How To Remove URL Field From Comments in GeneratePress, A question that I regularly see come up on the GeneratePress support forums and Facebook groups is: “How can I remove the URL field from comments in GeneratePress?”.
You can easily remove the website field from the WordPress comment box using the plugin method. From the URL field, there are various plugins to try and get freed.
In addition, we will remove the website box by using a child theme method and code snippets in the functions.php method. Before diving into the article check out our detailed guide on GeneratePress Review
Methods to Remove Website Field from the Comment form
1. By using Remove URL Field Plugin
In WordPress, the URL field can be hidden or removed by simply adding a plugin.
The GeneratePress Theme did not work with any of the plugins in the WordPress repository. To remove the URL field from the comment form, I created a simple plugin.
Within WordPress
- Visit ‘Plugins > Add New’
- Search ‘Remove URL Field from Comment Form in GeneratePress Theme’
- Install and Activate the plugin.
Manual Way
Plugins can be downloaded and installed. GeneratePress Theme comes in both a free and premium version.
- Use the above link to download the plugin.
- Go to Plugins > Add New.
- Upload the plugin by clicking on it.
- Install the plugin and activate it.
- The comment box has been updated.
Let’s take a look at how you can go about removing the URL field from your comment form! 💡

The comment_form() function generates a dynamic form for users to leave their messages. The template has two rows. One for entering your name and email (required), and one for entering the comment (optional).
By default, the second row includes a standard HTML Textarea element along with an input field specifically for URLs. To remove this text area entirely, we need to pass it through our own custom whitelist using CSS classes provided by GeneratePress.
I’m using GeneratePress version 2.5.1 for this tutorial, but the steps should work the same on older versions too.
To remove the URL field from comments in GeneratePress first head over to your WordPress Dashboard and navigate to Settings » Comments. Here you’ll find the Comment Form settings section that we’re looking for:
The Default Comment Form settings editor screen (GeneratePress v2.5.1).
Remove default fields by adding them to the blacklist Selecting fields to blacklist… Add “URL” class If you feel comfortable with editing CSS manually, try identifying which of these fields are generated using the HTML <label> element where input is wrapped inside label > like so: Note: You can use this free online tool to Identify HTML Elements In Your Browser.
In my case, I want to remove the URL label from the comments form, so I’ve added a CSS class of “URL” to identify it in my custom stylesheet.
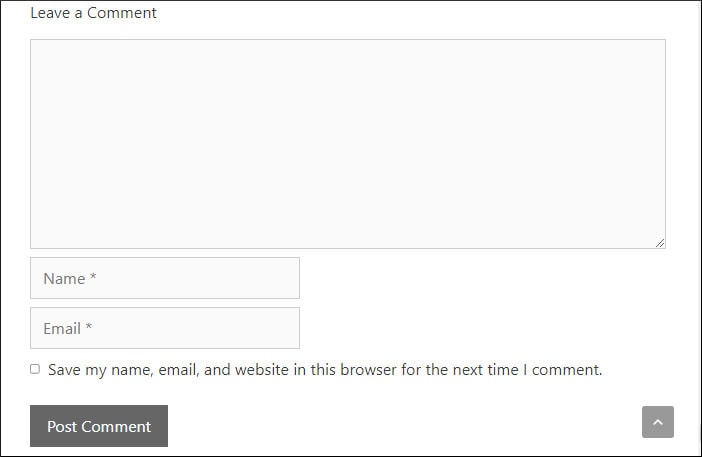
After clicking “Save Changes”, take a look at your comment form and you’ll notice that the URL field is no longer there: Comment Form without any fields marked as blacklist – GeneratePress v2.5.1 We can see that instead of an empty text area, there’s now just black space where the URL field used to be!
If you’re wondering if this was really that easy then yes – it absolutely is! 😎 You can do some cool stuff by altering the styling of the existing GeneratePress comment form fields.
In the next step, we’ll cover how to remove the optional URL field from comments entirely. To do that we need to find where the comment form is being output and take a look at each line of code.
The Comment Form Output section Has two sections:
The default first level of output… …and second level of output where child elements are identified by classes “child” and “children”. To disable a given element within a parent element you must first identify its CSS Class or ID as well as its parent’s class/ID to determine where it will appear in your stylesheet.
In this case, our goal is to remove an element that is labeled as a child with a class of “children”. So, wherein in the stylesheet would we find that? Well, it turns out that comment_form.php has two different output options for us to use:
..and here’s the second level of output using “children”: This is perfect! Our element with a class of “children” (our label) is only used when specifying children. The trick to disabling it will be found in comments.php, which you can open up by clicking on the expand button next to comments :
Here’s relevant portion of code used for rendering comments within WordPress loop showing how our URL field comes into play: <div id=”respond”> <?php if ( have_comments() ) : ?> <!– Comment Form –> <?php if ( post_password_required() ) : ?comment_form(array(‘post_id’ => get_the_ID(), ‘nopriv’ => true)); else : ?> <!– You can use comment form object to retrieve user data –> <?php comment_form(); ?> <!– Display comments list. No pagination. –> <?php endif; ?> </div><!– #respond –> Now if you’re unfamiliar with programming/PHP you might be wondering, “Can’t I just edit the file with this code in it and delete the URL field point-blank?” Of course! It would work… But there’s a problem… Disabling unnecessary HTML tags with CSS classes is often how WordPress developers make changes without breaking the site.
Unfortunately, some HTML tags are not allowed to be deleted, so instead, they can be populated with blank content by adding an HTML comment within your stylesheet. The CSS comment syntax is used to tell browsers to ignore it while parsing the style sheet: /* this is a single line comment */
Conclusion: How To Remove URL Field From Comments in GeneratePress
If you are looking for a quick solution to removing URL fields from comments in GeneratePress, then this post will surely help you. We have looked at easy ways to remove URL fields from comments in GeneratePress. Hope the post was helpful to you, please do share it with others too.
Thank You…!






