What is WYSIWYG editor? Read this article to know further about this buzzword.
Table of Contents
What is WYSIWYG editor?
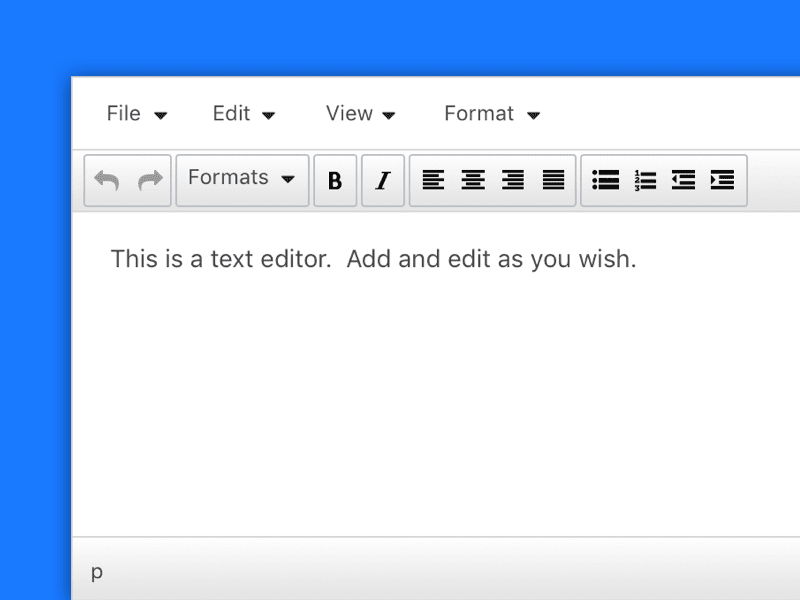
A WYSIWYG (pronounced “wiz-ee-wig”) editor or tool allows a developer to view what the finished result will look like while creating the interface or document. WYSIWYG stands for “what you see is what you get.”

WSIWYG stands for “What You See Is What You Get,” or “What You See Is What You Get.” This refers to how software can show people how each type of content will look without them having to do any extra work or write code.
The idea behind WYSIWYG is that any changes you make on the screen will show up in the final product without you having to do anything else. This means that when you use a WYSIWYG editor, the way your design and content look on the platform is exactly how it will look when it is done.
A WYSIWYG editor differs from more traditional editors in that they need the developer to enter descriptive codes (or markup) and do not allow the developer to view the effects of the markup immediately. Bravo, a word processing application, was the first complete WYSIWYG editor.
Developed at the Xerox Palo Alto Research Center in the 1970s by Charles Simonyi, it served as the foundation for Simonyi’s work at Microsoft and grew into two other WYSIWYG products, Word and Excel.
WYSIWYG and Web Design
Rich text editors, on the other hand, don’t require developers to write descriptive code or markup to build websites. This makes them different from traditional plain text editors, which require them to write code or markup to build websites. Plain text editors won’t show you how your work is going right away.

When user-friendly website builders like Wix came out, non-technical people had a way to make web pages that was easy to use. It took a long time, but enterprise content management systems started giving WYSIWYG editing more attention.
This gave marketers and web designers another way to make websites and email newsletters without having to ask the IT department for help!
All in all, a WYSIWYG editor makes it easier for marketers to make a better user interface without help from developers.
Advantages of WYSIWYG:
Here are the major advantages of WYSIWYG editor:
- Easy to use: Users don’t need to know how to write web code to use many WYSIWYG editors, which have a drag-and-drop interface. They can add (or remove) text, images, and videos to a web page without having any knowledge of web programming. Intuitive: It’s natural for the brain to put things together in this way.
- Efficient: In terms of speed and efficiency, a WYSIWYG editor is a lot faster than writing a web page from scratch, especially when the person in charge isn’t very tech-savvy. There’s no need to switch screens and wait for the preview to show up on the new screen. Also, users can focus more on the design instead of getting bogged down by technicalities.
- Flexibility: You can make small changes on the fly with WYSIWYG design tools. If an image is a little out of place, you can fix this with just a few simple clicks. As a bonus, this way, you can easily keep your site more up-to-date, which makes it even better.
Conclusion
Many WYSIWYG hosts let you build a website without knowing much coding. This covers well-known services such as Squarespace, Wix, and Weebly. These frequently include “drag-and-drop” interfaces that let you add content blocks to a page while adhering to a specific template.




