Preloaders have become incredibly popular in the world of web design. Countless websites now incorporate various types of seamless page-loading animations to captivate users while their content fully loads.
It’s a much more impressive experience than staring at a blank screen, especially in today’s fast-paced world. Preloaders truly come to the rescue, keeping users engaged and minimizing the bounce rate.
In this blog, I’ll personally guide you on how to add Elementor preloader animations to your WordPress website using the Elementor Page Builder.
However, if you prefer using the default WordPress blocks (aka Gutenberg), don’t worry! There’s also a Gutenberg version of the preloader block available. The process remains the same, and you’ll have access to a similar set of features.
What are Elementor Preloaders?
Elementor Preloaders or Page Loading Animations are visual elements used in web design to engage and entertain users while the website content is loading.

They are typically animated graphics or designs that are displayed on the screen during the loading process. These preloaders serve as a visual cue to users that the website is still loading and helps create a more interactive and pleasant user experience.
How Preloader helps?
Preloaders significantly enhance the user experience by engaging and entertaining visitors during website loading. They create a positive perception of responsiveness and reduce bounce rates.
By providing visual feedback, preloaders keep users engaged, reducing frustration and increasing retention.
Instead of a blank screen, users are presented with captivating animations or graphics, making the waiting time feel shorter. This improves overall user satisfaction and helps build trust and credibility.
Preloaders play a crucial role in maintaining user interest and ensuring a smooth, enjoyable browsing experience, ultimately contributing to the success of a website.
How to add Elementor Preloader?
To start, find a lightweight SVG or GIF file that you like. You can use a website that offers simple and free SVG loaders to find one. In this example, I chose one from that website.
To create an Elementor preloader without using any plugins, follow these steps:
- Create a new section at the top of the page where you want to add the preloader.

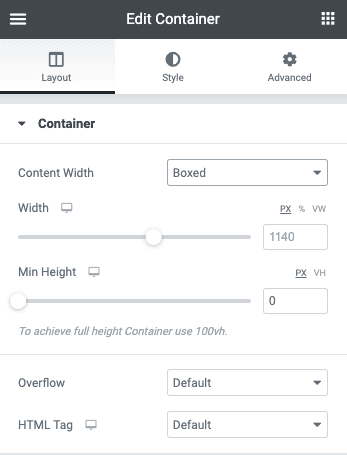
- Change the settings of this section to have no gap. If you want the preloader to appear on every page of the website, create this new section in the header template.

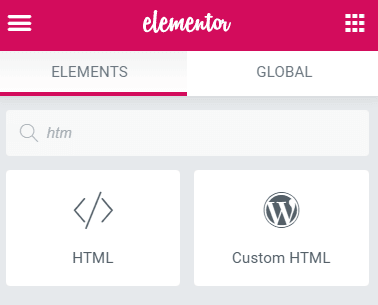
- Next, insert an HTML element in this section and add the provided code. Make sure to replace the URL for the loader with your own.

- After signing in and accessing the code snippets, you will find the code to insert, along with some additional CSS and JavaScript.
That’s it! It’s quite simple, right? The preloader will now be displayed on your website during the loading process.
Here’s a quick video:
Types of Preloader Content
There are some types of preloader content in Elementor that make each content amazing. Let’s look at each of them:
- Image/GIF Preloader Animations: These preloaders use static images or GIF files to create visually appealing animations while the page content loads. They can range from simple loading spinners to more complex and creative graphics.
- Icon/SVG Preloader Animations: These preloaders utilize icons or Scalable Vector Graphics (SVG) to generate animated loading effects. Icons or SVGs are manipulated using CSS or JavaScript to create engaging and dynamic loading animations.
- Text-based Preloader Animations: Text-based preloaders display animated text elements during the loading process. They can include various typography effects, such as fading, scaling, or changing colors, to provide an interesting loading experience.
- Predefined Preloader Animations: These preloaders come with predefined animations that are ready to use. They often offer a range of styles, allowing users to select from a library of pre-designed loading animations without the need for extensive customization.
- Lottie Files Preloader Animations: Lottie is a file format that allows the use of rich, high-quality animations on the web. Lottie Files preloaders are created using Adobe After Effects or other animation software and can be easily integrated into websites, providing smooth and captivating loading animations.
- Pure CSS Flat Preloader Animations: These preloaders are created using only CSS (Cascading Style Sheets) without the need for additional JavaScript or external files. They typically consist of simple geometric shapes or patterns that animate using CSS transitions or keyframes.
- WordPress Shortcode Preloader Animations: These preloaders are specifically designed for WordPress websites and can be easily added using shortcodes. They provide a convenient way to incorporate loading animations into specific sections or pages of a WordPress site, enhancing the overall user experience.
Also Read:
- Fix Elementor not Loading
- Elementor Editor not working
- Elementor Preloader: What Is It and How to Add?
- How To Build Elementor Conditional Logic Form Fields Without Plugin?
- How to add Elementor Columns?
Conclusion
In this article, I have covered seven different types of Preloader content styles, including images, text, Lottie files, and progress bars. I want to emphasize the exciting “combine” option that allows you to mix and match multiple content formats for your Elementor preloader, giving you endless possibilities for customization.
Additionally, I discussed the importance of page transitions in providing a polished finish to your preloader animations. By incorporating page transitions alongside preloader content, you can create a seamless and captivating user experience on your website.






