When you’ve created an app, the first step to success is creating an effective mobile app landing page. Your landing page must be engaging, informative, and user-friendly. It should provide an easy way for users to find out more about your product and give them the opportunity to download it. Here are some tips on how to craft an effective mobile app landing page that works.
Table of Contents
Crafting a Mobile App Landing Page That Works
Focus on Simplicity

When crafting a landing page for your mobile app, keep it simple and straightforward. Avoid using too many words or complicated sentences – get straight to the point in conveying what your app has to offer.
This can include displaying screenshots of what the interface looks like as well as describing its features in clear language that is easy to understand. Make sure your page is free from any distractions and focuses solely on providing information about your product.
Highlight Your App’s Features
Your landing page should also be used to highlight the features of your app that make it stand out from the competition.
This includes outlining key benefits such as ease of use, unique functionalities, or appealing graphics that can help attract potential customers.
You should also focus on demonstrating why someone would want to download your app by providing real-world examples of how it can be used in their daily life.
By highlighting all of these aspects, you can give users a better understanding of why they should choose your product over others available in the market.
Include Clear Call-to-Actions

Finally, make sure you include clear call-to-actions (CTAs) throughout your landing page that encourages users to take action with regard to downloading or signing up for your app.
Include prominent buttons or links throughout the page with phrases like “Download Now” or “Sign Up Free Today” so that users know exactly where they need to go if they are interested in trying out your product.
This will make it easier for them to quickly access the download link without having to search through large chunks of text on the page.
Choose Your Color Scheme Wisely

The first step in designing an effective mobile app landing page is choosing the right color scheme. You want your colors to be eye-catching yet professional; bright but not overwhelming; and bold but not distracting.
Think about the type of audience you are targeting with your app, as well as the overall tone and feel of your brand. Then pick colors that reflect those elements while still being visually appealing.
Include an Engaging Image

A good image can make or break your mobile app landing page—so choose wisely! You want an image that conveys what your app does or what it’s about without being overly complicated or confusing.
Keep it simple and straightforward so visitors get a clear understanding at a glance. An engaging image will draw people in and encourage them to learn more about your product or service.
Write Clear Copy

Your copy should be concise and engaging, giving visitors enough information to understand what your product or service is all about without going into too much detail (that comes later).
Focus on keeping it informative yet interesting; use language that appeals to your target audience; and include relevant keywords so search engines can find you easily.
Don’t forget to include a call-to-action at the end – something like “Download Now” or “Get Started Today” – so visitors are motivated to take action after reading through your content.
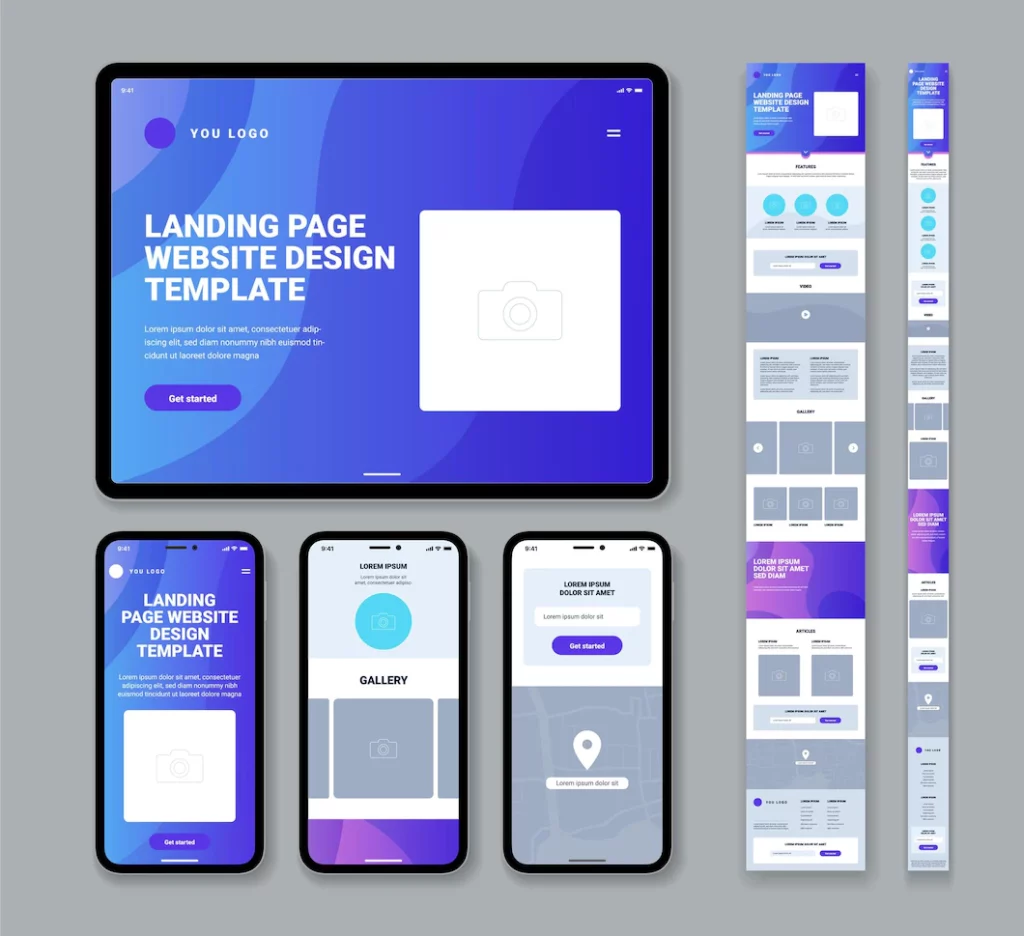
Optimize Your Landing Page for Mobile Devices
It’s no secret that more people are accessing websites via their mobile devices than ever before, so make sure that your landing page is optimized for these users.
Responsive design ensures that no matter what device someone uses to access your website—desktop computer, tablet, or smartphone—the content will appear correctly and be easy to read without having to pinch and zoom or scroll around unnecessarily.
This makes for a much better user experience overall and encourages people to stay on your page longer which increases the chances of conversion.
Keep It Simple
Once you know who your audience is, it’s time to start designing the page itself. You don’t want your audience feeling overwhelmed or confused by too much information—keep things simple and straightforward so that visitors can easily
understand what your app does without having to read through long paragraphs of text or decipher complicated graphics.
Also, Read:
Conclusion: Crafting a Mobile App Landing Page That Works
When creating a mobile app landing page, focus on simplicity and clarity so that visitors can easily understand what you have to offer without getting overwhelmed with too much information at once.
Highlight key features and benefits that differentiate your product from competitors as well as include clear call-to-actions throughout so potential customers know where they need to go if they are interested in downloading or signing up for your
product right away! With these tips in mind, you’ll be able to create an effective mobile app landing page that works like a charm!