Beaver Builder のショートコードは、Beaver Builder ページに機能をすばやく追加するために使用できるショートコードのリストです。この投稿では、これらのショートコードを最大限に活用する方法といくつかの例を示します。
Beaver Builder についてはすでにレビューしました。について詳しく知るには ビーバービルダーレビュー ここをクリック。
ショートコードは、素早いカスタマイズを可能にするコードのスニペットまたは断片です。これらはページのコンテンツ領域に挿入されることで機能し、そこで問題のテーマまたはプラグインによって処理されます。
たとえば、WordPress サイト ビルダーとして Beaver Builder を使用しており (これを強くお勧めします)、すべての投稿に著者のプロフィールを表示したい場合は、次のようにコンテンツ領域に {author} を挿入するだけです: {author} と仕事は終わりました!
ショートコードは、ページ、投稿、またはウィジェット サイドバー内、ビーバー ビルダー レイアウトのカスタム投稿タイプ内で使用できます。行、列、またはモジュールで使用できます。レイアウトテンプレートに保存できます。
ショートコードでレイアウト テンプレート、行、または列を使用する予定がある場合は、そのテンプレートを保存する必要があります。 ID またはスラッグ。ショートコードの ID は数値であり、スラッグは文字列です。
目次
Beaver Builder ショートコードの概要
「数十の素晴らしいテンプレートを使って最高の創造性を発揮しましょう」
デザイナーや開発者として成功するための最初の正しいステップは、魅力的で素晴らしい Web サイトを作成することです。もう XNUMX つのステップは、高度に専門的で記憶に残るユニークな、成功した強力なブランドを構築することです。
これにより、クライアントを引きつける最善の方法でレイアウトをデザインできるようになります。
ワンクリックで簡単に Beaver Builder ショートコード、WordPress に最適なレイアウトをデザインします。ページのコンテンツ領域に複雑なレイアウトのためのスペースが提供されます。

複雑な配置で設計された行と列を修正して配置し、スタイリッシュなデザインのフロントエンドのレイアウトを生成します。
Beaver Builder のショートコードを使用すると、設計したレイアウトにコンテンツやテキストを簡単に追加できます。
これらのショートコードを使用すると、メディアを「ドロップ アンド ドラッグ」するだけで独自のレイアウトを完全に制御できるようになります。これにより、行の個々のコードを持たなくても、コンテンツが満載の十分なページを作成できます。
必要に応じて、すべてのコンポーネントをドラッグし、単一の位置に配置および移動するなど、単一のドラッグ アンド ドロップが付属しています。
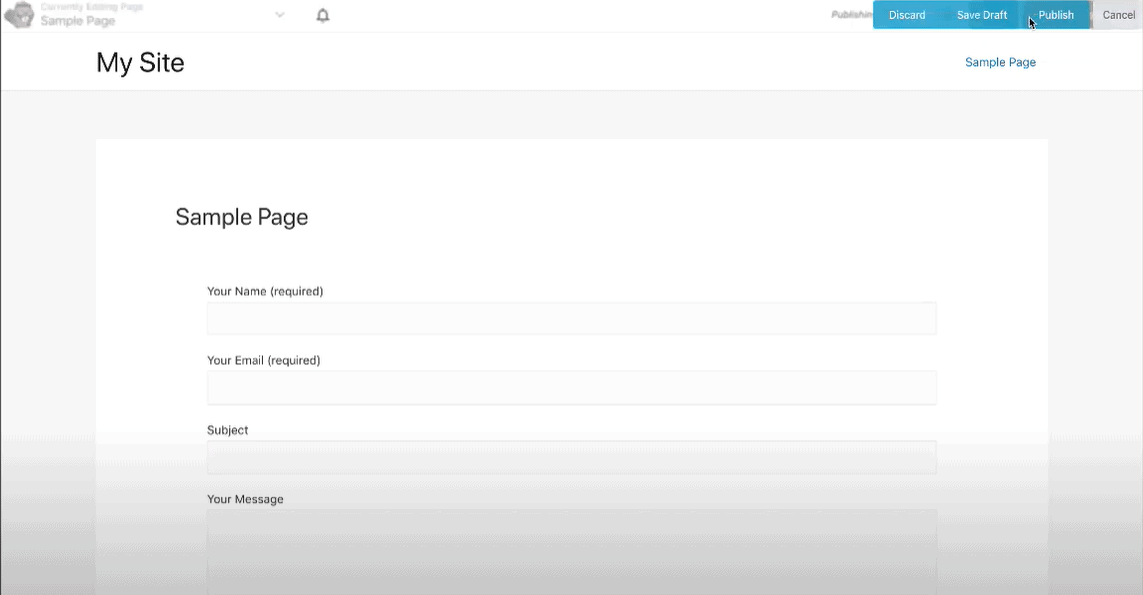
「公開」ボタンを XNUMX 回クリックするだけで、すべての手配と変更がライブ Web サイトに直接プッシュされます。したがって、変更を加えて満足したら、素晴らしいレイアウト デザインを公開する準備が整います。
したがって、本物の人は Beaver Builder を使用して強力な Web サイトを構築します。
あなたもこれが好きかもしれません:
このショートコードはどこに挿入できますか?
ほとんどのプラグインは、スライダーやディスプレイ、ショートコードを提供するプラグインのその他の形状などの物質を形成するのに違いをもたらします。
Beaver Builder のショートコードを他のモジュールに埋め込んだり、その逆に Beaver Builder に埋め込んだショートコードを埋め込んだりすることは非常に簡単です。
ショートコードを任意のコンテンツ フィールドに埋め込むことで、Beaver Builder モジュールにショートコードを埋め込むことができます。収録内容の一部は以下の通りです。
- モジュール(HTML)
- コンテンツエディターのモジュール
- Callout のモジュールなど、見出しからの任意のフィールドのモジュール
- タブモジュールには名前フィールドがあります
- 任意のモジュール (例: Symbol モジュール) にテスト エディターを含める
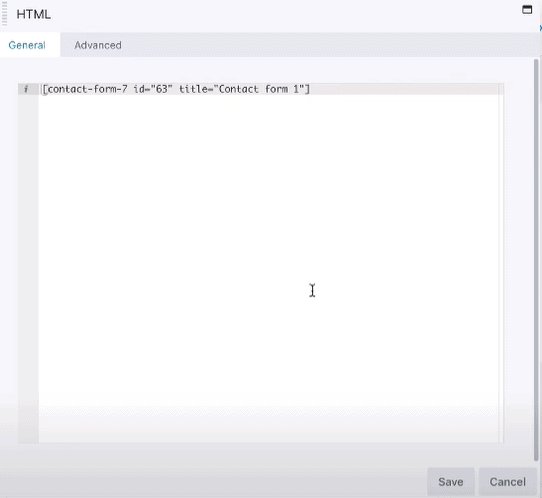
ヒント:- Beaver Builder モジュールに含まれているショートコードが正当に動作しない場合は、その時点でそのコードを HTMLモジュール.
ビーバービルダーの機能
1. ドラッグアンドドロップ
このソフトウェアは、非常に柔軟で使いやすいドラッグ アンド ドロップ機能をユーザーに提供します。さらに、ユーザーはテキスト、画像、アートなどを都合に合わせて再配置することができます。
2. フロントエンド編集
クライアントは、自分の好みに合わせて既存の Web サイトを簡単にカスタマイズおよび調整できます。さらに、面倒な HTML や CSS の知識を必要としないため、カスタマイズの各ステップに簡単に慣れることができます。
3. 豊富なオプション
このソフトウェアを使用すると、あらゆる投稿、ブログ、ページ、テーマをインポートできます。すべてのテーマで動作し、50 近くの既製のテンプレートを提供し、テーブル上に 30 のコンテンツ要素/モジュールを配置して選択できます。

4。 互換性
出力がモバイル対応であることとは別に、高く評価されている SEO に優しいプラットフォームは WooCommerce と統合されており、ブランドの要素との互換性が高いことがわかります。
5. インポート/エクスポート機能
画像、スケッチ、テキストなどのデータは、何度でも再利用できます。 XNUMX ページだけに限定されるわけではありません。特に他のほとんどの競合他社と比較した場合、転送の容易さは最高です。
Beaver Builder ショートコードの料金プラン
Beaver Builder は、クライアントが選択できる XNUMX 種類のサブスクリプション プランを提供しています。

標準:
- 無数のサイト。
- 世界クラスのサポートを 1 年間保証します。
- 基本的なページビルダープラグイン。
- プレミアムレベルのモジュールとテンプレート。
- 99ドルから。
プロ:
- 以前のプランと同様にすべての機能を提供し、
- マルチサイト対応の追加機能。
- 199ドルから。
代理店:
- このプレミアム レベル プランでは、「ジュニア」プランとしてすべての機能が保証されていますが、ホワイト ラベルやマルチサイト ネットワーク設定などの他の機能も保証されています。
- プランの価格は 399 ドルからです。
クイックリンク:
Beaver Builder ショートコードに関するよくある質問
Beaver Builder でショートコードを使用するにはどうすればよいですか?
Beaver Builder を使用すると、ショートコード モジュールをページまたは投稿に追加し、モジュール設定にショートコードを入力できます。テキスト エディターのショートコード ボタンを使用すると、ショートコードを簡単に入力できます。
Beaver Builder はどのテーマでも使用できますか?
Beaver Builder はすべての WordPress テーマをサポートしています。一部のテーマには、Beaver Builder と互換性のないデザイン要素またはページ レイアウトが含まれています。互換性については、テーマの開発者またはサポート チームにお問い合わせください。
Beaver Builder が開かないのはなぜですか?
Beaver Builder はさまざまな理由で開かない場合があります。サーバーの問題、プラグインまたはテーマの非互換性、古いソフトウェアが典型的な原因です。追加のプラグインを無効にする、デフォルトのテーマに移行する、すべてのソフトウェアをアップグレードする、またはホスティングプロバイダーに問い合わせることは、問題の解決に役立ちます。
Beaver Builder を使用してカスタム投稿タイプを作成できますか?
Beaver Builder の Beaver Themer アドオンを使用すると、カスタムの投稿種類が可能になります。このアドオンを使用すると、特別な投稿の種類、アーカイブ、および 404 ページ用のカスタム テンプレートを作成できます。 Beaver Themer を使用すると、大規模なコーディングを行わずに、独特で動的な Web サイトのレイアウトをデザインできます。
結論: Beaver Builder ショートコード 2024
これは大きな利点であり、今日私たちが使用しているテクノロジーに心から感謝しています。忙しいビルダーが簡単にオンラインでウェブサイトを作成してビジネスを運営できるようになります。
そこで、Web サイトをデザインするための最も強力なツール「Beaver Builder」が登場しました。
そのシンプルさと、手頃な価格で最高のレイアウトを提供することで最もよく知られています。 Web 開発者またはデザイナーに最適です。これは主にクライアントによって独自のエディタとして使用されます。本当に、レイアウトで WordPress のウィジェットを使用するペースを提供します。
Beaver Builder はシンプルなインターフェイスを使用しており、プラグインを非アクティブ化してもコンテンツは削除されず、最良の部分はそのまま残ります。まさに「柔軟性」と「信頼性」の二つの名前で表されます。
最高のインターフェイスを選択するというあなたの条件によると、間違いなく Beaver Builder はページ作成ゲームのトップにランクされます。
したがって、ショートコードとプラグインを使用することが Web サイトを使用する最も簡単な方法であり、Web サイトについて学ぶのはこれほど難しいことはありません。さらに、テンプレートに変更を加えたくない場合は、デフォルトのタイポグラフィを使用することもできます。それが素晴らしく素晴らしいと思われます。
Beaver Builder のコンテンツ ブロックには、WordPress ウィジェット内から簡単にアクセスできます。ランディング ページを作成するためのより迅速で最適なテンプレートは、次のサイトで最もよく提供されています。 Beaver Builder ショートコード.
そこで、Web サイトのあらゆる側面や部分を制御するために、Beaver Builder のショートコードを使用してみましょう。