In this article we have featured How to Make Your WordPress Blog Homepage Static. Did you realize that there are around 200 million websites now in use? And the number is increasing by the day.
A new technology business creates a website to demonstrate its products to the public. A local gardener starts a blog to share his experiences with growing tomatoes. Everyone is making an attempt to establish a presence on the internet.
WordPress is currently the most popular platform for creating websites, and it has a monopoly on the market. While WordPress is most recognized for its blogging capabilities, it can also be used to construct a static website for your company.
To make things even better, you don’t need any prior technical knowledge to get started. WordPress has an easy-to-navigate interface that even beginners can use to get about.
What is a static website?
A static website is comprised of web pages that have predetermined content. Every visitor sees the same information because it is a cookie-based system. For example, your homepage is a static page with a well defined layout that informs your visitors about your company and the services you provide them with information.
Static vs. Dynamic Websites
Dynamic websites, as opposed to static websites, can display various material depending on the visitor, the time of day, or the visitor’s native language, to name a few examples. Blogs are considered dynamic websites since fresh blog entries generate new content that is presented on the website as a whole.
Examples of Static Websites
We discovered a couple of examples that will assist you in learning more about static websites. You might even come up with some design concepts.
Check out Under Armour’s “About Us” page for more information. It emphasizes the company’s core beliefs as well as what distinguishes them from their competitors in the marketplace.
Here’s how to do it:
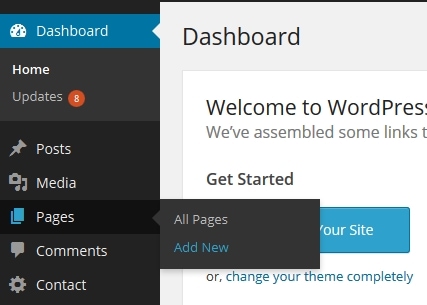
1. First and foremost, you must design the page that will serve as your website’s main page. This can be accomplished by logging into your WordPress dashboard and selecting “Pages –> Add New.”
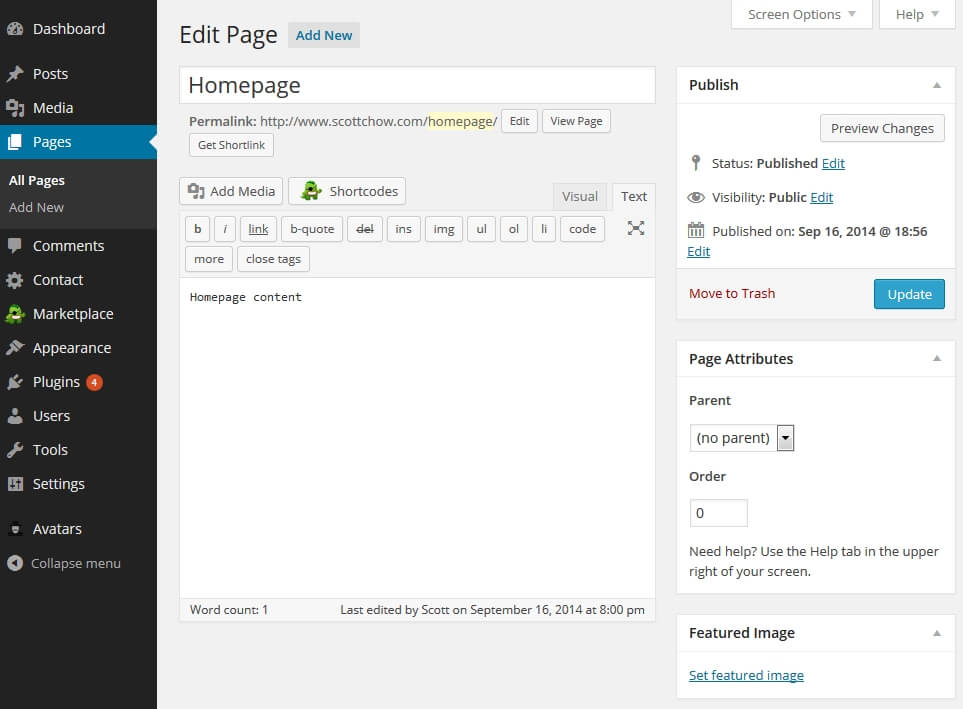
2. Let’s establish a page called “Homepage” to house all of our information (you can name this page anything you want). You can publish your page once you have completed developing it.

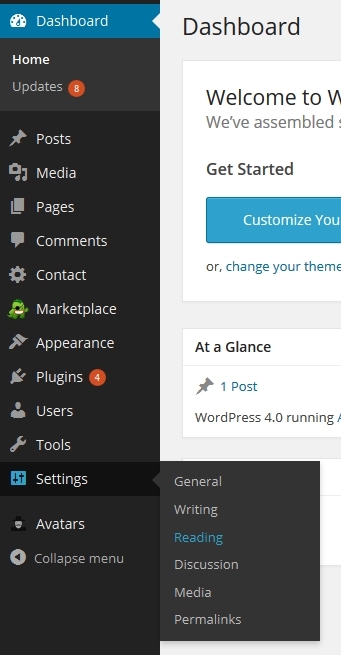
3. Select “Settings –> Reading” from the drop-down menu.
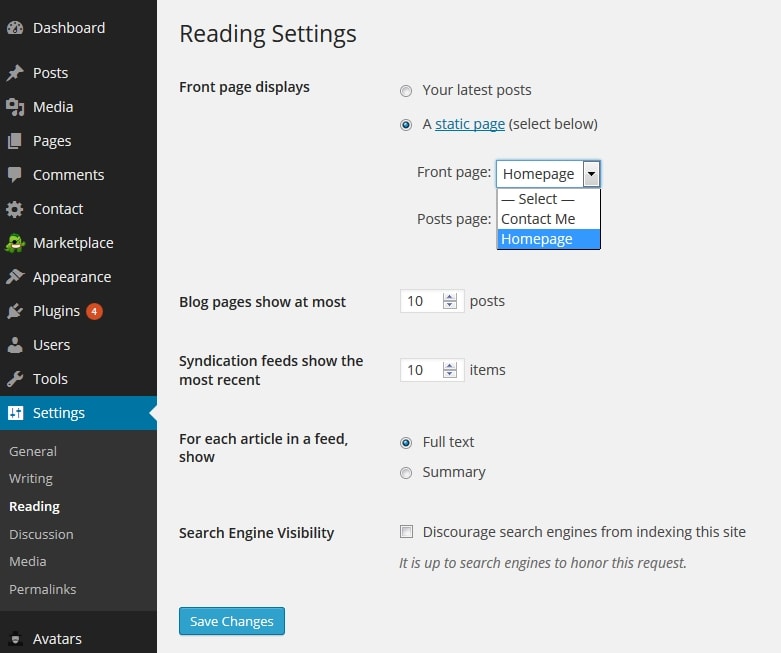
In the Reading Settings section, at the top of the page, you will notice the phrase “Front page displays.” Select “A static page” from the drop-down menu. Select the page that you established in step #1 from the drop-down box labeled “Front page:.” Click “OK.”
5. Scroll to the bottom of the page and click “Save Changes.” You now have a static homepage on your website!
Quick Links:
WordPress Themes to Create Your Static Website
It’s now time to get creative with your static website design, which should be enjoyable. The ability to personalize your website allows visitors to become more familiar with your brand as soon as they land on your homepage.
We conducted some research and discovered six WordPress themes that will assist you in creating a customized layout for your static website. Find the one that is most appropriate for your company.
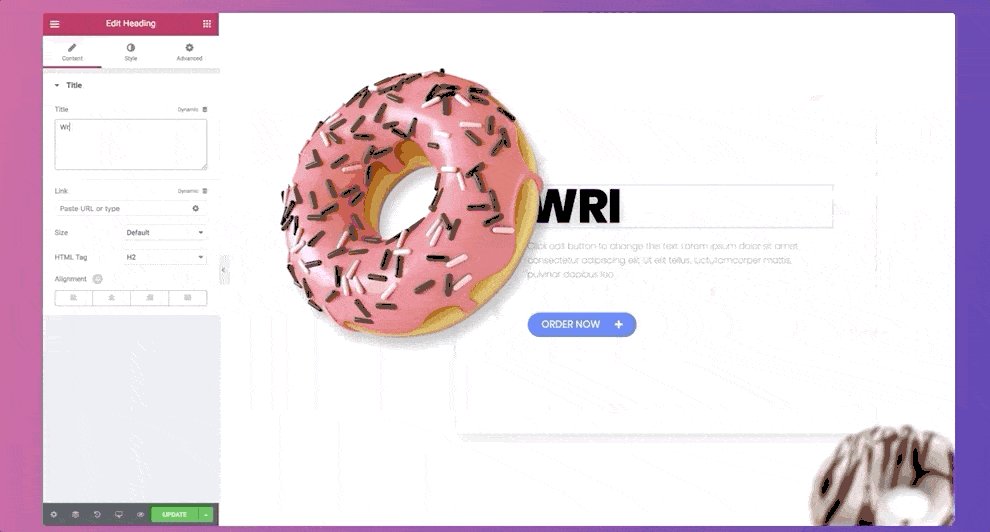
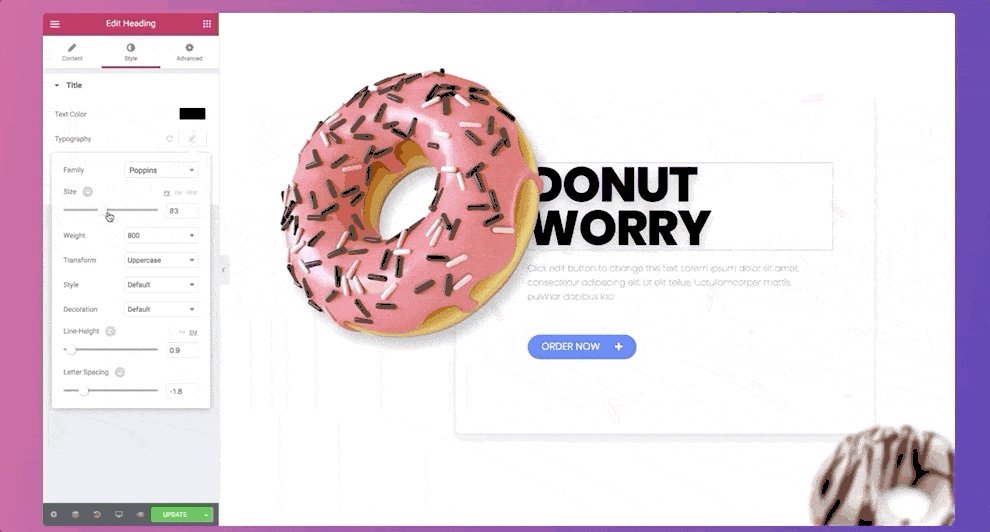
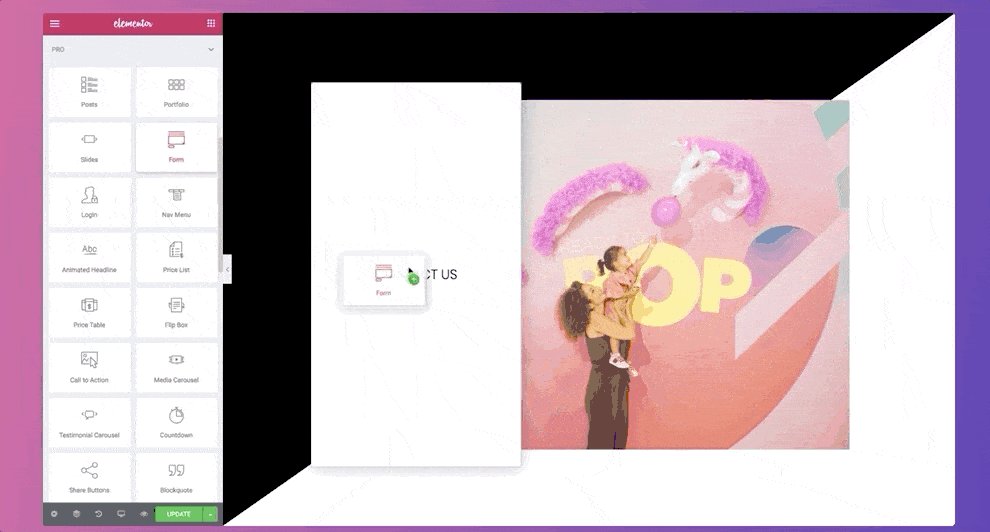
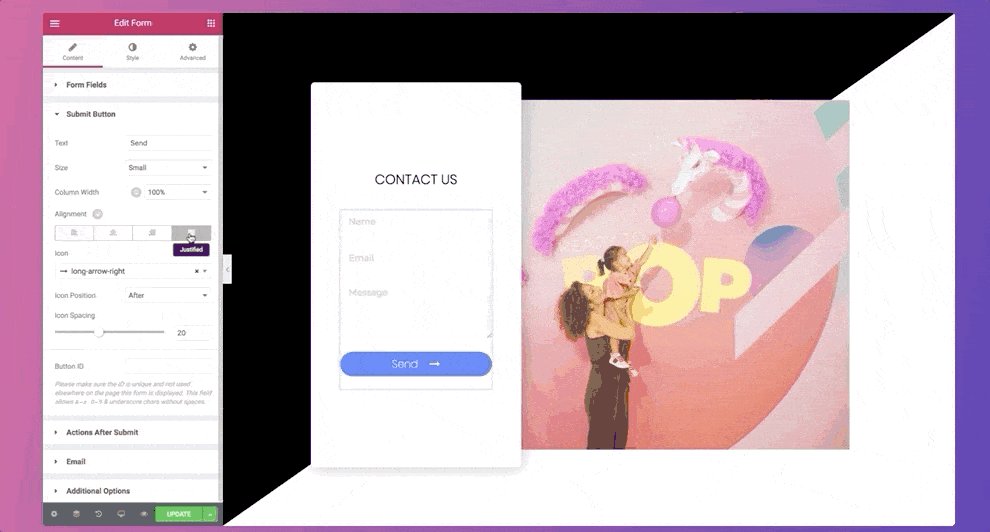
1. Elementor
Elementor is an excellent page builder that is suitable for both newbie and experienced website designers. You can use its theme builder to display dynamic content on your static website by dragging and dropping pre-made widgets onto the page. There’s also mobile editing to assist you in creating a responsive design that works no matter what device your visitors use to access your site from.

2. Divi
Divi is more than just a WordPress theme; it’s also a visual editor that empowers you to build visually amazing designs quickly and easily. This drag-and-drop page builder allows you to customize your page in real time while browsing the web. Additionally, you’ll get access to over 80 pre-made designs. In addition, new layouts with royalty-free pictures, icons, and artworks are published to the site on a weekly basis.






