There is much to know about Elementor, so you can read our Elementor Review.
About Elementor

Even though it was introduced quite recently in 2016, Elementor has rapidly conquered the web page builder user base. It is an Israeli software company that allows WordPress users to edit their websites with the utmost ease. With over 5 million active downloads and counting, it wins the popularity contest by a country mile.
It is also free to download and use, which explains its huge popularity. A paid version named Elementor Pro comes with beefed-up features compared to the free one.
About Gutenberg
Gutenberg is a new entrant to the WordPress market. It can help create that unique look you want for your posts, website, blogs, and more. It arrived as a part of WordPress 5.0 on November 27, 2018.
Gutenberg was named after the very popular Johannes Gutenberg. He invented the mechanical printing press. The Gutenberg WordPress plugin was launched in 2017 by Matt Mullenweg in Word Camp Europe.
However, in detail, I compared the features, ease of use, customer support, pricing, and the working process.
Feature Comparison: Gutenberg vs Elementor Plugin
| Feature | Gutenberg | Elementor Plugin |
|---|---|---|
| User Interface | Integrated into the WordPress editor as a block-based system | Dedicated drag-and-drop page builder with a live preview |
| Ease of Use | Basic and may require knowledge of HTML/CSS | User-friendly with a visual editor and intuitive controls |
| Content Creation | Limited design capabilities with blocks | Extensive design options with a wide range of widgets |
| Customization Options | Little customization without additional plugins | Highly customizable with advanced styling options |
| Templates | Limited built-in templates | Rich library of pre-designed templates and blocks |
| Compatibility | Works well with most themes | Compatible with most themes, but some may require styling |
| Responsive Design | Responsive, but may require additional styling | Offers responsive design controls for various devices |
| Third-Party Add-ons | Limited availability of third-party add-ons | Supports third-party add-ons and extensions |
| Speed and Performance | Generally lightweight and fast | Can impact performance, especially with complex designs |
| Cost | Free and comes with WordPress by default | Free version available, with a premium version for more features |
Verdict
Both Elementor and Guttenberg provide a variety of features and tools for their users to go to and make their work a lot easier. It is really difficult to select which one will be a better option based on the features they provide, as both provide exceptionally good and unique features, all of which are really easy to use and understand.
I feel both are on par and selecting one from among them is impossible, as both provided their best service to me. So, I think they are tied in the features battle. Both Elementor and Guttenberg win with an equal score.
Ease Of Use
Elementor
While using Elementor, you can get a live preview of what your work will look like side by side, and I think it’s a great feature. This live preview is present on the right, and on the left, you have a toolbar.
The user interface is also changed completely. If you want to add a widget, you must drag and drop the widget you want onto the live preview.
If you want to customize a specific element, all you need to do is select that element, and you will see a toolbar on the left side with all the customization options for that element. You can even duplicate, delete, and move the elements if you want to.
Gutenberg
The user interface of Gutenberg is straightforward and clean to use. You even get some handy prompts that help you show which way to go next. Adding blocks is child’s play. All you have to do is click on the plus sign and add the element you want.
You can edit each block by clicking on it individually and reordering them. The interface is confusing at times, but the tooltips come in handy to help you with that.
Verdict
The user interface offered by Gutenberg is really easy to use and user-friendly, too. On the other hand, the elementor gets confusing at times. So, the winner of Elementor vs Gutenberg on the grounds of ease of use is Gutenberg.
Templates
Elementor
Elementor provides you with two different kinds of templates. They are block templates and page templates. Block templates can be used for building specific parts of your page.

Page templates can be used for designing specific types of pages through the builder plugin. Elementor offers various flavors for you to choose from for various different types of work.
Like a homepage specially tailored for educational institutes or others tailored for food outlets and more, in Elementor, you can create your custom pages and themes and save them; you can use them again.
Templates created by third parties can be imported by you by uploading them to your site. Thus, Elementor offers you endless possibilities for customization.
Gutenberg
Regarding Guttenberg, you have a very limited number of templates available. All this makes it really difficult as our needs are not fully satisfied. And you have to download the additional themes later for us. All this is really time-consuming and hectic for us.
Verdict
Elementor offers a wide variety of templates to choose from, and it is easy to import and export the templates as well. Both the builder plugins provide the user with a wide variety of visually appealing templates that are really easy to use and can be used on various platforms.
But Elementor easily wins against Guttenberg as in Elementor, one can choose from various templates and import and export them. However, to do so in Guttenberg, you must download additional themes for us.
So, the obvious winner of this round is Elementor.
Ensuring Compatibility with Themes and Plugins:
When comparing Gutenberg and Elementor regarding theme and plugin compatibility, it’s challenging to pinpoint exact compatibility due to the vast array of WordPress themes and plugins. However, user reviews shed light on any notable compatibility issues.
Gutenberg generally works well with most themes and plugins since it’s integrated into WordPress by default, prompting third-party developers to ensure compatibility.
The primary compatibility issues with Gutenberg usually arise when used alongside other page builders on the same website. Some older or infrequently updated plugins might lack specific Gutenberg blocks.
As for Elementor, it’s recognized for its strong compatibility within the WordPress community. Nevertheless, being a third-party page builder, checking compatibility tags when selecting plugins is advisable. When choosing a theme, always verify if it’s compatible with Elementor, the chosen page builder.
Regardless of Gutenberg or Elementor, it’s important to watch out for “multipurpose” WordPress themes with starter templates.
These templates are tailored for specific page builders, so those designed for Gutenberg won’t function with Elementor and vice versa. Additionally, certain themes may not have starter templates for either of these page builders.
Backend vs Frontend Editing
In terms of editing, Gutenberg primarily operates on the backend of WordPress, aiming to blend aspects of front-end editing into the backend interface, providing a unified editing experience.
While editing is done on the backend, many blocks within Gutenberg offer a realistic preview of the content’s appearance when published.
Elementor has evolved its editing approach. Initially offering backend and frontend editing, it eventually integrated the editing experience into a unified module.
Elementor now doesn’t allow direct frontend dragging of elements. However, it brings your pages and posts into its backend editor, showcasing a beautiful preview of the frontend page and enabling a clear view of the outcome of any changes made.
Gutenberg and Elementor feature automatic saving capabilities and manual saving options for user convenience.
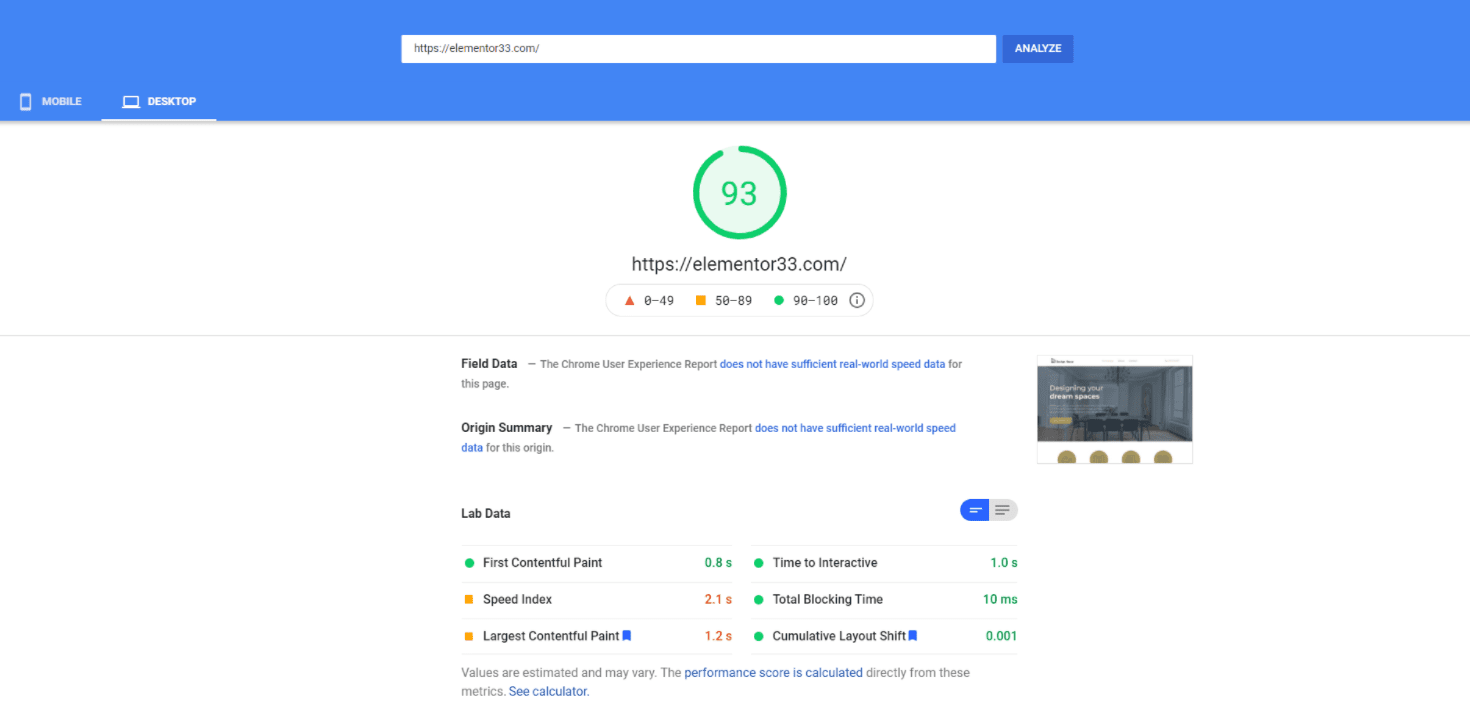
Website Speed Test:
In the realm of website speed, Gutenberg emerges as the victor. Swift page loading is crucial to retain visitors, making page speed a top priority in your decision-making.
Gutenberg excels in this aspect due to its streamlined construction, resulting in more efficient and faster loading times.
Its simplicity and fewer additional features prevent unnecessary load on your site, ensuring a quicker experience.
Elementor, while not sluggish, lags behind Gutenberg regarding page speed. It’s essential to consider your WordPress theme’s weight, as a heavy theme can still slow down your site, even when using a lightweight editor.
Pricing Plans: Elementor vs Gutenberg
Elementor Pricing

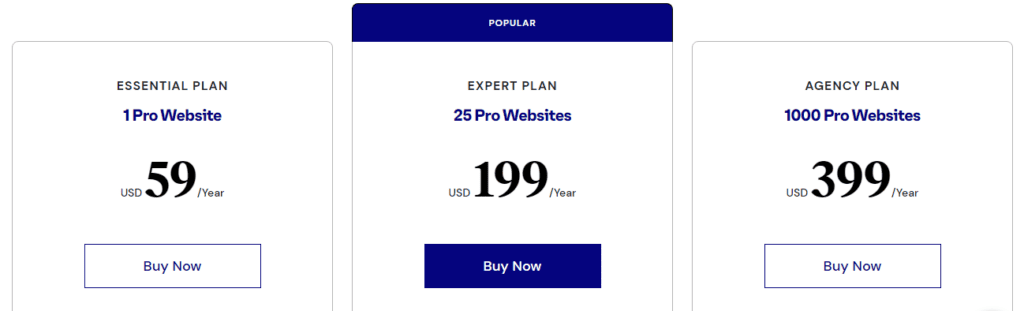
Elementor offers three pricing plans that enable users to get the most out of their web design projects.
The Essential Plan provides one Pro Website for USD 59 per year, while the Expert Plan gives 25 Pro Websites for USD 199 per year. The Agency Plan is the top-tier plan, offering 1000 Pro Websites for USD 399 annually.
Each plan has comprehensive features, including the Drag & Drop No Code Editor, over 100 Website designs, widgets, and theme builders. Additionally, users gain access to WooCommerce Builder, Form Builder, Popup Builder, Loop Builder, and Dynamic Content.
Gutenberg Pricing
On the one hand, where Elementor is paid, GUTENBERG offers all its services free of cost. Thus, there is no payment required to avail of Guttenberg’s services.
Verdict
Gutenberg is the best option if you are a fresher and want free services. But if you want something exceptional and more tools and features to experiment with, then you should go with Elementor.
Performance
Comparing the two and running them on WordPress, I found Gutenberg slightly faster than Elementor. This is likely due to Gutenberg’s simplicity, efficiency, and lack of added features that increase your site’s download size.
Part of this is because Gutenberg is a WordPress plugin.
That doesn’t mean that Elementor will slow down your site! It’s still faster than most other page builders, and you can speed up your Elementor site with various tips and tricks.
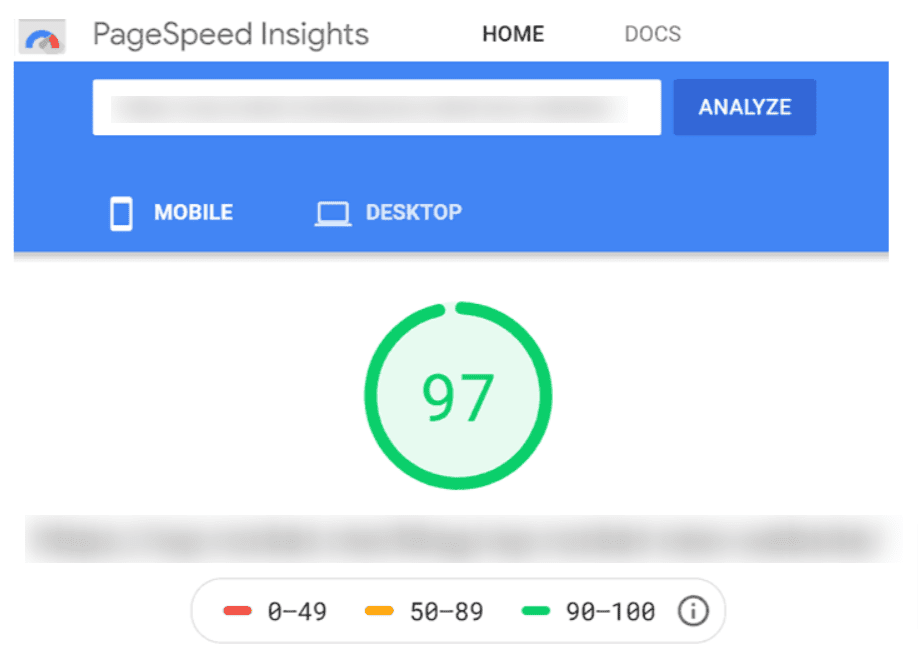
Elementor Page Speed

Gutenberg Page Speed

Pros & Cons Compared: Elementor vs Gutenberg
Elementor Pros |
Elementor Cons |
|
|
|
|
|
|
|
Gutenberg Pros |
Gutenberg Cons |
|
|
|
|
|
|
|
|
|
Elementor Reddit Comments:
Comment
byu/Barracudo from discussion
insmallbusiness
Comment
byu/karatemartialart from discussion
inWordPress
Quick Links:
Final Verdict: Is Elementor Better than Gutenberg?
Both Elementor and Gutenberg are great platforms, providing many tools and features. If anyone wants a free medium and wants to try their hands-on WordPress page building, they should definitely go for Guttenberg. But if looked at from a broader aspect, Elementor easily wins.
Each editor has many pros and cons, but I think Elementor has the upper hand. With Elementor, you get a live frontend editor to design your website while it’s being edited; with Gutenberg, there is no preview mode.
If you want the ability to edit posts, live without switching between screens, or worry about losing content in an error-prone process of copying and pasting text from one window into another, use Elementor instead of Gutenberg.











Elementor is the best out there! It has some amazing features like you can create unique websites using advanced animations, custom CSS, separate responsive designs, and more. You cam also streamline your projects and create consistent web designs with custom templates library and global design settings.