ同様のオプションが提供されます。多数のプラグインと 100 以上のコンテンツ テンプレートを備えたこの機能比較では、どちらのビルダーも停滞したアンカーに立っています。

ただし、Visual Composer のコンテンツ テンプレートはセクションに適切に分類されていません。
探しているニッチ分野をテンプレートで検索できます。 どちらのビルダーも、選択できるさまざまなテンプレートを提供します。
さらに主要な機能を比較
- それらに属するビーバー ビルダー テーマ: どちらのプラグインにも個別のプラグインがあります。 ビルダープラグイン さまざまなテーマから選択でき、ページ構築中にテーマと完全に同期します。 ただし、WooCommerce を使用する場合は、 ビーバービルダー リストした商品のスタイルを設定するためのオプションが追加されますが、他のオプションにはありません。
- ヘッダー、フッター、および Visual Composer を変更すると、サイドバーのみが提供されます。
- Beaver Builder で設計した一部のアイテムを再利用できるように保存して、作業時間を短縮できます。
- Visual Composer の無料版では、さらに多くの機能が提供されます
- Beaver Builder は、ページのデザイン中に夢中になれるインターフェイスを提供します
Visual Composer と Beaver Builder を WordPress テーマで使用できますか?
はい、ほとんどの WordPress テーマは Visual Composer および Beaver Builder で動作します。 これらの WordPress ページビルダー ツールは、選択したあらゆるテーマで動作するため、テーマの組み込みの選択肢に制限されることなく、カスタムのレイアウトやデザインを作成できます。
Visual Composer と Beaver Builder は、作成したコンテンツに対して独自の HTML コードと CSS コードを生成するため、両方とも互換性があります。 これは、デザインが異なるテーマでも同じように見えることを意味します。
ただし、テーマの複雑さや特徴によっては、時々問題が発生したり、スタイルの違いが発生したりする場合があります。
特定のテーマでこれらのページ ビルダーのいずれかを使用する前に、手順やユーザーのコメントを参照して、それらが適切に連携し、プロセスがスムーズに進むことを確認することをお勧めします。
場合によっては、テーマ作成者がページビルダーツールの統合を支援したり、最良の結果を得るためにそれらを最適に使用するためのヒントを提供したりすることがあります。
Visual Composer と Beaver Builder は、ほとんどの WordPress テーマで適切に動作するように設計されていますが、それらが適切に連携し、デザインが一貫していることを確認するために試して研究する必要があります。
Visual Composer と Beaver Builder の比較: 長所と短所
両方のビルダーの長所と短所の一部を次に示します。
ビーバービルダー 長所:
- マルチサイトへの互換性を示します
- 多言語ウェブページの準備完了
- WooCommerceと同期します
ビーバービルダー 短所:
- 同様の機能を提供する他社と比較して高価
- サイトのコンテンツ要素の限定的なカスタマイズ
- ドラッグ アンド ドロップ エディターの速度が他のエディターに比べて遅い
視覚的な作曲家 長所:
- フロントエンドとバックエンドの両方を同時に編集可能
- ヘッダー、フッター、サイドバーをページに合わせてカスタマイズ可能
- SEOに優しいテンプレート
- 膨大な機能すべてをすぐに学べる魅力的なチュートリアルビデオ
- 24時間返品保証付きのメールカスタマーサポート
- カスタムテンプレートの保存
視覚的な作曲家 短所:
- 適切なアプリ内ダッシュボードがない
- 提供されるフォントのスタイルはデバイスの種類に応じて異なる場合があります
- ショートコードベースです。
- ページの読み込み時間の増加
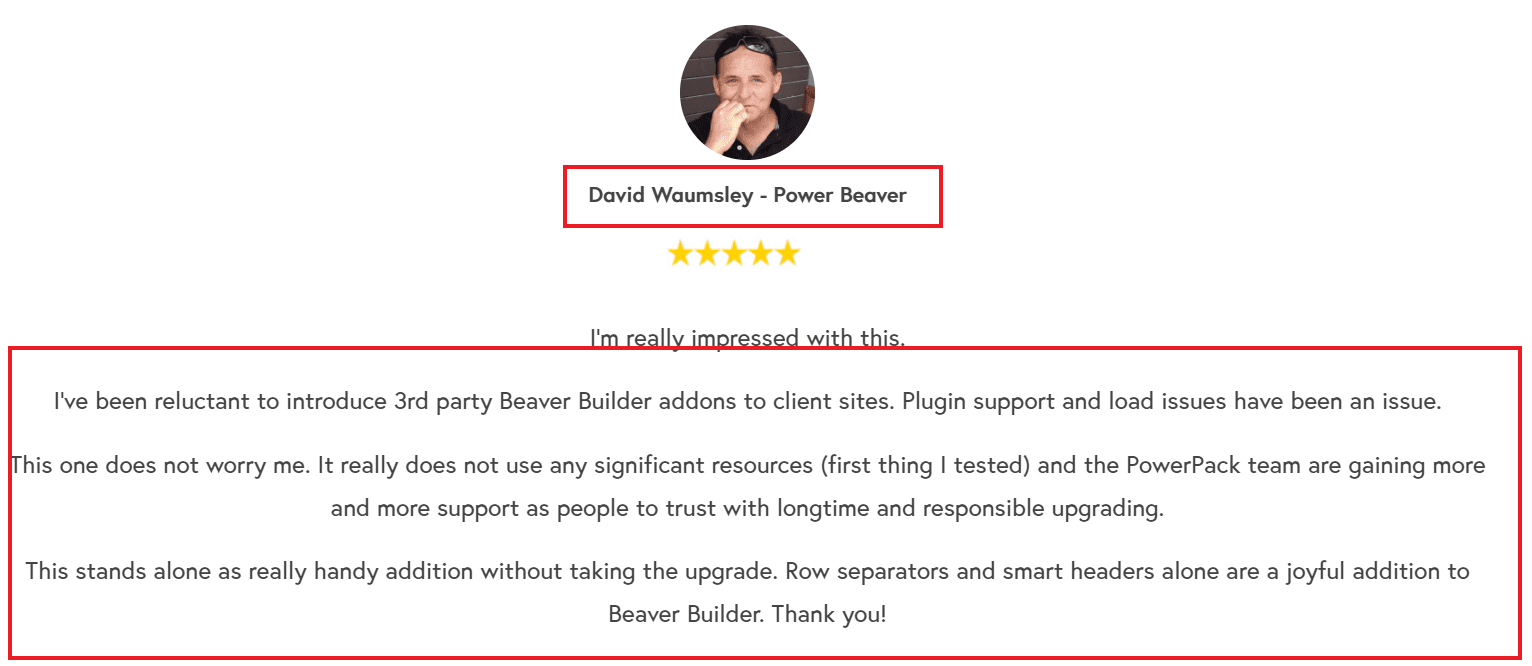
ビーバービルダーのカスタマーレビュー




VisualComposerカスタマーレビュー

ビーバービルダー Reddit コメント
コメント
byu/be_a_trailblazer 議論から
inWordPress
コメント
byu/Gene_W 議論から
inWordPress
Visual Composer Reddit コメント
コメント
byu/Mマキジェンコ 議論から
inWordPress
コメント
byu/Mマキジェンコ 議論から
inWordPress
コメント
byu/Mマキジェンコ 議論から
inWordPress
よくある質問 ビーバービルダーとビジュアルコンポーザー
上記のうち、より多くのコンテンツ要素とテンプレートを使用できるのはどれですか?
Visual Composer は、数百もの要素とすべての基本要素の多様性を提供して競争を勝ち取ります。
無料版の方が多くの機能を備えているのはどちらですか?
Visual Composer は、より優れた無料オプションを提供します。 Beaver Builder の有料版が提供するすべての機能が含まれています。
インターフェース的にはどちらが優れていますか?
疑いもなく、Beaver Builder はインターフェイスの点で Visual Composer よりもはるかに優れています。
すべてのテーマは Beaver Builder に適していますか?
ほとんどすべてのテーマはビーバービルダーで使用できますが、比較的互換性の高いテーマはほとんどなく、Web サイトから最大限の利点を得るには、このページビルダーと相性の良いテーマが最適です。
たくさんあるページビルダーの中でどれが一番いいのでしょうか?
これは客観的な質問です。 これに対する絶対的な答えは見つかりません。 ページビルダーを好む特定の理由がある人もいますが、それがあなたの嫌いな理由と重複しない可能性があります。 したがって、これに対する完璧な答えはありません。 ただし、特定の市場調査では、人々の好みを垣間見ることしかできません。 ビルダー分野には、Visual Composer、Beaver、Divi という XNUMX つのビッグ XNUMX があります。 これらは特別な順序ではありません。 これらは有名なものです。 必要なものを理解するには、デモ バージョンを試してみてください。
Beaver Builder は最高のコンテンツ ビルダーですか?
Web サイトの作成や保守の経験がなくても、Beaver Builder のドラッグ アンド ドロップ機能を使用すれば、素晴らしいコンテンツを生成できる可能性があります。 さらに、Beaver Builder とユーザーの対話は非常に直感的です。 実際のフロントエンド編集機能を備えているため、コンテンツ ページやランディング ページの作成は Word ドキュメントの操作と似ています。 したがって、それが真実であると言っても間違いではありません。
Beaver Builder は何に使用できますか?
ウェブサイトを持っている人にとっては便利です。これは、業界最高の WordPress 用のドラッグ アンド ドロップ ページ ビルダーです。コードを 1 行も記述することなく、魅力的な Web サイトやランディング ページを迅速かつ簡単に構築できます。 Beaver Builder を使用すると、作業を難しくするのではなく、より効率的に行うことができます。すべての WP Engine クライアントにとって、これは完璧な WordPress ページビルダーです。
クイックリンク:
結論: Beaver Builder vs Visual Composer 2024
これらのプラグインは、堅牢な Web サイトのページ構築ソフトウェアという点で多くの機能を提供します。 予算が限られている場合は、Visual Composer のプレミアムでありながら手頃なプランを選択することをお勧めします。
しかし、素晴らしいインターフェイスを備えた優れた構築体験を望んでおり、費やす準備ができているのであれば、 ビーバービルダー あなたのオプションです。
Web 開発者であれば、Web サイトをカスタマイズして視聴者にとってより魅力的なものにすることができる Visual Composer の使用を強くお勧めします。