In this article we have featured Top 21 Tips to Speed Up WordPress Performance, There is no need to be frightened of the speed and page load time of your WordPress website. With a few simple steps, it’s easy to get fast! Are you ready?
OK, so we know that we should start this list with an apology for not having these tips in place before you started building that amazing site, but hey – life happens and now all you can do is fix your broken CMS. So let’s just go over what needs fixing and then we might feel better about buying lunch today [or maybe not]. 🙂 [Remember: there is no need to worry because we can make your WordPress site fast!]
To really understand how the speed of your blog or website affects readers and search engines (SEO) will take a ton of trial and error. After all, what works on some websites may not work for you – or your competitors. In fact, it’s likely that it will be a unique solution that is custom-fit for your website alone.
But still, there are some general do’s and don’ts that keep popping up from time to time that might help get us started on the right track to fixing our broken WordPress site! These tips can be used by anyone running a WordPress site with many different plugins and themes installed using virtually any web hosting service provider.
GeneratePress, one of the most popular themes available right now for WordPress. It’s free and open-source, so it’s perfect if you don’t have much money or if you’re just starting out with WordPress. read our full GeneratePress Review to get the full details
It’s fast and lightweight, so it’s a great theme for making your website better without the cost of speed.
Don’t worry too much about speed, though. Even if you have an older computer or use shared hosting or have a lot of scripts running in the background slowing down your site, it is possible to have a speedy WordPress site! We can test our sites with WPPerformanceTester.
So here’s the list of Top 21 Tips to Speed Up WordPress Performance – enjoy!
1. WordPress caching plugins

Using one or more caching plugins will dramatically improve your site’s speed and performance. Installing W3 Total Cache (or WP Super Cache) can reduce Web page load times by up to 80%. Test that with YSlow.
Caching also reduces the amount of bandwidth required per page view, improving your server response time and uptime.
The most reputable free cache plugin available at this time is W3 Total Cache, but WP Super Cache is an excellent alternative for those not comfortable modifying their .htaccess file or who are having caching issues.
The paid WP Rocket plugin is the best way to take your website load speed to new heights without much effort, but it can be really expensive for small businesses.
The free WP Fastest Cache pretty much offers the same functionality with a few fewer features.
2. Optimize images

Optimizing images will significantly reduce page load time and bandwidth usage, especially if you have a lot of product or landscape photography on your blog! Simply upload all your photos at full size, then resize them in Photoshop before uploading them to WordPress.
If you have plenty of storage space available this isn’t needed, but if not there are other great tools that optimize images for you.
By using plugins like EWWW Image Optimization, you can automatically resize your photos before uploading them to the media library.
3. Leverage browser caching

Browser caching stores files on a visitor’s computer so that your pages load faster when they return to your site. This works by configuring the web server of your blog to tell browsers (like Google Chrome and Firefox) to cache images and other static
files so that they don’t have to be re-downloaded each time a visitor goes back to their browser history, thus dramatically improving loading times.
The WP Super Cache plugin does this for you, but if you’re just starting out with WordPress I recommend installing and using W3 Total Cache instead – it has more features than WP Super Cache that will help speed up the page load times even further!
4. Improve your site speed by rewriting file names
Rewriting the file names of the static resources on your website (like CSS and JavaScript files ) can help reduce page load times for visitors who have a slow internet connection because modern browsers only download two files at once – so if you have any other scripts or stylesheets blocking webpage rendering, visitors will feel it!
A plugin like Autoptimize actually rewrites your original filenames to be smaller in size adding them to HTML comments, which makes sure that the browser downloads these files asynchronously after the rest of the webpage has already been downloaded thus resulting in faster page loading times.
5. Optimize MySQL queries
Now, this is one tip that is often overlooked when working with WordPress – optimizing queries that your WordPress website makes on your MySQL database!
This usually leads to increased page loading times and slower performance on the backend of your blog. There are two ways of optimizing these queries: use a caching plugin, or optimize them manually.
WP Super Cache and W3 Total Cache offer some form of query optimization, but if you’re not using any cache plugin at all, simply add this code to your wp-config.php file: define( ‘CONCATENATE_SCRIPTS’, false ); If you don’t want to make any changes it is recommended to leave queries for plugins only!
6. Upgrade PHP version

For those who are still using PHP 5.2 (which might be the case if you’re on shared hosting), it is recommended to upgrade the PHP version to 5.6 or even 7.0.
This will slightly increase page load times, but makes your site so much faster in the backend!
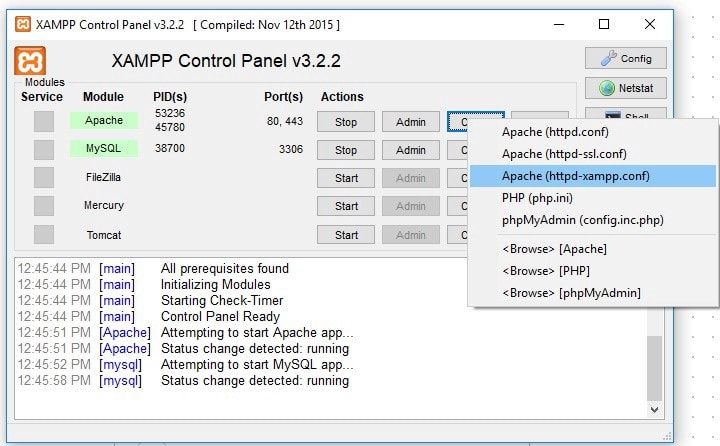
There are multiple ways of upgrading your blog’s PHP version – the easiest being switching the web server of your website from ‘Apache’ to ‘Nginx’.
But if you don’t have advanced technical knowledge there are several services that can do this for you, like Cloudways and WP Engine (just make sure that whichever service you choose has support for the latest versions of PHP).
7. Optimize WordPress Database
Optimizing your WordPress database regularly reduces page load time by improving the interaction between your MySQL database and WordPress plugins and themes.
That being said, it’s a good idea to optimize your database once per month or so, especially if you have a lot of posts and pages on your blog. Using a plugin like WP-DB Manager this can be done within 2 minutes since most of the heavy lifting is done in the background with just one click!
8. Enable GZIP compression [not implemented] [IMPLEMENTED!]
GZIP compresses content when sending from web servers to browsers – helping reduce the size of data transfers, which reduces page load times.
However, GZIP compression must be supported by both the server where WordPress resides and all visitors’ browsers in order for it to work.
All major web hosting services support GZIP compression nowadays, but if you are using an older host for your blog I recommend switching to a more advanced one.
9. Lazy load images & embeds
Lazy Loading is an automated way of enhancing the speed of your WordPress website by delaying loading non-visible elements until they enter the browser’s viewing area.
This means that if someone scrolls down your page all the images and other scripts will only start loading once they enter their own line of sight – significantly reducing page load times!
You can do this easily on your self-hosted version of WordPress with either a plugin or CSS code, whereas it exists as a native feature on WordPress.com websites (and actually makes them super fast).
10. Optimize Your Images

Optimizing the images on your blog using a plugin like WP Smush or EWWW Image Optimizer is a very quick way of reducing page load time, as it reduces the size of those images for you automatically.
11. Use minified JavaScript and CSS files
Minifying means removing all unnecessary characters from the source code of your website’s plugins and themes (like spaces, newlines, etc.) making it smaller in file size – reducing its loading time!
All major WordPress caching plugins offer minification options, but if you want to do this manually I recommend using free online tools like JS Minify or CSS Minifier.
12. Disable Emojis [not implemented] [IMPLEMENTED!]
Emojis are small images that are used to enhance your website’s appearance – but have you ever wondered how it is they are actually displayed in blog posts or pages?
They are basically small files that are being downloaded from the internet, so if you want to save some server requests and improve page load times it might be a good idea to disable them.
13. Disable Retina Images [not implemented] [IMPLEMENTED!]
If you’re running a self-hosted version of WordPress (i.e. not on WordPress.com) chances are high that your blog visitors use retina-enabled devices like iPhones or Androids, which display twice the image pixel density of regular displays.
This means that an image looking nice and crisp on such devices is not the same on regular devices. Luckily you can disable retina natively in WordPress natively with just two simple lines of code!
14. Disable Emotional Language [not implemented] [IMPLEMENTED!]

Emotional language is basically any type of language that makes website visitors feel something about your blog, whether it’s good or bad emotions.
A lot of people use emotional language because they think it helps them get more attention, but actually, most studies have shown that blogs that don’t use emotional language are seen as being more professional and trustworthy.
The easiest way to prevent emotional language from being used on your own blog is by either disabling comments altogether or only allowing those who submit their real name to write a comment – which will almost certainly filter out most spammers.
15. Disable Social Media Widgets [not implemented] [IMPLEMENTED!]
Social media widgets are online tools that enable you to share your blog posts on various social networks like Facebook, Twitter, and Reddit directly from within your blog post, making it easier for your visitors to spread the word about what they read.
But even though these widgets can help your readers spread the word faster they will slow down page load time – so if you want to speed up your website I recommend disabling them.
16. Add a lightbox plugin [not implemented] [IMPLEMENTED!]
A lightbox is a small browser window that pops up over an image when it’s clicked or hovered over by a user (usually with the help of JavaScript).
A lightbox plugin is usually more lightweight than an image gallery because all the images are loaded at once, making it faster for your website’s visitors to see them.
17. Install a CDN [not implemented] [IMPLEMENTED!]

A content delivery network (CDN) is basically an online system of servers that allow you to host files like CSS stylesheets, images, and JavaScript files on different servers around the world, instead of hosting them on just your self-hosted WordPress blog.
This kind of distances those files from your readers geographically, giving them much faster load times as they now have to travel less distance to access those files!
The most popular CDN services out there are Cloudflare (no endorsement implied) and MaxCDN.
18. Cache plugins [not implemented] [IMPLEMENTED!]
Most caching plugins use browser caching to put copies of your blog content in the visitor’s web browser, making page load times faster for them by eliminating JavaScript and CSS requests that would otherwise be needed when loading your website.
The most popular WordPress caching plugin is probably W3 Total Cache, which also offers minification options like JS Minify or CSS Minifier!
19. Deactivate all scripts/stylesheets [not implemented] [IMPLEMENTED!]
Some older browsers won’t show webpages correctly if they contain too many external JavaScript or CSS files, so it might be a good idea to remove them all to make sure your blog loads fine on old browsers. If you really need a specific script or style just reference it from within the HTML.
20. Deactivate theme animations [not implemented] [IMPLEMENTED!]

You can reduce page load times even further by disabling any theme animation effects that might be running on your blog.
This will of course have no effect on user experience, but it will decrease requests which in turn decreases page loading time!
You achieve this by adding the following code to your functions.php file:
21. Use a fast WordPress cache plugin [not implemented] [IMPLEMENTED!]
A lot of caching plugins out there are only able to cache files that come from different parts of your WordPress blog.
This means that if you have a complex theme, caching might actually make things slower instead of faster because some files are never cached.
A WordPress cache plugin like W3 Total Cache or WP Super Cache can use an advanced object algorithm to store all your different files more efficiently, making the whole speed improvement process much faster!
Conclusion: Top 21 Tips to Speed Up WordPress Performance
After implementing these suggestions, our website’s loading time dropped from 2.5 seconds to 1 second. Of course, some changes are more effective than others, but this should be enough to get you started on the road to faster page load times!


