In this blog, I will teach you How To Set Up And Use A Child Theme In WordPress?
Okay, so you’ve got a WordPress blog? Not satisfied with the looks and feel of it? Or does it just feel way too old-fashioned? Or is it the reason why your blog is killing its speed?
What if I tell you there’s an easier way out of all of those problems all at once? But probably you already know that, right? Or else you wouldn’t have googled about anything even distantly related to How to use a child theme in WordPress.
So well yeah I understand what you’re looking for, and that’s exactly what I’m going to lay out on the plate for you! But hey before that, let’s dig deeper into the basics!
Table of Contents
What are Child Themes?
A question that might be causing whirlpools in your brain right now, so let me answer that. Before giving you a guide on How to set up a child theme, let me tell you “what” a Child Theme is and why you might even need it!

Take the “main” theme as the “Parent” theme! It’s like the genes and DNA of your child themes. Because your child theme will be inheriting the styling and functionalities of this parent theme. Just like it happens in humans.
So yeah that’s what child themes are. But then again, you’d be questioning me, why do you even need a child theme? Right?
Benefits of a Child Theme:-
Yeah, now you know what a child theme is, right? So ask me, Comm’n go and just pitch the question you’ve been dying to ask. Why do you need the child themes, right?
Why can’t you just do and achieve what you want to do and achieve with the parent themes? The “parent” theme will have all the functionalities and styling of your child’s theme, right? So why not?
Well, the point is, you “can”. You just shouldn’t! Yeah so let me tell you How to use a child theme and Why to use it in the first place!
- Safer Theme Developments:- When modifying your parent theme, you might lose the development if something goes wrong. Well, child themes prevent that from happening. You modify your child’s theme, and if something goes wrong, your child’s theme messes up, not a parent.
- Faster Theme Development:- If you’re going to modify your theme and develop it, you don’t have to code from the scratch, because you’ll already have the functionality and styling up to the child theme, right? You can just start from there. It’s like “quick saving” your game in the middle of it, rather than starting a new game every time.
- The Learning Curve:- Coding a theme from scratch isn’t as easy! Nope! But playing with a child theme and updating, changing, or modifying it? Nope, that doesn’t need you to have a Ph.D. with codes. So well yeah, you can learn how to code, or at least get a bit better at it by playing around with Child themes.
Basic Requirement of a Child Theme:-
Anyone can create a child theme, yeah even you. You just have to make sure you meet the basic requirements. Well, it’s like anyone can breathe on this planet, as long as they’re Human! So yeah that kind of “basic” requirement.
- The Directory:- Where you’ll be storing your Child theme.
- Functions.php file:- So that you can modify the functions of the parent theme, without actually modifying the parent theme.
- Style.css:- Of course, to load the theme CSS!
How to Use a Child Theme in WordPress:-

Genesis is the most popular Parent Framework when it comes to child theme WordPress thing. I mean it’s the most popular, SEO optimized, and widely used parent framework on WordPress that supports child themes.
So that’s what I’ll be using to explain to you how to apply a child theme in WordPress.
First of all, you’ll need the “Parent” framework/theme. Which you have to install on your WordPress just in the normal method of installing any theme.
So Go to your Dashboard and click on Appearence>Themes

After that, just select the Parent-Theme /framework. And click on Activate. In case if you haven’t uploaded it yet, well then first upload it and then activate it.
Done? So your Parent framework is working fine now, isn’t it?
Now, just repeat the process! I mean with a “slight” change.
Go to your theme dashboard, again click on the Appearance button>Themes.
Now click on “Add new.

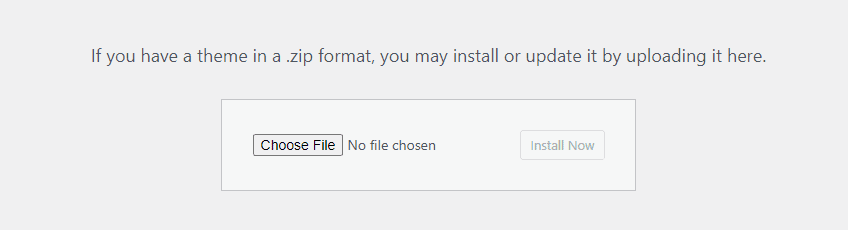
And then, click on the Upload Themes button.

Now just click on Choose File, and choose the child theme you’re trying to install! Upload it just like you do any other theme, and done!
I mean once the child theme is uploaded, just activate it like you activated Genesis (or any other Parent Framework you had), it’ll automatically switch from the parent framework to the child theme!
Bottom line:- Just Upload the Parent Theme> Activate, next upload Child Theme>Activate! Yeah, that’s how it’s done in simple English.
Quick Links
- How To Set Up And Use A Child Theme In WordPress
- Best Feminine WordPress Themes For Personal Blog & eCommerce
- Best Startup Website Templates
Final Words:- How To Set Up And Use A Child Theme In WordPress 2024?
So yeah that’s how “not so hard” it is to answer a question like How to use a child theme in WordPress. Hope that solved your problems?
If you still got issues and are unable to upload the child theme to WordPress! Make use of the comment box, I will show it over the video to you about how to do it! Yeah like for real!
And if this piece helped, I’d seriously appreciate a share!




