Hey there!
Let me show you how to create Elementor anchor links quickly and easily! So, what exactly are anchor links? Well, they’re like magic on-page shortcuts that whisk you to different sections of the same page you’re on. No more scrolling through endless text – just click, and you’re there!
But wait, there’s more!
Anchor links are not just handy for navigating long articles, they also play a vital role in creating a Table of Contents for your content. A Table of Contents is like a map for your readers, making it a breeze for them to find what they need and boosting your SEO too!
Now, here’s the best part.
Forget complicated methods, because I’ve got an awesome recommendation for you. Meet Qi addons for Elementor’s Table of Contents widget – it’s lightning-fast and lets you customize the Table of Contents effortlessly. And guess what? It’s totally free!
So, if you’re using Elementor page builder and want to add some magic to your pages, stick around! I’ll guide you through setting up Elementor anchor links like a pro.
Let’s get started!
A guide to creating and using anchor links in Elementor in WordPress
So, let me start by giving you easy tips on how to create Anchor links in WordPress in Elementor.
Before creating Elementor anchor links in WordPress, make sure you have installed and activated the Elementor page builder plugin. Also, ensure that you have the necessary access and permissions to edit the page where you want to add the anchor links.
Once you have these prerequisites in place, you’re all set to follow the steps to create and use anchor links on the same page.
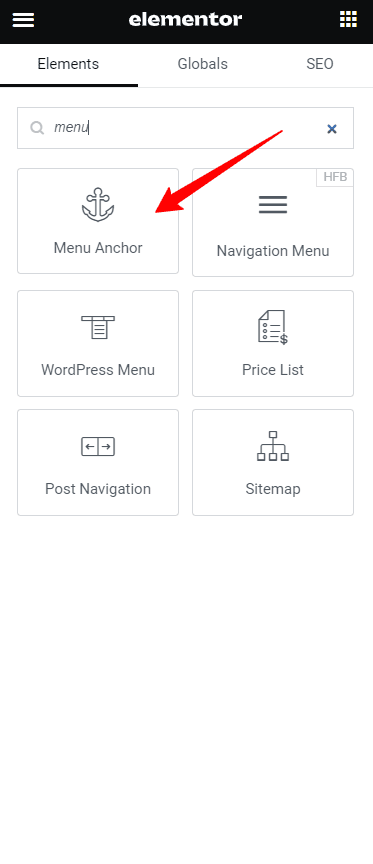
Step 1: Select the “Menu Anchor” element from the sidebar menu of Elementor and drag it to the spot on your page where you want the link to take you. Don’t worry, it won’t be visible to users, but we’ll configure it soon.

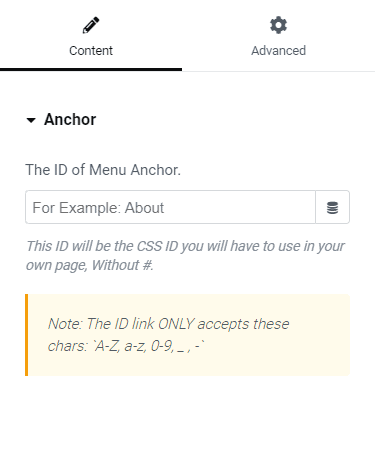
Step 2: Name the anchor. You can choose any name, just make sure it’s a combination of letters and digits without spaces. You can use upper or lower case, dashes ( – ), or underscores ( _ ). For example, “anchor-name” or “anchor_name” works, but “anchor name” won’t.

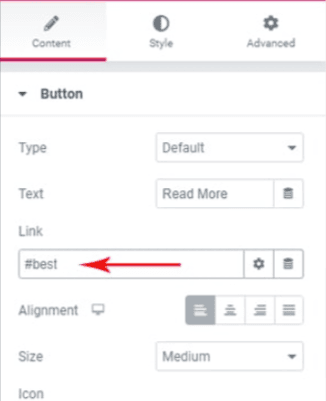
Step 3: Set up the anchor’s link. Pick any element on the page that you want to link to the anchor – it could be text, an image, a button, or a menu item. In that element’s link field, simply add the anchor’s name preceded by a #. For instance, #anchorname or #best.

And there you have it! Your Elementor anchor link is ready to use. It will help your visitors navigate your page with ease. Give it a try, and enjoy the smooth scrolling! 😄
How to add an anchor element to another page in Elementor?
Adding an Elementor anchor link to another page allows you to create a seamless connection between two different pages on your website. Instead of a regular link that takes users to a separate page, the anchor link directs them to a specific section on the target page.
This way, you can enhance user experience and improve navigation across your site, making it easier for visitors to find relevant information without leaving the original page.
Utilizing Elementor’s anchor link feature enables you to create a more cohesive and user-friendly website experience. Simply follow the steps to do this task easily: –
Step 1: An anchor link is a special type of link that takes you to a specific part of the same page. It combines the page’s URL with an anchor (#) that points to a particular section.
Step 2: You can create multiple Elementor anchor links on a single page. These links allow visitors to jump to different sections without leaving the page. You can use anchor links on any page, not just for creating a Table of Contents.
Step 3: To create an anchor link, add the “Menu Anchor” element in Elementor. Place it in the section you want to link to. Give the anchor a unique name without spaces, using letters, digits, dashes ( – ), or underscores ( _ ).
Step 4: Now, you can use the anchor link in your text, image, button, or menu item. Instead of a regular page link, use a URL link with the anchor name, like #anchor. This will take users to a specific section on the same page.
Step 5: Besides creating anchor links for navigation, the Menu Anchor element is also useful for building one-page WordPress websites. With this knowledge, you can now use Elementor anchor links creatively to enhance your website!
Why add Elementor Anchor Links?
Elementor anchor links are a valuable tool that enhances user engagement, improves website navigation, and contributes to a more user-friendly and organized online presence.
- Enhanced User Experience: Elementor anchor links provide a smooth and seamless browsing experience for visitors by allowing them to jump directly to relevant sections on the same page, avoiding the need for excessive scrolling.
- Easy Navigation: With anchor links, users can quickly find specific information or sections, making it easier for them to navigate through your content and locate what they need, thus reducing bounce rates.
- Improved Readability: Long pages with lots of content can be daunting to read. Anchor links create a clear and organized structure, enabling users to jump to the sections that interest them most, enhancing readability.
- Table of Contents: Elementor anchor links facilitate the creation of a dynamic Table of Contents for longer articles, improving user engagement and providing an overview of the page’s content.
- SEO Benefits: Utilizing anchor links can positively impact your website’s SEO as it enhances the user experience and keeps visitors engaged, potentially leading to longer on-page time and lower bounce rates, both of which are favorable signals to search engines.
- One-Page Websites: For single-page websites, Elementor anchor links are essential for creating smooth scrolling between different sections, creating a modern and user-friendly website layout.
- Cross-Page Linking: Adding anchor links to other pages on your website enables you to establish logical connections between related content, encouraging users to explore more of your site.
- Easy Implementation: Elementor’s drag-and-drop interface makes setting up anchor links effortless, even for users with little technical expertise.
- Focus on Call-to-Action: By using anchor links, you can direct users to specific call-to-action sections, like contact forms or sign-up buttons, improving conversions and user engagement.
- Mobile-Friendly: Anchor links work well on mobile devices, providing a consistent and user-friendly experience across different screen sizes.
Also Read:
In Conclusion
In conclusion, Elementor’s anchor links are a game-changer for website navigation! Not only do they make your page easily navigable, but they also give you the power to direct your visitors exactly where you want them to go. Whether it’s guiding them to subscribe to your newsletter, explore your shop, or find your location on a map, anchor links ensure a seamless user experience.
And the best part? Setting up these anchor links is a breeze with Elementor’s visual and user-friendly interface. Even if you prefer other WordPress editors, you can still easily add anchor links without any hassle.
So, let’s make our websites more engaging and user-friendly with Elementor’s fantastic anchor links! Your visitors will thank you for the smooth and organized browsing experience. Happy designing! 😊






