Did you know that Alexa rank is one of the biggest factors in determining how well your blog ranks on Google? You can check your site’s rank with just a few clicks.
The best part about this tool is that you can get an interactive widget to include on your blog so readers can instantly see where they fall in comparison to other popular blogs. If you want to learn how to check your website’s Alexa rank and get a widget for your blog, this is the article for you.
The basics of what an Alexa rank is, including why it matters. – How to use the free webmaster tool from Amazon called Alexa Toolbar. This will allow you to see your site’s current ranking as well as historical data on traffic patterns, audience demographics, and more! –
What are some other tools that can help me analyze my site? And finally…- Creating an easy widget so that visitors can find out about your site’s popularity instantly!
Table of Contents
What is Alexa Ranking all about?
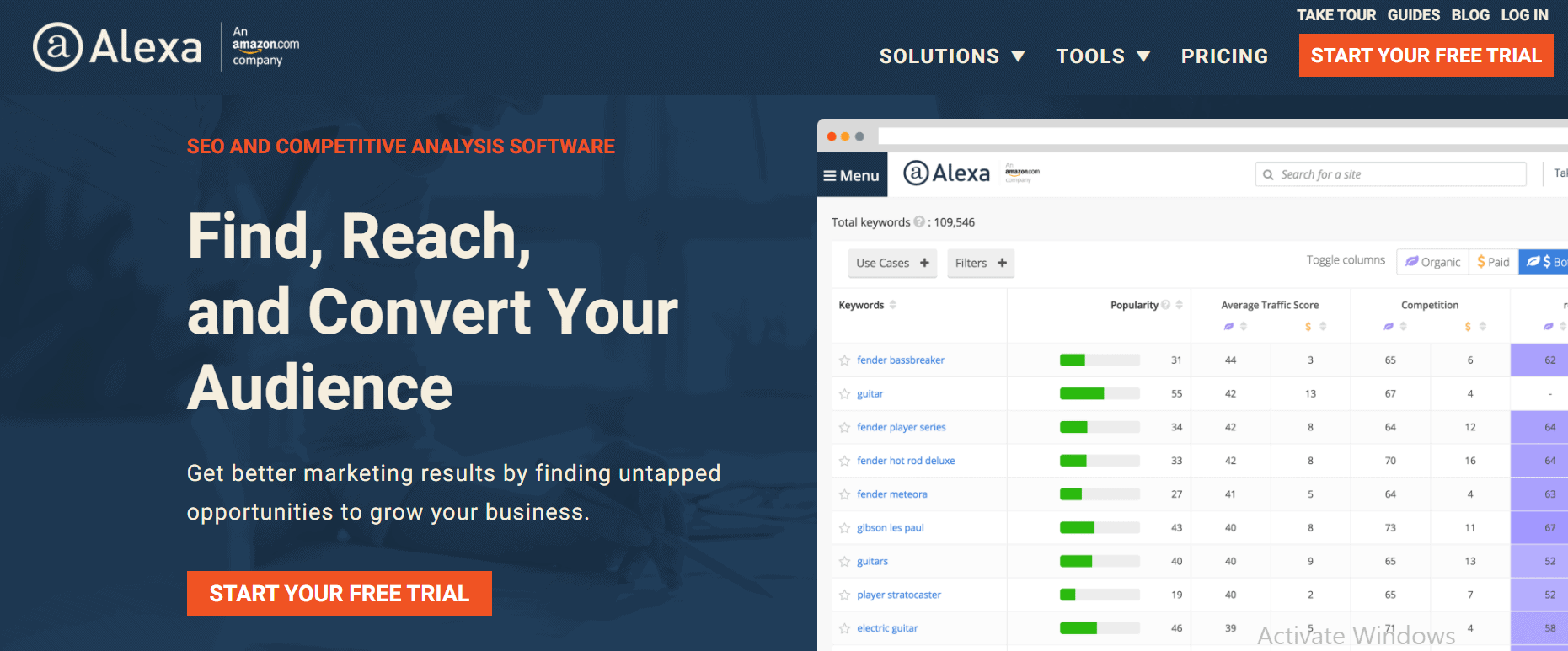
Almost everyone interested in marketing has probably heard of Alexa at some point.
The site is arguably the most popular web traffic data analytics company in existence, besting well-funded competitors like comScore and Nielsen Online.
You’ve probably seen an Alexa toolbar appear on your browser (if not, you can download one here ), or maybe used it to check the ratings of your own site .
But what exactly does that toolbar do? The honeymooning couple on the left is checking their Alexa Ranking. So what is it, and why should you care? Basically, Alexa calculates a site’s traffic by tracking its server requests.

From there, they can determine how often people use a site (frequency), as well as how long they stay on a site (duration, or “stickiness”). The numbers are based on a site’s ranking, which is basically the sum of all its traffic divided by the total number of sites indexed by Alexa. Although it can be difficult to interpret exactly what this means, website rank provides an accurate measure of how well a certain site is performing.
That makes it extremely useful to marketers, advertisers and affiliates.
Detailed Instructions to Add Alexa Widget
To get started, go to the Amazon Developer page and sign in.
You will need to accept the agreement before you can access the tools that will enable you to add Alexa Widget with Rank Now that you have an AWS account, click on “Get Started” under Alexa Skills Kit on the left menu bar of your console.
You will now see the page that allows you to create a skill. Click on the “Add New Skill” button at the top right corner of this page. This will take you to a configuration screen where you can configure your Alexa Widget with Rank.
You will now be asked to add an interaction model by uploading a zip file containing model files.
Why is Alexa Rank decreasing?
Example-
Question: Hello, is there a way for me to find out why my Alexa Rank has taken an unexpected dip? I was doing some research on similar sites in the past few weeks and learned that Google ranks them higher than me.
This seems like it would be an error with Alexa, but I’m not sure what kind of information you would need in order to find and fix this.
I did the surveys but am not sure what you get from these. Thank you for your assistance.
Answer: You can find all the information we have on your website’s traffic by looking at the Traffic Rank chart in your Live Stats. You can also see your site’s growth rate in the past 7 days by looking at the Growth Rate chart under Alexa Metrics on your Statistics page.
Why and When to Check for Alexa Rankings-
Why Check Alexa Rankings?
During the last few years, when people started to realize that Google isn’t the only source of traffic, there was a race in the SEO community to make your site appear on top in different search engines.
These days (2016) we can say for sure that this race is over and we know who came first: YouTube!
But the main focus of all SEO efforts is still Google, while there are some “exotic” search engines that can bring you a lot of traffic. One of them – Alexa – I’m going to talk about in this article.
Alexa shows an estimated ranking of sites that are visited by its users. It’s important to understand that it’s just an estimation.
Some people say that the recorded ranking data are not accurate, because of the fact that they are collected from a limited number of people. Even if this is true, I know several cases when Alexa has shown quite reasonable results.
When to Check Rankings in Alexa?
Firstly, you don’t need to check your rankings every day. But if you want to work seriously with Alexa, I suggest checking your rankings 1-2 times a week or at least once a month .
Secondly, check your ranks only if your site is already indexed by Alexa bot. In other words, you need that the “Alexa Verified” bubble appears next to your domain in your Alexa account.

In order to get this status for your site, you need to sign up in Alexa, add your website and then wait till they index it.
If you follow all the steps but still can’t see the “verified” flag next to your domain name – contact their support. If everything is fine with these two recommendations, let’s learn how to track your rankings.
Quick Links:-
- How is site traffic useful in evaluating marketing
- Best KWFinder Alternatives for Keyword Research You Must Not Miss
Conclusion- How To Check Alexa Rank In 2024
We all know that having a high Alexa rank is important for getting more traffic to your blog.
The easiest way to check the ranking of any website is by adding an Alexa widget to your sidebar or footer, and it only takes a minute! Simply go to their homepage and click on “Get Widget” in the top right corner.
Once you enter some basic information about yourself (name, email address), they’ll send you instructions with a link that will allow you to access the program’s data from anywhere on the web.
If this sounds like something you want but don’t have time for, we can add one for you at no additional cost—just give us a call today!
Alexa is a powerful tool that can help you gauge the popularity of your blog and compare it to other blogs in your niche.
Check out our post on how to get an Alexa widget for your blog, which will allow readers to see where you rank among all sites worldwide! You might be surprised by what we found when we ran this test on some popular bloggers.
Read more here today!