Will Page Builders replace Block editors? Let’s find out in Page Builders vs Block Editor comparison.
With its fresh new block editor, WordPress has taken a giant step ahead and entirely overhauled the way the editor used to function.
The new editor is more sophisticated than the previous one. And new features are introduced on a regular basis. WordPress is also moving in that direction.
Does this, however, imply that page builders will eventually lose their clout? Will everyone abandon page builders or prefer it over Gutenberg block editor?
Let’s find out.
Table of Contents
About Gutenberg Block Editor

Before we compare Block Editor to page builders, let’s first define Block Editor and see how it differs from the preceding Classic Editor.
The Block Editor is a new WordPress editor that is included into WordPress Core. It’s also referred to as Gutenberg. The Block Editor was introduced in the WordPress 5.0 update, which significantly altered the WordPress editor.
About Page Builder

A page builder is a third-party plugin that allows you to create a page on your website’s front end. It works in conjunction with your theme and allows you to rearrange design components.
Many page builders offer drag-and-drop capabilities that make creating pages and layouts a breeze. You don’t require much coding skills, just like with Gutenberg. As a result, you may save time and money by not hiring a web designer.
Page Builders vs Block Editor: Key Differences
Here are the major differences between Block editor and page builders:
Drag and Drop interface
Gutenberg is not a page builder that lets you drag and drop things on a page.
The only things you can do with blocks are add them and move them. You can’t change their width or height, add them inside other blocks, or make complicated layouts with columns and rows.
However, page Builders let you move blocks and widgets around, change their height and width, make columns with them, and even put blocks inside other blocks. This is because page Builders let you do all of this.
Templates
You could want to use pre-designed layouts, especially if you’re a newbie. Consider which solution offers more ready-to-use design possibilities when deciding between page builders and the Block Editor.
Many page builders have a library of templates and layouts, which provide a useful starting point for beginners when constructing a new page. Individual modules might be more time-consuming to use and arrange, while pre-built layouts offer quick solutions.
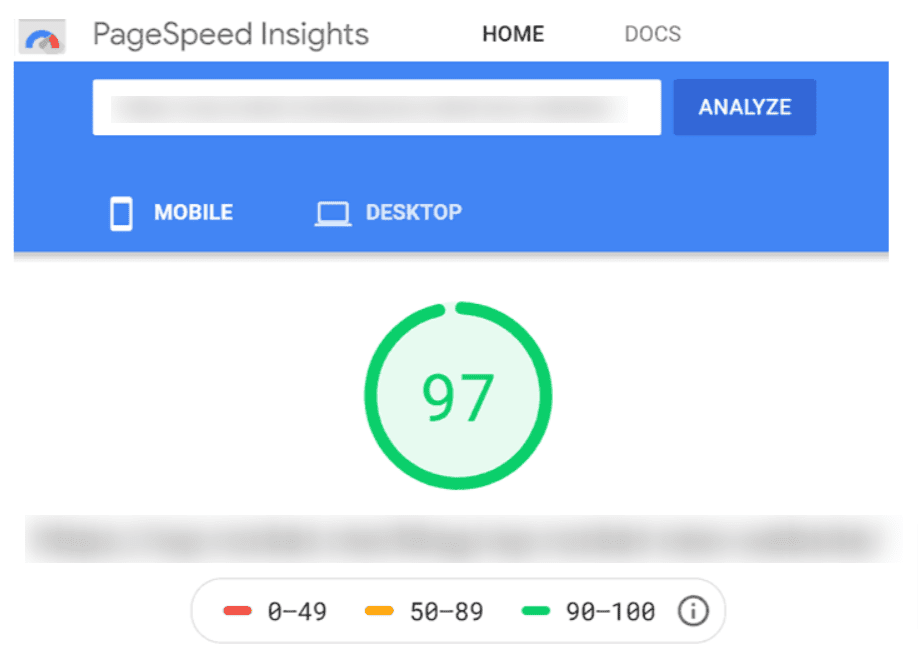
Page Speed

Pages are the foundation of your website, therefore finding a page editor that is optimized for performance is critical. This aspect has the potential to improve the user experience and the performance of a website.
Because the Block Editor was created for WordPress sites, it can help them load quicker. Because page builders come with a lot of material, some of them are a little slower than others.
Furthermore, to speed up their websites, WordPress users regularly decrease their plugins. In this scenario, you might want to avoid using third-party page builder plugins and instead utilize the Block Editor.
Conclusion
That’s all there is to it.
The ultimate Gutenberg vs. Page Builder comparison.
Still, if you have any queries or are having trouble deciding between the two for content creation, please leave a comment below.




