In this post you are going to know in detail about the Importance Of Website Layouts, so stay till the end.
What comes to mind when you think about developing a website? For many, this includes site hosting and builder options.
But before you think about content and social media connections, you should think about website layouts, or how your site will appear.
While it may not be a top priority when first learning how to design a website using a builder or a CMS, it is something to keep in mind. A user decides whether or not to like your website in 0.05 seconds.
I don’t think I need to inform you that your website’s design influences this choice. In this essay, I’ll outline some basic guidelines to bear in mind while designing your website, as well as some examples of successful sites.
Table of Contents
What Is The Importance Of Website Layouts?
Referring back to the article’s introduction, a user’s opinion of your site in 5 milliseconds leaves little space for mistakes. The design of your site will not just “add” to the visitor’s experience, but will be the majority of it.
You could assume that graphics, text box sizes, and positions are the main reasons why visitors like or dislike your site, and that is partially accurate. That said if they’re all strewn across the page, well. That doesn’t really help, does it?

Aside from first impressions, website design is vital for the total user experience. This encompasses anything from “eye-candy” pictures to the user being able to easily discover the information they want.
Finally, the design of your website delivers a statement about your brand. Visit one of the most popular websites on the internet, like Facebook or Amazon, to get a better idea of what I mean.
General Website Layout Guidelines:
High-end website layouts, like any other aspect of site construction, may be difficult to create. To assist you to produce distinctive web layout ideas, there are certain broad rules of thumb you may follow.
1. The “F” Pattern:
When investigating website layouts and how to create your own, you may come across the phrase “‘F’ pattern”. To be honest, it’s a wonderful guideline to remember while planning your website’s style as well as the placement (and formatting) of your content inside it.
We use the “F” pattern when we visit a website and read the information on it. Using this pattern, you may tailor your page’s content such that the “attention spots” only show the most important information and include calls to action.
Naturally, the “F” pattern will affect the website design you pick. Many of the top website designs use this template!
2. Keep It Simple:
We now often see sites with quite complex designs. Video intros, interactive menus, and scrollable displays are all examples of these. The more memorable your site is to the user, the better.
Simplify your webpage as much as possible. You may wonder how simplicity fits into some complex, sophisticated website designs.
People are acclimated to a certain site layout (yeah, I did it on purpose). In other words, you would expect the main menu to be on top, the search bar to be in the center, and so on.
Also, bear in mind the best principles for website layout design. Let’s imagine a site where the main menu is at the bottom of the page, or where menus only appear if certain criteria are satisfied. That is, to put it mildly, an annoyance
3. Section Alignment is Vital:
In order to construct a successful website, the placement of certain parts should always be carefully considered, regardless of whether the site is intended to be an eCommerce platform.
The portions may be complicated and engaging, so bear in mind that I’m not just talking about visuals.
You should instead concentrate on offering your site visitors as much relevant information and inner links as possible right from the start. So what?
It should be placed at the top of the homepage, and it should be clickable to take the visitor to the sale part of your site if you are presently running one.
Get it? Sections are effortlessly merged into a high-quality website layout design. This is why expert site designers are in high demand!
The Best Website Builders for the Best Website Design:
Finally, after showing some amazing website layout examples, it is worth noting several website builders that will allow you to create and use current and distinctive layouts on your own site.
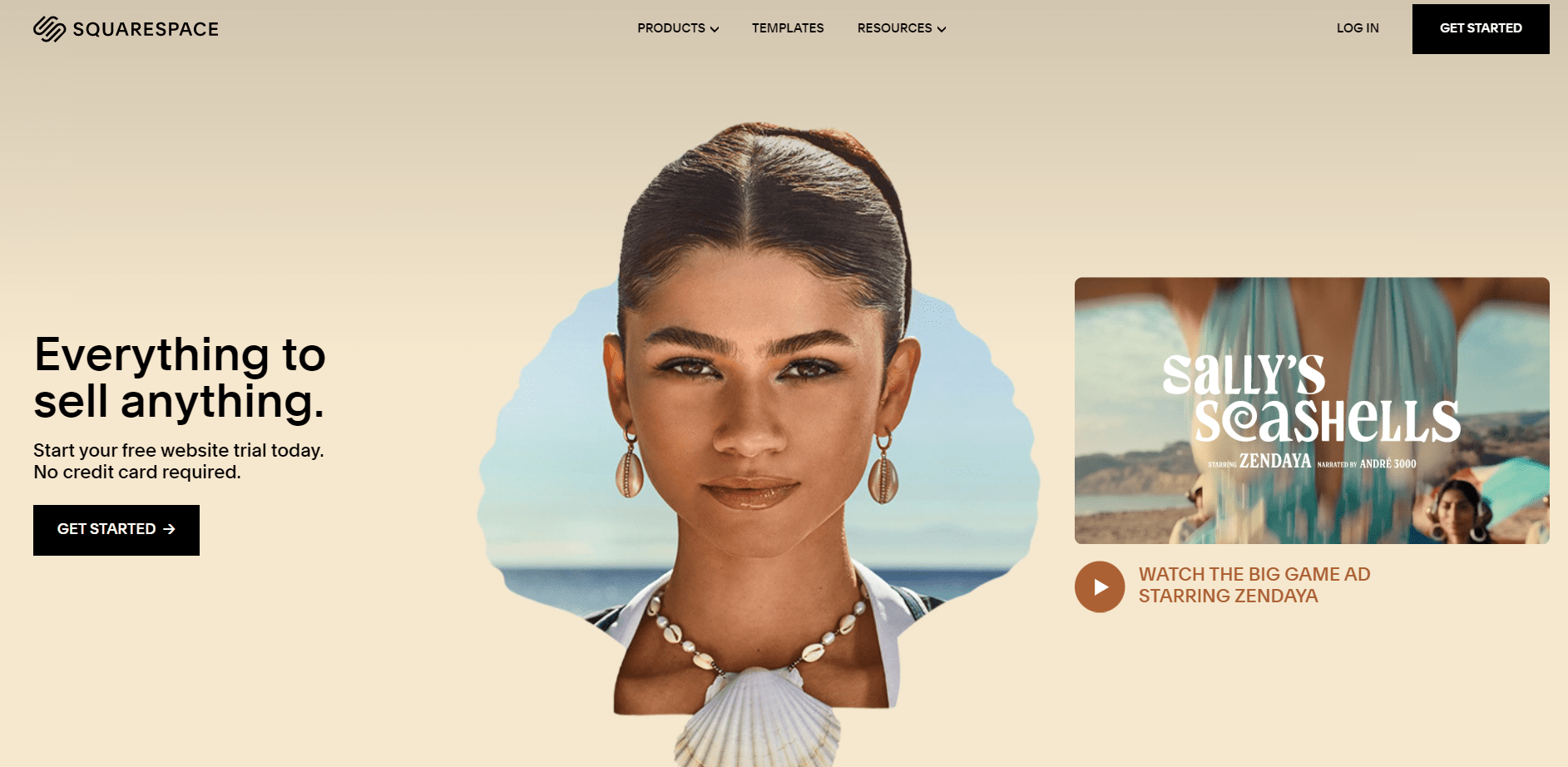
1. Squarespace
Squarespace has a wide selection of mobile-friendly and desktop-compatible layouts. There are a variety of website layouts to choose from when using a template.

Starting at $12 per month, Squarespace offers a variety of plan options.
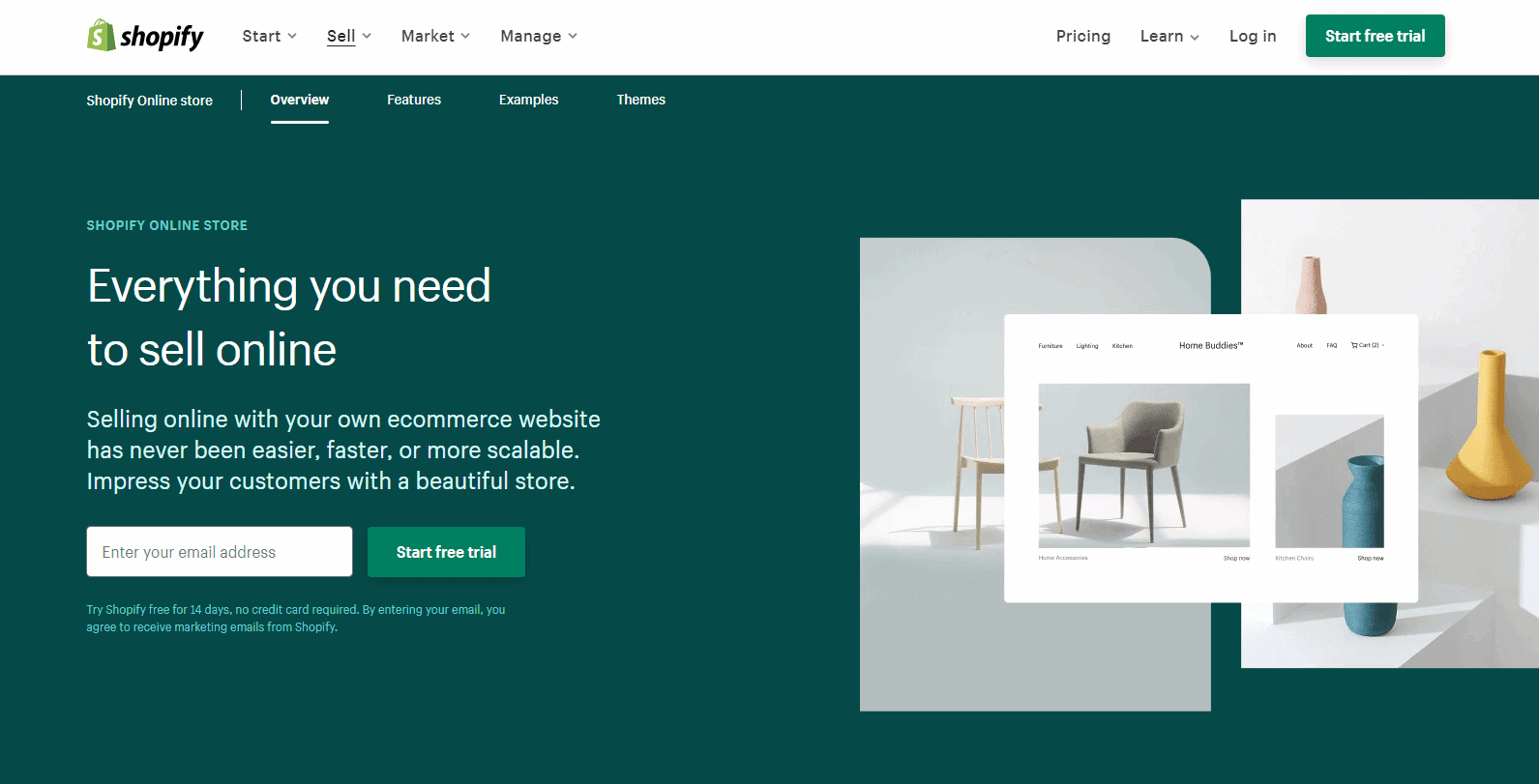
2. Shopify
As far as building an e-commerce platform is concerned, there is no better option than Shopify.
In addition to being very easy to use, the builder offers a wide range of fantastic template and layout options, all of which are specifically tailored to meet the demands of an eCommerce site.

The price each month begins at $29 for the first month.
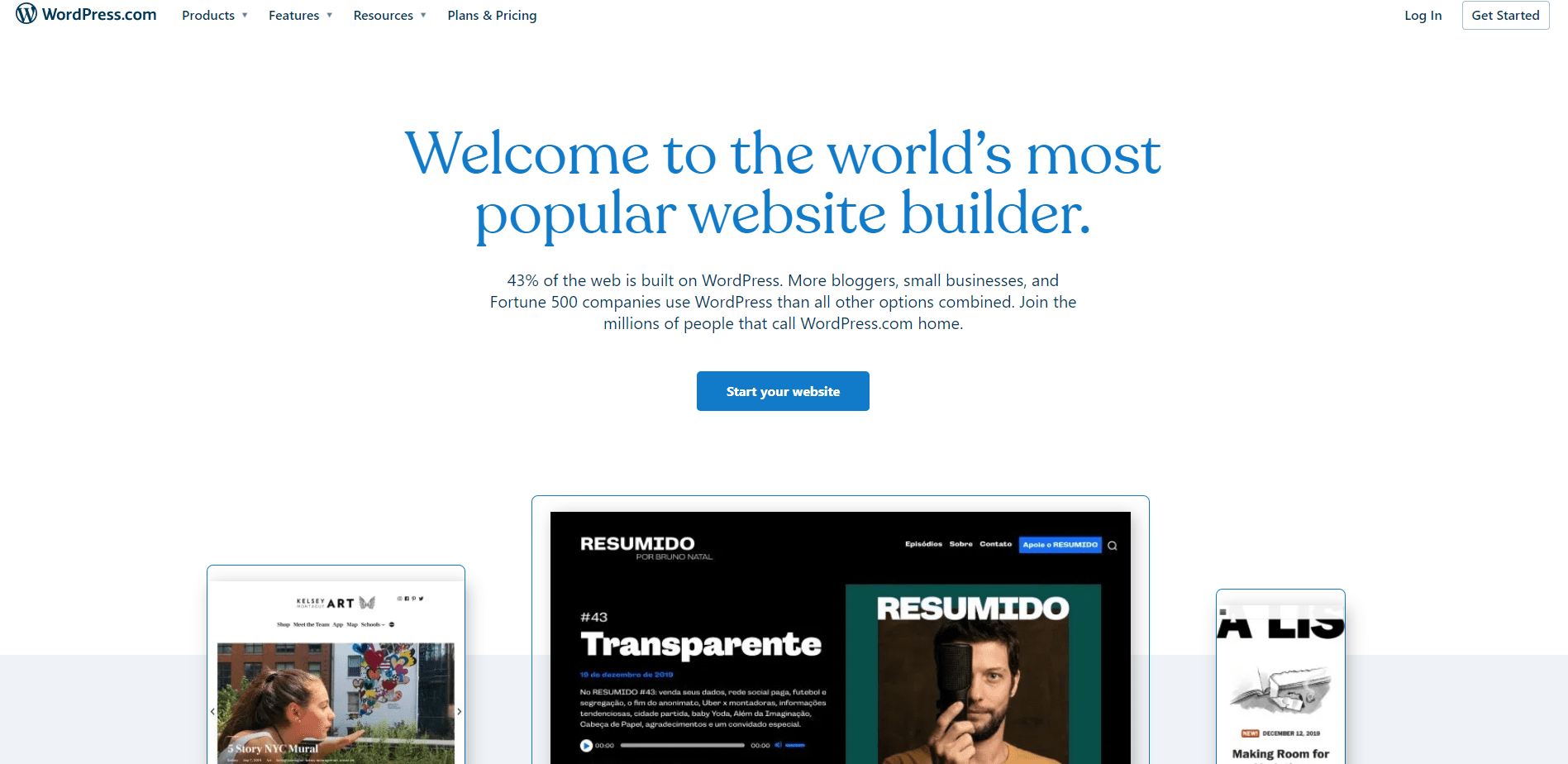
3. WordPress
While WordPress builder offers some flexibility, if you want total control over your website’s design and administration, you might consider switching to WordPress.org.

Any website style that you can conceive can be created with a little bit of knowledge and a few good WP plugins. With that said, it’s also totally cost-free. You just must sign up with an internet hosting company.
Quick Links:
- How To Make Your Website More Eco-Friendly?
- How To Find Broken Links On Your Website?
- How to Create Contact Forms With Elementor?
Conclusion: The Importance Of Website Layouts 2024
Now you should know more about website layouts and how to create the greatest layouts for your own website requirements.
Check out the collection of industry-leading website builders, and good luck with designing the greatest website layouts possible using Squarespace or WordPress.org!




