Creative ideas and resources for WordPress Pros





Informative Posts
Trusted by 25,000+ world-class brands and organizations of all sizes








TOP POSTS
Strategic Thinkers, Creative Doers, Your Marketing Leaders
Elementor is a top-notch page builder plugin that replaces the basic WordPress editor with a live frontend editor, so you can create complex layouts visually.
GeneratePress is built with responsive design in mind for one of the most popular PHP frameworks, making it easy to create different layouts for each site.
ThemeIsle is a website builder that offers beautiful template designs for users who wants to create stunning websites. It is the best solution for building your website.
Top Posts
Elementor review
Elementor is a top-notch page builder plugin that replaces the basic WordPress editor with a live frontend editor, so you can create complex layouts visually.
GENERATEPRESS REVIEW
GeneratePress is built with responsive design in mind for one of the most popular PHP frameworks, making it easy to create different layouts for each site.
THEMEISLE REVIEW
ThemeIsle is a website builder that offers beautiful template designs for users who wants to create stunning websites. It is the best and easiest solution for building your website.
The Best Of Megablogging
How we rank websites in search engines
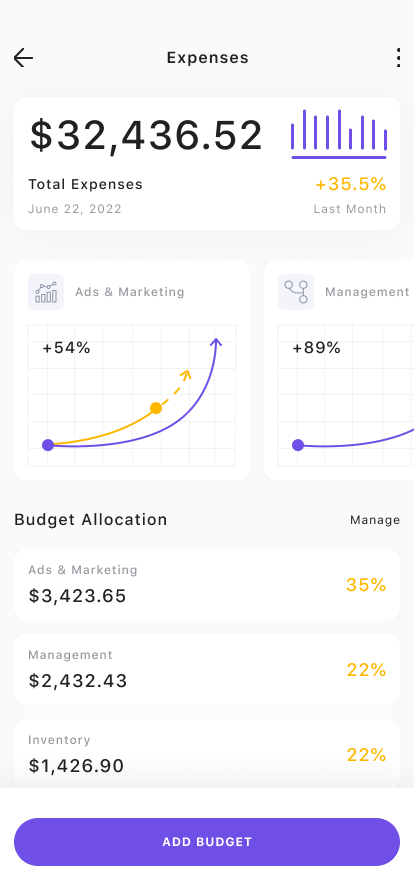
How we monetize our audiences
How we build our websites
How to grow an audience with your blog
PRACTICE MAKES PERFECT
WordPress Resources & Guides.
We compiled a list of the best WordPress themes in 2022 based on characteristics, demand, and ratings/reviews. Check out our lists & start creating stunning websites.
WordPress page builders have made it easier than ever to build a website. We’ve done it for you so you can get your site up and running from the ground up.
Our all-in-one blog offers guides and website-building tutorials that you need to get started. Read our guides and learn how you can build beautiful websites & blogs.
Our Latest Research

PRACTICE MAKES PERFECT
Learn WordPress & SEO
At LightSpeed ..
Sem lorem curae lacinia posuere eget inceptos convallis