So, you are looking for an easy way to Open an Elementor Popup on Button Click.
Dont, worry, I will be sharing the EASIEST WAY.
Trust me, it’s as easy as making a cup of tea!
To get started, you will need to install Elementor Pro on your website to use this feature. Elementor Pro offers a wide range of templates that you can customize and use for your own website, which makes the process even simpler.
Once you have Elementor Pro set up, you’re ready to dive into creating your popup. The great thing about Elementor is that it provides an intuitive interface, so you don’t need to be a coding expert to accomplish this task.
Now, if you’re looking to add some creative hover effects to your buttons within the popup, be sure to check out our Elementor Underline On Hover tutorial. It’ll help you add that extra touch of style to your buttons.
By the end of this tutorial, you’ll be well-equipped to create stunning Elementor popups that appear when your visitors click on a button. So let’s get started and make your website even more engaging and interactive!
Step 1: Using Elementor’s Popup Builder
Now it’s time to unleash your creativity and create a popup in Elementor that perfectly aligns with your idea, goal, and target audience. With Elementor Pro’s popup builder, you have all the tools you need to design captivating popups for your website effortlessly.

The beauty of Elementor Pro lies in its user-friendly interface, making the process of creating popups a breeze, even if you’re not a coding expert. You have the freedom to customize every aspect of your popup to ensure it matches your branding, messaging, and overall website aesthetic.
Whether you have a specific design in mind or want to explore the pre-designed templates available in Elementor’s extensive library, the choice is yours.
You can easily select a template that resonates with your vision or start from scratch to build a unique popup that captures your website visitors’ attention.
Once you have your popup design ready, you can seamlessly integrate it into your website. Elementor Pro allows you to define the triggers for your popup, specifying when and how it should appear to your visitors.
This level of control enables you to create engaging experiences that enhance user interaction and achieve your desired goals.
Let me discuss how to create your first Popup:
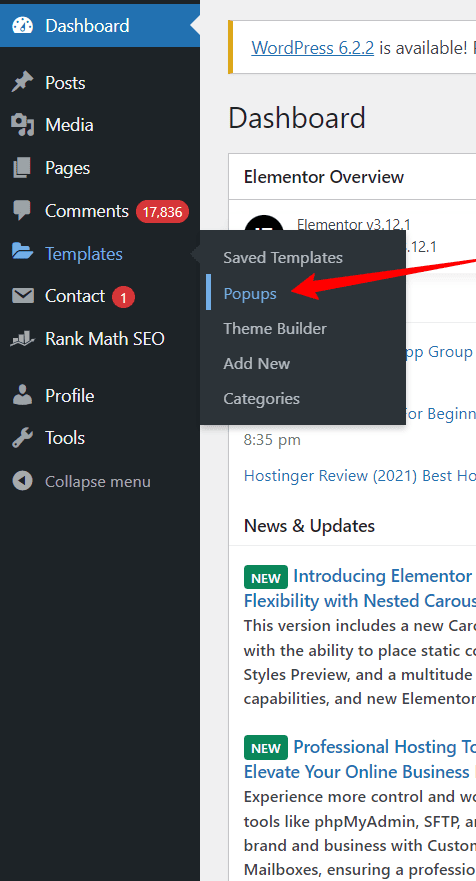
- Go to your WordPress dashboard and navigate to “Templates” and then “Popups.” Click on “Add New” to create a new popup template.

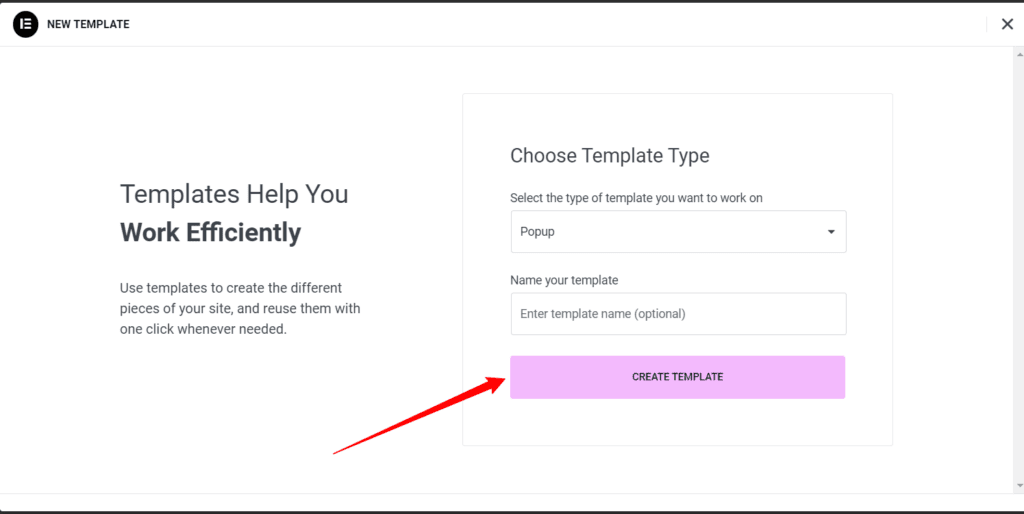
- Give your template a name that describes its purpose and click on “Create Template.”

- Now, you have two options: You can either choose a pre-designed template from the Elementor library by clicking on “Choose a Template,” or you can create your own design from scratch.
- Once you have selected or created your desired design, click on “Publish” to save your changes, and then click on “Save and Close” to exit the template builder.

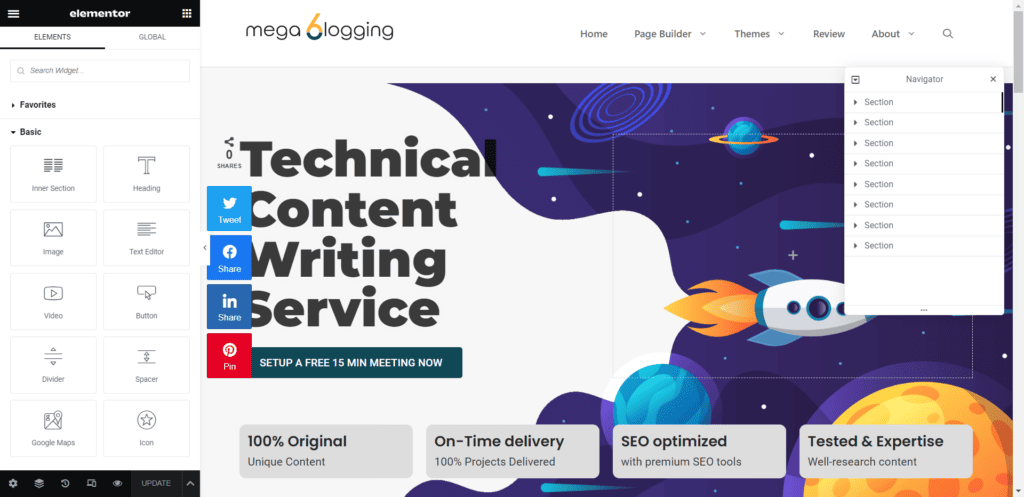
- Open a new page in Elementor by pressing “CTRL / CMD + E” and selecting “New Page.”
- In the Elementor editor, drag and drop a button widget onto the page.
- Under the “Layout” settings of the button widget, navigate to “Link” and click on “Dynamic.”
- From the “Dynamic” options, select “Actions” and then “Popup.”
- A new set of options will appear. Click on “Popup,” then choose “Open Popup” and select the popup template you created earlier.
- Now, go to the live page by clicking on the “Preview” button. When you click on the button you added, you should see the popup appear on the screen.
Step 2: Add your popup to your button
To embed your popup into a button on your Elementor-built page, follow these steps:
- Open the page you’ve created using Elementor in the editor.
- Identify the button that you want to trigger the popup. Click on the button to reveal the editing tools.

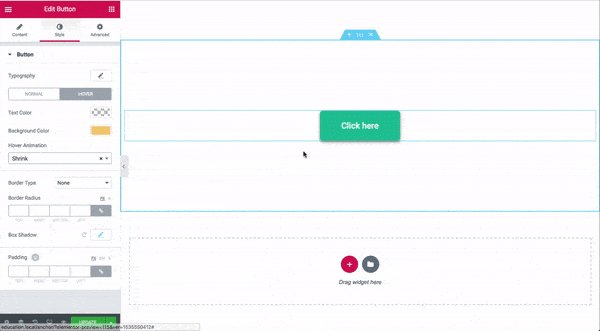
- Look for the Link field box, and within it, click on the Dynamic tags icon (represented by a small square with a loop arrow).
- In the Dynamic tags window that appears, scroll down to the Actions category and click on “Popup”.
- Now, you will see a wrench icon next to where it says “Popup”. Click on the wrench icon.
- A drop-down menu will appear with two fields: Actions and All. Leave the Actions field as “Open Popup”.
- In the All field, type the name of your popup and select it from the options that appear.
- After setting up the popup action, save your project to apply the changes. It’s as simple as that!
Congratulations! You have successfully embedded a clickable Elementor popup into your button.
When users click on the button on your website, they will be able to see the offers or content you have prepared within the popup. This feature allows you to engage your visitors and provide them with targeted information or promotional material.
Also Read:
- Best WordPress Popup Plugins 2023
- How To Duplicate Elementor Post, Page, Or Template?
- How To Create A PopUp In WordPress?
Conclusion
In conclusion, opening an Elementor popup on a button click is a straightforward process that can greatly enhance interactivity and engagement on your website.
With the powerful tools provided by Elementor Pro, you can effortlessly create visually appealing popups that capture the attention of your audience and deliver targeted messages.
By following the steps outlined in this tutorial, you can easily integrate a popup into a button on your Elementor-built page. The ability to trigger a popup when users click on a button provides a seamless and intuitive user experience, allowing you to deliver important information, promotions, or calls to action in a visually impactful manner.
So go ahead and implement this easy method to open an Elementor popup on a button click. Elevate the user experience on your website, increase engagement, and achieve your desired goals with the power of Elementor Pro’s popup builder. Happy designing!




