あなたは混乱し、同時にイライラしていませんか? ビーバー ビルダーが動作しない? 主な理由とその修正方法については、以下をお読みください。
Beaver Builder テーマと Beaver Builder ページ ビルダーは、過去数年間で最も一般的でユーザーに人気の WordPress ツールです。
Web サイトで Beaver Builder テンプレートとページ ビルダーを使用したい人は、アクセスできる明示的な機能に満足しているはずです。
以前書いた記事を読んでみたい方は Beaver Builder レビューに書かれました、提供されているリンクをクリックしてこれを行うことができます。
よく言われるように、世の中にあるものはすべて 100% 完璧ですが、最高のものであっても、いくつかの小さな問題やトラブルシューティングが必要です。
同様に、Beaver Builder には簡単に解決できる小さな問題がいくつかあります。問題を見つけたり修正したい場合は、この記事が役に立ちます。
私がこのブログを書いている理由に大まかな科学はありません。 それは非常に簡単です。私は同じ問題に直面して修正し、これに関する個人的な経験を積みました。
私は、Beaver Builder の動作を停止させる可能性のあるすべての原因を調査し、確認しました。 したがって、私は考えられるすべての側面に対して最善の解決策を考えています。

まず最初に、あなたが苦労している問題は通常、ページビルダーの発案によるものではなく、ほとんどの場合何らかの外部要因であることを知っておく必要があります。 そして、私はこれを言う間、非常に公正です。 これ以上の苦労はせずに、知識のプールに飛び込んでみましょう。
あなたは他の人が知らないことをすべて知っていると保証します ビーバービルダー 動作していません。 そのためには最後まで粘ってください。
目次
最新バージョンにアップグレード後に Beaver Builder が動作しなくなった場合
Beaver Builder の最新バージョンが利用可能であることを知り、遅滞なくページ ビルダーを最新バージョンにアップグレードします。
しかし、ここで予期せぬ事態に直面することになります。開いたエディタ ページが機能しなくなったのです。 私はあなたのように聞こえますか? 良い!
解決策はあります…
心配しないでください。編集は可能ですが、その前にいくつかの可能性を排除する必要があります。
この場合、最初の電話は間違いなくサポート チケットを送信することになります。 しかし、問題を事前に把握しておけば、時間を大幅に節約できます。
これにはロケット科学はありません。 正確にやらなければならないことは次のとおりです…
#1 キャッシュを消去する
通常のシステム ユーザーであれば、この点を誇張する必要はありません。 キャッシュのクリアは、小さな可能性を取り除くために時々行うことです。
クリアする必要があるキャッシュは次のとおりです。
- ビーバービルダーキャッシュ
- プラグインのキャッシュ
- ブラウザー·キャッシュ
- Cloudflare Rocket Loaderのキャッシュ
- その他のパフォーマンス キャッシュ
これらをすべてクリアすると、ページビルダーの負荷が軽減されます。 問題が修正される可能性はあります。
#2 サイトの言語を確認してください
サイトが他の言語で動作するように設定されている場合、問題が発生することがあります。 その場合は、英語に設定してみてください。 多くのユーザーにとって問題なく動作します。
問題が解決した場合は、同じことについてサポート チームに連絡してください。
#3 プラグインを特定して非アクティブ化する
実際にこの手順に進む前に、サイトのバックアップを作成しておくことをお勧めします。
キャッシュを削除してサイト言語を英語に設定しても解決しない場合は、一部のプラグインがサイトと互換性がない可能性が高くなります。
あなたがしなければならないことは、互換性のないプラグインを特定し、それを無効にすることです。 これだけではなく、両方の側面を認識する必要があります。
あなたが連絡する両側は- ビーバービルダー サポートおよびプラグイン開発者。
私がもっと大胆に注目したい点は、どちらの場合も Beaver Builder のサポート チームに連絡する必要があるということです。
ケース1。 問題とその発生理由を修正しました。
ケース2。 手順を適用した後でも問題を解決できませんでした。
そして、これは次のステップにも当てはまります。
#4 他のサイト/ブラウザ/マシンの簡単なテスト
何十億、何兆ものプラグインがあり、それぞれを無効にする余裕がない場合でも、心配する必要はなく、これらのことを試してみてください。
- サイトをテストする
キャッシュをクリアしようとしているときに、ブラウザーがキャッシュをクリアしようとしていないことに気づきます。 私はこれをブラウザ固有の競合と呼んでいます。
私がお勧めする戦略は、別のブラウザから同じサイトにアクセスしてみることです。 それでも解決しない場合は、すぐに次のことをテストしてください。
- 他のサイトをテストする
多くのユーザーは複数の Web サイトを持っています。 あなたをそのサイトに含めることができれば、他のサイトをテストしてみてもいいでしょう。 ただし、前のサイトで試していたのと同じバージョンの Beaver Builder と WordPress を使用します。
そこでさまざまなプラグインをテストすることを忘れないでください。 同様の問題に直面していますか? 問題を引き起こしているプラグインのリストを書き留めます。
ステップ 3 に戻ります。はい、まずこれらのプラグインを無効にしてから、両方のサービスのサポート チームに連絡する必要があります。
ある時点で再びプラグインが必要になる可能性があるため、両方の側に連絡してこの問題を認識させる必要があることに注意してください。
- 他のネットワークからのテスト
他にコンピューターをお持ちですか? そうでない場合は、手配してみてください。 次に、Web サイトを他のコンピュータやネットワークにロードし、問題が解決しないかを確認します。
これにより、問題がローカル環境にあるものではないことが保証されます。
ちなみに、この種の問題は発生する可能性が最も低いです。 しかし、これはトラブルシューティングにおいて無視できない部分であるため、言及する必要がありました。
ほとんどのユーザーはプラグインに問題を抱えていました。 一つずつ停止させて再起動させていくと、犯人にたどり着いた。
同じプラグインの代替品を見つけることができるので、非常にストレスがかかります。
あなたもこれが好きかもしれません:
トラブルシューティングが必要な場合 ビーバー ビルダーが機能しない?
実際に直接手順に進む前に、それが必要かどうかを判断する努力をしてください。 これがあなたのサイトのシナリオに該当するかどうかを確認してください...
- ビーバービルダー ページが正しく読み込まれていません
- ページビルダーが以前と異なり動作し、途中で中断が発生します。
- ビルダー ページでは作業内容を保存できません。
- 一部のコンテンツが欠落しています
- コンテンツが正しく配置されていません
- モジュールが乱れている
Beaver Builder が動作しない問題を解決する
場合によっては、手間をかけずに自分で解決できる小さな問題に直面することがあります。 このページビルダーに関連する一般的な問題を見てみましょう。
- トップギャップ
Beaver Builder レイアウトの最上行とテーマのナビゲーションバーの間に大きなスペースがある場合は、レイアウトの最上行に負のマージン (-100 程度など) を挿入します。
挿入が完了したら、新しい設定を保存します。
これでスペースが正しく見えるようになりました。
ページの正しい外観の重要性を理解しています。
この問題が発生しませんでしたか? それなら、次はあなたの役に立つかもしれません。
- ツールバーが見つからない場合は、
負のマージンを追加すると、行とナビゲーションバーの間のギャップが減少し、ツールバーが上に移動します。 上に移動しすぎてアクセスできなくなります。
アクセスできなかったツールバーの行のすぐ上に空の行をドラッグします。 こうすることで、行のツールバーが再び表示されます。
- スティッキーフッターの色は?
これを開始する前に、ページ レイアウトのすべての行に背景色を設定していることを確認してください。
もう一度確認してみてください。 行の後ろにベタベタしたフッターの色が表示されないことを願っています。 それは...ですか? コンゴ、分かった!

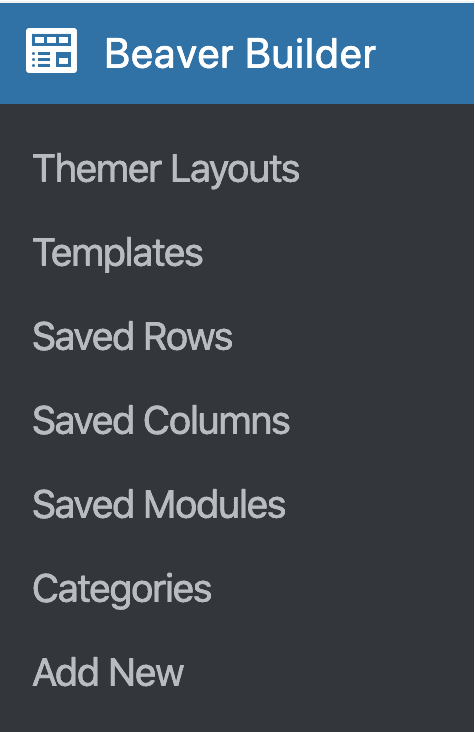
管理パネルで Beaver Builder メニューを見つける方法は?
ビーバービルダー メニューを使用すると、カスタム レイアウト テンプレートを作成、編集、削除できます。 さらに、行、モジュール、列を保存したり、カテゴリを追加したりできます。 あなたのサイトをプロフェッショナルなサイトのように見せるために最大限に役立ちます。
Beaver Builder ページが見つからない場合 WordPress 管理パネル、これは無効になっていることを示します。
ここで、再度有効にする必要があります。
有効にするのは非常に簡単です。 この説明ガイドに従ってください。
- クリック 設定 > Beaver Builder > ユーザーアクセス WordPress 管理パネルで。
- に行きます 管理セクション をクリックして ビルダー管理者フィールド。 表示したいユーザーの役割を編集します。
- へヘッド ビーバービルダーメニュー 同じ管理パネル内で。
- スマートフォンのWebLink画面から次を選択します。 ユーザーアクセス設定の保存.

- Dropbox の代替手段をお探しですか? をチェックしてください pCloud のレビューと長所と短所
Font Awesome アイコンのトラブルシューティング方法?
FA5 は FA4 と互換性がないため、フォント表示の問題が発生する可能性が高いことはもうおわかりでしょう。
ユーザーが苦労しなければならない一般的な問題は、アイコンの代わりに空白のボックス ハットが表示されることです。 FA5のアイコンはCSSによって変更される可能性があります。
このトラブルシューティングで問題が解決するとは限りませんが、XNUMX 回中 XNUMX 回は解決します。 確率率は上の方ですね。
- プラグインとテーマの設定を変更する
非 Beaver Builder プラグインを使用していますか? Font Awesome Icons は含まれていますか? すべてのページにアイコンを強制的に読み込む設定があります。 から設定を確認できます [カスタマイズ] > [一般] > [レイアウト] > [フォントの素晴らしいアイコン]。
重要なことは、コンテンツ レイアウトには FA5 アイコン セットのみをロードできるということです。 これまでFA4のアイコンを使用していた場合は、自動的にFA5に変換されます。
FA4 アイコンに CSS カスタム ルールを使用している場合は、FA5 の名前が異なるため、今すぐ更新する必要があります。
次に、これらのアイコンを再確認してください。 もう空白のボックスが表示されないことを願っています。
- 他のプラグインの競合を確認してください
一部のプラグインには、アイコンに対するフォントの太さの処理に問題があります。 FA5 を使用する場合は、この問題についてよく理解しておく必要があります。
FA5 の無料版のフォントウェイトはわずか 900 です。
上記の解決策では空白のボックスの代わりにアイコンを戻すことができない場合は、この解決策を選択できます。
(.fas) クラスのカスタム ルールを追加してみてください。
これがうまくいかない場合は、問題を解決する「プラグインの無効化/テーマの変更」というオールインワンの方法を試すことを再度お勧めします。

クイックリンク:
よくある質問 | ビーバービルダーが動作しない
ショートコードはサポートされていますか?
間違いなく、そうなります。 ショートコードを使用すると、Beaver Builder などのお気に入りのプラグインを使用できます。
ビーバービルダーでロゴを切り替えることはできますか?
はい、ロゴはサブスクリプション期間中いつでも置き換えることができます。 オプション パネルに移動し、PNG ファイル (または同様の形式のファイル) をアップロードしてロゴを置き換えるだけです。 前述のパネルでテキストのタイトルを決定することもできます。
Beaver Builder が動作しないのはなぜですか?
Beaver Builder はさまざまな理由で機能しない可能性があります。 プラグインまたはテーマの非互換性、古い WordPress または Beaver Builder、またはブラウザーのキャッシュの問題が原因である可能性があります。 問題が解決しない場合は、追加のプラグインを無効にして、デフォルトの WordPress テーマに切り替えてください。 WordPress と Beaver Builder も更新する必要があります。
Beaver Builder のドラッグ アンド ドロップが機能しないのはなぜですか?
Beaver Builder のドラッグ アンド ドロップは、さまざまな理由により機能しない可能性があります。 考えられる原因には、プラグインまたはテーマの競合が含まれます。 WordPress または Beaver Builder のアップデートが別の問題である可能性があります。 問題が解決しない場合は、ブラウザのキャッシュを空にし、プラグインを削除し、デフォルトの WordPress テーマに切り替えてみてください。 WordPress と Beaver Builder も更新する必要があります。
WP Page Builder が動作しないのはなぜですか?
WP Page Builder が機能しない理由はいくつかあります。 別のプラグインまたはテーマと衝突する可能性があります。 もう XNUMX つの問題は、WordPress または WP Page Builder のバージョンが古いことである可能性があります。 追加のプラグインを無効にし、デフォルトの WordPress テーマに切り替えて、問題が解決するかどうかを確認します。 最新の WordPress および WP Page Builder バージョンも使用する必要があります。
Beaver Builder が動作しないのを修正するにはどうすればよいですか?
ビーバービルダーが動作しないのでしょうか? 以下のトラブルシューティング手順を試してください。 まず、WordPress と Beaver Builder を更新します。 問題が解決しない場合は、追加のプラグインを無効にして、デフォルトの WordPress テーマに切り替えてください。 ブラウザのキャッシュをクリアするか、Beaver Builder の設定をデフォルトにリセットします。 これらの手順が失敗した場合は、Beaver Builder サポートにお問い合わせください。
結論: Beaver Builder が 2024 年に機能しない
ご覧になったときに、問題のトラブルシューティングのほとんどの側面 (すべてではないにしても) をカバーできたことを願っています。 ビーバービルダー 動作していません。
この記事に書かれている内容はすべて、読者が最良の結果を得ることができるように試行され、テストされています。 何か見逃したでしょうか? 以下のコメントボックスを通じてお知らせください。
ご意見やフィードバックをお聞かせください。 これを他のプラットフォームと共有してもよろしいでしょうか? こうすることで、より最新の技術情報を提供することができます。