この投稿では、Beaver Builder 子テーマの概要を説明し、CSS グリッド レイアウトを使用して Beaver Builder のカスタム子テーマを構築する方法を説明します。
Beaver Builder の最も優れた機能の XNUMX つは、子テーマを作成し、好みに合わせてカスタマイズできることです。
子テーマは親テーマの基盤として機能し、親テーマは親テーマに完全に依存します。 また、元のテーマの外観を損なうことなく、Web サイトに数え切れないほどの変更を加えることができます。
Web サイト用に Beaver Builder 子テーマを作成しますか? その方法については、このガイドをお読みください。
私は以前、Beaver Builder についての意見を述べました。 ここをクリックして読んでください Beaver Builder の詳細なレビュー.
ボトムラインアップフロント:
たとえ使用されなかったとしても、子テーマは常に良いアイデアです。 CSS、PHP、または JavaScript を追加する場合は、後で戻って機能する Web サイトに子テーマをインストールするよりも、既にインストールされている子テーマを使用した方がはるかに簡単です。

子テーマは、親テーマのコーディングを妨げたり、ネイティブ ファイルを変更したりマークを付けたりせずに、デザイン要素や機能などの補足的な属性を親テーマに追加します。
今すぐ Beaver Builder を始めましょう。
以下の質問はブログのスニペット全体をカバーしています。これらの質問を読んで、このブログの内容を確認してください。
- 子テーマとは何ですか?
- Builder Beaver の親テーマと子テーマの違いは何ですか?
- 子テーマを設定する手順は何ですか?
- 子テーマの利点は何ですか?
- Beaver Builder 子テーマを使用することの長所と短所は何ですか?
- このテーマの主な特徴は何ですか?
- Builder Beaver の料金プランは何ですか?
Beaver Builder 子テーマの概要
WordPress の子テーマは、親テーマである WordPress のさまざまなテーマの機能を継承したテーマです。
子テーマは通常、ユーザーが既存のテーマを調整またはカスタマイズしたい場合に使用されます。 WordPressのテーマ また、それぞれのテーマをアップグレードする機能を失うことを望んでいません。
過去の話になりますが、WordPress を簡単に、またすべてのカスタム スタイルやユーザーが以前に行った変更を失うことなく更新できる方法はなかったため、突然ユーザーが次のことに気づいたときに混乱が生じます。広く使用されている人気のスクリプトには重大な悪用があるため、テーマをできるだけ早く更新する必要があります。

ユーザーが更新するとすべてのカスタム スタイルが失われるため、ユーザーはジレンマに陥ります。 一方、時間があるときにユーザーが更新しない場合、サイトがハッキングされる可能性が高くなります。
コミュニティとコア チームは、親テーマと子テーマの概念を導入することでこの問題を解決することを決定しました。
WordPress で実行される子テーマは、元の親テーマに変更を加えることなく、親テーマのすべての機能、機能、さらにはコードを継承します。
これにより、ユーザーは親テーマを更新する機能を失うことなく、機能を更新、変更、修正できるようになります。
既存の WordPress テーマの多くは子テーマを持つことができますが、すべての親テーマが十分に優れているわけではありません。 機能が制限されている親テーマは、ほとんどの場合、理想的な親テーマとは異なります。
テーマ フレームワークとも呼ばれる優れた親テーマには、通常、アクション フックとフィルターが含まれています。 これにより、デザイナーと開発者は、子テーマを使用する堅牢なカスタム WordPress サイトを数秒以内に作成できるようになります。
子テーマとは何ですか?
概要で示したように、子テーマは親テーマの雰囲気や外観、さらにそのすべての機能を継承しますが、これに関係なく、テーマのあらゆる領域を改善するために使用することもできます。
子テーマを使用すると、ユーザーは、ユーザーのサイトに加えられたカスタマイズに影響を与えずに親テーマをアップグレードできます。
子テーマは、変更を複製可能かつ移植可能にし、親テーマの機能とは異なるカスタマイズを維持できるようにし、変更を破棄することなく親テーマをアップグレードできるようにし、労力とテスト以来ユーザーにとって有利です。これは親テーマに組み込まれており、テーマ開発についての学習を開始する素晴らしい方法でもあります。
子テーマを設定するにはどうすればよいですか?
子テーマを使用すると、必要に応じてテーマを簡単に更新したりカスタマイズしたりできるため、ベスト プラクティスです。
この記事では、子テーマをインストールする方法と、子テーマをカスタマイズするための便利なヒントを紹介します。
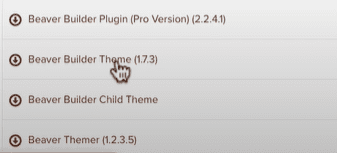
ステップ – 1: Beaver Builder テーマと子テーマをダウンロードする
当初は、 ビーバービルダーをダウンロード 子テーマの zip ファイルも同様です。 を使って Mac/サファリ、WordPress は zip ファイルをアップロードする必要があるため、ダウンロードは zip ファイルではなくフォルダーとしてポップアップ表示されます。

ステップ – 2: テーマと子テーマをインストールする
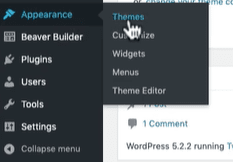
- WordPress インストールの管理パネルから、[外観] > [テーマ] から開始します。
- 一番上のコンテンツ領域で、「新規追加して後で」を選択し、「テーマをアップロード」を選択します。
- Beaver Builder テーマ ファイルをアップロードするだけで、アクティブ化する必要はありません。
- 同じ手順を繰り返して、子テーマの zip ファイルをアップロードします。
- 後で、ダウンロードした子テーマを有効化します。
ヒント:
親テーマでカスタマイザー設定を行った後に子テーマをインストールする場合は、最初に親テーマからカスタマイザー設定をエクスポートし、後で子テーマにインポートします。
ステップ – 3: デザインをカスタマイズする
すべての Beaver Builder テーマのパーソナライズは、WordPress 管理パネルで [外観] > [カスタマイズ] を選択することでアクセスできる WordPress のカスタマイザーを通じて行われます。 Beaver Builder テーマでカスタマイズできる点は次のとおりです。

- カラースキーム
- 見出しとテキストはデフォルトのフォントを取得できます
- サイトのヘッダーとフッターのレイアウトとコンテンツ
- ウィジェットとメニュー
- パーソナライズされたサイト用にカスタマイズされたグローバル コード。
注: 設定のカスタマイズが完了したら、必ず「保存」をクリックしてください。そうしないと、作業は保存されません。
あなたもこれが好きかもしれません:
子テーマを使用する理由
WordPress が提供するテーマを使用すると、ストアや Web ページのデザインにおいて幅広い柔軟性が得られます。 利用可能な拡張機能とテーマを使用して、非常にユニークな外観を作成できます。
これらすべての要因に関係なく、特に手持ちのデザインが最良の資産ではない場合や、デザインに数百ドルを費やすことができない場合には、ターゲットとするニッチに適合する希望するものを作成できない可能性があります。プレミアムテーマ。
ここで子テーマが役に立ちます。 子テーマは、業界のニーズに合わせてデザインできる画期的なソリューションです。

多くの場合、既存の無料の「サンドボックス」テーマもベースになっており、これは、自分に最適な子テーマに対してのみ料金を支払うことを意味します。
実際、Storefront 子テーマの目的は、ユーザーのニッチな分野に合ったストア エクスペリエンスを提供することです。
Galleria をインストールしたら、その後は何も設定せずに、すぐに専用のファッショングッズを販売するために必要なアイテムをストアするだけです。 ProShop を使用すると、スポーツ ショップの迅速なセットアップを体験できます。
Beaver Builder子テーマの特徴
1. 継承された機能:
ビーバービルダーで子テーマを作成するのは簡単なタスクですが、インスタンス上でユーザーが不正確な技術的問題やコーディングエラーに直面した場合でも、親テーマの機能、コーディング、および常に利用可能な機能を使用できます。バックプラン。
それにもかかわらず、子テーマは通常、それぞれの親テーマからこれらすべてを継承し、簡単にアクセスできるようにします。
2. 外観のカスタマイズ:
テーマ全体をコーディングするのは時間のかかる作業であるため、Web サイトの通常の外観の変更は、子テーマを使用して簡単に変更できます。これは、子テーマの特性により、安価な料金で全体的な開発が可能になるためです。

3. 継続的な更新:
テーマを変更すると、加えた変更が完全に消去されるため、更新時に混乱が生じる可能性があります。 ただし、子テーマを使用すると、タイムリーなアップグレードからコーディングを維持するのに役立ちます。
4. テーマフックによる操作:
これらのフックはテーマのファイルの主要な救世主であり、ユーザーがそこにコンテンツと機能を追加および監視できるようにします。 まれではありますが、特定のフレームワークでは、functions.php からテーマを直接変更できます。.
さらに、子テーマの function.php ファイルは、追加のファイルとともに親テーマでも同じ名前で利用できるなど、その後繰り返される拡張子に注意する必要があります。
前者を使用すると、Web サイトのコーディングを簡単に変更するのに非常に役立ちます。
5. 投稿フォーマット:
投稿フォーマットは、特定のフォーマットとスタイルで投稿を表示するためのカスタマイズ機能を備えたメタ情報のセクションです。
ただし、それはすべて選択したテーマによって異なります。 子テーマは、親テーマでコンテンツを表示する投稿形式を引き継ぎます。 一般的な投稿形式には次のようなものがあります。 ギャラリー、画像、音声、ビデオ、引用、ステータス、チャット、リンクは別として。
6. RTL サポート:
RTL は、右から左に書かれたカスタム言語スクリプトです。 これにより、一般的に使用されるのと同じ左から右の形式ではなく、右から左にコンテンツを表示できます。

ビーバービルダーにとって継続しやすいのは RTLを使ったコーディング すでに style.css にアクセスできるためです。 これにより、多言語 Web サイトを構築する予定がある場合、他の国の視聴者にとってより魅力的に見えるようにすることができます。
7. 内面化:
これは、プラグインやテーマを進歩および変更して、世界中のあらゆる言語に翻訳し、どの国でも部分的に人々の位置を特定できるようにするプロセスです。
CSS を使用して手動で実行すると、時間を大幅に節約でき、近い将来の激しい更新が軽減されます。
8. FTP は必要ありません:
FTP またはファイル転送プロトコルは、Web 開発者が Web サイトの調整や規制を行うためによく使用する手法です。
ただし、ビーバー ビルダーの子テーマを使用すると、テーマを変更するときに FTP を使用して熱心に時間を費やす必要はありません。
9.使いやすい:
エラーは誰にでも起こる可能性がありますが、Web 開発ではファイルを更新し続けることが重要な役割を果たすため、WordPress はユーザーが問題なく子テーマを通じて親フレームワークの機能不足を解消できるようにしました。
テーマの機能に常に新しい機能を導入する人であれば、子テーマを使用するのが最適で簡単なオプションです。
子テーマはコーディング中のエラーを回避するために時間を節約しますが、親レベルの機能がありません。 テンプレートの機能とファイルの拡張は、選択的な変更によって行うことができ、外出先でも堅牢な柔軟性を実現します。
Beaver Builder 子テーマの長所と短所
長所:
親テーマのテーマ、スタイル、テンプレートの機能は、子テーマに自動的に継承されます。
これにより、ユーザーは親テーマを変更することなく、子テーマを使用してサイトに変更を加えることができます。
親テーマの新しいバージョンが到着すると、すべての変更が事前に子テーマに保存されるため、すべての更新は安全です。
子テーマは強力なテーマ フレームワークに基づいて構築されているため、多くのコードを使用しなくても大幅な柔軟性が得られます。
他のテンプレート ファイルを経由することなく、必要な機能だけでなくテンプレート ファイルのみを選択的に変更できます。 新しい機能を追加することもできます。
完全なテーマを作成する際には、考えられるすべてのシナリオを、そのコードとして事前に考慮する必要があります。
ただし、子テーマで作業しているときに、ユーザーが何かのコーディングを忘れた場合は、子テーマをカバーするフォールバック オプションとして親テーマの機能を常に使用できます。
短所:
1. 子テーマを使用する主な欠点の XNUMX つは、子テーマを使用する前に、親テーマについて学習するために多くの時間を費やす必要があることです。 特に堅牢なフレームワークに取り組んでいる場合、それぞれのフレームワークには抜け穴があるため、学習には時間がかかります。
可能性を最大限に引き出すには、使用する前にこれらすべてを知っておく必要があります。
学習曲線は XNUMX 回限りのものではありますが、最初のテーマの作成には長い時間がかかりますが、ユーザーが作業を進めるにつれて、かかる時間は短縮され、全体的なパフォーマンスも向上します。
2. もう XNUMX つの欠点は、親テーマの開発者が興味を失い、親テーマを放棄する可能性があることです。これにより、ユーザーが子テーマで使用しようとしていた機能が削除されたり、子テーマが破壊されるような変更が加えられたりする可能性があります。
悪く聞こえるかもしれませんが、それほど悪くはありません。 これは、すべての優れた WordPress テーマがオープン テーマと GPL の下にあるためです。 開発者によるプロジェクトの親テーマの放棄は、ユーザーがその使用を中止する必要があるだけであり、何も意味しません。
多くの場合、コミュニティに存在するさまざまな人々がプロジェクトに参加します。 元のテーマが削除された場合でも、コードはすでに利用可能であるため、いつでも子テーマに保存できます。
最後に、あなたが気に入らない大幅な変更が彼らによって行われた場合、あなたには常に更新を避けるオプションがあります。 セキュリティが悪用される場合、テーマに関連する更新は非常に重要です。
他のプラグインやスクリプトとの将来の互換性を確保するのに役立つため、テーマを更新することを常にお勧めします。
3. Genesis などの商用フレームワーク テーマを使用している場合、既存のテーマのアップグレードや問題のトラブルシューティングに役立つサポート オプションも利用できます。
それに加えて、Genesis のようなプラットフォームは、その背後に世界中の何千もの顧客とともに安定したビジネス組織があるため、消滅することはありません。
Beaver Builder の価格
Beaver Builder は、万能の会社ではありません。 同社は顧客に、個人とその予算範囲に応じたさまざまな価格オプションを提供しています。
以下に割り当てられているオプションを、価格と機能とともに調べてみましょう。
標準: すべて99ドル未満
プロ: すべて199ドル未満
代理店: すべて399ドル未満
クイックリンク:
よくある質問| Beaver Builder 子テーマ
Beaver Builder で使用するテーマは何ですか?
Beaver Builder はほとんどの WordPress テーマと互換性がありますが、軽量で読み込みが速い Beaver Builder に最適化されたテーマを選択することをお勧めします。 Astra、GeneratePress、OceanWP も人気のある選択肢です。 これらのテーマは、Beaver Builder などのページ ビルダーで適切に機能するように設計されており、カスタマイズの可能性が豊富にあります。
ビーバービルダーのテーマとは何ですか?
Beaver Builder は、オプションのフレームワーク テーマで動作するページ ビルダー プラグインです。 これは、ユーザーのページに存在するほぼすべてのコントロール、テーマ、コンテンツと連動して機能します。 テーマは、フッター、ヘッダー、スタイル、さらにはスライドの残りの部分を制御します。
Beaver Builder を使用してモバイル対応テンプレートを作成できますか?
絶対に! スマートフォンを使用する人の数は、パソコンのユーザーをはるかに上回っています。 したがって、この巨大な市場に参入できるように、モバイル ユーザーにオプションを提供する必要があります。 Beaver Builder は、iOS と Android の両方のオペレーティング システム用のモバイル アプリ テンプレートを提供します。
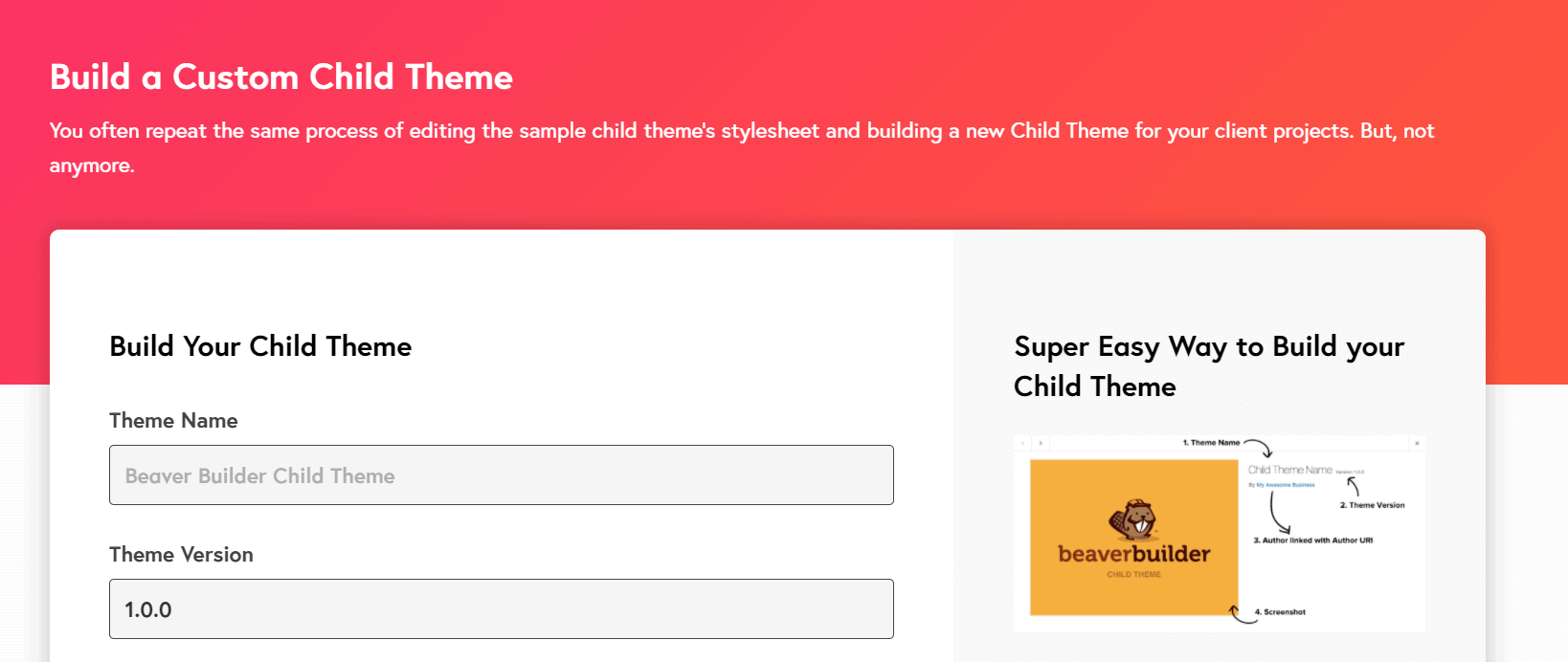
Beaver Builder では、子テーマを作成するにはどうすればよいですか?
Beaver Builder で子テーマを構築するには、まず Beaver Builder と互換性のある親テーマをインストールしてアクティブ化する必要があります。 その後、Child Theme Configurator などのプラグインを使用して、新しい子テーマを開発できます。 子テーマを構築した後、親テーマに影響を与えることなく、子テーマを微調整したり、CSS、functions.php、およびその他のファイルに変更を加えることができます。
Beaver Builder はどのテーマでも使用できますか?
はい、Beaver Builder はあらゆる WordPress テーマと互換性があります。 ただし、特定のテーマには互換性がない場合や、さらなる調整が必要な場合があります。 最高の互換性とパフォーマンスが得られるため、Beaver Builder に最適化されたテーマを選択することをお勧めします。
Beaver Builder を使用してカスタムのヘッダーとフッターをデザインできますか?
はい、Beaver Builder の組み込みヘッダー/フッター ビルダーを使用すると、カスタム ヘッダーとフッターをデザインできます。 新しいヘッダーまたはフッター テンプレートを最初から作成することも、事前に設計されたテーマの XNUMX つを編集することもできます。 この機能は、Beaver Builder Pro でのみアクセスできます。
Beaver Builder を既存のページまたは投稿に追加するにはどうすればよいですか?
Beaver Builder を既存のページまたは投稿に追加するには、それを更新してから、[Launch Beaver Builder] ボタンをクリックします。 Beaver Builder エディターが起動し、ドラッグ アンド ドロップ インターフェイスを使用してページまたは投稿のカスタマイズを開始できます。 「Launch Beaver Builder」ボタンが表示されない場合は、Beaver Builder 設定でボタンを有効にする必要がある場合があります。
結論:Beaver Builder子テーマ2024
以前のユーザーは、 ビーバービルダー 子テーマ、作業中の Web サイトへのインストールの点で最高であると引用しています。
子テーマを使用すると、テーマの機能を維持しながらサイトの外観の小さな部分を変更できるため、テーマ用のカスタム スタイルの CSS ファイルを作成するか、従来の CSS プラグインを使用するオプションが得られるため、必須とは見なされません。
全体として、これは要素ファイルを修正する必要がなく、Web サイトをカスタマイズする完全かつ安全なプロセスです。 ただし、適切な機能が組み込まれた親テーマを選択した場合に限ります。