So now that you have created a beautiful page with the help of Elementor, I’m sure you would love to explore more features that will give your beautiful page an edge.
Have you come across page footers that show up at the bottom, even as you scroll down? Let me show you how to create an Elementor Sticky Footer. Creating a unique header and footer is easy enough, with the help of Elementor’s theme builder. You can customize it just as you like, and design it to blend seamlessly with the rest of your page.
Before we move forward, we want to just let you know that we have already covered everything about Elementor in our detailed Elementor Review.
Check out this blog post for more details on how to use this exciting new tool.
Table of Contents
About Elementor Sticky Footer
Before we delve into the world of sticky footers, let me give you a brief overview of what Elementor is. One of the premier platforms for building customizable websites on WordPress, Elementor has it all, when it comes to custom designing.
You don’t even need to learn to code, you can simply drag-and-drop modules or elements, and customize it, watching the changes happen before you, in real-time, like magic.
With Elementor, place no limits on your creative thinking, for not even the sky’s the limit here! Elementor is packed with efficient features that you can use effortlessly, to build your unique, out-of-the-box webpage, with absolutely no hassles.
What is the best part, you ask me? They have a completely free version, no strings attached! So if you are just a beginner, like I was, this is a great option for you.
And when you feel that you could use the bonus features, to give your page that extra shine, you can seamlessly shift to the paid version.
My journey with Elementor goes a long way back, but boy is there no end! No, the page builder is easy to get a grasp on, but there is just so much to learn, and new resources and tools are constantly added, to make your experience better.
So get exploring, and always keep our page up-to-date and trendy! In the field of design, a know-it-all and an adaptable chameleon go a long way!
Who is Elementor for?
Now that I have used this tool, I will say that it did not fail to impress me. And do not take me for someone who is a designer.

Creating graceful pages for your website is something Elementor should be used for. So, if you are someone like me who hasn’t a clue about designing but wants to produce some beautiful pages to be displayed on your web page.
The best of all is that you can do so without having to worry about the knowledge that is usually required to make some pages. For instance, knowledge regarding HTML, any sort of coding skills, and CSS is kind of essential.
Oh, and if you find it difficult to work with the default block editor option provided on WordPress to place your content in the desired position, add images in a certain and particular way, or align the columns you have, Elementor can help with all of those very simple steps!
What is a Sticky Footer?
As you have probably figured out from the name, a sticky footer is just your ordinary footer, that ‘sticks’ to the lowest end of your page. Seems like exactly what a footer should be doing, right? Here is where the complexity of the WordPress CSS design comes into the picture.
Scenario One: You have tons of content on your blog or page, and you cannot find the footer anywhere! Where did it go? You might think that the mystery behind the disappearing footer is that it went through a series of glitches, and ended up right at the few bottom portions of your page.
Your page viewers will have to scroll to the bottom, to read that all-important footer with contact details! But this is not the case at all! What you have just witnessed, is the sticky footer! What’s the plus point?
Your readers will be forced to glance through most of your content, so it is the best opportunity to surprise them with beautiful images and elegant fonts, to leave them wanting more!
Scenario Two: You just have a few paragraphs lined up for different sections of the page, because you like your content brief and to-the-point. No need to fluff your content with boring words, just to reach the stipulated word count of your competitors!
So wouldn’t it be a great thing to customize your page, in such a way that there is a lot of blank space between your footer and page content? No one likes staring into a white abyss! It makes it seem like you did not put any hard work into your design!
Here is another context, where the sticky footer comes in handy! Just stick your footer exactly where you want it to be, and remove all that blank space, to make sure your content is seamlessly integrated with the different elements that comprise it.
You will make heads turn, with your delicate and essential personal touches!
Hey, what’s this? Have you already forgotten the features on Elementor that help you customize? Let me refresh your memory, by taking you through some of the most important features that helped me design a great page on Elementor!
The basic features

The drag and drop editor.
This is just as the name suggests, you can use this feature Elementor offers that is superfast and helps you customize in three simple steps, that is, dragging, dropping, and doing the customizing. This feature saved me loads of time!
The form widgets.
Kiss your goodbyes to the backends you have been dealing with! Why? Oh, well, because now, you can create all the forms live and straight from the editor of Elementor and also because I have.
The Multi-step form.
Now, when the para is divided into points, it is easier to remember and learn rather than the whole paragraph, right?
In the same way, this feature enables you to divide the form you created into steps that result in a better experience for the user and a greater range of conversion rates.
The Popup builder.
This feature gives you the amnesty to produce some pop-ups that are pixel-perfect. This also includes some advanced options for targeting.
The landing pages.
Is producing the landing pages and trying to manage them too hard for you too because it surely was for me? Well, not anymore! Because Elementor comprises this ease of usage regarding the landing pages into the same website.
The Dark mode.
Nothing is better than something that creates a win-win situation for everyone, including our dear environment. So, use this feature to save some useful power and that is environment-friendly. I feel better when I know that I’m not causing much harm to anything else, don’t you?
The mobile font size.
Now, changing fonts is a hectic task, especially if there are different ones used in various devices. So, use this feature to modify the fonts according to the devices.
Responsive editing.
Take some time out and shift to your mobile view to modify anything. This results in a perfect look on any device.
The navigator.
Use this feature to navigate through all the page elements or the layers and take a quick look at the custom changes and get access to use them with the help of indicators.
The finder.
It is always easy to find something with just one entry of the name. So, here, you get a sort of search box that can help you easily navigate between the various pages and the settings in the dashboard. This feature helped me a lot.
The history revision.
Yup, want to go through the process of producing your page? Well, no worries because, with this feature, all your creation process is saved, helping you to go through it in case you would like to.
The modes for blending.
One of the most famous ways to attract attention is by being unique. Well, why not create a blend that includes a splash of the backgrounds and the overlays in the background you can use. I used this, and I couldn’t be more satisfied with the results!
How to add a sticky footer?
Now to talk about the part that you have been waiting for! How do you add sticky footers onto your Elementor page? There are three modes through which this can be achieved:
-
Manual
Now, this is the most complex way of adding a sticky footer to your page. It is for the select few, who know how to code. Just a few lines of quick code added into CSS builder, and you’re done.
I’ll not elaborate on the code itself, because there are more ways than one, to achieve a successful code for a sticky footer. The coders out there will know better! But even if you have your mind set on adding a few lines of code to the builder, let me tell you an easier way.
-
Through Plugins
The most popular way to find a work-around on coding to customize your page is to use plugins. The ‘sticky footer’ plugin, available officially on WordPress, will accomplish your needs, without a single line of code.
I recommend that you use a plugin, for a more hassle-free experience with adding sticky footers. Here are the steps to activate the plugin:
- Head to WordPress and Install the plugin.
- Select Simple Sticky Footer. This option is available on the configuration page.
- Select the pages where you want to add this feature.
- And you’re done! See how easy it is? No need to break your head over codes.
- You can add a few optional configurations, at this point, such as page width specifications, animations, time-delays and backgrounds, rounded borders, and much more! The list is pretty endless.
-
Through Elementor Theme Builder
Okay, before you feel that I led you on, this is not an option that is available on Elementor yet. But, since they recently released a Sticky Header option, I believe that the Elementor creative team will release a Sticky Footer option as well, anytime now. Here’s how it will probably work, give or take a few steps:
- In your Theme builder, select your footer. Now click on edit.
- Under the motion effects tab, toggle the button signifying the sticky footer.
- Choose the platforms where this option can be featured.
- Click on Update. And done!
In a few easy steps, you can give your page a complete and refined look!
Pros and cons
Pricing
When it comes to something, we have to notice if there is a price tag on it or not. Now that we are here anyway, I am going to tell you something really surprising, so grab a chair and sit down!

That is because you get a Free version of this tool that you can use at any given point!
Of course, the number of features is limited, but it is the best you have if you want to start up new or your work does not need much beautification or tools for the beautification, this is the perfect plan for you!
But to help you decide if it is the best, let me tell you about what all is offered here.
- You can use this plan for any number of sites.
- With that, the drag and drop editor is available.
- Templates that you will get access to are 30+ basic ones.
- The editing is pretty responsive here.
- The number of widgets you get is over 40 basic ones.
Well, if that is not what you are looking for, Elementor also offers three more packs that you can look into.
The first plan is called The Personal pack- it is priced at $49 per year and here are the things you will be provided in addition to everything that the free pack offers:
- You can use this plan for a single site.
- The widgets you can use here are 50+ pro ones!
- Updates for the entire year are available.
- The number of templates you get is 300+ pro ones.
- Support is essential and luckily, it is provided for the year.
- You also get over 10 template kits for your whole web page.
- The builder for your popup is accessible too.
- So is the builder for your theme.
- Also, the builder for your WooCommerce is at hand too.
Now, coming to the next plan offered, it is called the Plus pack, and it offers the following things:
- This plan is charged at $99 for each year.
- You can use this plan for three various sites.
- The widgets you can use here are 50+ pro ones!
- Updates for the entire year are available.
- The number of templates you get is 300+ pro ones.
- Support is essential and luckily, it is provided for the year.
- You also get over 10 template kits for your whole web page.
- The builder for your popup is accessible too.
- So is the builder for your theme.
- Also, the builder for your WooCommerce is at hand too.
Moving to the last plan, that is, the Expert plan here is all that you will find:
- This plan is charged at $199 for each year.
- You can use this plan for around 1000 various sites.
- The widgets you can use here are 50+ pro ones!
- Updates for the entire year are available.
- The number of templates you get is 300+ pro ones.
- Support is essential and luckily, it is provided for the year.
- You also get over 10 template kits for your whole web page.
- The builder for your popup is accessible too.
- So is the builder for your theme.
- Also, the builder for your WooCommerce is at hand too.
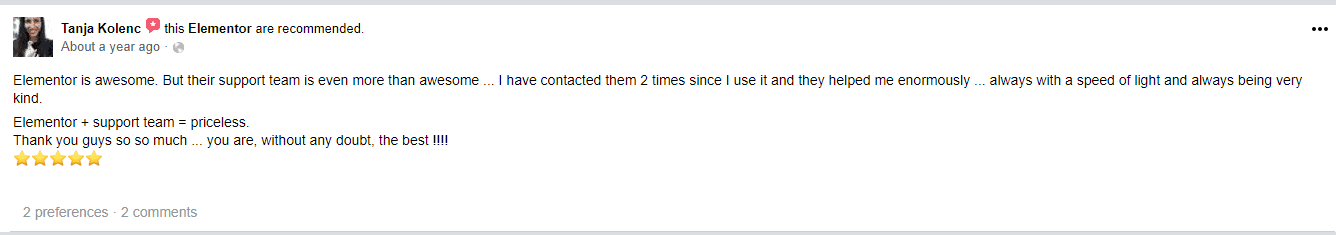
User Review



Quick Links:
FAQs On Elementor Sticky Footer
☞What do you mean by sticky scrolling?
Sticky strolling is a unique and fun way to grab anyone’s attention towards your web page. What happens is that while reading, some animations appear on the forefront and then miraculously disappear. This can be very appealing to the users and fill them with curiosity and intrigue.
🙋♀️Is it worth getting the Elementor Pro version?
The free version of Elementor comes with tons of features and customization options that users can try out. So, everyone doesn’t need to get the Elementor Pro version. Only those who need some advanced features may go for the Elementor Pro version.
🤷♂️How do you hide the footer on WordPress?
If you want to hide the header and footer on WordPress then here are some simple steps that you can follow: Go to the admin panel on WordPress. Select the option Appearance. Click on customize. To remove the footer, firstly click on Footer and then on Footer layout. Lastly, select none for the layout setting. Your footer on WordPress is now successfully hidden!
⁉️Do I need a WordPress theme if I use Elementor Theme Builder?
Yes. If you choose the Elementor Hello theme as a starting point for your theme builder, your site will be completely bloated-free. Elementor Hello is just the minimal essentials for powering a WordPress site. From there, you may utilize your theme builder to add just the features you want, without adding any unnecessary baggage.
🤔Does It Come With a Money Back Guarantee?
They provide a 30-day, no-questions-asked money-back guarantee on their Services. If you are dissatisfied with their Services, you may seek a refund and discontinue using them within that time period. You retain ownership of software distributed under the GPLv3 license.
💁♀️What is the best add-on for Elementor?
There are a lot but if you're an Elementor user looking to augment the core page builder's functionality with creative components and widgets, Essential Addons is worth a try. Additionally, Essential Addons includes robust customer assistance in the form of live chat and ticket support to help you resolve any problems.
Conclusion: Elementor Sticky Footer 2024
Now that you have had a refreshing overview on Elementor, and seen an amazing feature that you can add, with just a few clicks – the sticky footer – I’m sure that you have gotten that extra push, when it comes to deciding, whether Elementor is worth it.
There are a lot of things to explore on Elementor, even in the Free version and though the platform has its cons, it is constantly updating to address those issues.
The great thing about the popular platform, I believe, is the plethora of features that you can access for no cost at all! It gives a boost to small-business and beginners and gives them an equal chance to be on par with their competition.
The sticky footer option is a great add-on, to give your page the fine-tunes look that it needs. The best part is, this plug-in is also totally free, with no hidden costs!
No one likes any glitches on their beautifully designed page, and the sticky footer option takes you a step closer to perfection!
Don’t limit yourself to the features you can readily see on WordPress, handed to you on a silver platter! Be determined to explore, and open your mind, for there always is an answer to page design, on Elementor!
Elementor On Social Media
Page Builder Summit 2021 (@summit_camp) is starting tomorrow! Get your FREE ticket and talk to over a 35 industry experts including @bpines1 . Excited to be sponsoring this great event. See you there! 💻🎉https://t.co/gDtFpUJLBH
— Elementor (@elemntor) May 9, 2021
Step aside and welcome our April 2021 Showcase. 🏆🌷 This month we applaud 10 design agencies from all around the globe. This diverse collection accounts for the Elementor web creation talent around the world. 🌎 https://t.co/bwwOUDQCuu
— Elementor (@elemntor) May 19, 2021