jQuery is a popular JavaScript library that simplifies HTML document manipulation, event handling, and animation. It has become an integral part of web development, providing developers with powerful tools to create dynamic and interactive websites.
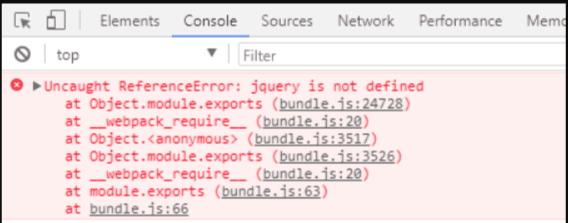
Most websites use jQuery, and if your WordPress site uses it too, you might see an error message saying “jQuery is not defined.” This means that your site can’t use certain features from jQuery, which can make parts of your website not work properly.
Admit it! You must be in the same boat and looking for the answer quickly.
In this blog, I will tell you the reason why the ‘jQuery is not defined’ issue is displayed.
What is “jQuery Not Defined Error”?

The “jQuery is not defined” error occurs when the JavaScript interpreter cannot find the jQuery library in the current context. It usually prevents any subsequent jQuery code from executing correctly. This error can be frustrating, but with the right approach, it can be easily resolved.
Possible causes of the error
Incorrect jQuery inclusionOne of the primary causes of the “jQuery is not defined” error is incorrect or missing jQuery inclusion. Developers often include the jQuery library by linking to an external source or by hosting it locally.
If the path or URL to the jQuery file is incorrect, the browser will be unable to load the library, resulting in the error.
Loading order conflictsAnother common cause of this error is loading order conflicts. JavaScript files are typically loaded in the order they appear in the HTML document. If jQuery is referenced before it has been loaded, the “jQuery is not defined” error will occur. It is crucial to ensure that jQuery is loaded before any scripts that rely on it.
jQuery conflicts with other librariesjQuery may conflict with other JavaScript libraries that use the same variable names or have conflicting functionalities. If another library overwrites the $ or jQuery variables, it can lead to the “jQuery is not defined” error. These conflicts often arise when multiple libraries are included on the same page without proper management.
Easy Ways to Fix “jQuery Not Defined Error”
Here are the 6 best ways to fix jQuery not defined errors!
Method #1: Check the jQuery library inclusion
The first step in fixing the “jQuery not defined” error is to ensure that the jQuery library is included in your project correctly.
You need to verify that the jQuery script tag is present in the HTML file or included via a script loader if you’re using one.
To include the jQuery library, you can either download it and host it on your server or use Content Delivery Network (CDN) to link to the jQuery library hosted on a remote server. CDNs offer the advantage of faster delivery and better caching, resulting in improved website performance.
Here is an example that I created for jQuery library inclusion:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
The catch is to place the script stage before JavaScript code that depends on jQuery to ensure that jQuery is loaded before it is used.
Step 2: Check for conflicts with other libraries
jQuery is a popular JavaScript library, but it is not uncommon to encounter conflicts with other libraries or frameworks that you may be using in your project.
Conflicts can arise when multiple libraries define the $ symbol, which is used by jQuery.
To cut off the conflicts, I will recommend you use the noConflict() method provided by jQuery. This method reduces control of the $ symbol and allows you to use an alternative alias for jQuery, such as jQuery a custom name.
Here’s an example of using the noConflict() method:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var j = jQuery.noConflict();
// You can now use the 'j' alias instead of the '$' symbol
j(document).ready(function() {
j("#myElement").addClass("active");
});
</script>
By using the noConflict() method and assigning jQuery to a different alias, you can avoid conflicts and potentially resolve the “jQuery not defined” error.
Step 3: Check for script loading order
Another common cause of the “jQuery not defined” error is the improper order of script loading. If a script that depends on jQuery is loaded before the jQuery library itself, the error will occur.
To fix this issue, ensure that the jQuery library is loaded before any other scripts that depend on it. Check the order of your script tags in the HTML file and make sure that the jQuery library comes first.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="script-that-uses-jquery.js"></script>
By adjusting the order of the script tags, you can ensure that jQuery is defined before it is referenced, eliminating the “jQuery not defined” error.
Method #4: Verify network connectivity and resource availability
Sometimes, the “jQuery not defined” error can be caused by network connectivity issues or the unavailability of the jQuery resource itself. In such cases, it’s crucial to verify that you have a stable internet connection and that the jQuery resource is accessible.
You can do a quick check by opening the jQuery URL (e.g., https://code.jquery.com/jquery-3.6.0.min.js) directly in your browser.
If you encounter any errors or the file doesn’t load, it indicates a network or resource availability problem.
If you’re using a CDN to host the jQuery library, you can also try using a different CDN or downloading the jQuery file and hosting it on your server. This step can help you ensure that the jQuery resource is accessible and resolve any network-related issues.
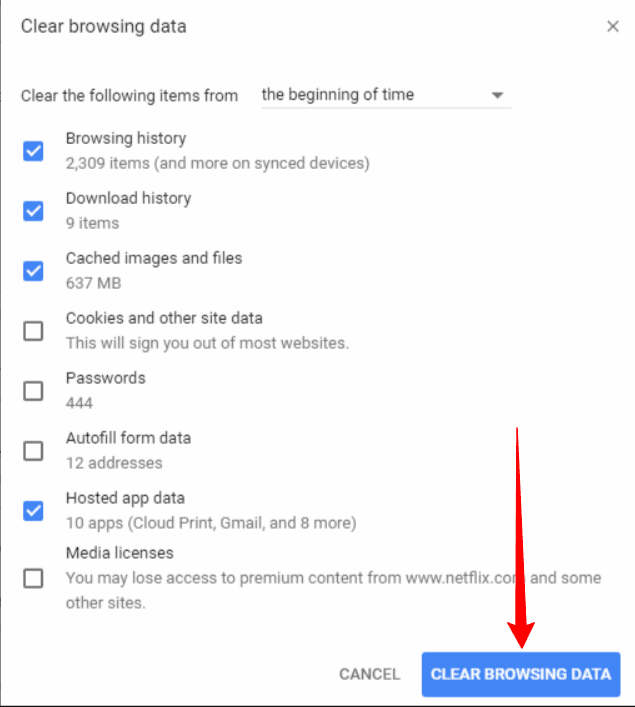
Method #5: Clear browser cache

Caching issues can sometimes cause the “jQuery not defined” error to persist, even after you’ve fixed other possible causes. To solve this, clear your browser’s cache and reload the page. Each browser has different instructions for clearing the cache, so consult your browser’s documentation for help.
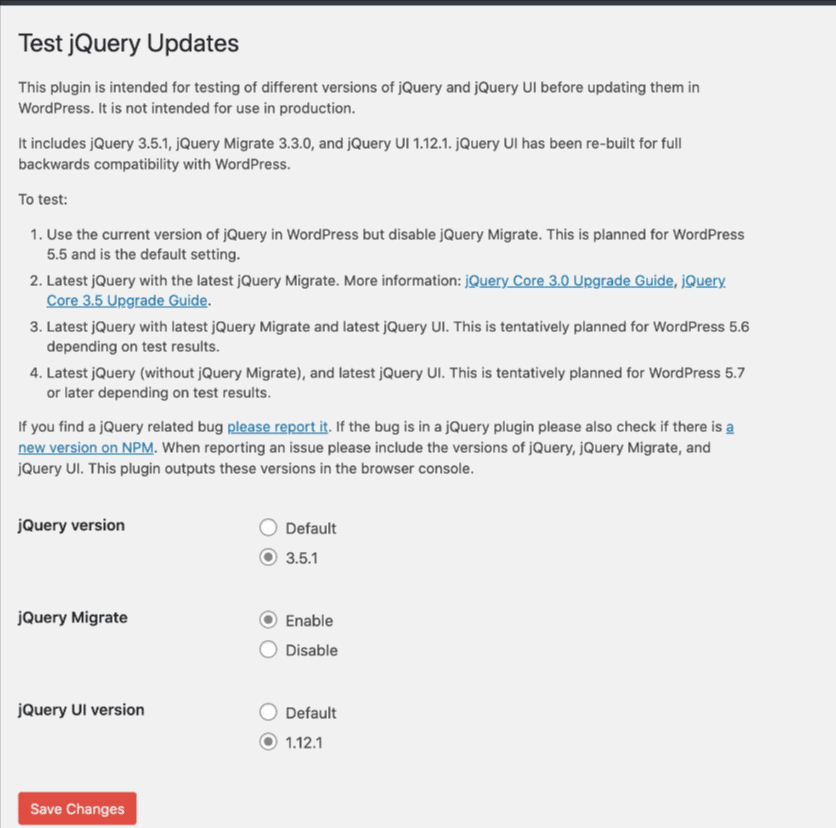
Method #6: Consider upgrading jQuery versions

If you’re using an outdated version of jQuery, it’s possible that the “jQuery not defined” error is a result of compatibility issues.
jQuery releases updates regularly, addressing bugs and improving performance. By upgrading to the latest version, you can potentially fix the error and benefit from the latest features and enhancements.
Sometimes, certain plugins or code snippets may not work as expected with the latest jQuery version, requiring modifications or alternative solutions.
Also Read:
- How To Fix The Error By Establishing A Database Connection
- How To Fix Elementor Not Loading?
- Add More Columns on Elementor
Conclusion
The “jQuery not defined” error can be a roadblock in your web development journey, but armed with the knowledge and steps provided in this article, you can overcome it with ease.
By following the above steps and considering jQuery version upgrades, you’ll be well-equipped to fix this error whenever it arises.






