In this article we have featured How to Find Which WordPress Theme a Site is Using, Previously, WordPress websites looked like WordPress websites. The headers and footers seemed to all be generic, and the pages appeared to be two-column layouts with the same widgets in the sidebar. Unfortunately, those days are mostly gone.
I’m pretty certain that there’s no one around who can tell for sure by looking at a website’s design whether or not it runs on WordPress – unless they recognize the theme.
There Are Several Reasons Why You Might Want To Know What Theme A Website Uses
Creating a visually appealing and effective website requires a great deal of thought. Your first choice should be which theme you’ll use:
Themes for WordPress typically allow you to customize your web pages and individual components like footers and widgets. Your site’s extensibility and usability will be determined by yours. Although you’ll often have a lot of options to choose from, narrowing them down to the perfect design can be tough.
Changes to a theme after your site has gone live can result in brand recognition loss and broken content. A complete rebranding may be required. This is why you need to pick the right theme at the beginning.
Irrespective of whether you are copying a client site or your own, it would make sense to identify the theme behind the design you wish to emulate. Other reasons may also warrant finding out a website’s theme. To practice your design and development skills, you may want to recreate a site.
Generatepress is a WordPress theme framework. It’s built on the Bootstrap 3 front-end framework and uses HTML5, CSS3, and jQuery with options and settings to customize your site for multiple devices.
This is a high-performance, lightweight and flexible theme that will help you speed up development time and create a great-looking website quickly. The theme is designed to be customizable and the code is well-structured, commented, and clean. It’s SEO optimized with semantic HTML5 markup. And it’s translation-ready, RTL Supported, and WPML Compatible.
What is the best way to tell whether a website uses WordPress? The following methods are fairly straightforward:

In The Footer, You’ll Find “WordPress”!
There’s no need to explain this one, it’s blatantly obvious – you may skip it! What’s up? If you haven’t already noticed, many WordPress sites have a footer saying something like “Powered by WordPress”! How come? Some owners use WordPress because they are proud of the fact that their site is powered by it. Other times, the theme they’re using has/had it there by default, so whoever’s in charge hasn’t bothered to change it.
The footer of most WordPress-powered sites, however, does not mention WordPress. Now let’s look at a couple more surefire methods.
Create a /wp-admin subdomain
Appending /wp-admin to a site’s domain can also indicate whether it runs on WordPress. If the result (after you hit return, of course) shows a WordPress login page (or something similar), then the site may be powered by WordPress.
Furthermore, advanced users are given the option of cloaking their login screens, moving them, or password protecting them for additional security. In other words, while a positive result means WordPress, a negative result isn’t that meaningful.
Likewise, you can append “/license.txt” and “/readme.html” to the domain name to view two other WordPress pages that are installed by default, but many people disregard these and delete them anyway.
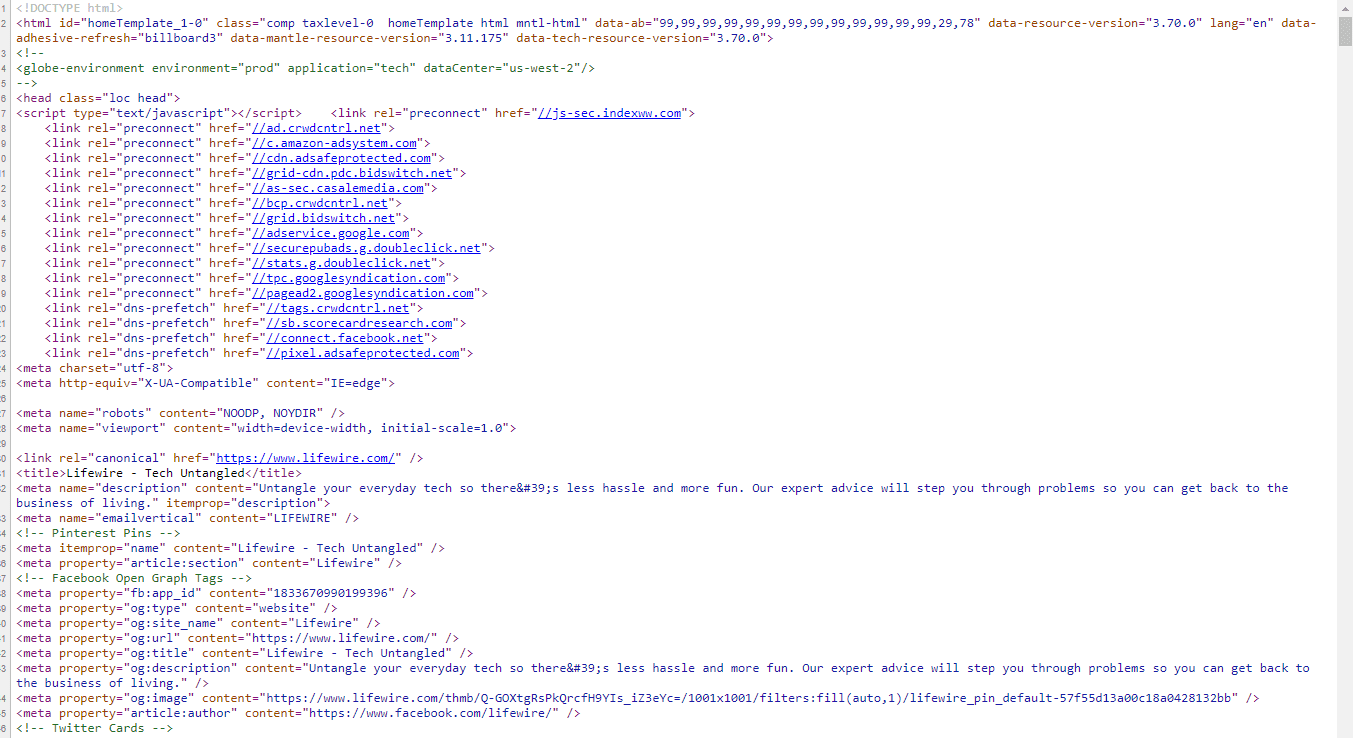
In the source code, look for “wp-content”
You can look at a webpage’s source code virtually anywhere, usually via a tab in either “View” (Chrome), “Develop” (Safari [Safari menu > Preferences > Advanced]), or “Tools” (Firefox). You can view the source code in Chrome by going to “view” -> “Developer” -> “View Source”.
In the new window, you should see links to directories such as “/wp-content/” and “/wp-includes/” – which you can find by searching for “wp-” – if the site is running WordPress.
You can usually be pretty sure a site uses WordPress if you see either of these (probably both)!
(Note: You can also locate the “generator” tag in the “head” section of the code. If the site is powered by WordPress, the code will look like “*meta name=”generator” content=”WordPress 3.6″ />” – unless it was removed by mistake!)
Use an online tool/service
You can also use an online service (and even a browser extension) to perform the same search for you, such as Built With, and my personal favorite, Is It WordPress (free). How much easier could it be?
Conclusion: How To Find Which WordPress Theme a Site is Using
It doesn’t matter why you want to check what WordPress theme a website uses, you can quickly find what you need and move forward with your goals. A successful website can be fully optimized when it has an effective design.
As a recap, here are three ways to identify a WordPress theme:
- WP Theme Detector, for example, can be used to detect the theme.
- You can manually determine the theme by checking the style.css file in the site’s source code.
- The theme can be detected with a browser extension such as WordPress Theme Detector or Plugin Detector.
How can a WordPress website’s theme be identified? Please share your thoughts below!